가계부 서비스 만들기

📌프로젝트 spec과 user story 개념 정리
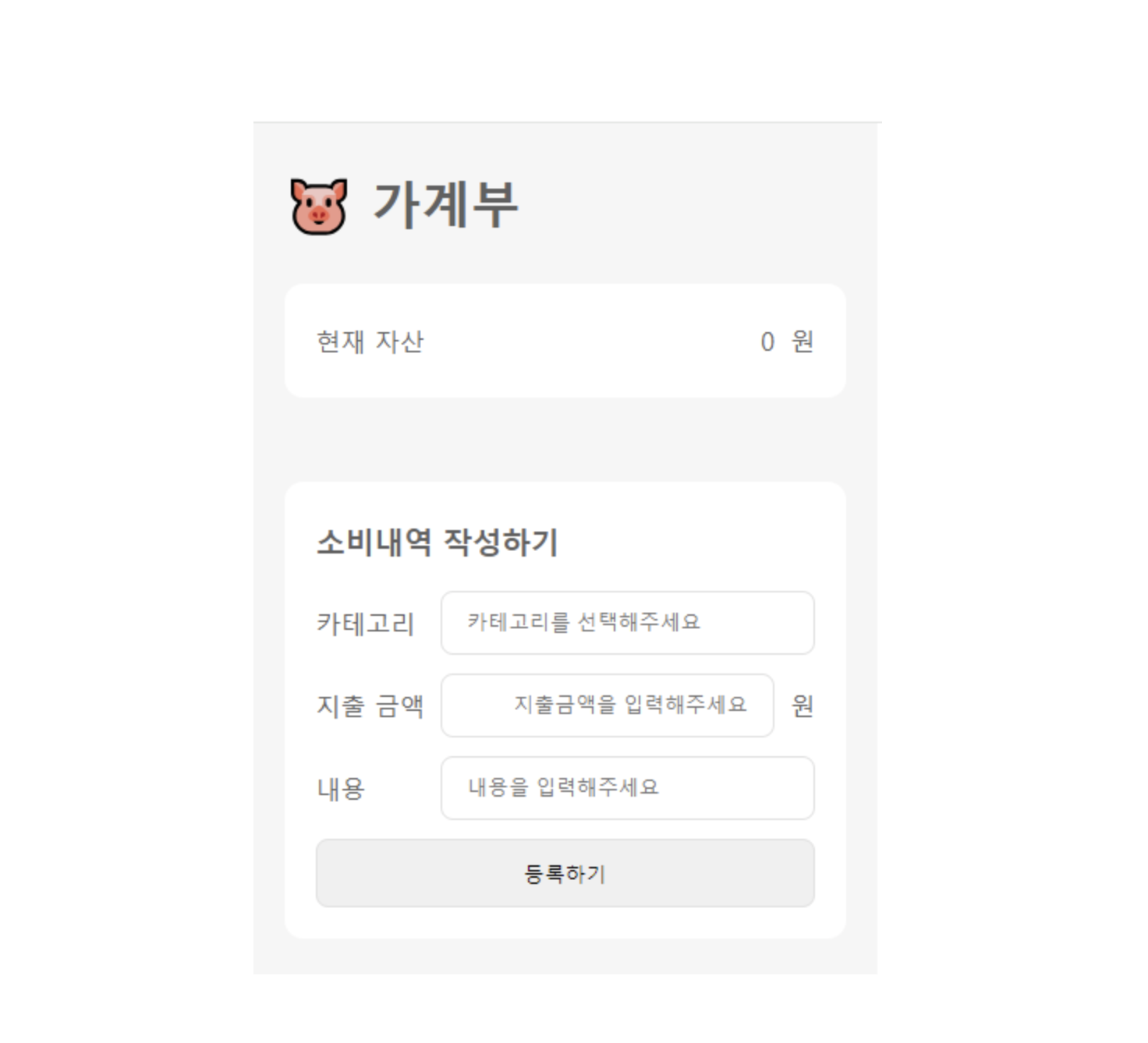
가계부 서비스 spec
- 소비내역을 관리하여 나의 자산현황을 파악하고 이전 기록을 확인하는 목적
- main 컨셉
- 현재 자산을 관리할 수 있다.
- 소비내역을 관리할 수 있다.
- entity 와 속성
- entity: 식별할 수 있는 대상으로 정리한 것
- 자산: id, 금액, 최초 생성일자, 수정 일자
- 소비내역: id, 금액, 카테고리, 내용, 시점금액 생성 일자
User story
- 유저의 목표달성을 위한 인터렉션을 하나의 문장으로 정리한 것
- {{사용자}} 는 {{무언가를}} 위해 {{무언가를}} 할 수 있다.
main 컨셉에서 디테일하게 세분화
- 현재 자산을 관리할 수 있다.
