
import 'package:class_carrot_market_v1/theme.dart';
import 'package:flutter/material.dart';
class MyCarrotHeader extends StatelessWidget {
const MyCarrotHeader({super.key});
@override
Widget build(BuildContext context) {
return Card(
elevation: 0.5,
margin: EdgeInsets.zero,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(0.0)),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 20, horizontal: 16),
child: Column(
children: [
_buildProfileRow(),
const SizedBox(height: 30),
Container(color: Colors.orange),
const SizedBox(height: 30),
Row(
children: [],
),
],
),
),
);
}
Widget _buildProfileRow() {
return Row(
children: [
Stack(
children: [
SizedBox(
width: 65,
height: 65,
child: ClipRRect(
borderRadius: BorderRadius.circular(32.5),
child: Image.network(
'https://picsum.photos/200/100',
fit: BoxFit.cover,
),
),
),
Positioned(
bottom: 0,
right: 0,
child: Container(
width: 20,
height: 20,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.grey[100],
),
child: Icon(
Icons.camera_alt,
size: 18,
),
),
),
],
),
const SizedBox(width: 16),
Column(
children: [
Text('developer', style: textTheme().displayMedium),
const SizedBox(height: 10),
Text("진구 #00123")
],
)
],
);
}
}
import 'package:class_carrot_market_v1/theme.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
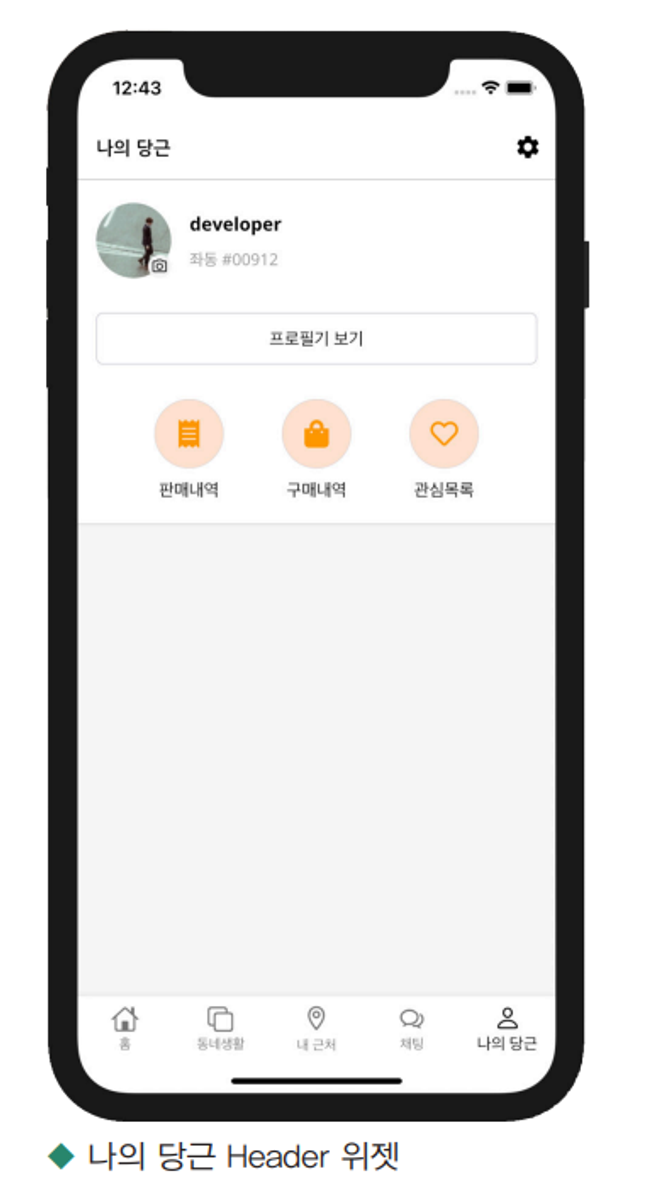
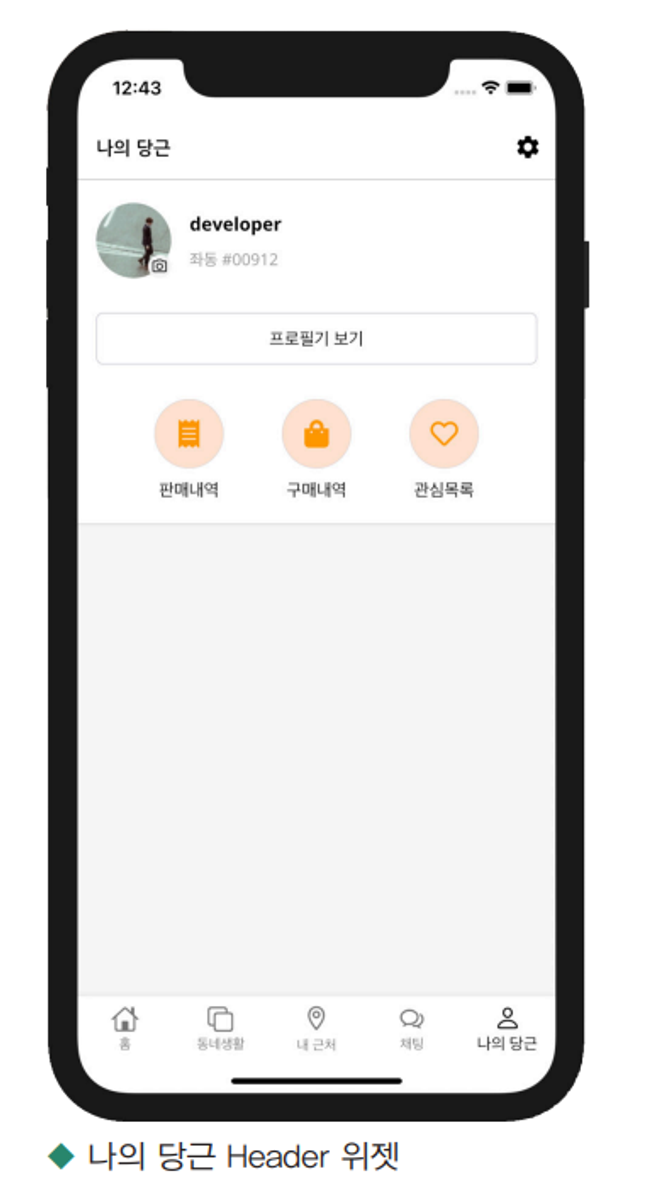
class MyCarrotHeader extends StatelessWidget {
const MyCarrotHeader({super.key});
@override
Widget build(BuildContext context) {
return Card(
elevation: 0.5,
margin: EdgeInsets.zero,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(0.0)),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 20, horizontal: 16),
child: Column(
children: [
_buildProfileRow(),
const SizedBox(height: 30),
_buildProfileButton(),
const SizedBox(height: 30),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildRoundTextButton('판매내역', FontAwesomeIcons.receipt),
_buildRoundTextButton('구매내역', FontAwesomeIcons.bagShopping),
_buildRoundTextButton('관심목록', FontAwesomeIcons.heart)
],
),
],
),
),
);
}
Widget _buildProfileRow() {
return Row(
