이미지에 블렌드효과를 주어야 해서
이미지 위에 stack으로 같은사이즈의 영역을 잡은뒤에 해당 영역(Container)의 backgroundBlendMode를 BlendMode.saturation을 주었는데 이상하게 자꾸 안되었다(전에 분명 되었는데 ㅠ ㅠ)
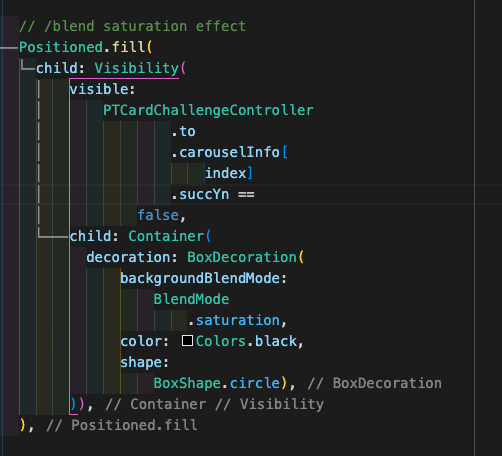
해당 코드

결과이미지

배경색만 적용되고 블렌드 모드는 이것저것 바꿔가면서 해도 안되었다 ㅠ
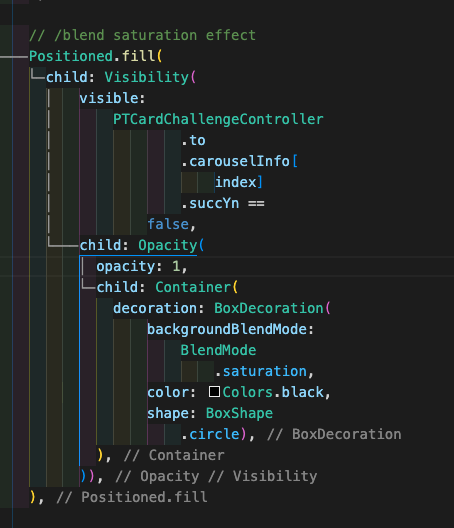
이때 해결방법
블렌드 효과를 준 컨테이너를 OpaCity위젯으로 감싼뒤에 opacity:1을 준다.


잘적용 되었다
왜인지 모르겠지만 어이없당