Flutter 야금야금 먹기
1.[Flutter]시작하기(윈도우)

Flutter 사이트에 들어가서flutter_windows_2.10.1-stable-zip을 받은뒤 압축해제Marketplace 에 flutter를 검색해서 설치한다새로만들기를 누른후 아까 압축해제한 flutter안의 bin폴더경로 적기폴더경로는 해당 폴더에 가서 상단
2.[Flutter]기본위젯넣기

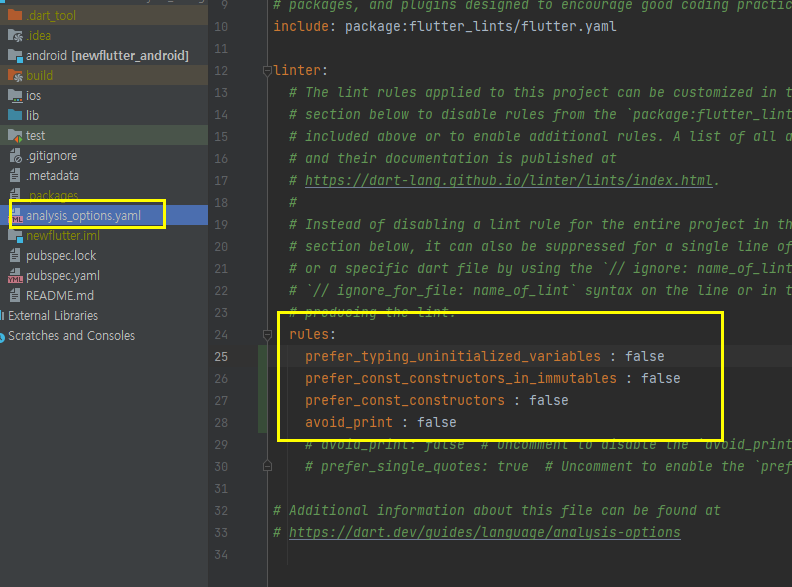
\*들여쓰기 2칸 꼭!(Lint 잠깐 끄는 용도라고 한다)stless쓰고 tab키하면이렇게 짜잔박스친부분에 이름을 지어 넣으면 메인페이지 세팅이 완료된다하얀도화지가된 메인페이지이곳에 작성을한다이렇게..앱시작시켜달라는 함수Flutter에서 앱 디자인 넣는법:위젯을 넣는다
3.[Flutter]box디자인하기(margin,padding,정렬)

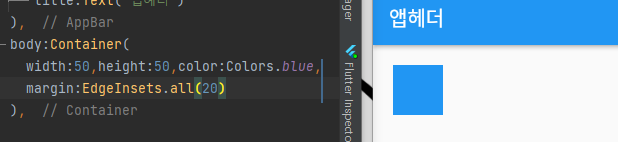
개별여백주기decoration에 자잘한 옵션들을 넣는다오류나는 이유 컬러가 중복선언되었기 때문. 위의 color를 지워주면 border가 적용되어있다 다시 배경을 적용시키고 싶다면 decoration.BoxDecoration() 파라미터에 color:Color.색,을
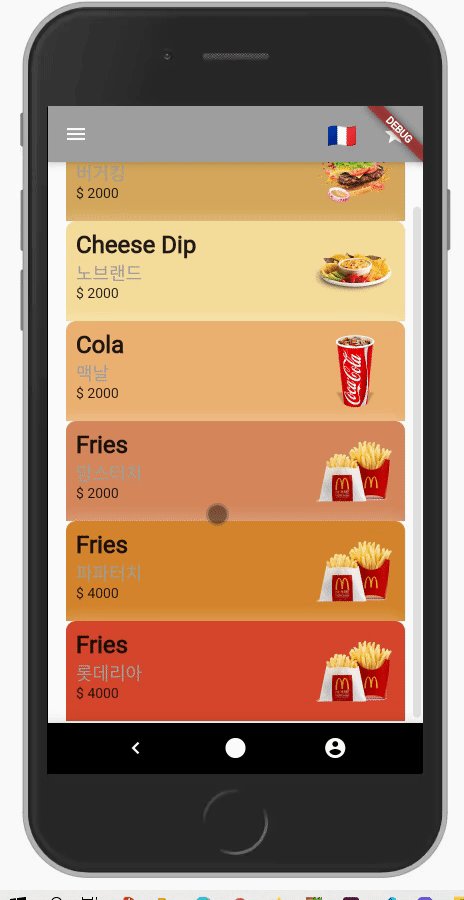
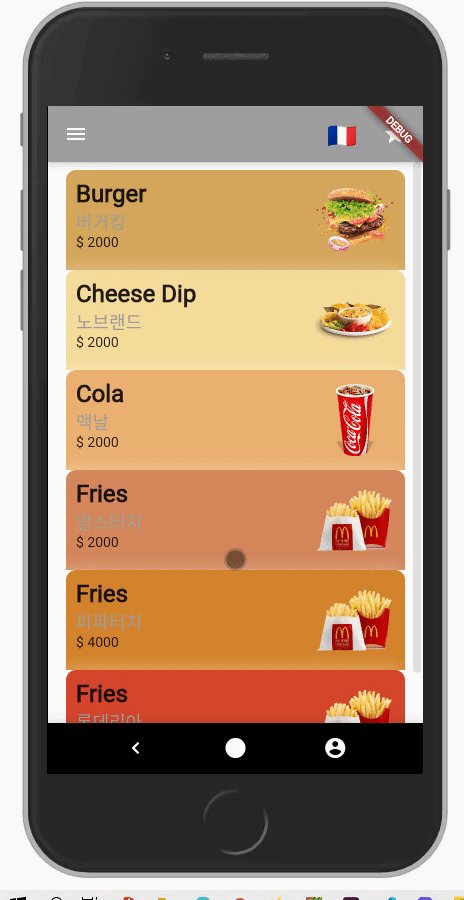
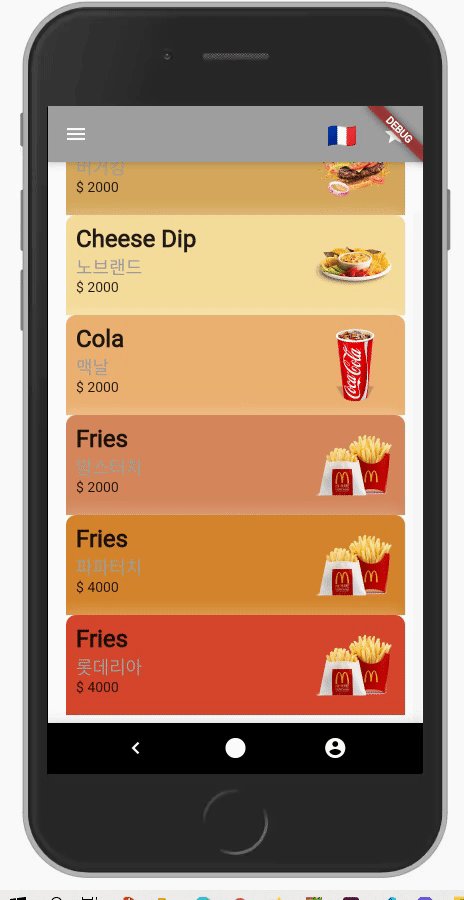
4.[Flutter] ListView 생성하기