children: [
Stack(
children: [
SizedBox(
width: 65,
height: 65,
child: ClipRRect(
borderRadius: BorderRadius.circular(32.5),
child: Image.network(
'https://picsum.photos/200/100',
fit: BoxFit.cover,
),
),
),
Positioned(
bottom: 0,
right: 0,
child: Container(
width: 20,
height: 20,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.grey[100],
),
child: Icon(
Icons.camera_alt,
size: 18,
),
),
),
],
),
const SizedBox(width: 16),
Column(
children: [
Text('developer', style: textTheme().displayMedium),
const SizedBox(height: 10),
Text("진구 #00123")
],
)
],
);
}
Widget _buildProfileButton() {
return InkWell(
onTap: () {
},
child: Container(
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(6.0),
border: Border.all(
width: 1.0,
color: Color(0xFFD4D5DD),
),
),
child: Center(
child: Text(
'프로필 보기',
style: textTheme().titleMedium,
),
),
),
);
}
Widget _buildRoundTextButton(String title, IconData iconData) {
return Column(
children: [
Container(
width: 60,
height: 60,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30.0),
color: Color.fromRGBO(255, 226, 208, 1),
border: Border.all(color: Color(0xFFD4D5DD), width: 0.5)),
child: Icon(
iconData,
color: Colors.orange,
),
),
const SizedBox(height: 10),
Text(title, style: textTheme().titleMedium)
],
);
}
}
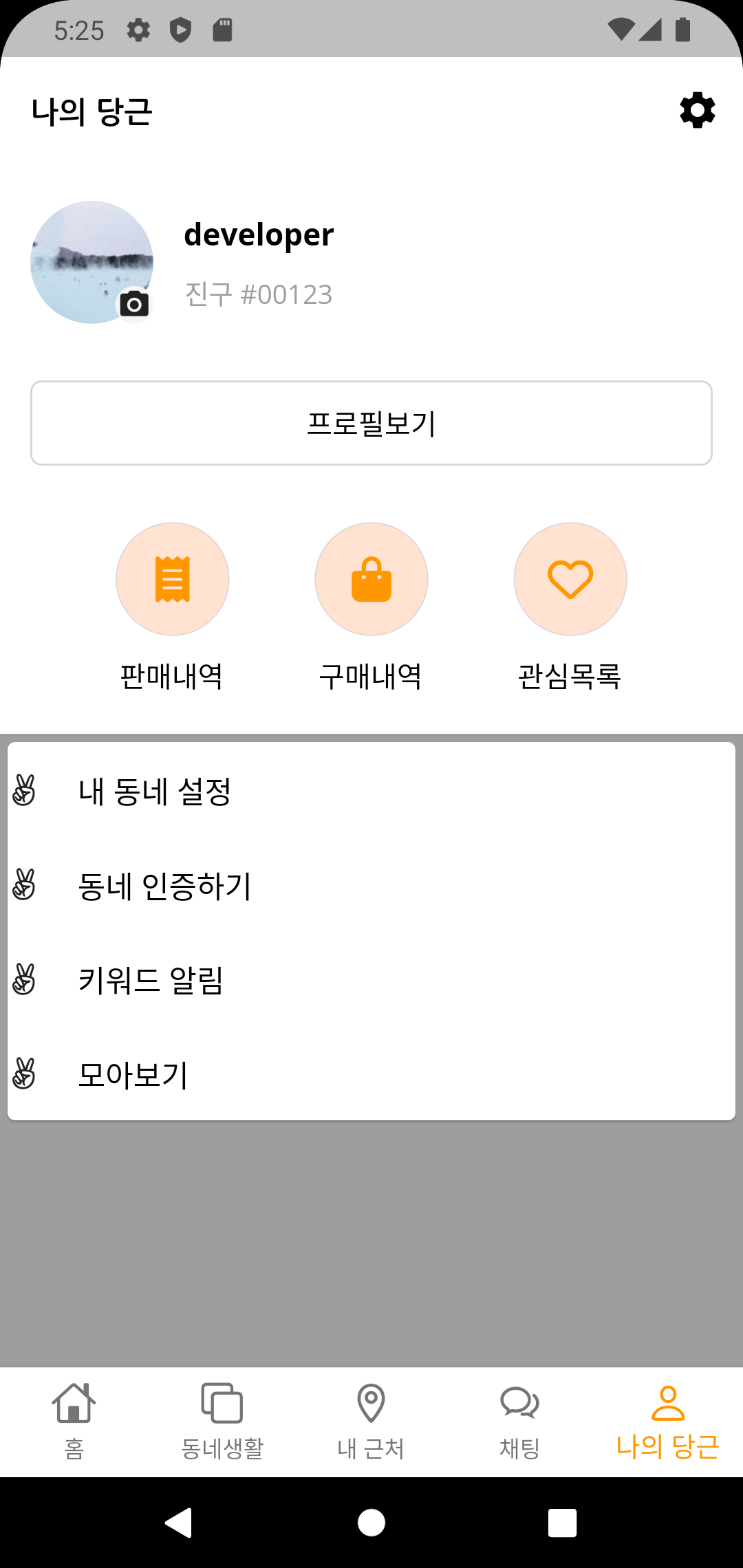
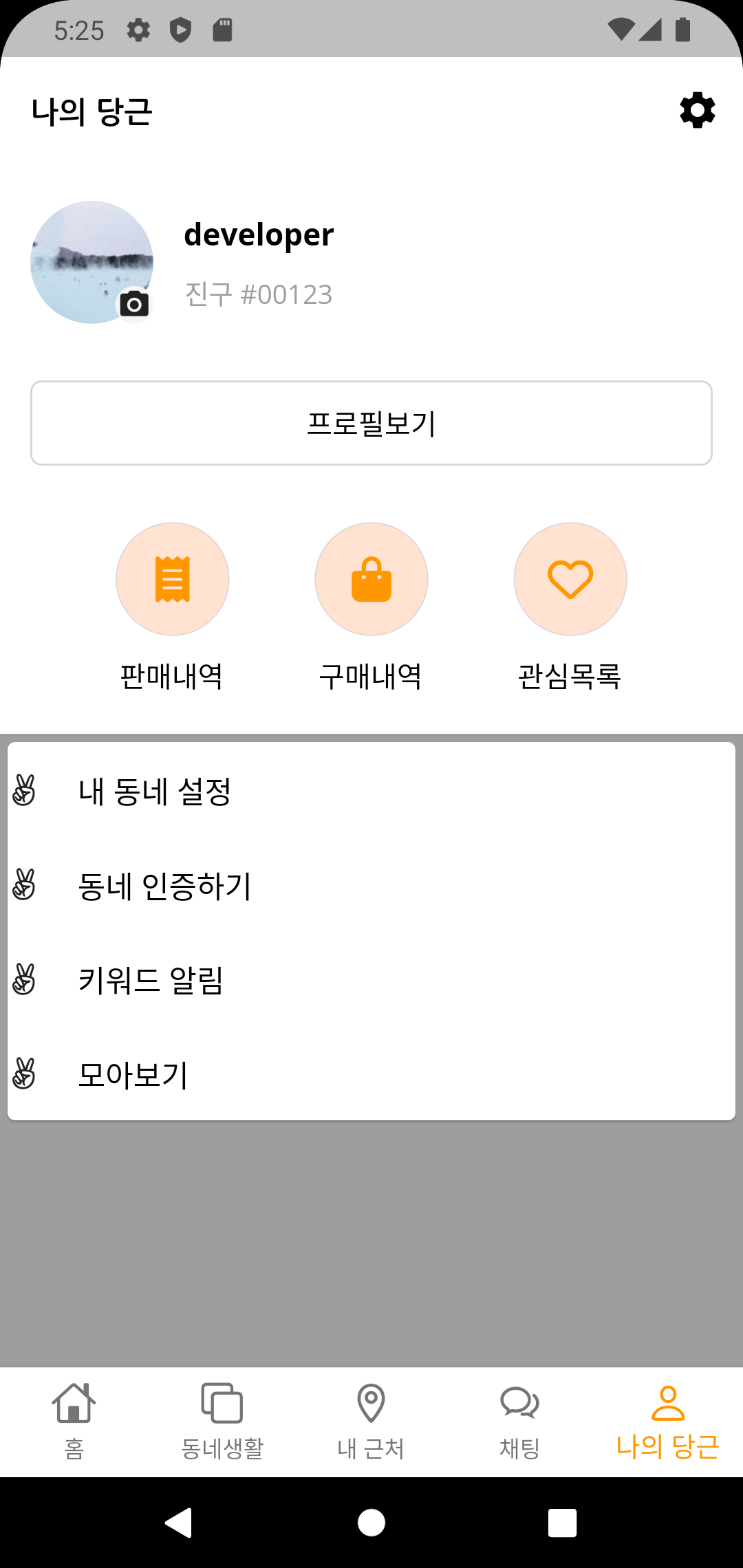
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import '../../models/icon_menu.dart';
import 'components/card_icon_menu.dart';
import 'components/my_carrot_header.dart';
class MyCarrotScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
title: const Text('나의 당근'),
actions: [
IconButton(icon: const Icon(Icons.settings), onPressed: () {}),
],
bottom: const PreferredSize(
preferredSize: Size.fromHeight(0.5),
child: Divider(thickness: 0.5, height: 0.5, color: Colors.grey),
),
),
body: ListView(
children: [
MyCarrotHeader(),
const SizedBox(height: 8.0),
CardIconMenu(iconMenuList: iconMenu1),
const SizedBox(height: 8.0),
CardIconMenu(iconMenuList: iconMenu2),
const SizedBox(height: 8.0),
CardIconMenu(iconMenuList: iconMenu3),
],
),
);
}
}