SPA란 무엇일까?
단어 그대로 해석해보자면, 하나의 페이지를 갖는 어플리케이션이다.
여기서 오해했던 부분은 하나의 페이지라 해서 스크롤 뷰를 갖는 앱이라고 착각을 했었다.
SPA를 제대로 알기 위해서는 서버사이드 렌더링과 클라이언트 렌더링의 개념을 먼저 알아보는게 좋겠다.
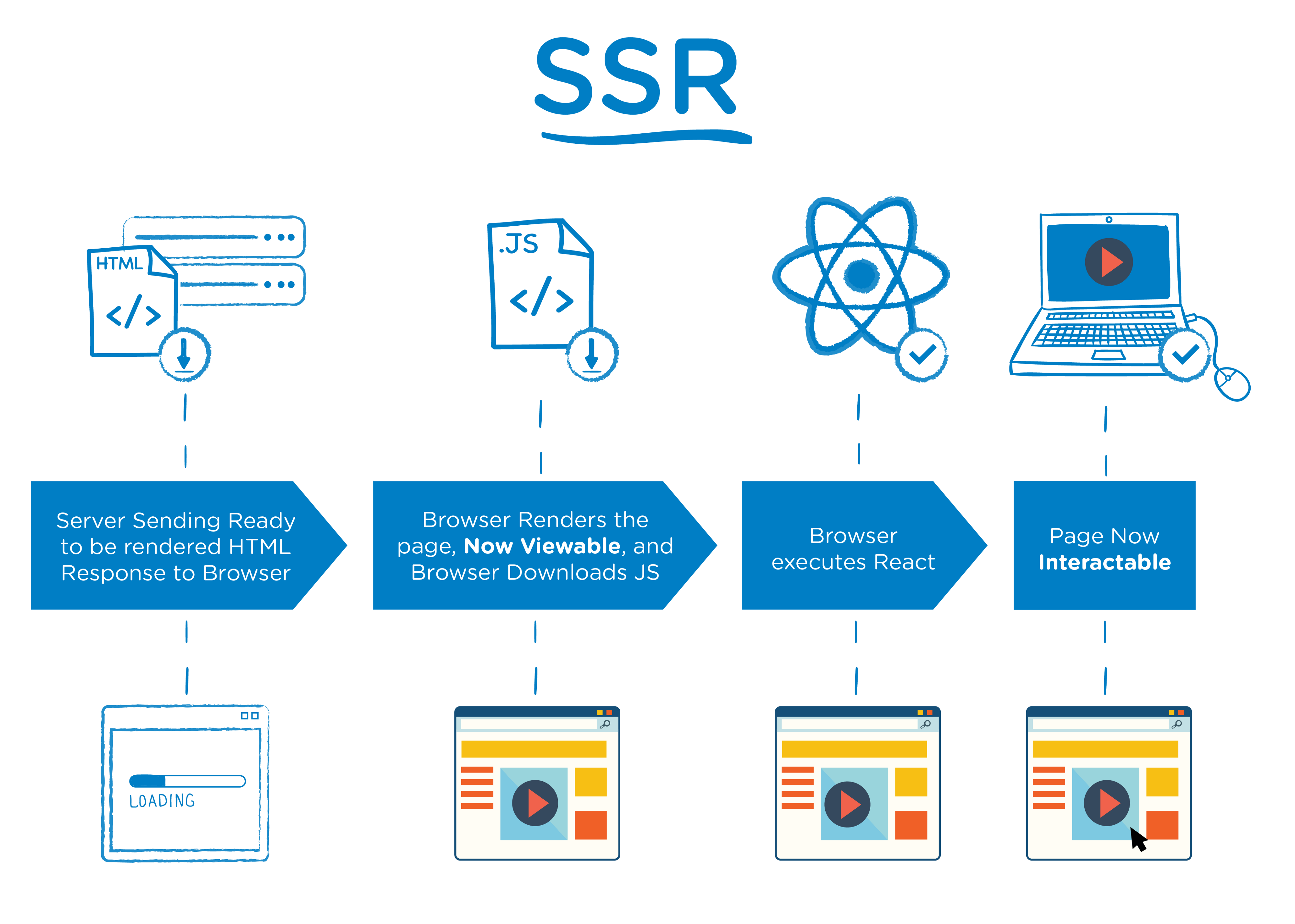
서버사이드 렌더링(SSR)
전통적인 웹 사이트의 렌더링 방식이며, 사용자의 요청에 따라 서버에서 View를 처리 한 후에 새로고침으로 렌더링 해준다.
웹에서 제공되는 정보량이 많아지면서, 기존의 방식의 웹페이지 구동방식과는 다른 SPA가 등장하게 되었다.