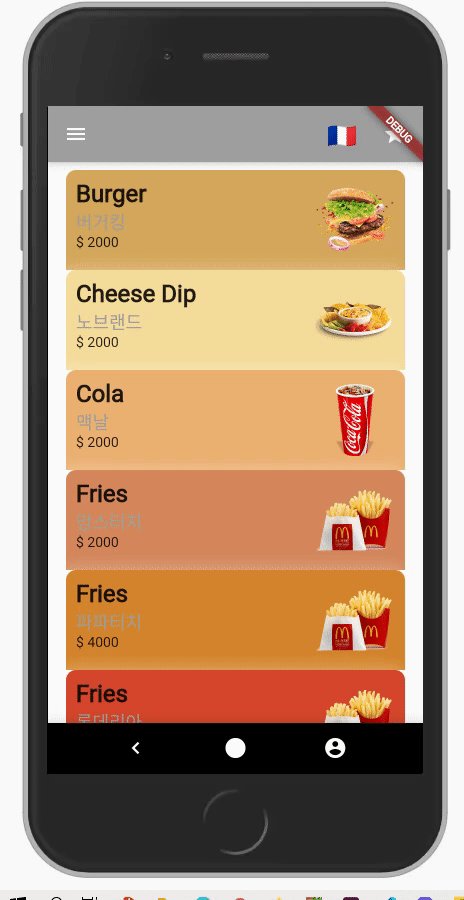
리스트를 쫙 뽑아보자
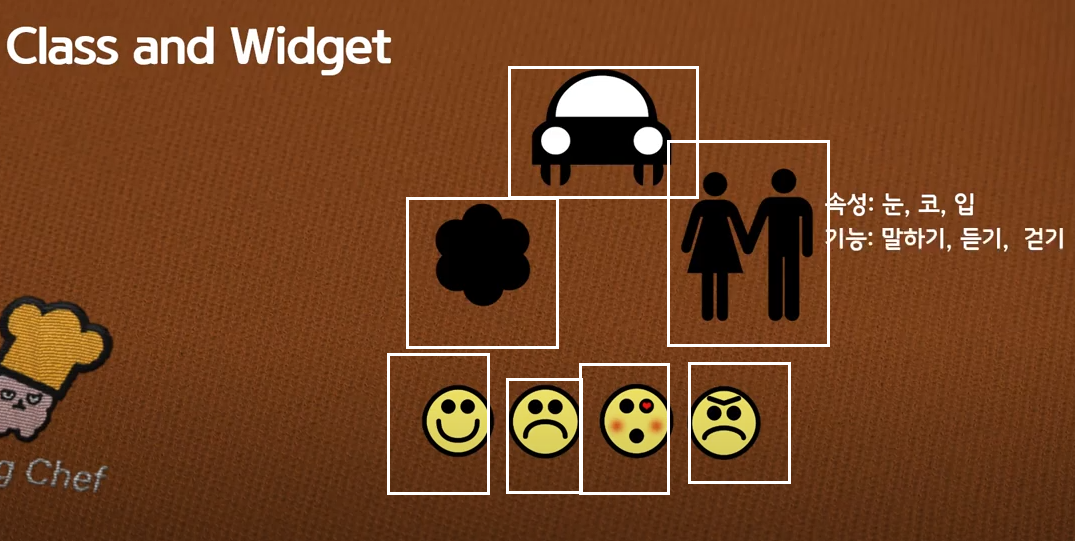
5.[Flutter] Dart- 클래스와 위젯

클래스와 위젯을 더 알아보자
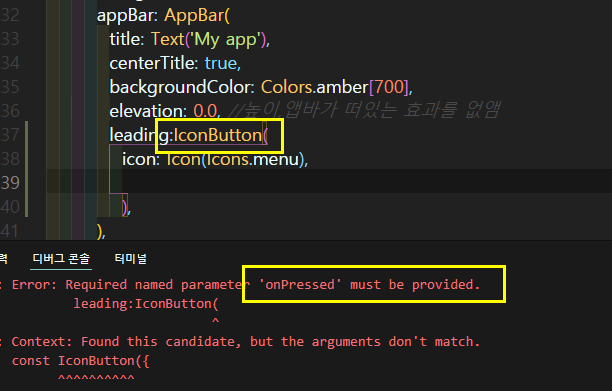
6.[Flutter] appBar에 아이콘 배치하기

누르면 작동하는 앱바 아이콘을 넣자!
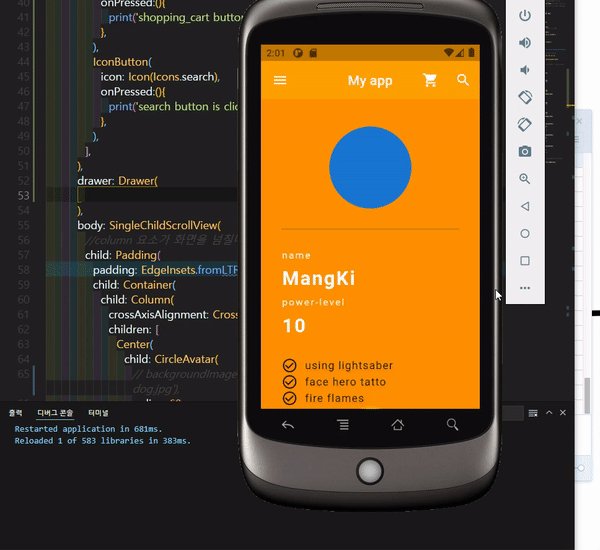
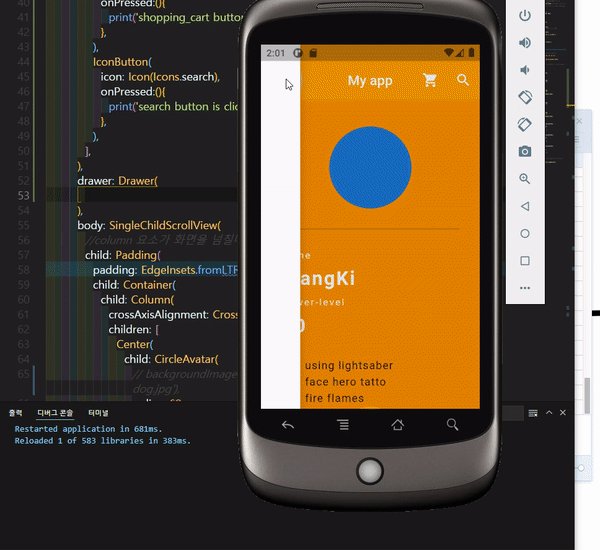
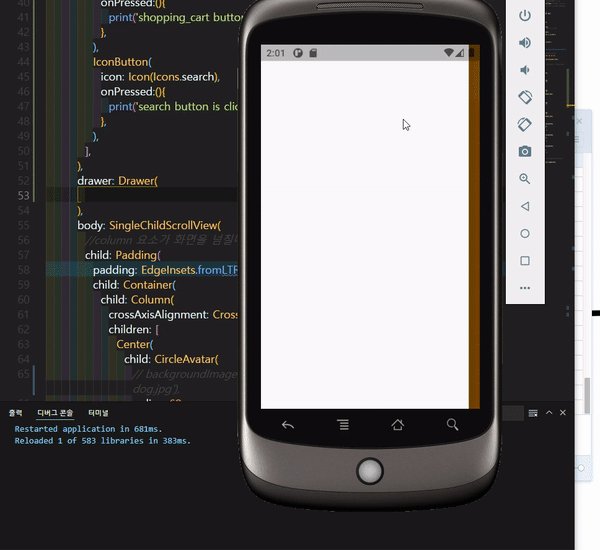
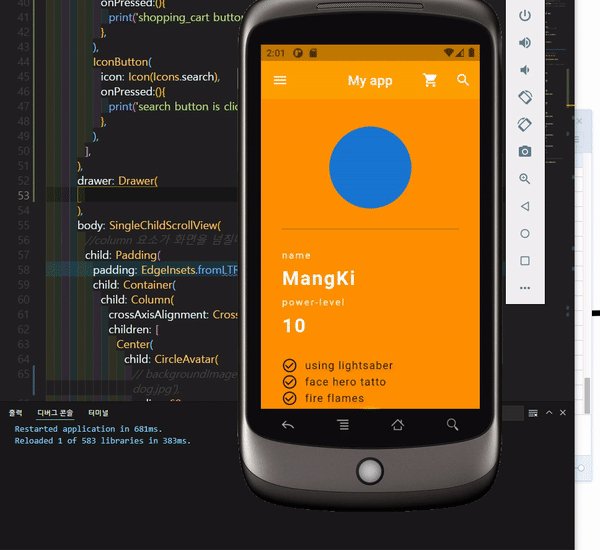
7.[Flutter] Drawer메뉴 만들기

