Expanded 위젯은 Flexible 위젯의 특별한 형태로, 주 축(main axis)의 사용 가능한 남은 공간을 모두 차지합니다. 즉, Expanded 위젯은 주 축 방향으로 가능한 한 많은 공간을 차지하려고 합니다. Expanded 위젯은 flex 속성이 1인 Flexible 위젯과 같습니다.
Expanded 위젯은 주로 Row, Column, 또는 Flex와 함께 사용되며, 여러 개의 Expanded 위젯이 동일한 Row나 Column에 있을 경우 사용 가능한 공간을 동등하게 나눠 가집니다.
Flexible 위젯 공간에서 작아질 수 있지만 Expanded 확장만 가능하다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Row(
children: [
Expanded(
child: Container(
color: Colors.deepOrangeAccent,
child: Center(
child: Text('1'),
),
),
),
Expanded(
child: Container(
color: Colors.lightBlueAccent,
child: Center(
child: Text('2'),
),
),
),
Expanded(
child: Container(
color: Colors.deepPurpleAccent,
child: Center(
child: Text('3'),
),
),
),
],
),
),
);
}
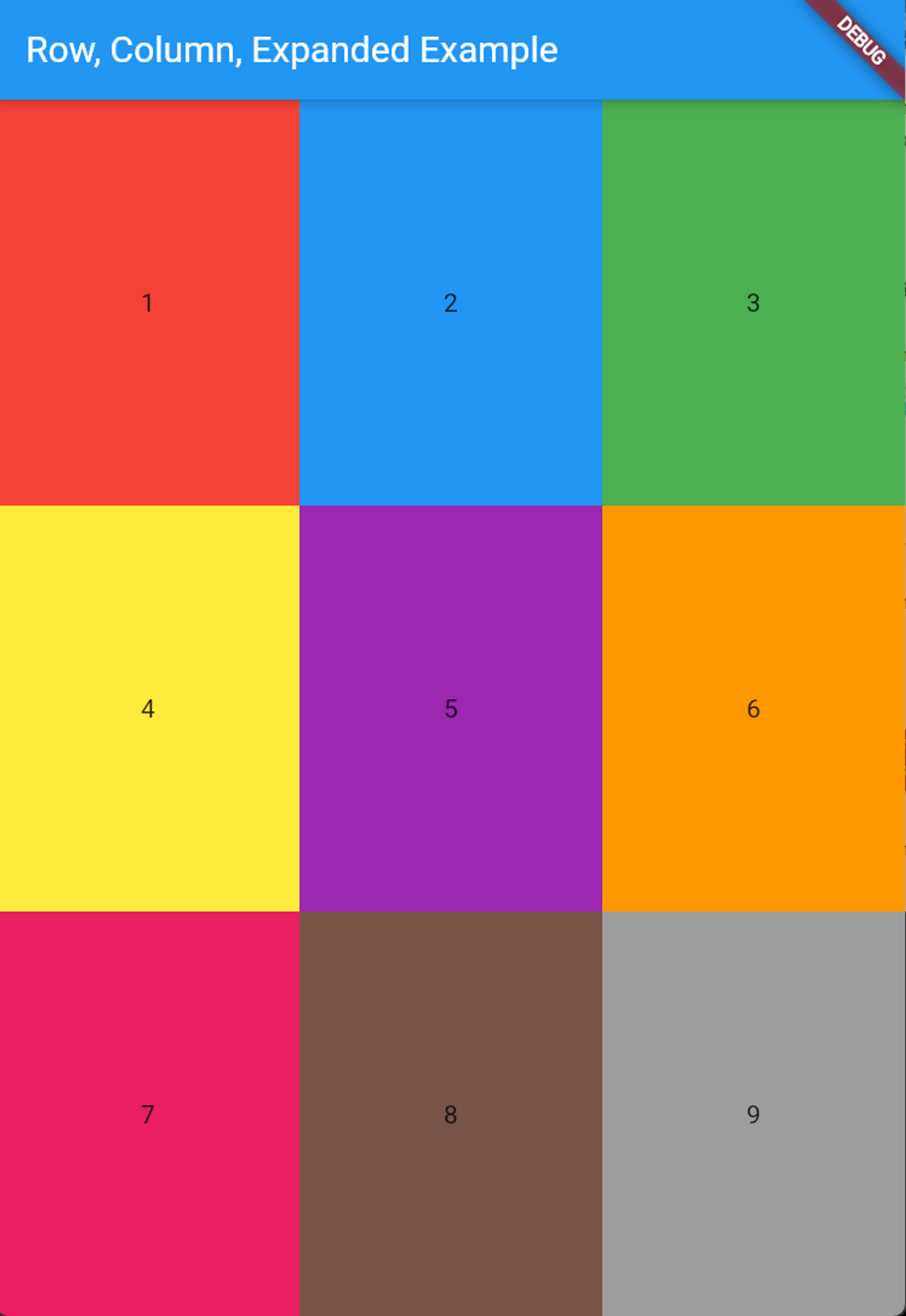
}도전과제

// Column 3 -> Row 3