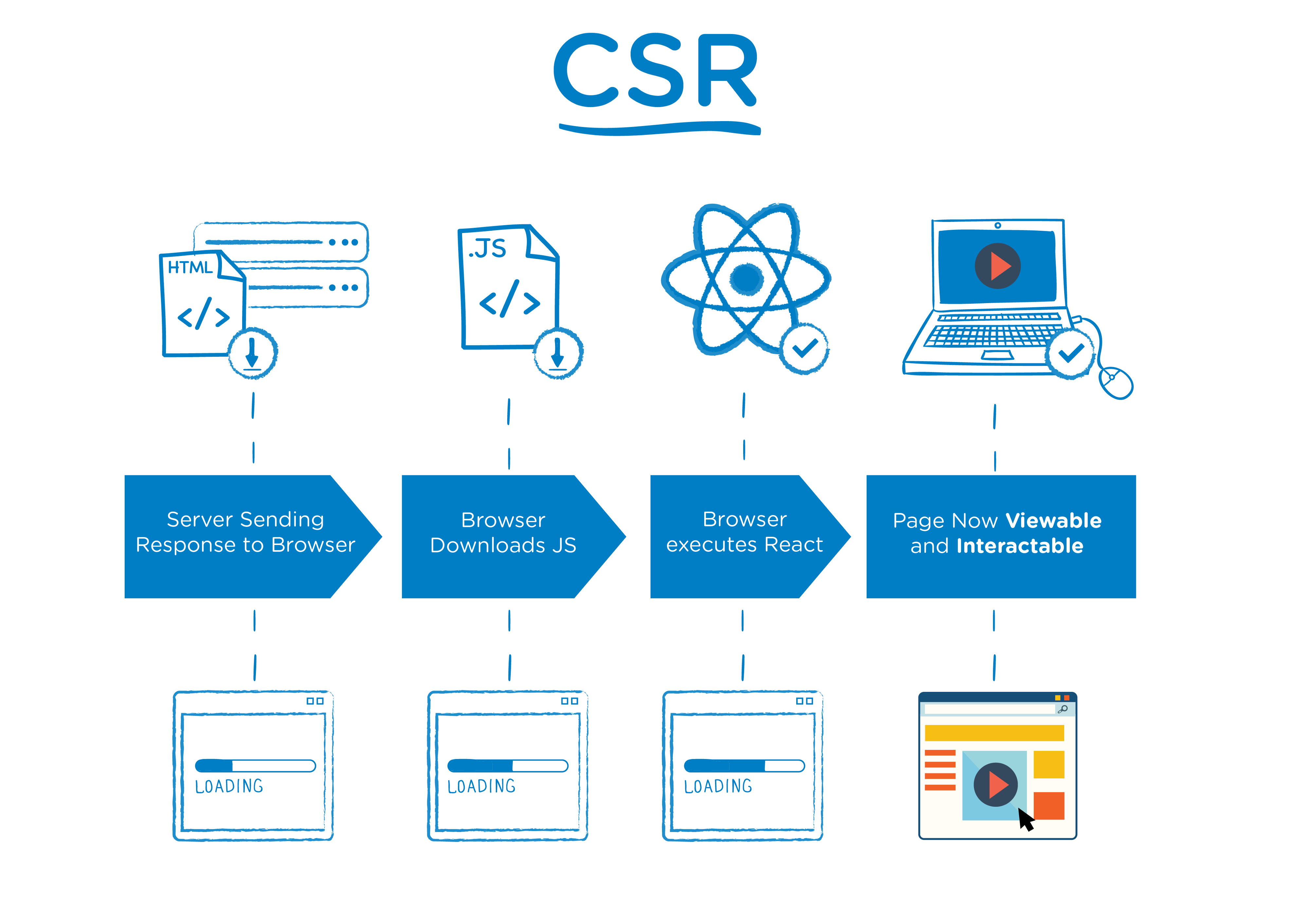
클라이언트사이드 렌더링(CSR)
html을 다운받고, js파일이나 각종 리소스를 다운 받은 후에 브라우져에서 렌더링하여 보여주기 때문에 SSR보다는 초기화면 로딩에 시간이 오래걸린다.
하지만 이후 요청에 따른 interaction은 빠르다.

SSR vs CSR
그렇다면 전통적인 웹사이트에서는 SSR을 사용하고, SPA에서는 CSR를 사용하는 것일까?
SPA를 구현하기위해 리액트를 사용하지만 리액트는 애초에 SSR을 염두해두고 만들어졌고, 최근에는 처음 화면 로딩에는 SSR을 사용한 후에 CSR을 이용하는 방식도 나타나고 있다.