메뉴아이콘을 누르면 좌측에서 스윽 하고 나오는 Drawer메뉴를 만들자..!
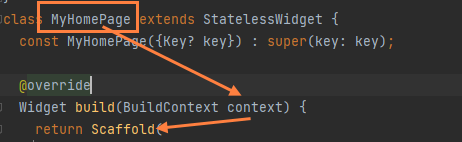
8.[Flutter] BuildContext를 알아보자

BuildContext 몬데
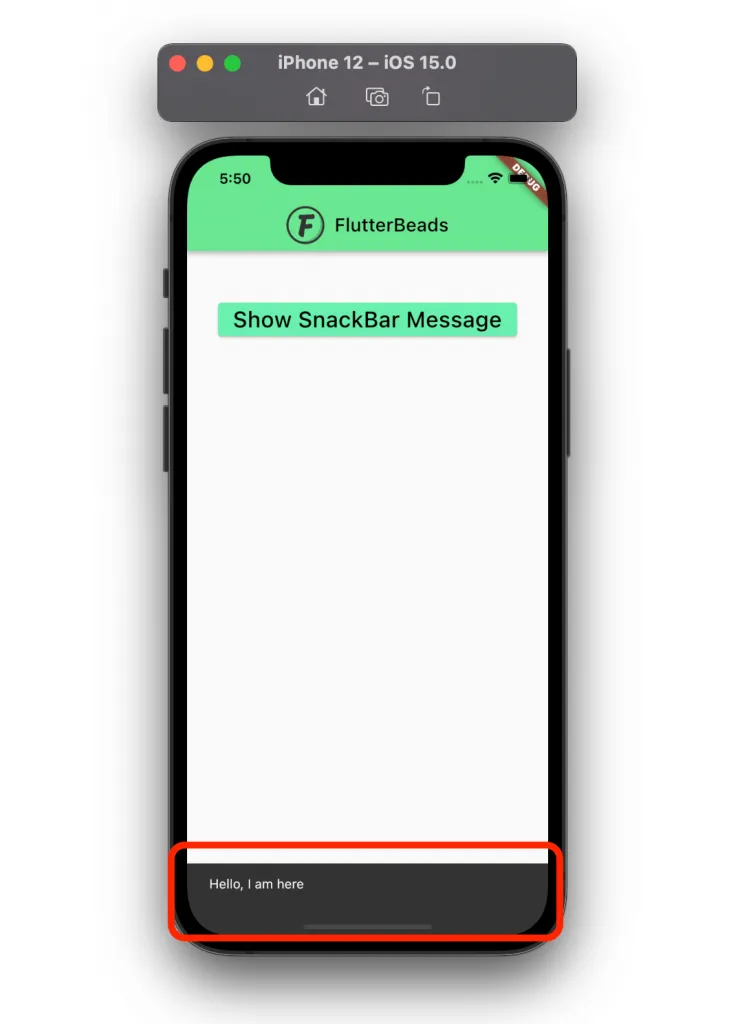
9.[Flutter] 스낵바(Snack bar)를 만들자

누르면 아래에서 뿅
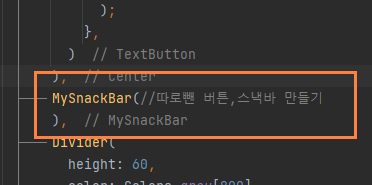
10.[Flutter] 버튼+스낵바 따로 빼기

버튼+스낵바 바깥에 빼기~!
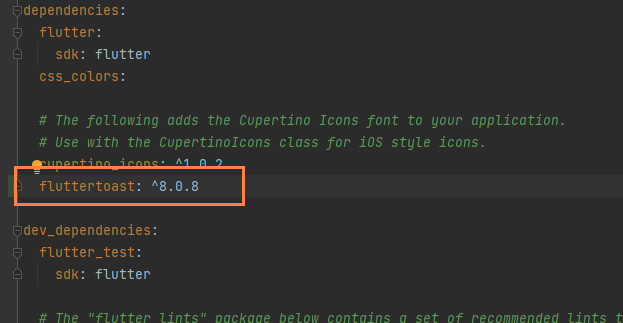
11.[Flutter] 토스트메세지(Toast message)만들기

토스트메세지 띄우기~~
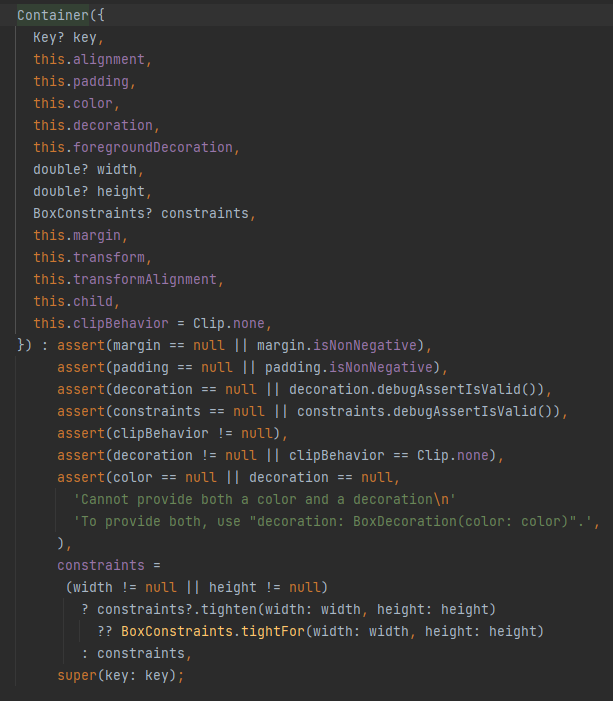
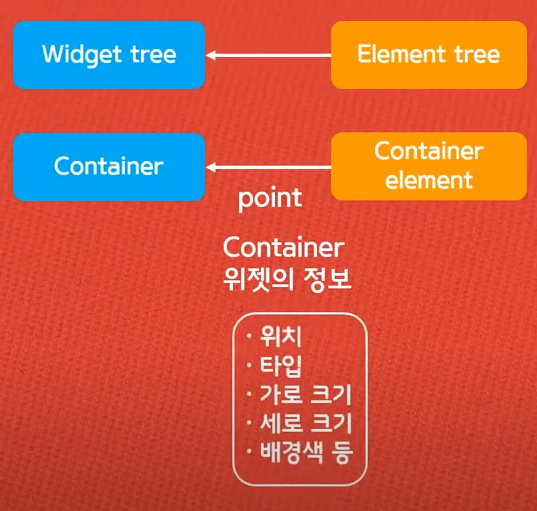
12.[Flutter] Container위젯 특성

1.자식요소가 없다면 페이지 내에서 최대한의 공간을 차지하려고 한다. 2.자식요소가 있다면 자식요소의 사이즈 만큼 줄어든다. 3.하나의 자식요소를 가진다. 4.인자
13.[Flutter] 네비게이터(Navigator)이해하기.

