
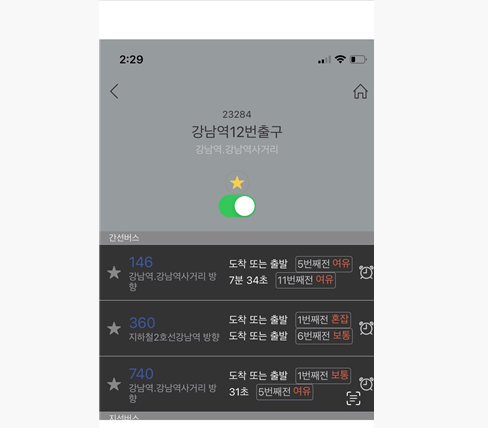
🚌카카오버스 clone 해보기
🚌SectionList와 FlatList와의 차이
<FlatList
data={[
{ busNum: 146 },
{ busNum: 360 },
{ busNum: 740 },
{ busNum: 3412 },
{ busNum: 1100 },
{ busNum: 1700 },
]}
renderItem={({ item }) => <Text>{item.busNum}</Text>}
/>
<SectionList
sections={[
{
title: "간선버스",
data: [{ busNum: 146 }, { busNum: 360 }, { busNum: 740 }],
},
{
title: "지선버스",
data: [{ busNum: 3412 }],
},
{
title: "직행버스",
data: [{ busNum: 1100 }, { busNum: 1700 }],
},
]}
renderSectionHeader={({ section: { title } }) => <Text>{title}</Text>}
renderItem={({ item }) => <Text>{item.busNum}</Text>}
/>
- FlatList는 data 안에 배열을 넣어줬지만 SectionList는 sections 가 필요
그리고 title, 그 안에서 반복될 data list 가 들어간다. - Section 부분을 렌더하기 위해서는 renderSectionHeader 라는 prop을 활용
🚌useState, useEffect, setInterval 을 이용해 1초마다 도착시각 업데이트 하기
const [now, setNow] = useState(dayjs());
useEffect(() => {
setInterval(() => {
const newNow = dayjs();
setNow(newNow);
}, 1000);
}, []);
-
만들어 줬으면 종료하는시점도 있어야 한다.
useEffect(() => { const interval = setInterval(() => { const newNow = dayjs(); setNow(newNow); }, 1000); return () => { clearInterval(interval); }; }, []); -
이렇게 해주면 컴포넌트가 언마운트 하는 시점에 자동으로 해제됨
🚌SectionList - ListHeaderComponet
- 헤더를 사용하기 위해서는 최상단이 안전영역 다음으로 그려지게 하면 안된다.
SafeAreaView -> View 로 바꿔준다. - header 에 root 를 SafeAreaView 로 바꿔준다.
const ListHeaderComponent = () => { return ( <SafeAreaView style={{ backgroundColor: COLOR.GRAY_1, width: "100%", height: 200 }} ></SafeAreaView> ); };
🚌ItemSeparatorComponent
-
FlatList나 SectionList와 같은 리스트 컴포넌트에서 각 아이템 사이에 위치할 컴포넌트를 지정하는 프로퍼티입니다. 이를 통해 아이템들 사이에 구분선이나 공간을 추가할 수 있다.
-
기본적으로 ItemSeparatorComponent는 리스트 내부의 각 아이템들 사이에 렌더링됩니다. 예를 들어, 리스트에 데이터가 10개 있을 경우, ItemSeparatorComponent를 통해 9개의 구분선이나 공간을 추가할 수 있다.
🚌SectionList - refreshControl
-
ScrollView, FlatList, SectionList 등에 스크롤이 가능한 곳에서 사용가능
const [refreshing, setRefreshing] = useState(false); const onRefresh = () => { setRefreshing(true); }; useEffect(() => { // 인디케이터가 보일때 데이터를 refetch 해준다. if (refreshing) { setNow(dayjs()); setRefreshing(false); } }, [refreshing]); refreshControl={ <RefreshControl refreshing={refreshing} onRefresh={onRefresh} /> } -
refresh 를 했을 때 api 측에 data 를 다시 refetch 해달라라는 요청
-
refreshing 이 true 일 때 인디케이터 가 보이고, 데이터를 refetch 해준다.
-
data 가 refetch 되면 setRefreshing(false)로 해줘서 인디케이터가 사라지도록
-
setRefreshing(false) 는 api refetch 가 완료되는 시점
🚌 custom hook -useTheme(다크모드), Switch Component
import { useState } from "react";
import { DARK_COLOR, LIGHT_COLOR } from "./color";
const useTheme = () => {
const [isDark, setIsDark] = useState(false);
const toggleIsDark = () => setIsDark(!isDark);
return {
NEWCOLOR: isDark ? DARK_COLOR : LIGHT_COLOR,
toggleIsDark,
};
};
export default useTheme;
Switch Component
<Switch value={isDark} onValueChange={toggleIsDark} />- 스위치 Component 를 사용해서 기본값을 false 로 두고 change 했을 때 !isDark 를 해줌으로써 다크모드 구현
