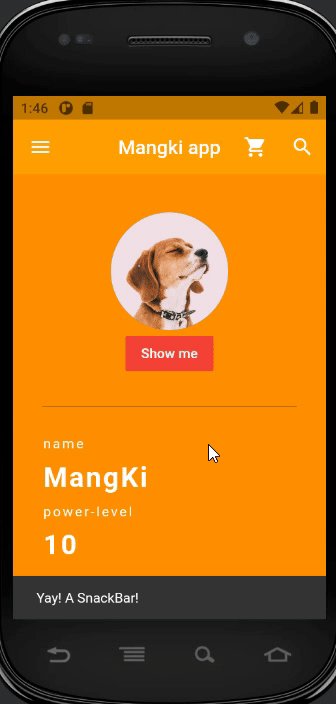
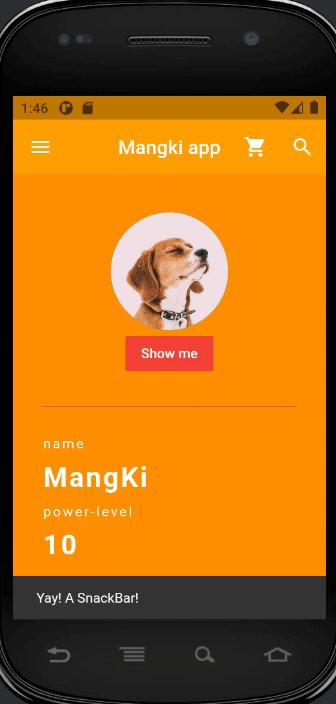
스낵바란? 화면 하단에 간단한 메세지를 띄우는 것

이런식으로 😉
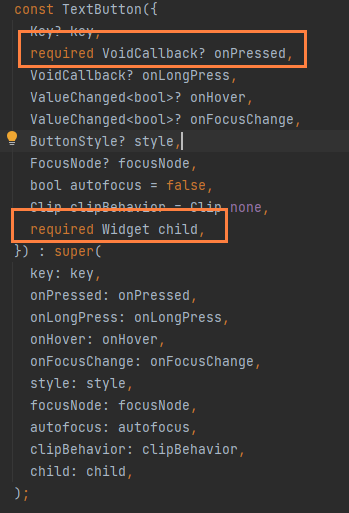
화면에 누를수 있는 TextButton 만들자
(FlatButton, RaisedButton, OutlineButton 버튼이 각각 TextButton, ElevatedButton, OutlinedButton로 바뀌었다.)

필수인자로는 onPressed메서드, child위젯인걸 확인해 볼 수 있다.
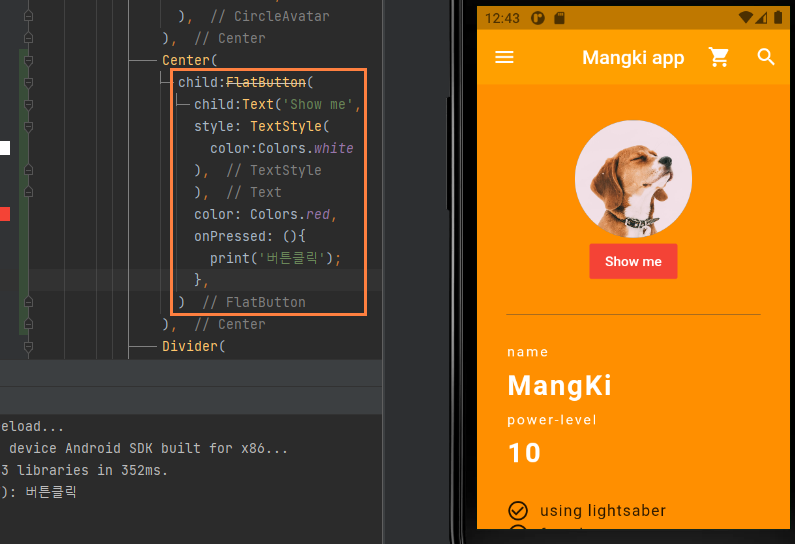
결과


스낵바를 구현하기 위해서는 ScaffoldMessenger.of(context)함수와 그뒤에 ShowSnackBar()함수를 불러와야 한다고 쓰여있다.
이는 반드시 ScaffoldMessenger.of(context)메서드로 Scaffold 위치를 참조한후 그 다음에 ShowSnackBar매서드 내에서 스낵바를 구현해야 한다는 의미이다.
스낵바는 결국 Scaffold 위에서 그려져야 하므로 flutter는 Scaffold의 정확한 context를 참조한 뒤에 그곳에 스낵바를 그릴수 있도록 알려줘야 한다.
ScaffoldMessenger.of(context) method에서 of의해석
주어진 context에서 위로 올라가면서 가장 가까운 scaffold를 찾아서 반환하라.
버전이 상향되면서 그전엔 Scaffold.of였던거 같은데 ScaffoldMessenger.of로 바뀐듯 하다 보는 강의가 2년전꺼라 최근껄 찾아보니 최근자료엔 ScaffoldMessenger.of로 되어있다.
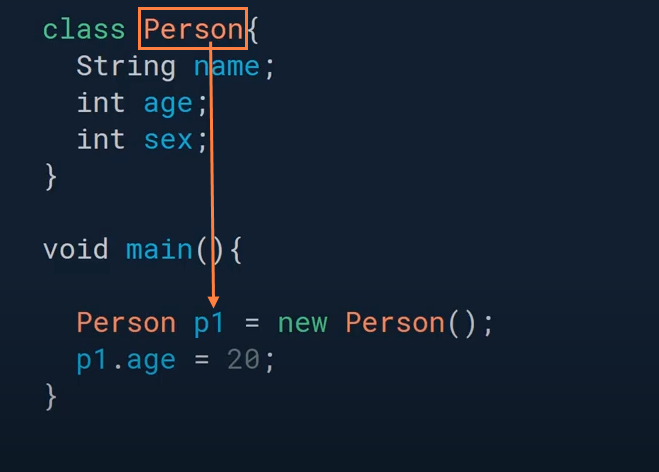
지난번 Person이라는 클래스를 만들고 p1이라는 인스턴스를 만들었었다. 이때 p1이라는 이름은 마음대로 정할수 있었다. context역시 인스턴스 이므로 이름을 바꿔도 된다

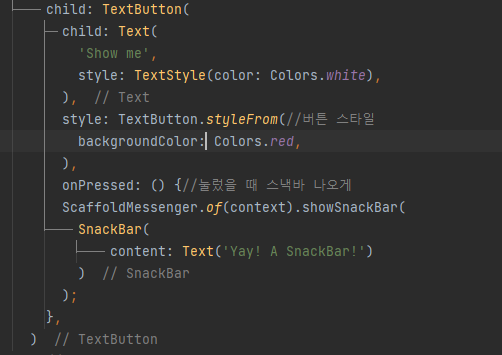
onPressed:(){}안에 ScaffoldMessenger.of(context *이때 context라는 이름은 상위 build 매서드의 BuildContext타입의 인자와 같아야 한다).showSnackBar(SnackBar(content:Text('~~')));를 적는다

결과