
📌로컬스토리지
-
최근 검색한 keyword를 Searchinput아래에 표시되도록 만들고, 해당 영역에 표시된 특정 키워드를 누르면 그 키워드로 검색이 일어나도록 만듭니다. 단, 가장 최근에 검색한 5개의 키워드만 노출되도록 합니다.
구현해보기
// SearchInput 컴포넌트 하위에 배치 class KeywordHistory { $keywordHistory = null; data = null; constructor({ $target, onSearch }) { const $KeywordHistory = document.createElement('ul'); this.$KeywordHistory = $KeywordHistory; this.$KeywordHistory.className = 'KeywordHistory'; $target.appendChild(this.$KeywordHistory); this.data = [ '아', '고양이', 'cat', ]; this.onSearch = onSearch; this.render(); } render() { this.$KeywordHistory.innerHTML = this.data .map( keyword => ` <li><button>${keyword}</button></li> ` ).join(''); this.$KeywordHistory.querySelectorAll('li button').forEach( ($item, index) => { $item.addEventListener('click', () => { console.log(this.data[index]); this.onSearch(this.data[index]); }); });
이제 데이터를 어떻게 가지고 올까
- 로컬스토리지에서 데이터를 가지고 오기
예시코드
init() {
let dummy = [
'아',
'고양이',
'cat',
];
this.setState(dummy);
}
setState(nextData) {
this.data = nextData;
this.render();
}
-
let dummy 부분을 로컬에서 가지고 오면 됨
-
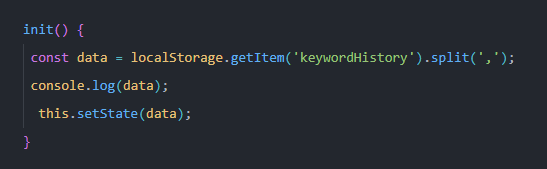
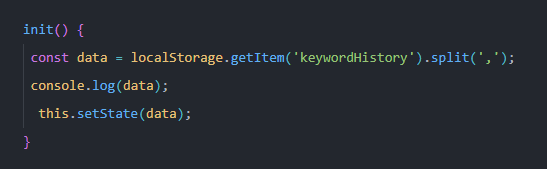
데이터를 split 통해서 배열로 바꿔준다.
데이터를 get 하는 부분

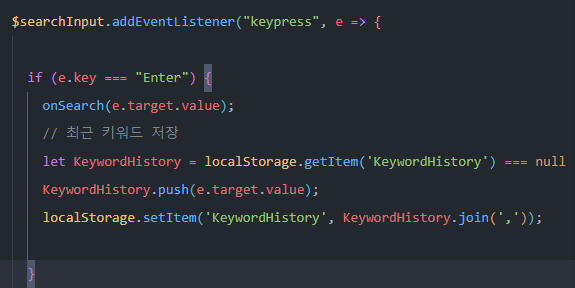
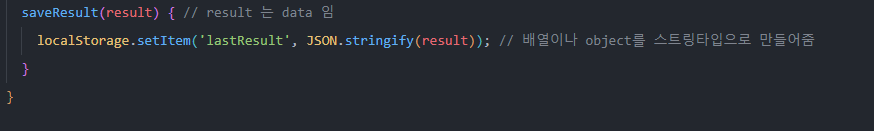
데이터를 저장하는 부분
-
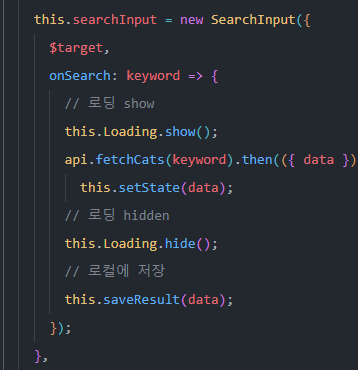
저장하는 부분은 searchinput 컴포넌트에서 작성
-
어떤시점에 작성을 할까 = 결과를 요청하는 시점, enter 하는 시점
-
keyup 은 한글일때 2번 요청하는 enter 오류가 난다. (keypress 사용)
-
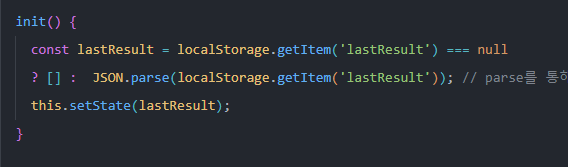
처음에 null 값이 오는걸 방지하기 위해서 삼항연산자 적용

-
수정해야 될 부분
- 최근데이터가 위로 가게끔 구현해야 하므로 unshift 사용
- 데이터를 5개까지만 제한
- slice(0, 5) 사용

- slice(0, 5) 사용
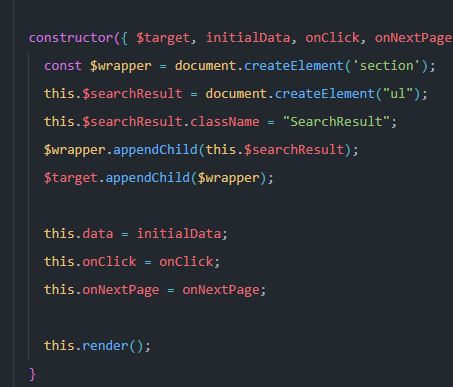
페이지를 새로고침해도 마지막 검색 결과 화면이 유지되도록 처리하기
- APP.js 에서 구현해준다.


