처음 FullStack으로 진행하는 프로젝트를 체계적인 구조로 진행하고 싶었기에 MVC 디자인 패턴을 적용해서 프로젝트를 만들어 나갔다.
예제 코드를 보면서 적용했지만 조금 더 이해하고자 글로 정리해본다.
MVC 패턴이란?
Model, View, Controller의 약자로 하나의 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴이다.
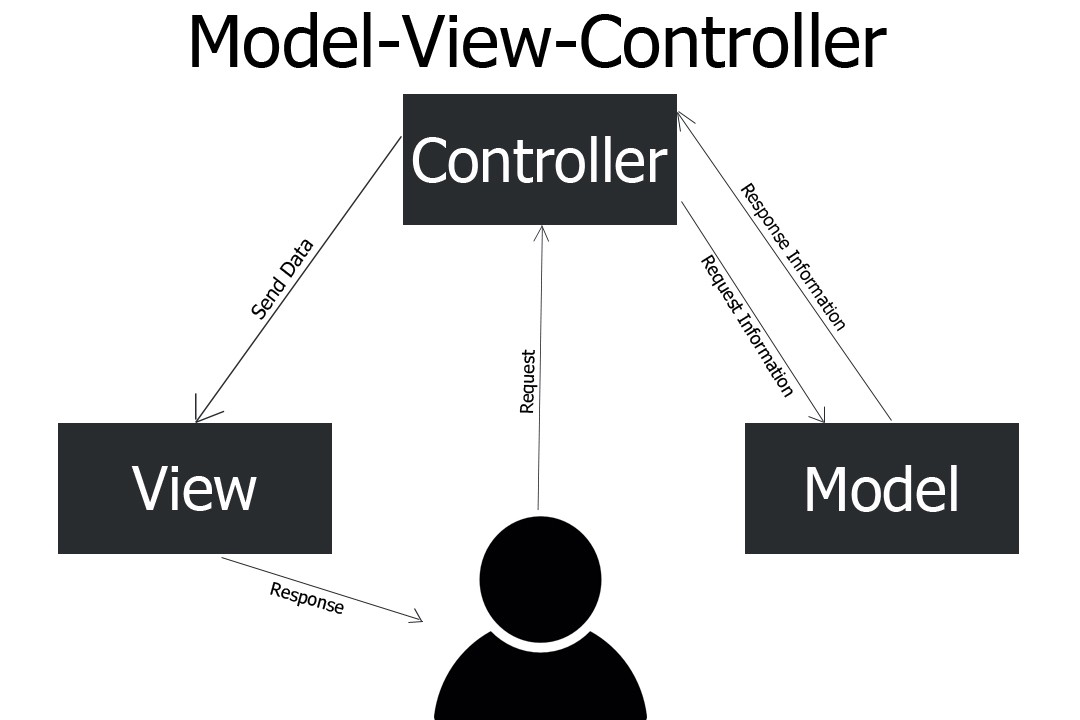
사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.

(출처:https://medium.com/@joespinelli_6190/mvc-model-view-controller-ef878e2fd6f5)
Model, View, Controller
-
Model : Model은 앱의 순수한 데이터들만 포함한다. 사용자에게 어떻게 데이터를 나타내줘야하는 로직은 포함되지 않는다.
-
View : Model의 데이터를 사용자에게 나타내준다.
View는 어떻게 Model의 데이터를 접근할 수 있는지 알고 있지만 이 데이터가 어떤 의미인지 사용자가 데이터를 조작하려면 어떻게 해야하는지는 모른다. -
Controller : Model과 View사이에서 존재한다. View에 의해서 발생되는 이벤트를 확인하고 적절한 반응을 실행한다. 대부분 사례에서 반응은 모델에 있는 메소드에서 나타난다.
View와 Model이 notification mechanism에 의해 연결되어 있기 때문에, 이 행동의 결과는 자동적으로 View에 반영된다.
MVC Pattern의 장단점
장점
- 다수의 개발자가 각자 model, view, controller에서 작업하는데 지장이 없다.
- MVC는 컨트롤러에 관련된 행동들을 하나로 묶을 수 있다. View에 관련된 특정 Model들 또한 묶을 수 있다.
- Model들은 여러가지의 View를 가질 수 있다.
단점
- 프레임워크의 네비게이션이 복잡해질 수가 있다. 새로운 추상화의 계층이 생기고 사용자들로부터 MVC표준의 해체에 적응하기를 요구한다.
- 다양한 지식들이 표준이 될 수가 있다. MVC를 사용하는 개발자들은 다양한 기술들이 요구된다.
- Massive View Controller
프로젝트 적용사례
Model
const Sequelize = require("sequelize");
module.exports = sequelize.define(
"Room",
{
roomName: {
type: Sequelize.STRING(20),
allowNull: false,
primaryKey: true
},
gotWindow: { type: Sequelize.BOOLEAN, allowNull: false },
price: { type: Sequelize.INTEGER(15), allowNull: false },
isAvailable: { type: Sequelize.BOOLEAN, allowNull: false },
link: { type: Sequelize.STRING(300) }
},
{ timestamps: false }
);View
<TableBody>
{data.map(item => (
<TableRow key={item.roomName}>
<TableCell component="th" scope="row">
{item.roomName}호
</TableCell>
<TableCell align="right">
{item.gotWindow ? "외창방" : "내창방"}
</TableCell>
<TableCell align="right">{item.price}만원/월</TableCell>
<TableCell align="right">
<Button color="primary" onClick={() => handleModal(item)}>
영상보기
</Button>
</TableCell>
</TableRow>
))}
</TableBody>Controller
const Room = require("../models/Room");
module.exports = {
async getAllRoom(req, res) {
try {
const roomCollection = await Room.findAll();
res.status(201).send(roomCollection);
} catch (e) {
res.status(500).send(e);
}
},
async createRoom(req, res) {
try {
const { roomName, gotWindow, price, isAvailable, link } = req.body;
await Room.create({ roomName, gotWindow, price, isAvailable, link });
return res.status(200).send("Created Room");
} catch (e) {
res.status(400).send(e);
}
},
async editRoom(req, res) {
try {
const { price, isAvailable, link } = req.body;
await Room.update(
{ price, isAvailable, link },
{ where: { roomName: req.params.id } }
);
return res.status(200).send("Updated Room");
} catch (e) {
res.status(400).send(e);
}
},
async deleteRoom(req, res) {
try {
const roomName = req.params.id;
await Room.destroy({ where: { roomName: roomName } });
return res.status(200).send("Deleted Room");
} catch (e) {
res.status(400).send(e);
}
}
};