다른페이지로 슝슝~🐤
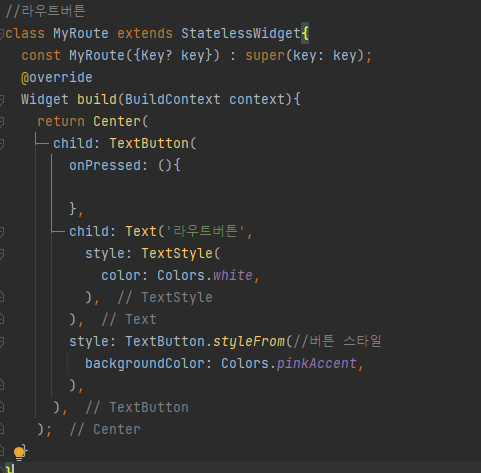
14.[Flutter] 네비게이터와 푸시네임드메소드

흰 천과 라우트만 있으면 어디든 갈수있어
15.[Flutter] 콜렉션(Collection)과 제네릭(Generic)

오류 멈춰!!
16.[Flutter]앱 아이콘 바꾸기

나만의 앱 ! 내 앱의 아이콘을 바꾸자!😍
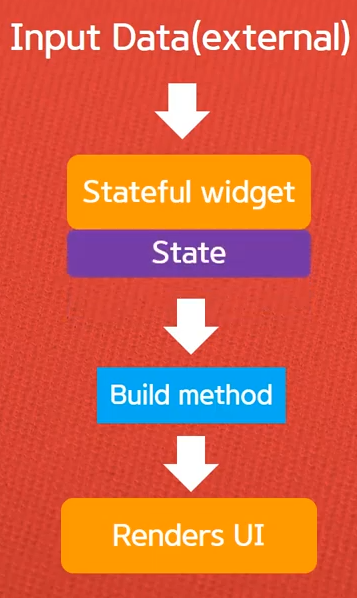
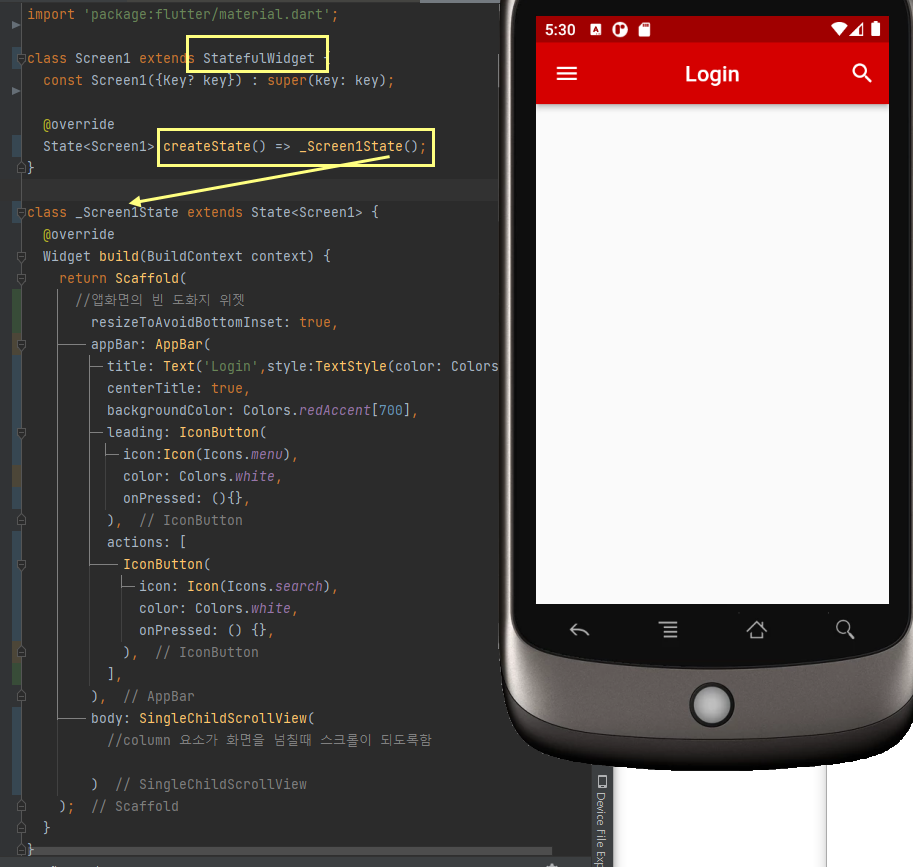
17.[Flutter] Stateful widget -1

State를 알아보자
18.[Flutter] Stateful widget -2

Stateful widget의 setState()
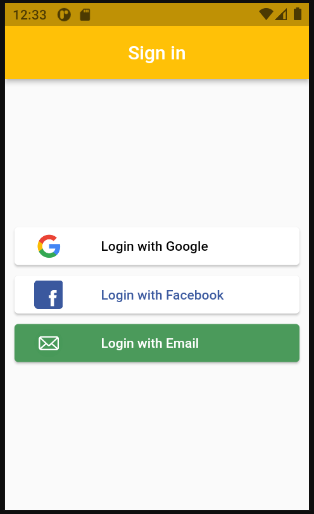
19.[Flutter] 로그인과 주사위게임 앱 만들기 - 1

Form위젯을 사용해서 로그인화면을 만들어보자~!
20.[Flutter] 로그인과 주사위게임 앱 만들기 - 2
.gif)
If문을 이용하여 로그인조건 만들기~
21.[Flutter] 로그인과 주사위게임 앱 만들기 - 3
.gif)
주사위 게임앱을 만들자~
22.[Flutter] Dart - Final 과 Const 선언자 비교

Final과 Const의 차이를 알아보자
23.[Flutter] 코드 리팩토링(refactoring)

코드를 간결하게~~!!
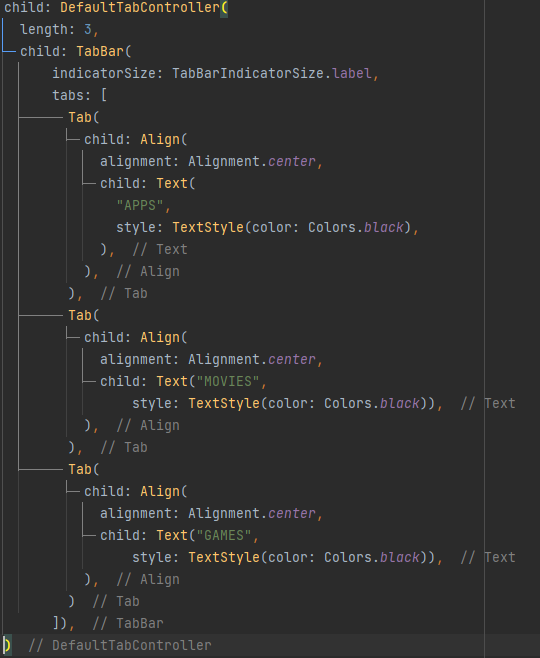
24.[Flutter] TabBar만들기

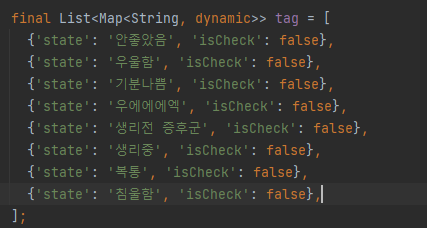
25.[Flutter] togglebutton만들기

바쁘니까 상세한건 나중에 적기~
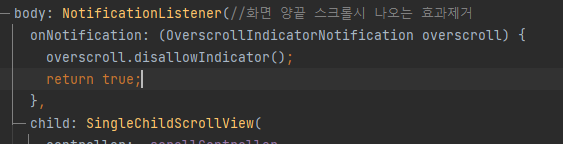
26.[Flutter] 화면 양끝 스크롤시 나오는 효과제거하기

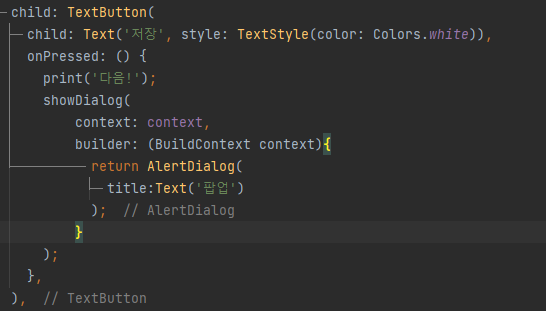
27.[Flutter] AlertDialog띄우기

28.[Flutter] Visibility 위젯

특정 조건에 따라 위젯을 보이게 할수 있는 위젯 사용방법 visibled이라는 인자에 보여줄 조건(true)을 넣고 child에 보여주고 싶은 위젯을 넣으면 작동한다
29.[Flutter] Timer()로 setTimeout()구현하기

