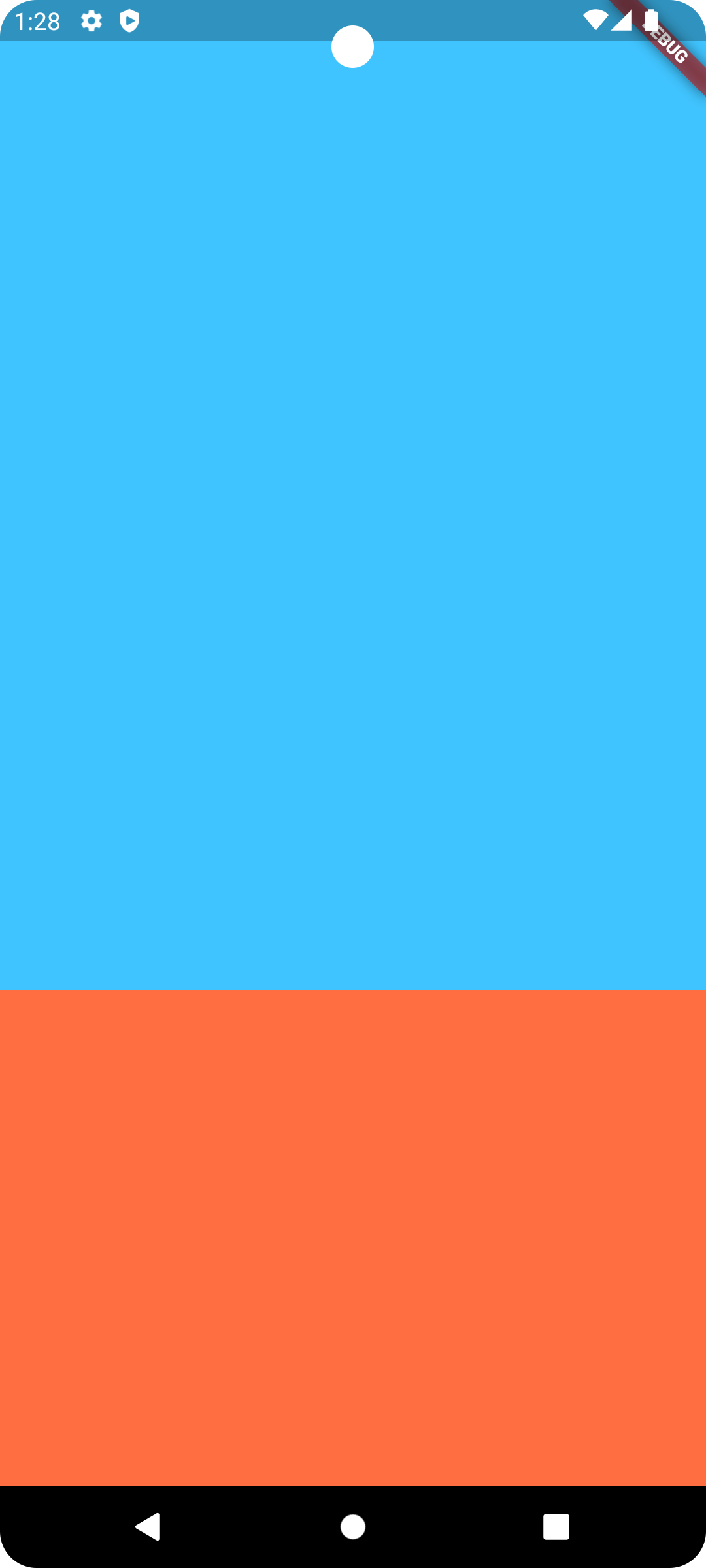
Flexible 위젯은 Flex 위젯(Row나 Column 등)의 자식이 주 축(main axis)에 얼마나 많은 공간을 차지할 수 있는지를 결정합니다. Flexible 위젯은 주 축 방향에 남아있는 사용 가능한 공간을 기반으로, flex 속성에 지정된 비율에 따라 공간을 할당받습니다. 만약 Flex 위젯의 모든 자식이 Flexible 위젯이라면, 남아있는 공간은 모든 Flexible 위젯들 사이에 flex 속성에 정의된 비율에 따라 분배됩니다.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
children: [
Flexible(
flex: 2,
child: Container(
color: Colors.lightBlueAccent, width: 500, height: 800),
),
Flexible(
flex: 1,
child: Container(
color: Colors.deepOrangeAccent, width: 500, height: 800),
),
],
),
),
);
}
}