
showModalBottomSheet child위젯을 SizedBox로 height로 감싸고 그안에 위젯을 넣어서 바텀시트로 올리면 되지만 child위젯이 오버플로우가 날 경우도 있고 무엇보다 높이를 고정하고 싶지는 않았다
검색하던 중
child위젯을 wrap으로 감싸면 딱맞게 바텀시트의 높이가 조절되는걸 알게되었다
비교해보자면
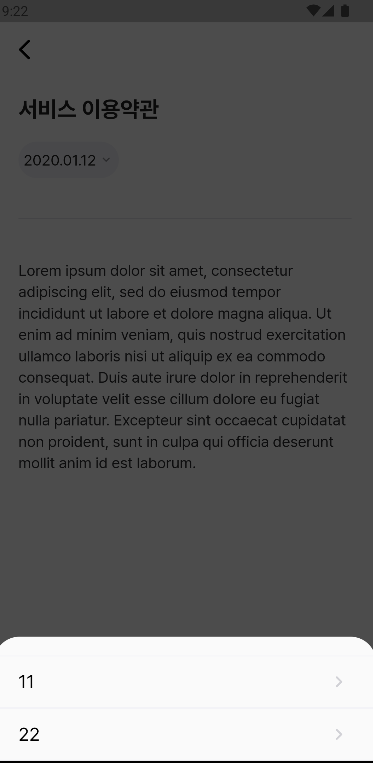
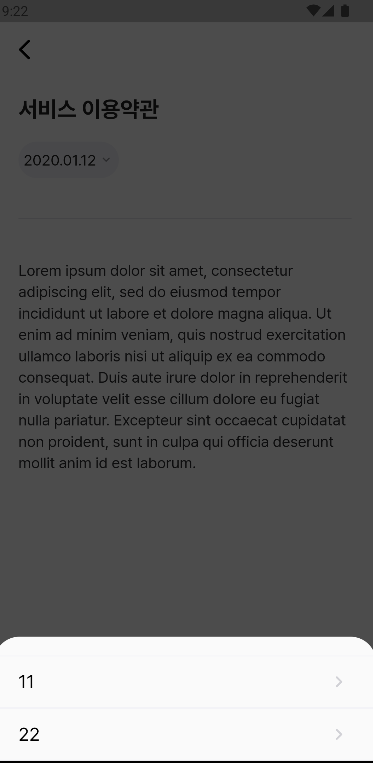
before
showModalBottomSheet(
context: context,
// isDismissible: false,
clipBehavior: Clip.hardEdge,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(27.r))),
builder: (context) {
return
Column(
children: [
SizedBox(height: 20.h),
CustomList(title: '11', hasBorder: true),
CustomList(title: '22', hasBorder: true),
],
);
})
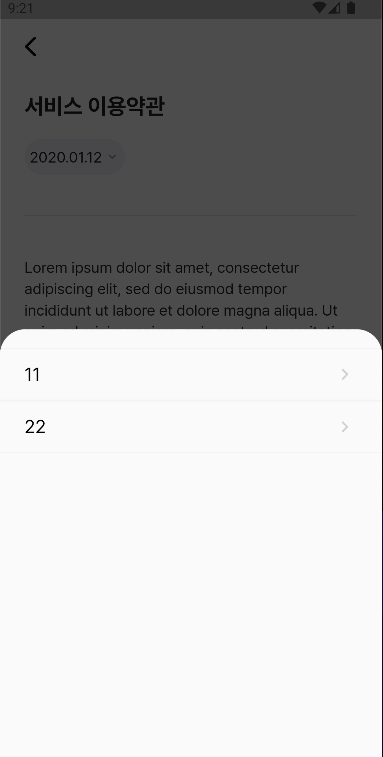
after
showModalBottomSheet(
context: context,
// isDismissible: false,
clipBehavior: Clip.hardEdge,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(27.r))),
builder: (context) {
return Wrap(
children: [
Column(
children: [
SizedBox(height: 20.h),
CustomList(title: '11', hasBorder: true),
CustomList(title: '22', hasBorder: true),
],
),
],
);
})
편- 안