- 이제 저장한 데이터를 가져오기만 하면 된다.


📌스크롤 다음 페이지
- 검색 결과화면에서 유저가 브라우저 스크롤바를 끝까지 이동시켰을 경우, 그 다음 페이지를 로딩하도록 구현
- scroll 이벤트는 제한없이 계속 발생한다.
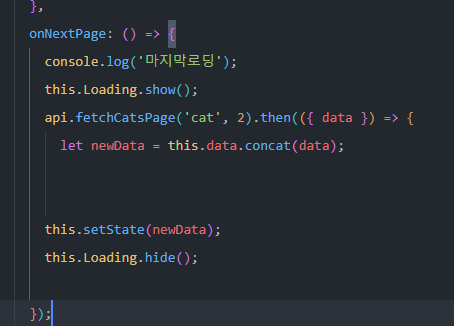
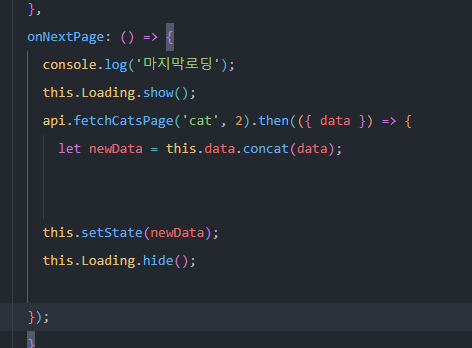
- 다음 페이지 메서드 구현
- app.js

- cat 과 2라는 데이터를 어떤식으로 관리하면 좋을까, 저장을 해야한다.
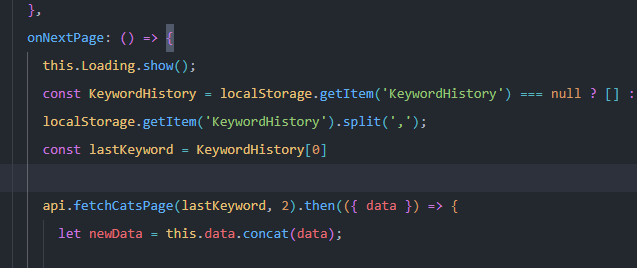
- 로컬스토리지에 저장되어있던 데이터를 getitem으로 가져온다.

- searchResult 에서 받아와서 실행해준다.

📌intersectionbserver (리펙토링)
- 기존 코드의 문제점은 스크롤 이벤트가 자주 일어나서 별도의 디바운드, 스로틀링 작업을 하지 않으면 퍼포먼스에 영향을 준다.(화면을 새로 그리는 작업을 하게 된다) - cpu, 낭비
- 사용자 경험에도 영향을 준다.
- 인터셉션 옵저버 활용해보기
- isintersecting 은 현재 뷰 포트에 등장을 했는지 여부 등장을 하면 true
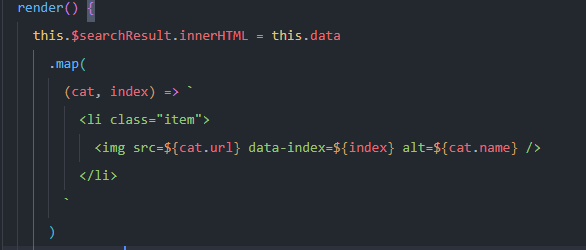
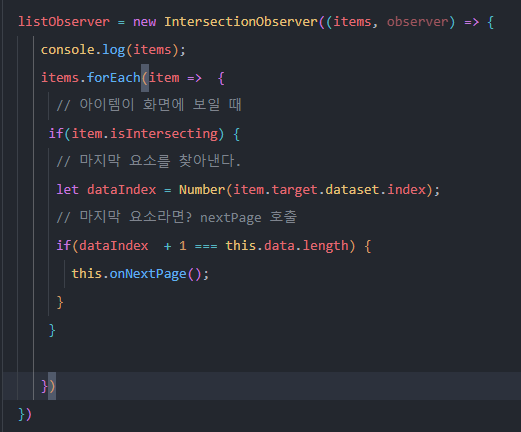
- 각 이미지에 index을 부여해준다.

- 해당 아이템의 이미지의 인덱스를 받아서 마지막인덱스 일때 다음페이지 호출
- 처음에 이미지가 납작해서 마지막 페이지를 읽는 이슈로 인해 더미 이미지를 넣고, min-height 를 적용해준다.

render() {
this.$searchResult.innerHTML = this.data
.map(
(cat, index) => `
<li class="item" data-index=${index}>
<img src="https://via.placeholder.com/200*300" data-src=${cat.url} alt=${cat.name} />
</li>
`
)
.join("");
// 이미지를 로드한다.
item.target.querySelector('img').src = item.target.querySelector('img').dataset.src;- 더미 이미지에 이미지를 로드 해준다.