상단에 import 'dart:async'; 선언후 잘 작동한다
30.[Flutter] flutter_screenutil 사용하기

pubspec.yaml에 flutter_screenutil: 등록 사용하고자 하는 페이지 build에 return 폰트사이즈는 .sp 를붙임
31.[Flutter] Class에 파라미터 전달해서 슬라이드만들기
.gif)
인자를 전달해서 결과값에 따라 바뀌는 슬라이드만들기
32.[Flutter] http통신하기

정보를 뚝딱뚝딱 가져와서 보여주자
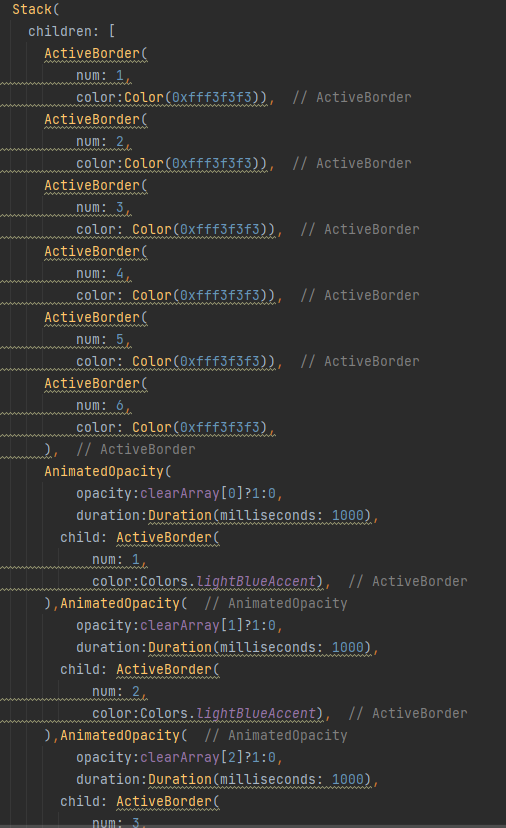
33.[flutter] 반복되는 widget for문으로 나타내기

편- 안
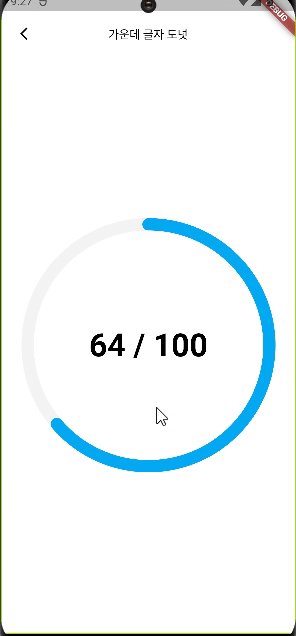
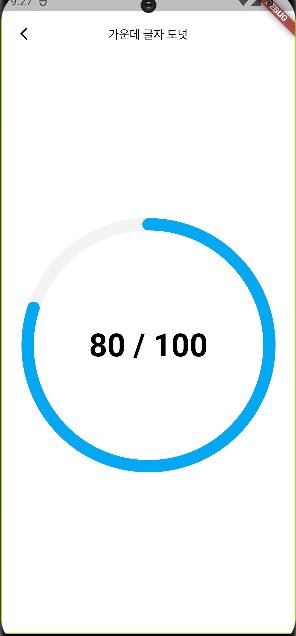
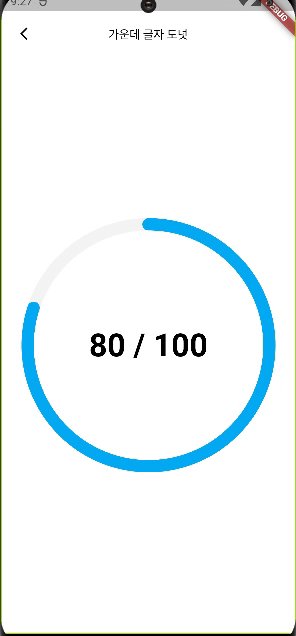
34.[flutter] 가운데 퍼센트가 보이는 도넛차트만들기

정말 기본적인 도넛차트!
35.[flutter] 카드슬라이더 만들기

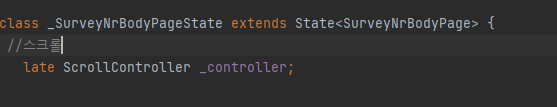
36.[flutter] 위젯의 y스크롤값을 구해보자

위젯 위치까지 스크롤하면 이벤트를 짠!
37.[flutter] 화면의 scroll값 가져오기

뚜둔
38.[flutter] 이번주 일~토 날짜 구하기

이번주간 날짜 구하기
39.[flutter] DateFormat 한국어 설정하기

오늘이 무슨 요일인지 한글로 띄워보자
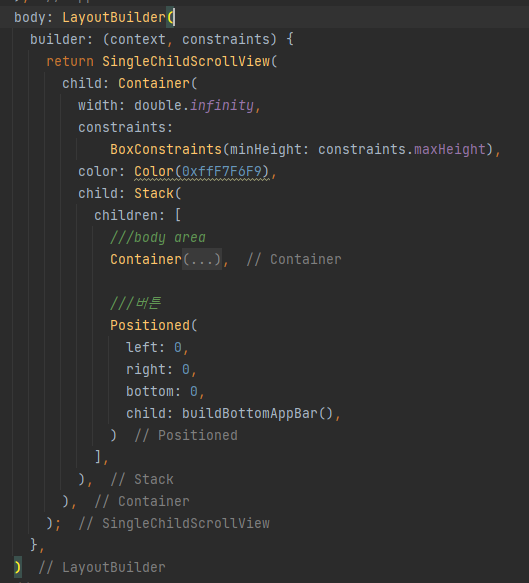
40.[Flutter] SingleChildScrollView 에 Stack으로 키보드에 딸려 올라가는 버튼만들기

어디서 본 그런 layout
41.[flutter] AnimatedCrossFade를 이용하여 리스트 아코디언 구현하기

아코디언 리스트를 이렇게도 접근할수가 있다아
42.[flutter] 일정시간동안 반복되는 애니메이션

딸랑딸랑
43.[Flutter] DateFormat 으로 오전오후 시간 나타내기

import 'package:intl/intl.dart';
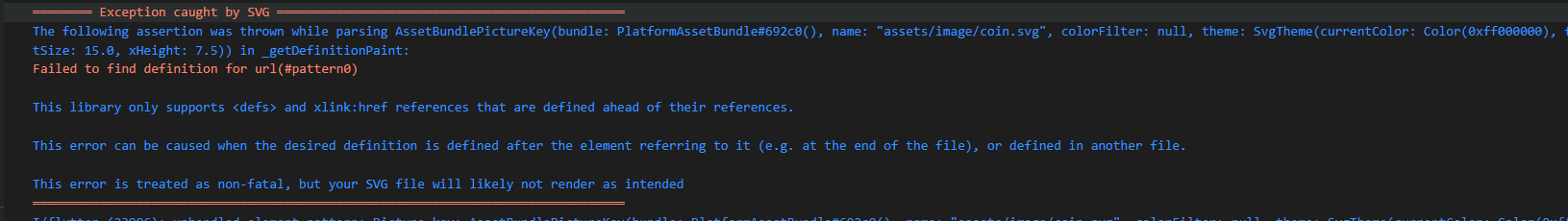
44.[flutter] svg 이미지 그라데이션 색이 안나올때

