
시작 전 주절주절
인스타그램 클론 코딩 중 아이디와 비밀번호가 1자 이상일 때 로그인 버튼을
활성화되게 하라는 미션이 있었다. 구현을 하는데 아이디나 비밀번호 둘 중 하나가
2글자 될 때 버튼이 활성화가 되는 문제가 발생하였었다. 점심시간에 동기들에게
이 문제를 이야기하니 다른 한 동기가 자기는 제대로 작동이 된다고 말하는 것이다.
그래서 코드를 유심히 살펴보니 내 코드는 키보드 이벤트가 keydown이었고
다른 동기는 keyup 이었다. 키보드 이벤트를 keyup으로 바꾸니 해당 기능이
제대로 작동하게 되었고 다른 초보 개발자분들도 이런 문제를 겪을 수 있다고 생각해
키보드 이벤트(keyboard event)를 소개해 보도록 하려고 한다.
키보드 이벤트(keyboard event)
키보드 이벤트의 종류
- keydown : 키를 누를 때 실행, 누르고 있으면 계속 실행됨
- keypress : 키를 누를 때 실행, 누르고 있으면 계속 실행됨
- keyup : 누른 키를 뗄 때 실행
keydown, keypress의 차이점
키보드 이벤트의 종류를 보면 keydown, keypress의 설명이 똑같은 걸 볼 수 있다.
아니 그러면 하나만 쓰지 왜 머리 아프게 2개를 나눠놨냐라는 생각이 들 텐데
조금의 차이가 있다. 그 차이에 대해 알아보도록 하자!
- keydown : 어떤 키를 눌러도 반응함
- keypress : 입력할 수 있는 키를 눌러야 반응함
keypress는 입력할 수 있는 키를 눌러야 반응한다. 예를 들면 한/영 키, 방향 키,
윈도우키, Home 키 등등... 은 아무리 눌러도 반응을 하지 않는다. 하지만
keydown은 키보드에 있는 어떤 키를 눌러도 모두 반응을 한다.
내가 작성한 코드
loginForm.addEventListener("keyup", () => { { if(id.value.length >= 1 && password.value.length >= 1) { loginButton.style.backgroundColor = "#0095F6"; loginButton.disabled = false; loginButton.style.cursor= "pointer" } else { loginButton.style.backgroundColor = "#C5E1FC"; loginButton.style.cursor= "default" } });
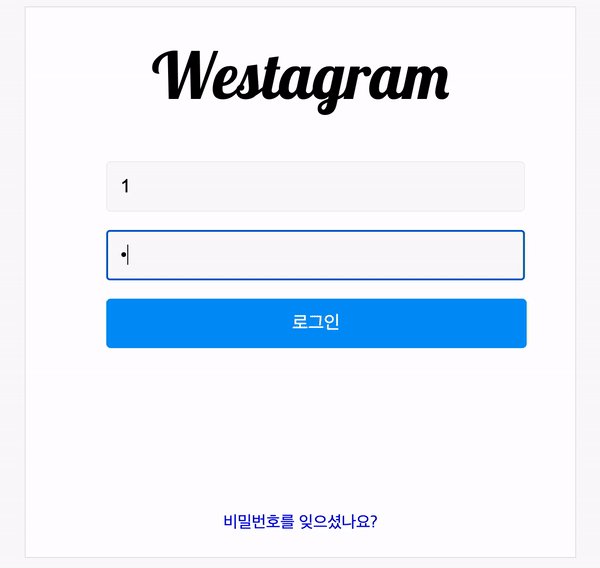
키가 눌려지고 떼는 순간에 조건문이 돌아가기 때문에 아이디 패스워드 둘 다
1글자가 될 때 버튼이 활성화됨 ✌️
구현 영상