- 현재 자산을 조회할 수 있다.
- 현재 자산을 등록할 수 있다.
- 소비내역을 관리할 수 있다.
- 소비내역을 등록할 수 있다.
- 소비내역을 수정할 수 있다.
- 소비내역을 삭제할 수 있다.
📌User flow 정리
- user stroy를 기준으로, 구현 시나리오를 정리한 것
- 원칙
- 유저의 행동을 시작으로 시나리오가 시작
- 유저의 행동에 따른 피드백을 제공해야함
- 시나리오 성공 case를 먼저 작성
- 시나리오가 실패되는 case를 나열
- ==엣지 케이스
- 시나리오의 조건들을 나열하고, 조건별로 실패가능한 케이스를 정리
가계부 서비스 - user flow
- 소비내역을 관리할 수 있다. > 소비내역을 등록할 수 있다.
- 필수 조건: 자산 존재 여부, 자산 금액
- 성공 시나리오
- 유저는 자산이 0원 이상 경우 소비내역을 등록 할 수 있다.
- 실패 시나리오
- 유저는 자산이 0원 미만이면 소비내역을 등록할 수 있다.
- 유저는 자산보다 많은 금액을 소비내역을 등록할 수 없다.
상세 flow- diagram
- 소비내역을 관리할 수 있다 > 소비내역을 등록할 수 있따.
- 필수 조건: 자산 존재 여부, 자산 금액
- "유저는 자산을 확인한 후, 소비내역을 입력하여, 다시 계산된 자산을 확인할 수 있다."
📌tech spec
tech flow
- 서비스에 접근한다.
- 유저가 액션을 하면, 서비스는 액션을 입력 받는다.
- 입력받은 데이터를 서버에 저장한다.
- 현재 자산을 서버로부터 받아온다.
- 서버로부터 받은 자산 데이터를 화면에 보여준다.
1. 서비스에 접근한다.
- 구현 목표: 유저가 브라우저에서 화면을 확인할 수 있도록 한다.
- 필요
- 유저가 브라우저에 접근한다.
- 유저가 확인할 수 있는 화면이 그려진다.
- tech flow
- 브라우저를 사용하여 서비스 url에 접속한다.
- 서비스에 필요한 파일을 load 한다.
- load한 파일들을 활용하여 화면을 그린다.
2. 유저가 액션을 하면, 서비스는 액션을 입력 받는다.
- 구현 목표: 유저의 액션을 서비스에서 입력받는다.
- 필요:
- 유저가 액션할 수 있는 ui
- 유저의 액션을 입력받을 수 있도록 준비
- tech flow
- input ui에 키보드로 숫자를 입력한다.
- input에 등록된 이벤트가 실행된다.
- 입력받은 데이터를 브라우저에서 확인할 수 있다.
3. 입력받은 데이터를 서버에 저장한다.
- 목표: 유저에게 입력받은 데이터를 서버에 저장
- 필요
- 서버
- 서버와 브라우저간 통신(api)
- tech flow
- 유저가 버튼을 클릭
- 버튼에 등록된 서버 전송 이벤트가 발생
- api를 통해 서버에 데이터 저장을 요청
- 서버는 요청사항이 완료되면, 브라우저에게 알려준다.
4. 현재 자산을 서버로부터 받아온다.
- 목표: 현재 자산 데이터를 서버로부터 받아온다.
- 필요:
- 서버
- 서버와 브라우저가 통신(api)
- tech flow
- api를 통해 서버에 데이터 조회를 요청한다.
- 서버에서 데이터를 응답해준다.
5. 서버로부터 받은 자산 데이터를 화면에 보여준다.
- 목표: 서버로부터 응답받은 데이터를 화면에 보여준다.
- 필요:
- 서버로부터 응답받은 데이터
- 응답 데이터를 유저가 보기 쉽게 처리하는 로직
- 유저가 확인할 수 있는 화면 그리기
- tech flow
- 응답 데이터를 유저가 보기 쉽게 처리
- 처리된 데이터를 화면에 다시 보여준다
3가지 레이어
- 웹/유저/서버 간 인터렉션
- 웹 -> 유저: 화면을 보여준다.(렌더링)
- 웹 <- 유저: 액션 입력 받을 수 있도록 한다.
- 웹 -> 서버 : 데이터 조회/저장/수정 요청한다.
- 웹 <- 서버: 요청사항에 대한 응답을 받는다.
