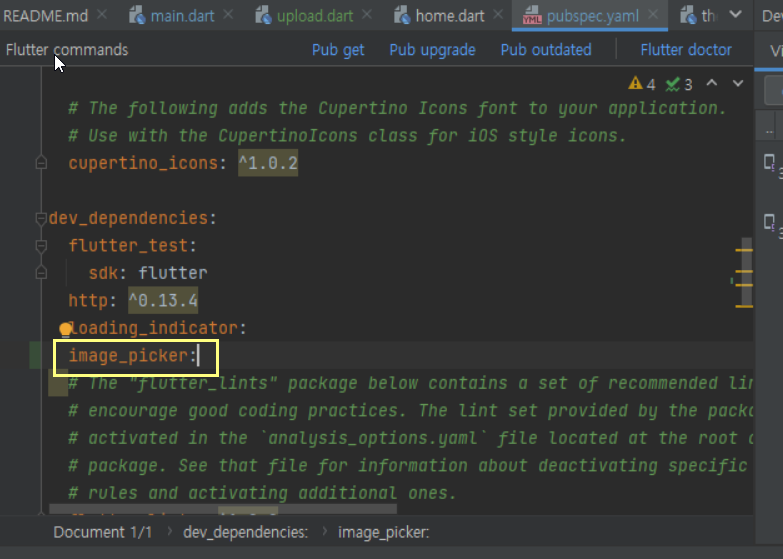
1.pubspec.yaml에 image_picker추가

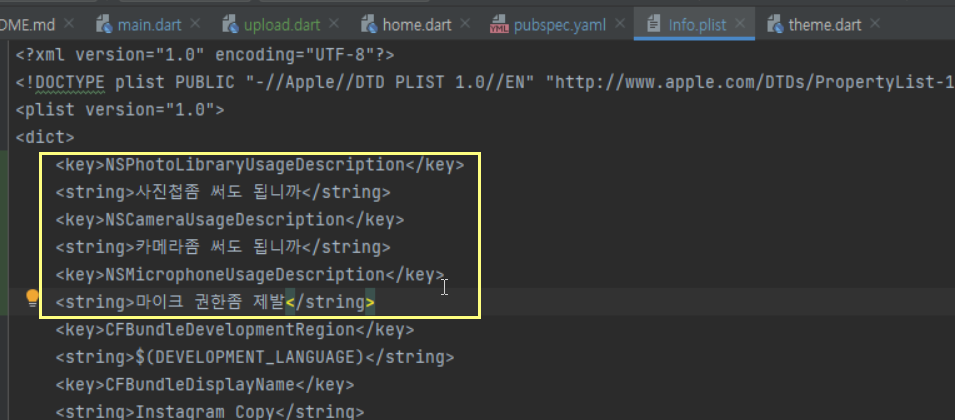
2.ios>Runner>info.plist에 추가하기
<key>NSPhotoLibraryUsageDescription</key>
<string>사진첩좀 써도 됩니까</string>
<key>NSCameraUsageDescription</key>
<string>카메라좀 써도 됩니까</string>
<key>NSMicrophoneUsageDescription</key>
<string>마이크 권한좀 제발</string>

(권한요청과정없음)
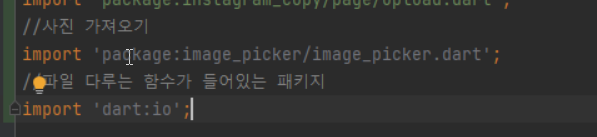
3.Dart파일 맨 위에 패키지 import하기
import 'package:image_picker/image_picker.dart';
import 'dart:io';
4.이벤트가 발생할 곳에 아래의 코드 넣기
onPressed: () async {
var picker = ImagePicker();
var image = await picker.pickImage(source: ImageSource.gallery);
}picker.pickImage(source: ImageSource.camera);
이러면 사진선택하는 갤러리 말고 카메라를 띄워줌.
picker.pickVideo(source: ImageSource.gallery);
이러면 비디오 선택화면
picker.pickMultiImage(source: ImageSource.gallery);
이러면 여러 이미지 선택이 가능.
-고른 이미지 사이즈, 화질 조정도 가능.
-photofilters 이런 패키지 설치하면 이미지에 필터도 씌울 수 있음.

잘 작동한다.
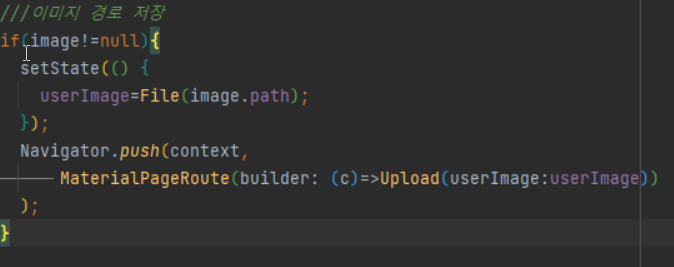
5.이미지 경로 저장하기
변수 userImage를 만들고 이미지 경로를 저장한다.
이미지를 안고를때를 대비해서 if문으로 한다.
if(image!=null){
setState(() {
userImage=File(image.path);
});
}6.이미지 보여주기
이미지를 선택하면 선택한 이미지와 함께 새 페이지를 띄우고 선택하지 않으면 화면이 변하지 않도록 했다.
home.dart
upload.dart
import 'package:flutter/material.dart'; class Upload extends StatelessWidget { const Upload({Key? key,required this.userImage}) : super(key: key); final userImage; @override Widget build(BuildContext context) { return Scaffold( appBar:AppBar( leading: IconButton(onPressed: (){ Navigator.pop(context); },icon: Icon(Icons.close,color: Colors.black87,),) , ), body:Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Image.file(userImage), Text('이미지 업로드 화면'), ], ) ); } }