💡 학습목표
1. dio 라이브러리란
2. dio 라이브러리 세팅하기1. dio 라이브러리란
dio는 HTTP 클라이언트 라이브러리입니다. Flutter와 Dart 웹, CLI 및 서버 사이드 개발에서 사용됩니다.
- 풍부한 기능:
dio는 기본 HTTP 요청뿐만 아니라 FormData, File Upload/Download, Timeout 등 다양한 기능을 지원합니다. - 가동성: 쉽게 커스터마이징 가능한 요청과 응답 인터셉터, HTTP 요청 캔슬, Cookie 관리, Cache 관리, 그리고 기타 많은 기능이 내장되어 있습니다.
- 효율성:
dio는 Dart의 비동기 특성을 최대한 활용하여 효율적인 네트워크 요청을 수행합니다.
dependencies:
dio: ^5.3.32. dio 라이브러리 세팅하기
- dio 라이브러리를 사용하면 http 통신을 쉽게 사용할 수 있습니다.
- baseUrl 속성에는 자신의 IP주소를 입력합니다.
- contentType 속성에는 요청시에 보낼 데이터 타입을 정의합니다. 우리가 연결할 서버는 JSON으로 응답과 요청을 처리합니다.
- FlutterSecureStorage는 암호화된 형태로 데이터를 안전하게 저장하고 검색할 수 있는 플러터 플러그인입니다. 이 플러그인을 사용하여 인증 토큰과 같은 데이터를 안전하게 보호할 수 있습니다.
android:exported="true"기본 코드 작성하기 - 1단계
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Dio Example',
theme: ThemeData(primarySwatch: Colors.orange),
home: SafeArea(
child: MyHomePage(),
),
);
}
}
// 기본 코드 작성 - 1
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return const Placeholder();
}
}https://jsonplaceholder.typicode.com/todos통신 서버 샘플 주소
https://jsonplaceholder.typicode.com/todos
import 'package:dio/dio.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Dio Example',
theme: ThemeData(
primarySwatch: Colors.orange
),
home: SafeArea(child: MyHomePage()),
);
}
}
// 기본 코드 작성 - 1
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Dio _dio = Dio();
List<dynamic> _todos = [];
// 통신하기 위해 서버 필요
// https://jsonplaceholder.typicode.com/todos
void initState() {
_fetchTodos();
super.initState();
}
// 비동기 통신 -> Future
Future<void> _fetchTodos() async {
Response response = await _dio.get('https://jsonplaceholder.typicode.com/todos');
print(response.statusCode);
print('response.data : ${response.data}');
print('response.data type check : ${response.runtimeType}');
_todos = response.data;
}
// POST 함수 만들기
Future<void> _fetchTodoPost(index) async {
// API 값 확인
final postData = {
'title': 'A1',
"body": 'B1',
"userId": index
};
final url = 'https://jsonplaceholder.typicode.com/posts';
// 콜백 메서드르 활용한 예시 코드
_dio
.post(url,
data: postData,
options: Options(headers: {
'Content-type':
'application/json; charset=UTF-8',
}))
.then((response) {
print('res data : ${response.data}');
}).catchError((e) {
print(e);
});
}
// PUT 함수 만들기
Future<void> _fetchTodoPut() async {}
// DELETE 함수 만들기
Future<void> _fetchTodoDelete() async {}
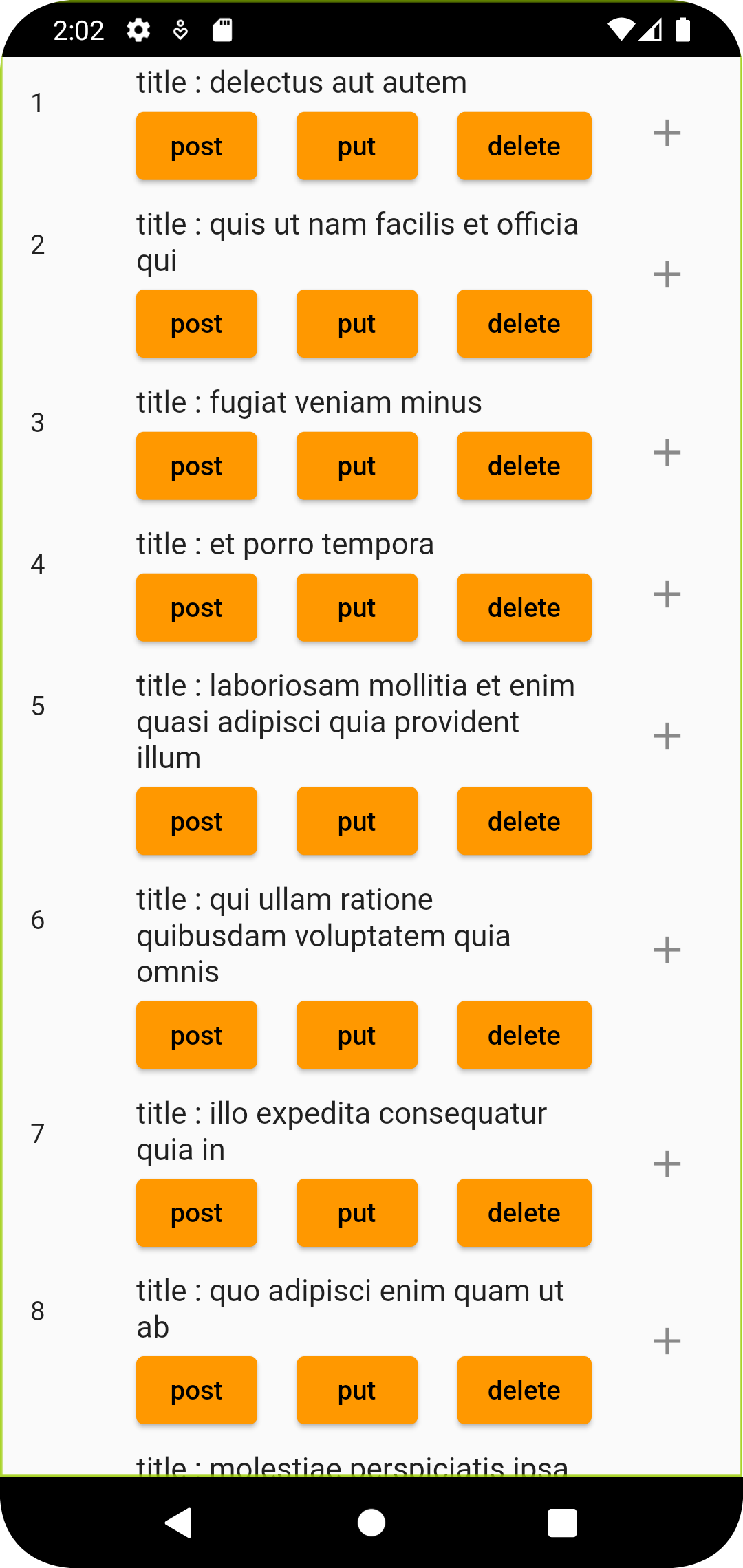
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(itemBuilder: (context, index){
return ListTile(
leading: Text('${index + 1}'),
title: Text('title : ${_todos[index]['title']}'),
subtitle: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ElevatedButton(onPressed: (){
_fetchTodoPost(index);
}, child: Text('post')),
ElevatedButton(onPressed: (){}, child: Text('put')),
ElevatedButton(onPressed: (){}, child: Text('delete')),
],
),
trailing: IconButton(onPressed: (){
print('상세보기 이동');
}, icon: Icon(Icons.add)),
);
}, itemCount: _todos.length),
);
}
}