📌Tech Spec- 렌더링
렌더링
- 기본 렌더링
- html 파일에 문서를 작성
- 최초 파일이 로드, 브라우저에 의해 html 을 읽어, 화면 그림
- 런타임 때 렌더링
- 런타임때 js로 렌더링 조작
- 액션이 있을때 ui를 변경해야하는 case
html을 통한 렌더링
-
html파일, css 파일, dom의 개념
-
html
- hyper text markup language의 약자
- 웹페이지와 웹사이트의 구조를 구성하는 코드(마크업)
- 웹을 로드할 때 처음에 로드하는 파일
-
css
- cascading style sheet
- 마크업 언어가 실제로 표시되는 방법을 기술하는 스타일 언어
- 선택자 {...}
-
DOM
- Document Object Model
- html 문서와 상호작용할 수 있는 인터페이스
- node와 object로 문서를 표현
- 트리 구조: 부모/자식의 관계가 형성
-
렌더링 과정
- html 마크업 파싱(읽어들이는 과정) - DOM 트리 구축
- css 마크업 파싱 - CSSOM 트리 빌드
- dom 과 cssom을 결합하여 렌더링 트리 형성
- 렌더트리 배치
- 렌더트리 페인팅
-
2) 런타임때 렌더링 조작
- triggering이 있을때 ui를 변경해야하는 case
- 런타임때 자바스크립트로 dom을 조작하여 렌더링
- 리렌더링 - 리페인팅, 재배치 발생
- 자바스크립트로 DOM노드 선택
- 노드 조작
- 선택한 노드에 새로운 노드 추가
- 선택한 노드 수정/삭제
- document 인터페이스를 통해 접근
- DOM 노드 선택
- document.querySelector(선택자)
- document.querySelector(".className")
- document.querySelector("#idName")
- 노드 생성
- document.createElement(태그이름)
- 노드 추가
- Node.appendChild(Node)
📌이벤트
유저가 클릭 했을 때, 함수를 실행 시키고 싶다?
EventTarget 객체
- 이벤트의 대상이 되는 객체가 eventtarget 객체를 구현
- document, window ...
- 이벤트를 수신할 수 있는 수신기를 가질 수 있음
이벤트 유형
- 유저와의 상호작용, 기본환경 상태의 변화..
- click, focus(input), blur(input)..
addEventListener
- Node.addEventListener(이벤트 유형, 콜백함수)
- 요소를 생성할 때, 이벤트 리스너도 함께 등록
📌서버간 통신
- 데이터 조작을위해 클라이언트와 서버와의 통신이 필요함
- 서버 통신에는 물리적인 시간 지연이 발생
- 요청과 동시에 바로 처리 불가능
- 요청이후 응답이 오기까지 기다렸다가, 응답 신호를 받아야함
- 자바스크립트는 이러한 상황에 필요한 처리기가 필요
- 콜백 패턴
- promise 객체
- async- await
Promise
- 미래의 어떤 시점에 결과를 제공하겠다는 약속을 의미하는 이름의 Promise객체를 제공
- Promise 객체의 3가지 상태
- 대기 pending: 수행중
- 이행 fulfilled: 성공적으로 완료
- 거부 rejected: 수행이 실패
- 메서드:
- then: fulfilled 일 경우
- catch: reject 일 경우
동기와 비동기
동기
- 직렬적으로 작업을 수행하는 방식
- 요청 이후, 응답을 받아야지 다음 동작이 이루어지는 방식
비동기
- 병렬적으로 작업을 수행하는 방식
- 요청 이후, 응답수락 여부와 상관없이 다음 작업이 동작하는 방식
async- await
- 비동기 처리 패턴 중 하나
- promise 단점 보안. 가독성을 높임
- 함수에 async 키워드를 붙여, promise 인스턴스를 반환
- await를 promise 인스턴스 앞에 추가하고, 성공처리 이후에 다음 함수 명령문 실행
📌프로젝트 셋팅
npm
- 다른이가 만든 코드 패키지를 사용하여, 프로젝트 작업의 시간을 단축,
- 패키지들의 설치 및 관리가 필요
노드 패키지 매니저
- node.js의 패키지 관리자.
- 모듈 설치를 관리해주는 역할.
- 버전관리, 코드 종속성 관리
번들러 : 의존성 있는 모듈 코드를 하나의 파일로 만들어주는 도구
- html, css, javascript 파일들
- 개발 편의와 브라우저에서의 최적화 코드간의 형태 차이
- 개발 편의: 가독성, 프레임워크 및 라이브러리 사용,
- 브라우저 최적화: 용량 최적화, 캐싱, 리소스 최적화, 버전 대응...
- 작업된 코드를 브라우저에 최적화되도록 정리하는 중간 처리기가 필요
- 대표적인 번들러
- wepack,vite,parcel, ...
📌실습
npm,html, vite 설치
- npm init -y
- npm install vite -D
Sass 설치
- npm add -D sass
json server 세팅
- npm install -D json-server
- npx i axios
git 세팅
- git init
- git add .
- git commit -m "프로젝트 세팅"
