
프로젝트 시작 계기
현재 지내는 고시텔의 홈페이지가 사용자 편의성 측면에서도 좋지못하고,
비효율적인 페이지 구조로 설계되있어서 개편해보고 싶어
원장님한테 제안을 했고, 흔쾌히 승낙하셔서 시작하게 되었다.
기존 홈페이지의 문제점

- SPA를 적용하지 않았기에 새로운 정보를 얻기 위해서는 새로운 페이지로 넘어가야한다.
- 각 페이지에는 빼곡한 텍스트들로 이루어져있어서, 직관적으로 정보전달을 하고 있지 못하다.
- 입실문의 게시판이 있지만, 효율적으로 쓰이지 못하고있다.
(빈방현황을 홈페이지에서 바로 확인할 수 없기에 고객이 문의글을 남겨야 답변을 얻는 번거로운 시스템) - 모바일페이지가 따로 분리되있어서 유지보수가 힘들다.
- 카톡문의를 원할경우 아이디를 친구추가해서 문의를 해야하는 불편함이 있다.
- 디자인이 구리다..
개선사항

- SPA를 적용하고, 스크롤방식으로 구현해서 모바일 친화적이다.
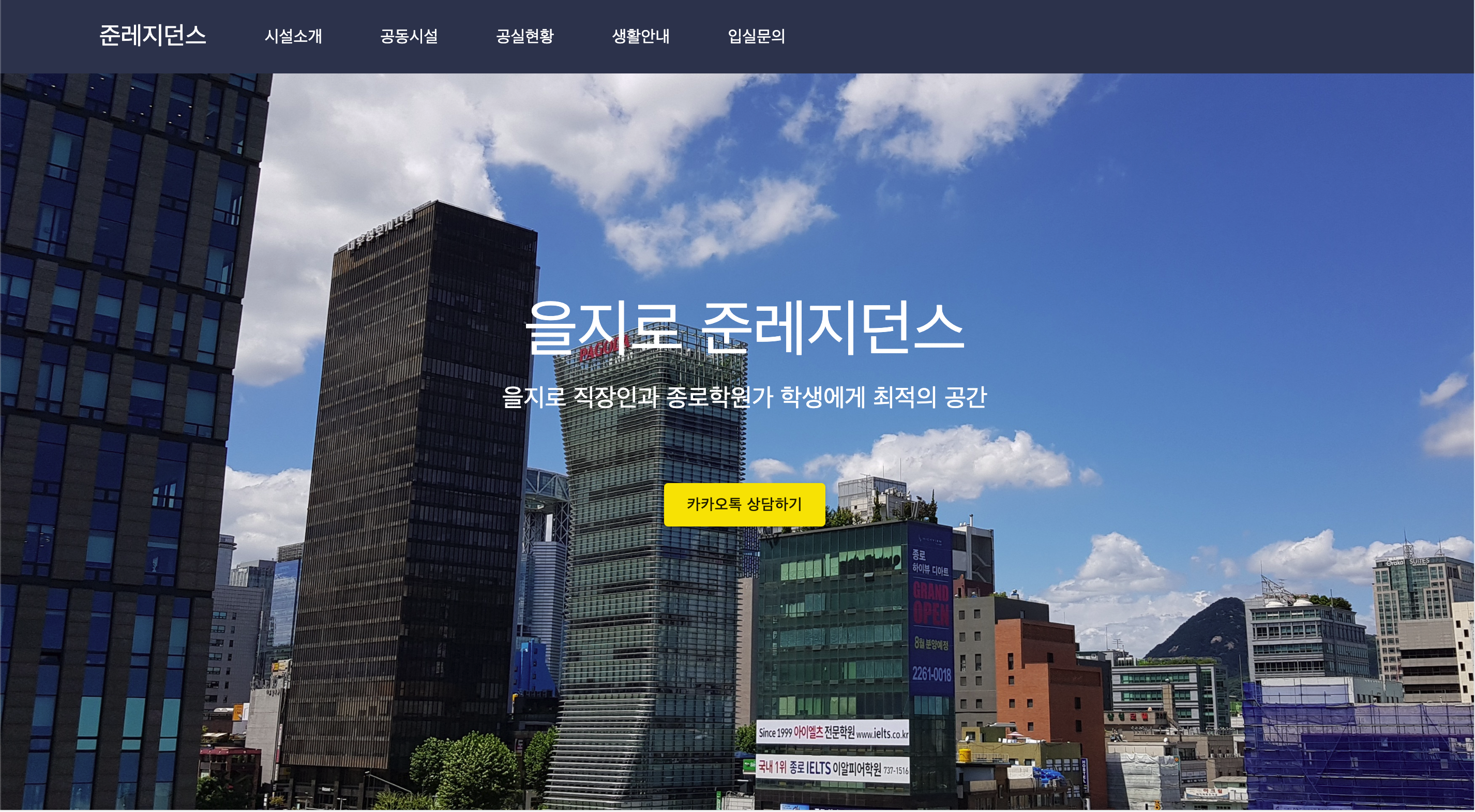
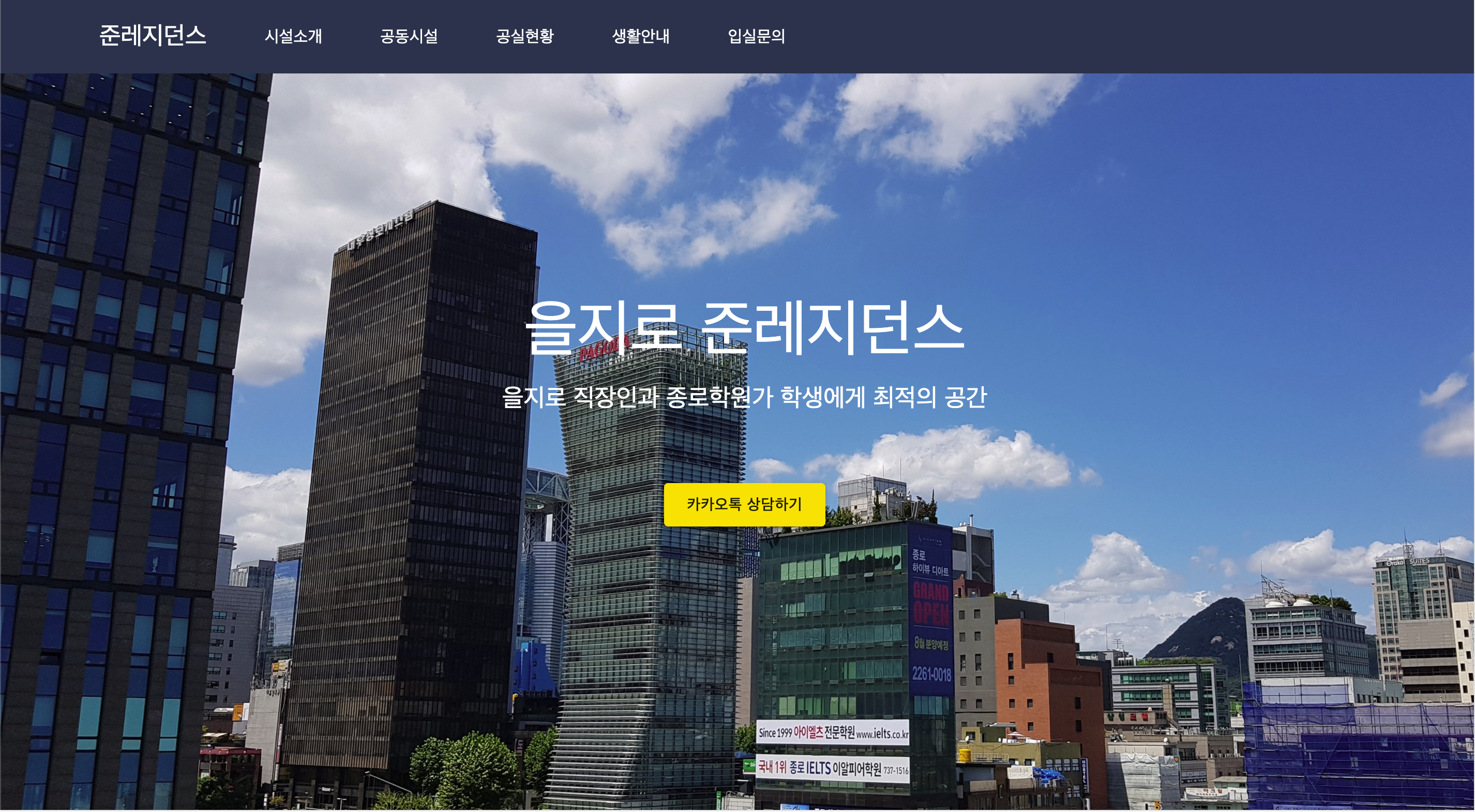
- 시작화면에는 고시텔 내부 이미지보다는 주변환경 이미지를 사용해서 다른 고시원홈페이지 보다 새로운 느낌을 준다.
- 간결한 텍스트와 아이콘을 사용해서 보다 직관적으로 정보를 전달한다.
- 입실문의 게시판을 없애고, 빈방현황을 확인하는 페이지를 만들어 고객이 입실문의를 남겨야 빈방현황을 알 수 있는 번거로움을 없앴다.
- 고객들에게 빈방의 동영상을 보여줌으로써 홈페이지만 보고 바로 계약을 가능하게 했다.
- 카톡 친구 추가없이 바로 문의가 가능하다.
- 반응형웹페이지 방식을 사용해서 모바일과 웹을 동시에 유지보수가 가능하다.

