리스트 아코디언 구현엔 ExpansionPanel, ExpansionTile,ExpansionPanel.radio 을 이용해서 하던데
ExpansionPanel은 보기엔 원하던대로 작동이 되었으나 기본 icon을 없앨수가 없었고,ExpansionTile는 아코디언 열리고 닫히는 state를 외부에서 컨트롤을 할수가 없었다(무조건 누를때마다 내부 bool state가 toggle이 되었다..).
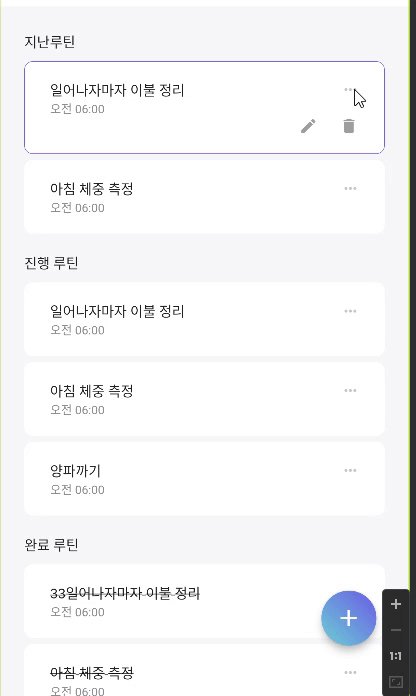
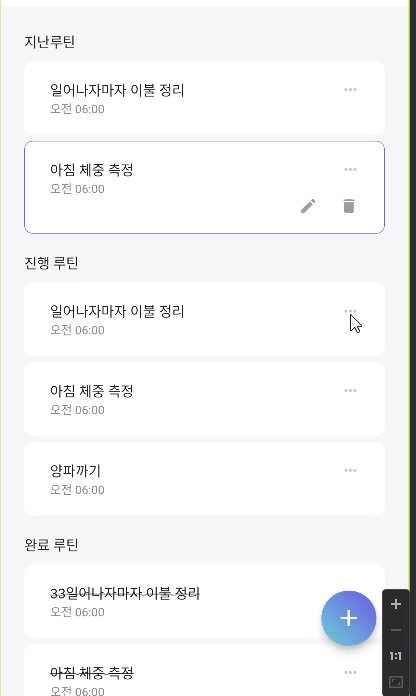
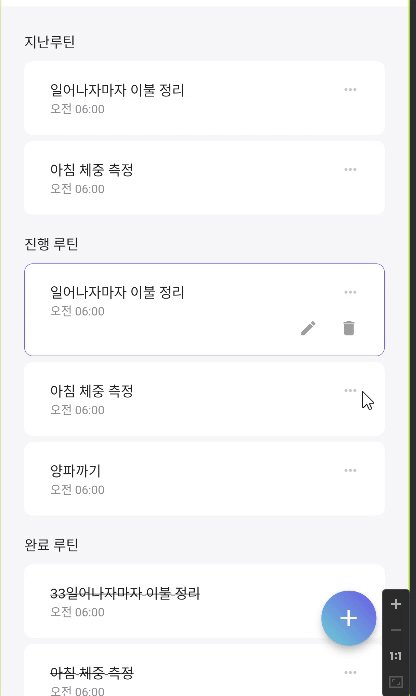
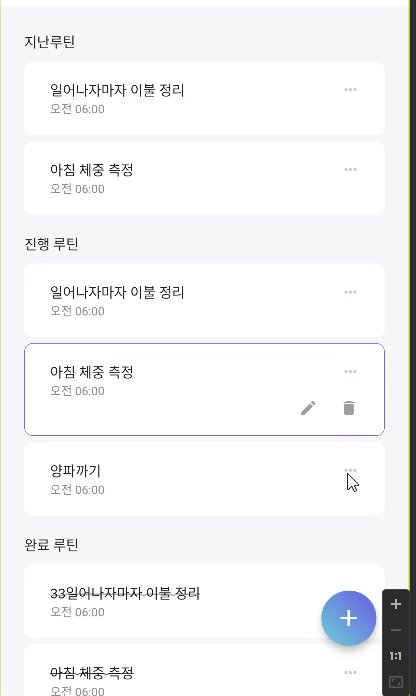
구현하려던 디자인은 리스트를 클릭하면 다른 활성화된 리스트들이 닫혀야 하고 그 리스트는 다른 배열로 state가 달라서 ExpansionPanel.radio를 사용할수 없었다.
리스트 클릭시 내려오는 부분을 visibility로 구현 하니 딱딱하길래 상위위젯인 Container를 AnimatedSize?위젯으로 감싸서 했는데 아코디언처럼 아래로 확장되는 느낌이 아니고 사방으로 확장되는 느낌?이라서 이마저도 맞지 않았다.
ExpansionPanel에 미련을 버리지 못하던중 ExpansionPanel Class 내부 Widget build를 보니 AnimatedCrossFade를 이용하길래 이를 사용했다.
코드


뭔가 동작이 느끼해보이는건 기분탓인걸까