svg색이 없어졌다면..?!
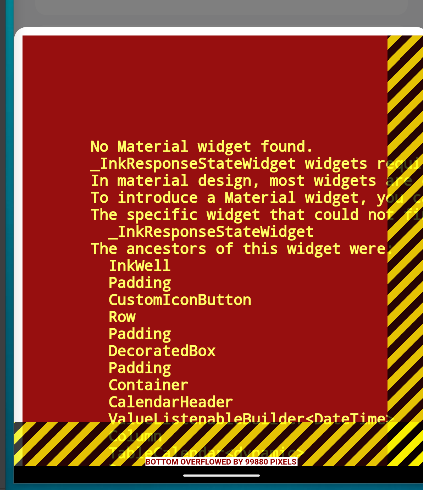
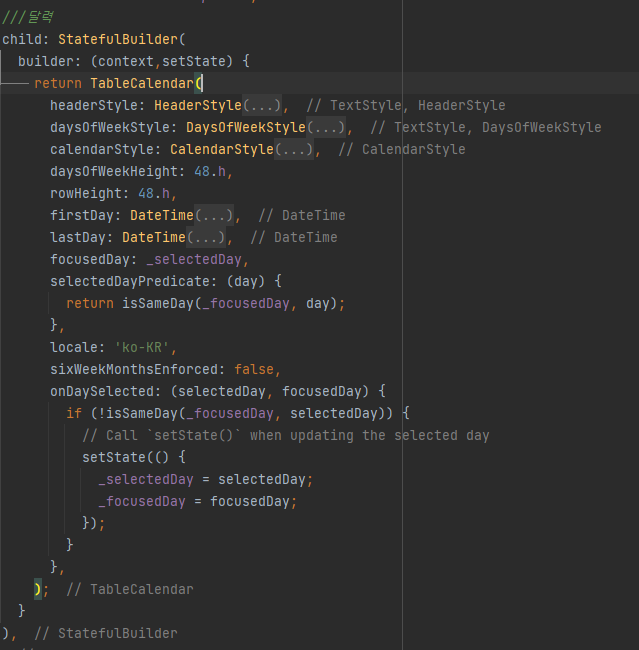
45.[flutter]No Material widget found. 해결하기

달력을 띄우고 싶다구요..!!
46.[flutter] dialog State refresh하기

State 딱대
47.[flutter] toggle button

토글버튼~~
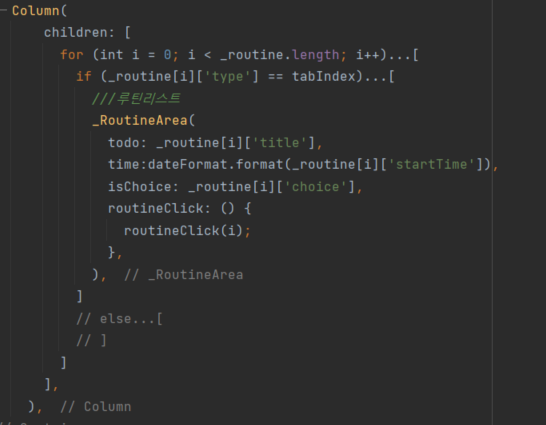
48.[Flutter] 위젯 반복문/If문 넣기

대괄호로 구분해서 넣는다
49.[flutter] DrawerHeader borderbottom 삭제하기

테마로 감싸서 투명색으로 지정해준다
50.[flutter] flutter toast custom

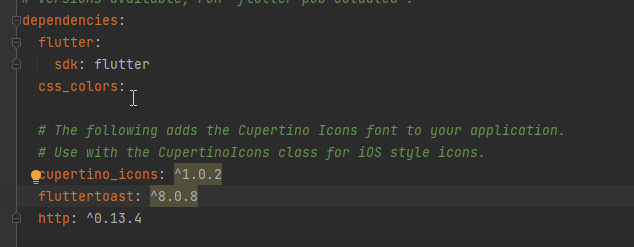
toast custom
51.[flutter] json GIF animation 넣기

신기한 GIF 애니메이션 넣기
52.[flutter] Getx controller 중첩문제 해결하기

Getx는 중첩을 시러행..
53.[flutter] 클릭하면 회전하는 애니메이션구현하기

init때 눌렀을때 이벤트에 추가
54.[flutter] 위젯의 사이즈,위치 알아내기

1.알아내고 싶은 위젯에 글로벌키를 할당하기위해 글로벌키를 만들어준다2.위젯의 키에 글로벌키를 할당한다3.사이즈를 알아내는 함수를 만든다4.함수를 실행해서 확인한다5.결과
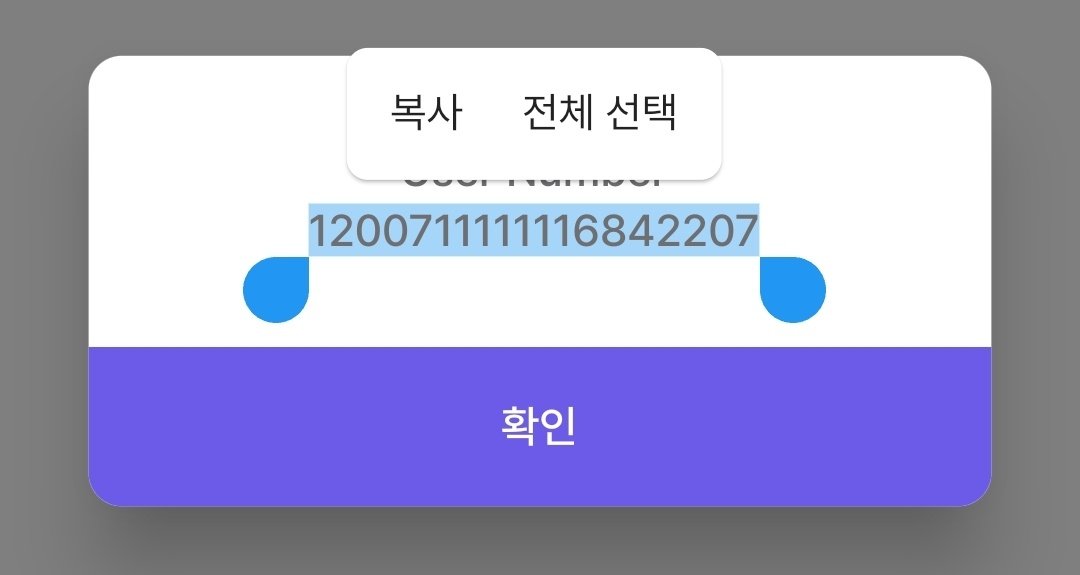
55.[flutter] onLongPress했을때 텍스트 영역 선택되는 위젯

SelectableText()로 Text위젯을 대신하면 길게 눌렀을시에 영역이 선택되면서 복사/전체선택이 된다.
56.[flutter] onLongPress일때 String복사되게하기

import 'package:flutter/services.dart';Clipboard.setData(ClipboardData(text: '복사될 String'));복사는 되지만 화면상으로 아무 효과가 없기때문에 토스트팝업이나 스낵바등으로 유저에게 알려야 한다.
57.[flutter] web일때 ListView 가로스크롤 되게 하기

앱에서는 잘만 되던 가로스크롤이 웹에서는 안되는걸 알았다..!(개발자모드로 폰으로 보면 잘됨)해결하고 난뒤에 또 나중에 쓰겠다 싶어서 남긴다.스크롤 하고 싶은 ListView를 ScrollConfiguration로 감싸주고 behavior: MyCustomScrollB
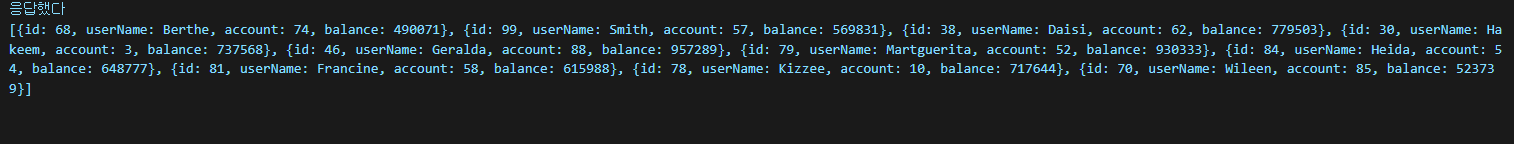
58.[flutter] http Json list가져오기

