Container 위젯
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('여기가 앱바'),
),
body: MyContainer(),
),
);
}
}
class MyContainer extends StatelessWidget {
const MyContainer({super.key});
Widget build(BuildContext context) {
return Container(
// 너비를 무한으로 늘리고 싶다면 활용 가능 - double.infinity
width: double.infinity,
height: double.infinity,
// BoxDecoration에서 에러 발생
// color: Colors.lightBlue,
child: Container(
width: 200,
height: 200,
color: Colors.cyan,
child: Center(
child: Text(
'Container',
textDirection: TextDirection.ltr,
),
),
),
padding: EdgeInsets.all(20),
margin: EdgeInsets.fromLTRB(20, 100, 20, 10),
// BoxDecoration을 감싸는 Container 위젯에 color 선언이 되어 있다면
// 에러가 발생
decoration: BoxDecoration(),
),
);
}
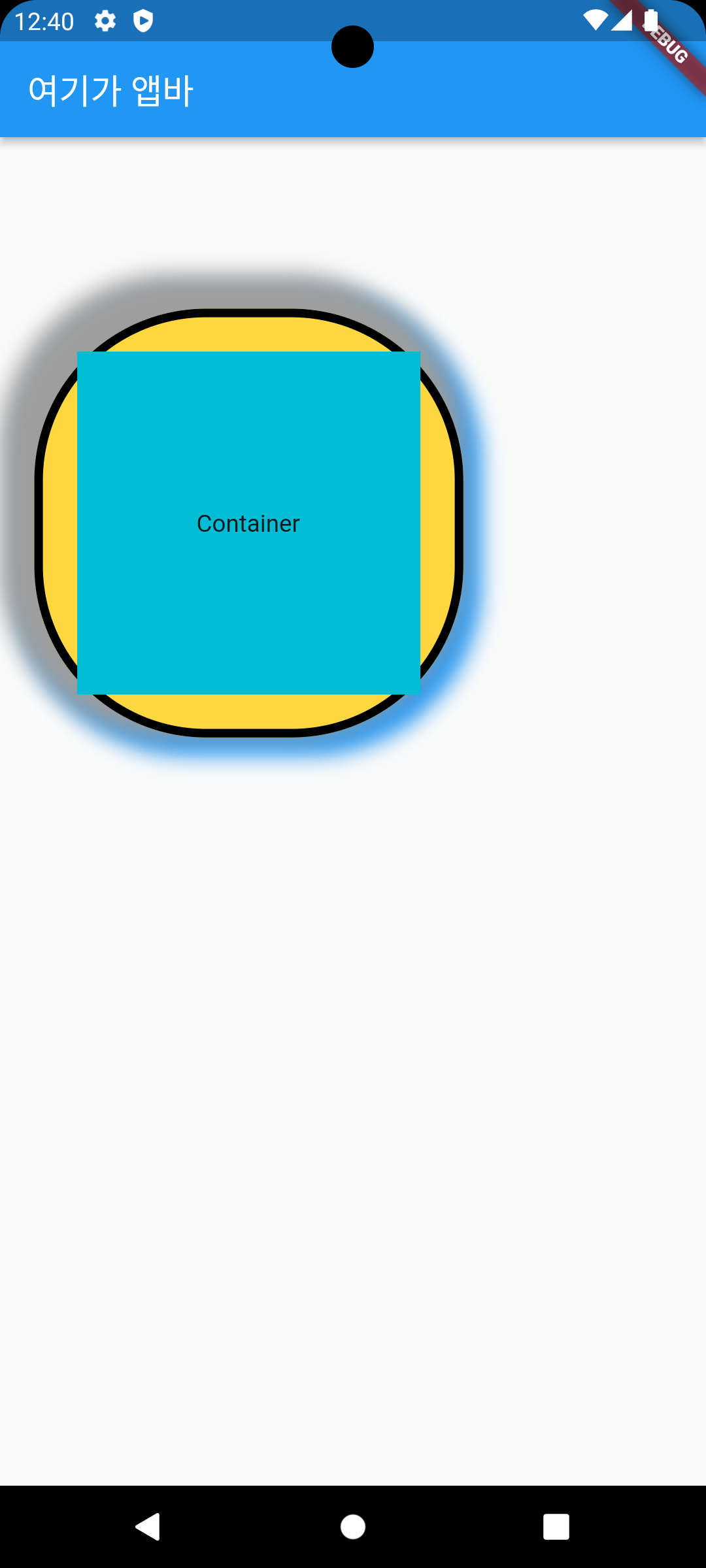
}Container 꾸미는 방법 - BoxDecoration 에 사용
주의 - BoxDecoration 을 감싸는 Container 위젯에 Color 이 선언 되어 있다면 에러가 발생한다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('여기가 앱바'),
),
body: MyContainer(),
),
);
}
}
class MyContainer extends StatelessWidget {
const MyContainer({super.key});
Widget build(BuildContext context) {
return Container(
// BoxDecoration에서 에러 발생
// color: Colors.lightBlue,
// 너비를 무한으로 늘리고 싶다면 활용 가능 - double.infinity
child: Container(
width: 200,
height: 200,
color: Colors.cyan,
child: Center(
child: Text(
'Container',
textDirection: TextDirection.ltr,
),
),
),
padding: EdgeInsets.all(20),
margin: EdgeInsets.fromLTRB(20, 100, 20, 10),
// BoxDecoration을 감싸는 Container 위젯에 color 선언이 되어 있다면
// 에러가 발생
decoration: BoxDecoration(
color: Colors.amberAccent.shade200,
border: Border.all(color: Colors.black, width: 5, style: BorderStyle.solid),
borderRadius: BorderRadius.circular(100),
boxShadow: [
BoxShadow(
color: Colors.blue,
offset: Offset(0.5, 0.5),
blurRadius: 10.0,
spreadRadius: 10
),
BoxShadow(
color: Colors.grey,
offset: Offset(-10, -10),
blurRadius: 10.0,
spreadRadius: 10,
)
]
),
);
}
}