
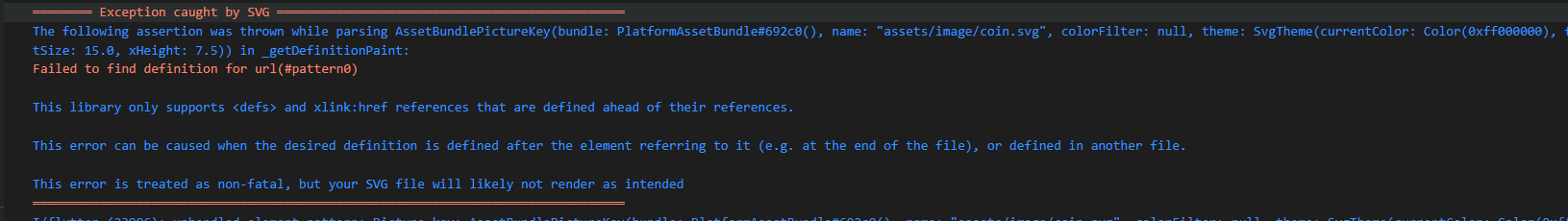
defs를 svg태그 내에 최상단에 옮기는방법으로도 안될때 찾아낸 방법이당
피그마에서 복사한 svg코드 구조는 대략 이런식이였다
<svg>
<rect/>
<defs>
<pattern id="pattern0">
<use xlink:href="#image0_189_5825"/>
<pattern xlink:href="#image0_189_5825"/>
<image id="image0_189_5825" xlink:href="..........">
<defs/>
</svg>온갖 태그들 위치를 옮겨보고 했는데 결과적으로는 image태그를 제외한 모든 태그를 제외하니 잘 보여지게 되었다
변경후 구조
<svg width="68" height="68" viewBox="0 0 68 68">
<image width="68" height="68" xlink:href="..........">
<svg/>id도 필요가 없을것 같아서 지웠는데 잘 작동했다..!

짜잔