정보를 뭉텅이로 가져오기결과
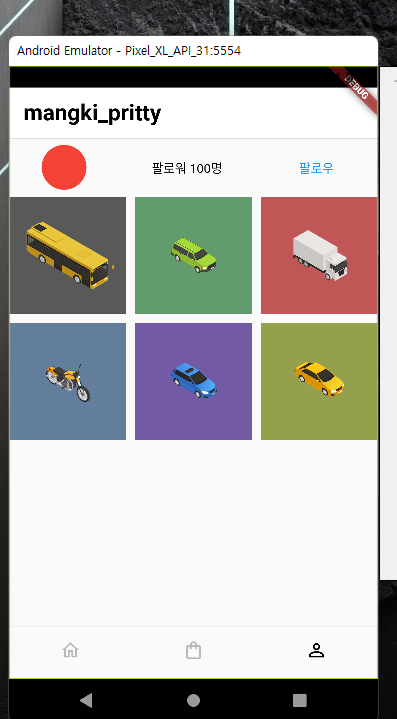
59.[flutter] 폰에 저장된 이미지 가져오기

폰이미지를 짠
60.[Flutter] 유저에게 앱 권한 요청하고 연락처 가져오기,추가하기

연락처 받아오기,추가하기
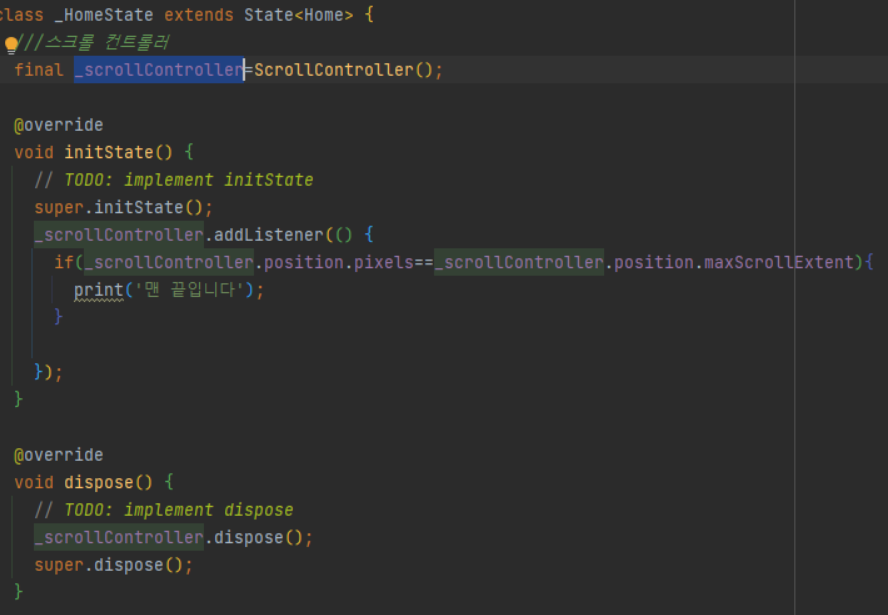
61.[flutter] 유저가 맨 밑까지 스크롤 했는지 알아보기

스크롤 맨 밑까지오면 이벤트가 짠
62.[flutter] Android app으로 발행하기

안드로이드 빌드를 해보자
63.[flutter] TextFormField input거꾸로 될때

onChanged를 안해도 된다 ..ㅎ...머쓱
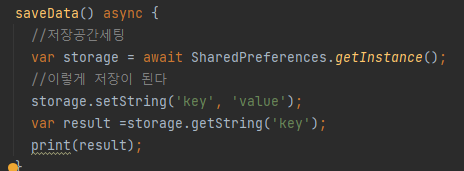
64.[flutter] shared preferences이용하기

폰 메모리에 데이터를 저장(조회)해보자
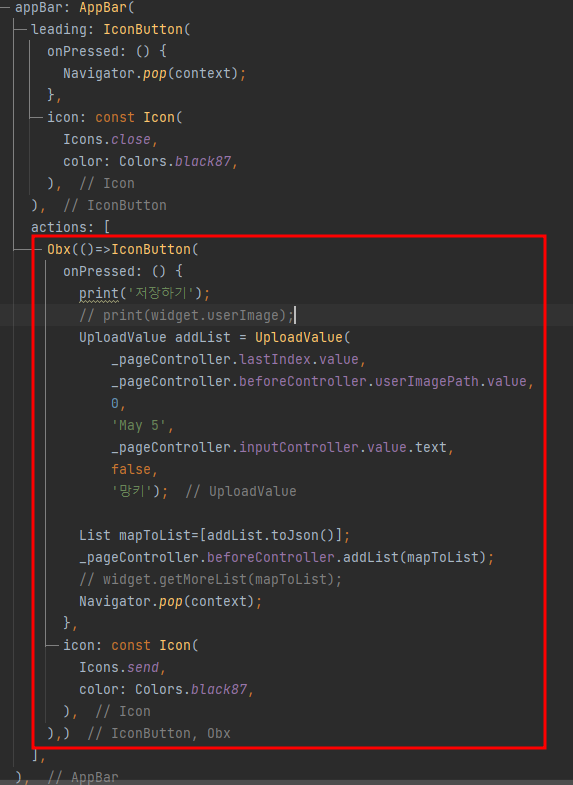
65.[flutter] Appbar에서 Obx가 되지 않을 때

actions에 위젯에 Obx가 안먹는다..!
66.[flutter] GridView.builder로 Grid레이아웃 만들기

코드결과shrinkWrap: true,를 하지 않으면 Vertical viewport was given unbounded height.라는오류가 뜬다
67.[flutter] CustomScrollView에 Grid레이아웃만들기

Grid 레이아웃만들기
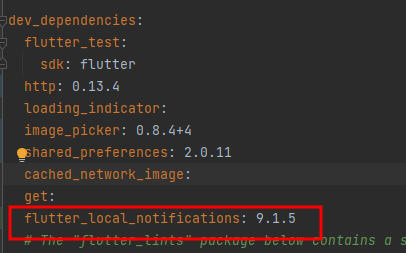
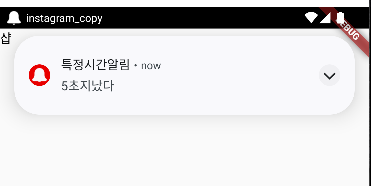
68.[flutter] Local notification 알림 주기

알림을 띄워보자
69.[flutter] 유저에게 주기적인 알림주기

유저귀찮게하기
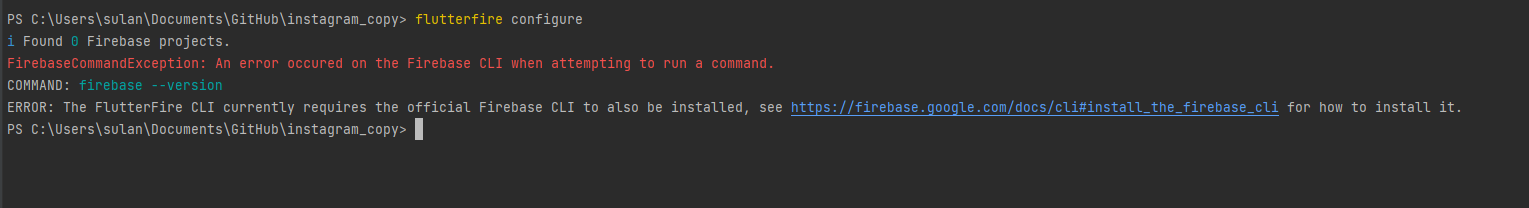
70.[flutter] firebase 적용하기

퐈이어~~
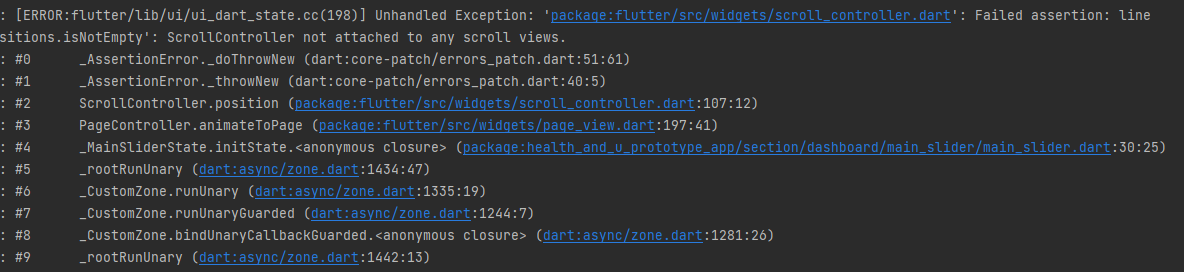
71.[flutter] pagecontroller 오류 해결하기

