Column 위젯은 여러 자식 위젯을 세로 방향으로 배열합니다.
Column 위젯은 주로 여러 개의 자식 위젯을 세로로 정렬할 때 사용합니다.
주요 속성
mainAxisAlignment, crossAxisAlignment, children 등이 있습니다.
mainAxisAlignment은 주 축(세로 축)에서 자식들을 어떻게 정렬할지 결정하며, crossAxisAlignment은 교차 축(가로 축)에서 자식들을 어떻게 정렬할지 결정합니다. children 속성에는 Column의 자식 위젯들이 배열로 들어갑니다.
import 'package:flutter/material.dart';
import 'package:flutter_container_v1/main.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
width: 200,
color: Colors.lightBlue,
child: SafeArea(
child: Column(
// 자식들을 주축 방향으로 정렬하는 속성
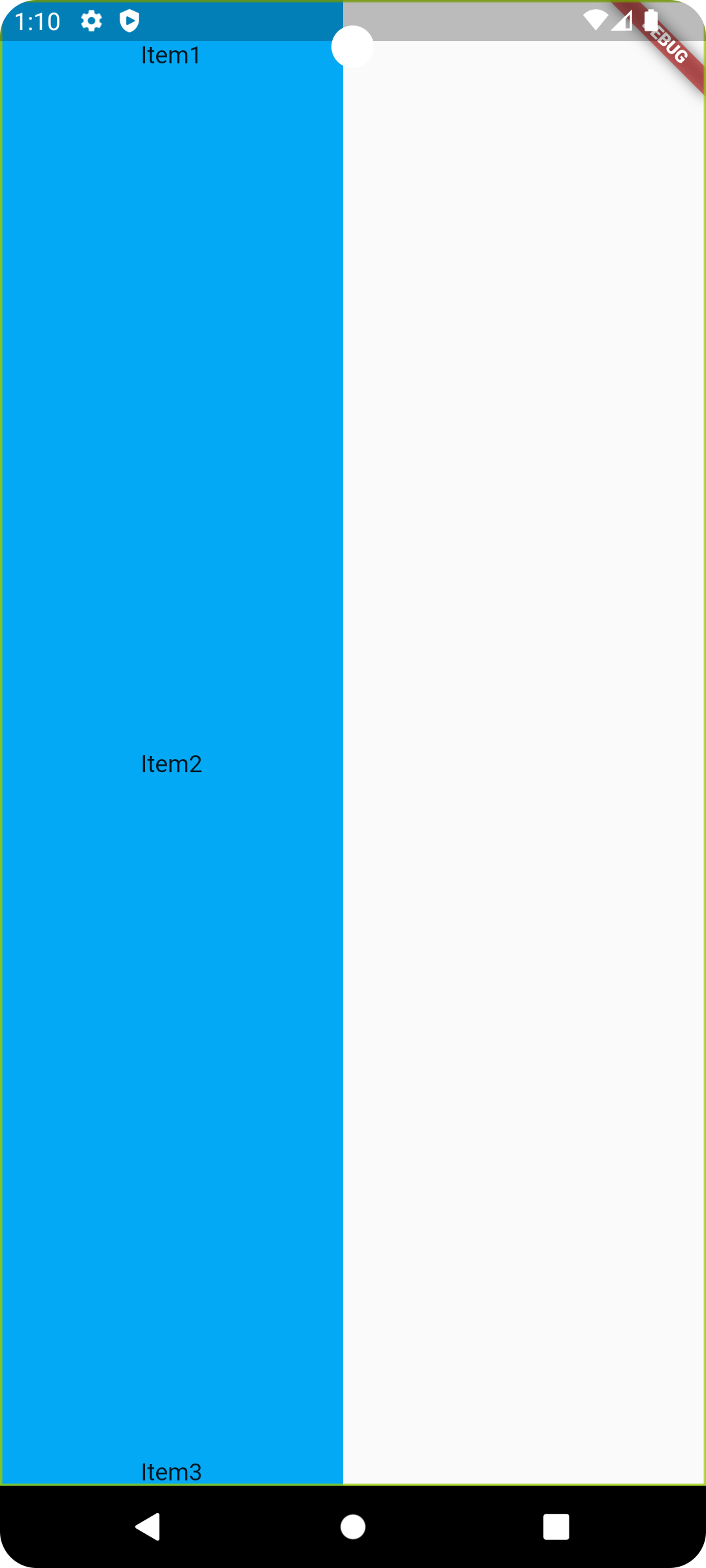
mainAxisAlignment: MainAxisAlignment.spaceBetween,
// 정렬할 공간이 있어야 정렬이 된다
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('Item1'),
Text('Item2'),
Text('Item3'),
],
),
),
),
),
);
}
}