
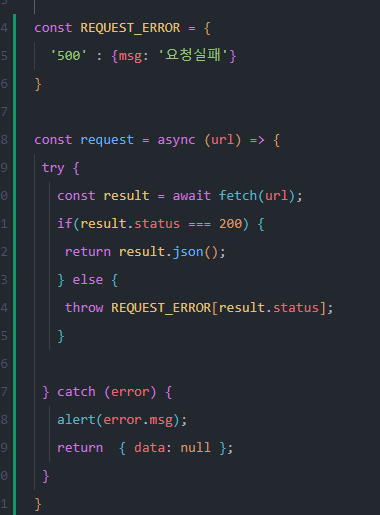
📌api
- request 처럼 성공 실패가 확실하지 않은 경우에는 되도록 try catch문을 쓰고,
- status에서 error를 만들어줄때는 throw문을 쓴다.


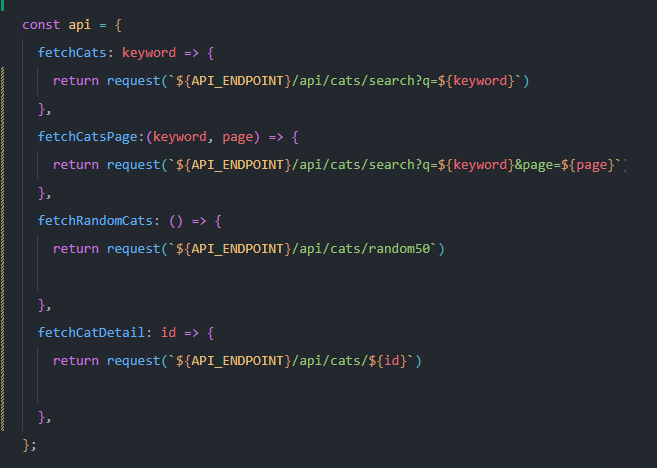
📌모듈화
-
ES6 module 형태로 코드를 변경합니다.
-
webpack, parcel 과 같은 번들러를 사용x
-
해당 코드 실행을 위해서는 http-server 모듈을 통해 index.html 로 띄워야 합니다.
const config = { API_ENDPOINT : "http://localhost:4001" } import config from './config.js'; const {API_ENDPOINT} = config; export default config;
-
중복제거 함수
export default function uniqueArray(list) {
return Array.from(new Set(list));
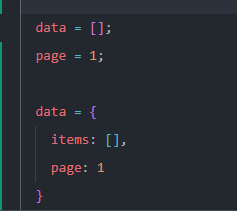
}📌기타리팩토링

- data, 와 page 를 리펙토링 해준다.
- async await 리펙토링
async showDetail(data) { const detailInfo = await api.fetchCatDetail(data.cat.id); if(detailInfo) { // 정보를 업데이트 this.setState({ visible: true, cat: detailInfo.data }); } }
📌테스트
- npm install --save-dev jest 설치 후 npm run test
import uniqueArray from '../utils/uniqueArray.js'; // 테스트 대상 모드를 불러오고 describe('uniqueArray.js', () => { // describe로 시작 test('중복 제거 확인', () => { expect(uniqueArray([0, 1, 1])).toStrictEqual([0,1]) }) });
📌결과없음
- 검색 결과가 없는경우 유저가 불편함을 느끼지 않도록 ui적인 적절한 처리
this.data = {
show: false,
isNull: false
}
show(data) {
this.setState({
show: data === null || data.length === 0,
isNull: data === null
})
}
render() {
if (this.data.show) {
this.$empty.style.display = 'block';
if(this.data.isNull) {
this.$empty.innerHTML = `
<p>
요청 실패😂
</p>
`;
} else {
this.$empty.innerHTML = `
<p>
결과가 없습니다.😂
</p>
`;
}
} else {
this.$empty.style.display = 'none';
this.$empty.innerHTML = '';
}
📌추가 요구 사항
- 검색어 히스토리를 숨겼다가 인풋에 마우스가 오버될때 보여주도록 ui 변경
- 간단하게 css로 구현
.SearchInputSection {
position: relative;
}
.KeywordHistory {
display: none;
position: absolute;
top: 75px;
left: 0;
width: 100%;
background: #000;
margin: 0;
padding: 20px;
}
.SearchInputSection:hover .KeywordHistory {
display: block;
}- 검색결과 각 아이템에 마우스 오버시 고양이 이름 노출하기
- 아이템 호버시 opacity: 1로 해주기
position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0, .3); text-align: center; font-size: 30px; color: #fff; opacity: 0; transition: all .5s ease; } .SearchResult .item:hover .content { opacity: 1; } - 랜덤 고양이 배너섹션 추가