오류 멈춰
72.[flutter] Firestore에 데이터 저장하고 가져오기

퐈이어
73.[flutter] 숫자패드만들기

int형 숫자키패드.double형은 .추가하면 될거같은데 자리수 제한하는건 고민해봐야겠다
74.[flutter] List =>RxList로 바꾸기

왜 바뀌는데 화면이 바뀌질 않니
75.[flutter] String to DateTime

시간을 지배하는자
76.[flutter] 3자리수 ,(콤마)찍기

준비사항intl: ^0.16.1결과
77.[flutter] svg이미지 렌더링에러

defs를 svg태그 내에 최상단에 옮기는방법으로도 안될때 찾아낸 방법이당피그마에서 복사한 svg코드 구조는 대략 이런식이였다온갖 태그들 위치를 옮겨보고 했는데 결과적으로는 image태그를 제외한 모든 태그를 제외하니 잘 보여지게 되었다변경후 구조id도 필요가 없을것
78.[flutter] Text위젯의 글자 height의 중앙에 위치하도록하기(TextLeadingDistribution)

불 - 편
79.[flutter] List합치기

80.[flutter] showModalBottomSheet 자식 높이만큼 height

showModalBottomSheet child위젯을 SizedBox로 height로 감싸고 그안에 위젯을 넣어서 바텀시트로 올리면 되지만 child위젯이 오버플로우가 날 경우도 있고 무엇보다 높이를 고정하고 싶지는 않았다검색하던 중child위젯을 wrap으로 감싸면
81.[flutter] List에서 랜덤으로 추출하기

82.[flutter] base64 -> byte

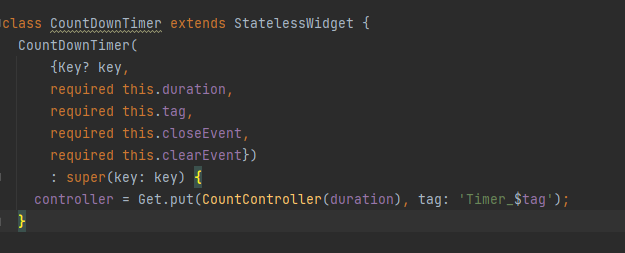
83.[flutter] 카운트다운타이머(끝나면 스톱워치)

컬러,텍스트 스타일 무시
84.[flutter] 이미지 위에 InkWell 효과주기

이미지에 InkWell을 묶으면 클릭이벤트는 되나 잉크 효과가 나타나지 않는다. 그래서 스택으로 위에 InkWell을 쌓아주어 표현한다
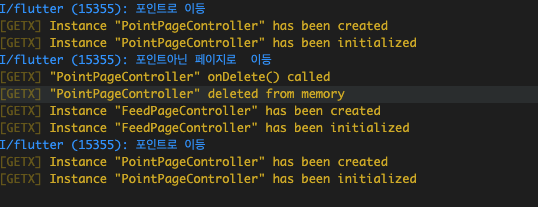
85.[flutter] GetxController delete하기

네비게이션에 심어져있는(?)페이지들은 한번 컨트롤러가 만들어지면 쭉 들고가는데페이지에 진입할때마다 컨트롤러를 초기화하고 싶어서 처음엔 \~~controller.to.dispose();이런식으로 하다가 로그에 deleted가 안뜨길래 찾아보니 삭제는 또 다른식이여서 기록
86.[flutter] GetxController push되었는지 확인하기

C페이지로 가는 과정이1) A->B->C인경우 2) A->C 인경우가 있는데이때 C에서 상태가 바뀌면 이전페이지의 상태도 바뀌어야 했다.B페이지의 GetxController가 push되었는지 확인을 하고 push가 되었다면 상태를 바꾸고 그렇지 않으면 아무일도 일어나지
87.[flutter] 랜덤 전화번호로 전화걸기

88.[Flutter] 스켈레톤 ui

로딩시에 스켈레톤 ui로 해달라는 요청을 받았다뭔가했더니 유툽에서 봤던거같은이런 스포화면(?)이다적용은 간단하당pubspec.yaml에 shimmer: 를 추가하고 상단에package:shimmer/shimmer.dart결과
89.[Flutter]'List<dynamic>' is not a subtype of type 'List<String>'

이게 뭐라고 맨날 까먹냐
90.[Flutter] 'package:flutter/src/widgets/framework.dart': Failed assertion: line 4610 pos 12: '!_dirty': is not true.

widget building 중에 실행되는 함수가 있었는데 setState((){});가 불필요하게 있는 부분이여서 지우고 나니 해결됨 state꼬였나봄
91.[Flutter] flutter_local_notifications 13.0.0

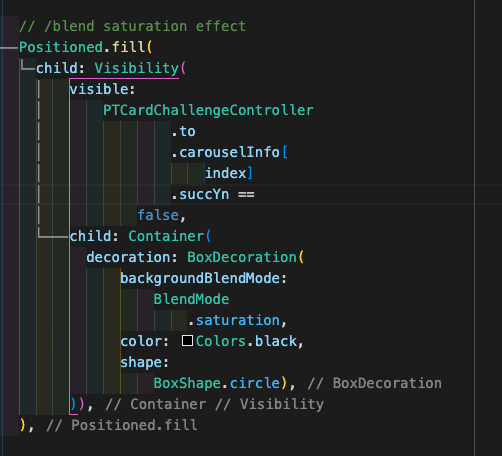
92.[Flutter] backgroundBlendMode 안될때

이미지에 블렌드효과를 주어야 해서 이미지 위에 stack으로 같은사이즈의 영역을 잡은뒤에 해당 영역(Container)의 backgroundBlendMode를 BlendMode.saturation을 주었는데 이상하게 자꾸 안되었다(전에 분명 되었는데 ㅠ ㅠ)
93.[Flutter] Container 에 네트워크 이미지 배경으로 넣기

94.[Flutter] notification permission

시스템 알림 설정하기
95.[Flutter] AppLifecycleState 알기

앱 꺼졌다 켰다 상태가 궁금할때 써먹기
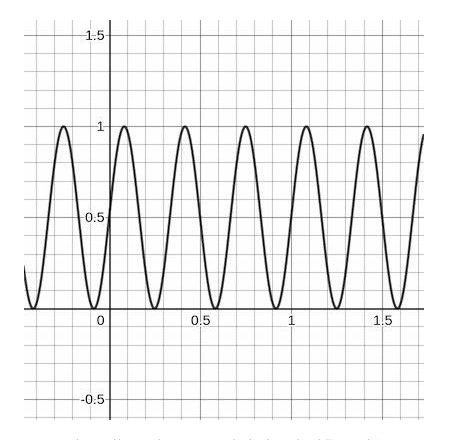
96.[Flutter] Custom Curve

참고 https://www.funwithflutter.dev/creating-custom-animation-curves-in-flutter/flutter가 제공하는 Curve도 많지만 Curve를 상속하는 새로운 class를 만들어서 사용할수 있다
97.[Flutter] 지역적으로 테마바꾸기

Scaffold의 bottomSheet는 기본적으로 컬러가 화이트 색인데 전역테마를 건들지 않으면서 투명으로 바꾸려고 bottomSheet의 위젯을 Container 위젯으로 감싸고 배경색을 아무리 투명으로 줘도 바텀시트 색 자체가 흰색이라 원하는 효과(아래는 흰색 위로갈수록 투명)을 낼 수 없었다 해결한 방법은 Scaffold를 Theme로 감싸서 테마...