Stack 위젯은 Flutter에서 여러 자식 위젯을 겹치게 배치할 수 있게 해주는 컨테이너 위젯입니다
Stack 내의 모든 자식은 오버레이 구조로 배열되어, 리스트의 앞쪽에 있는 위젯이 아래쪽에 위치하게 됩니다. Stack 위젯은 주로 위젯들 간의 위치를 상대적으로 정의할 때 사용됩니다.
주요 개념 확인
Overlay Structure
Stack은 오버레이 구조를 갖습니다. 이는 Stack 내의 첫 번째 자식이 맨 아래에 배치되고, 두 번째 자식이 첫 번째 위에, 세 번째 자식이 두 번째 위에 배치된다는 것을 의미합니다.
Alignment
Stack은 자식 위젯들을 정렬하기 위해 alignment 속성을 사용합니다. 이 속성은 Stack의 모든 자식들이 배치될 위치를 결정합니다. 예를 들어, Alignment.center를 사용하면 모든 자식 위젯들이 Stack의 중앙에 배치됩니다.
Positioned Widget:
Stack 내의 자식 위젯의 위치를 좀 더 상세하게 지정하려면 Positioned 위젯을 사용할 수 있습니다. Positioned 위젯은 top, right, bottom, left 속성을 통해 위치를 지정합니다.
Sizing:
Stack의 크기는 unpositioned 자식 위젯들 중 가장 큰 위젯의 크기에 의해 결정됩니다. positioned 자식 위젯은 Stack의 크기에 영향을 주지 않습니다.
Positioned
Stack 내의 자식 위젯의 위치를 좀 더 상세하게 지정하려면 Positioned 위젯을 사용할 수 있습니다. Positioned 위젯은 top, right, bottom, left 속성을 통해 위치를 지정합니다.
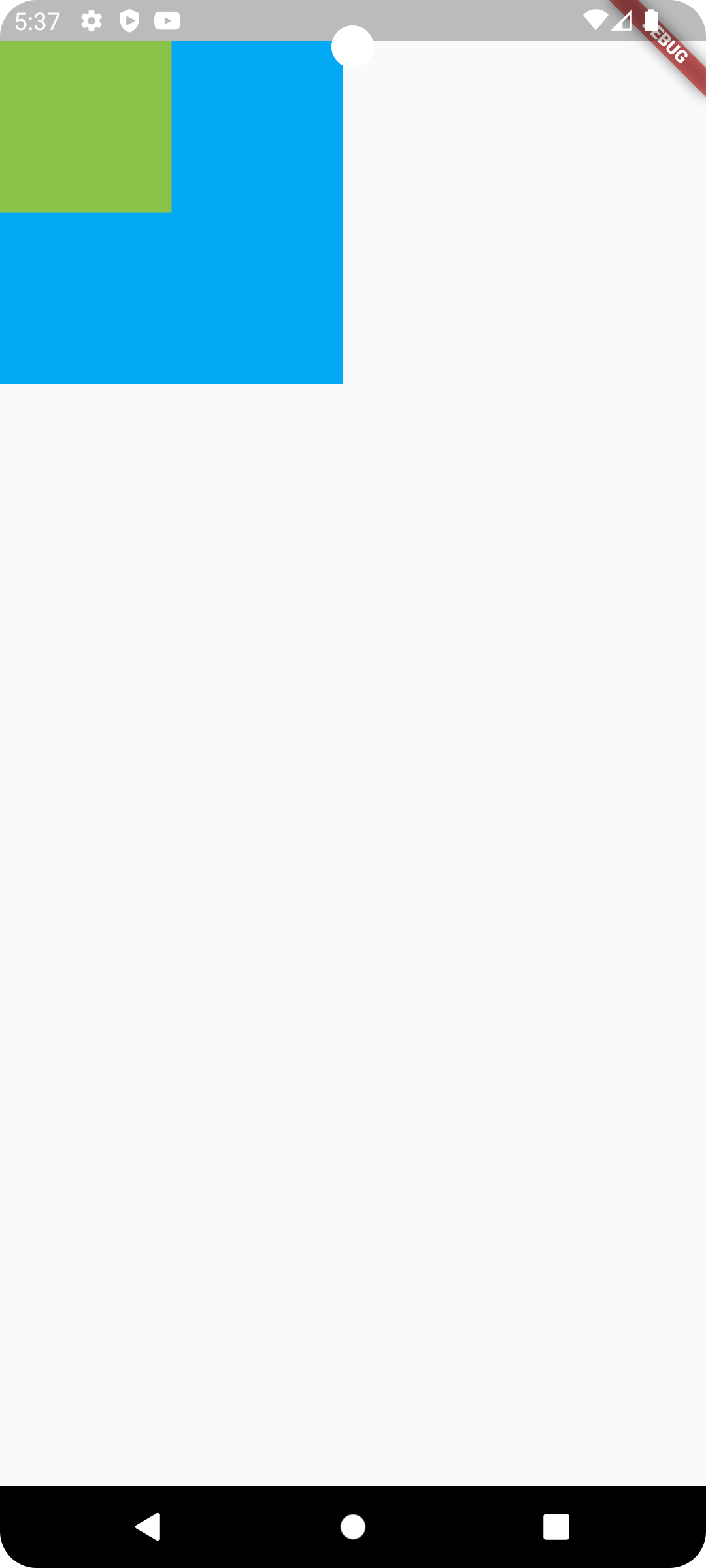
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
// Stack은 여러 자식 위젯을 겹치게 배치할 수 있는 컨테이너 위젯이다.
child: Stack(
children: [
Container(
width: 200,
height: 200,
color: Colors.lightBlue,
),
Container(
width: 100,
height: 100,
color: Colors.lightGreen,
)
],
),
),
),
);
}
}
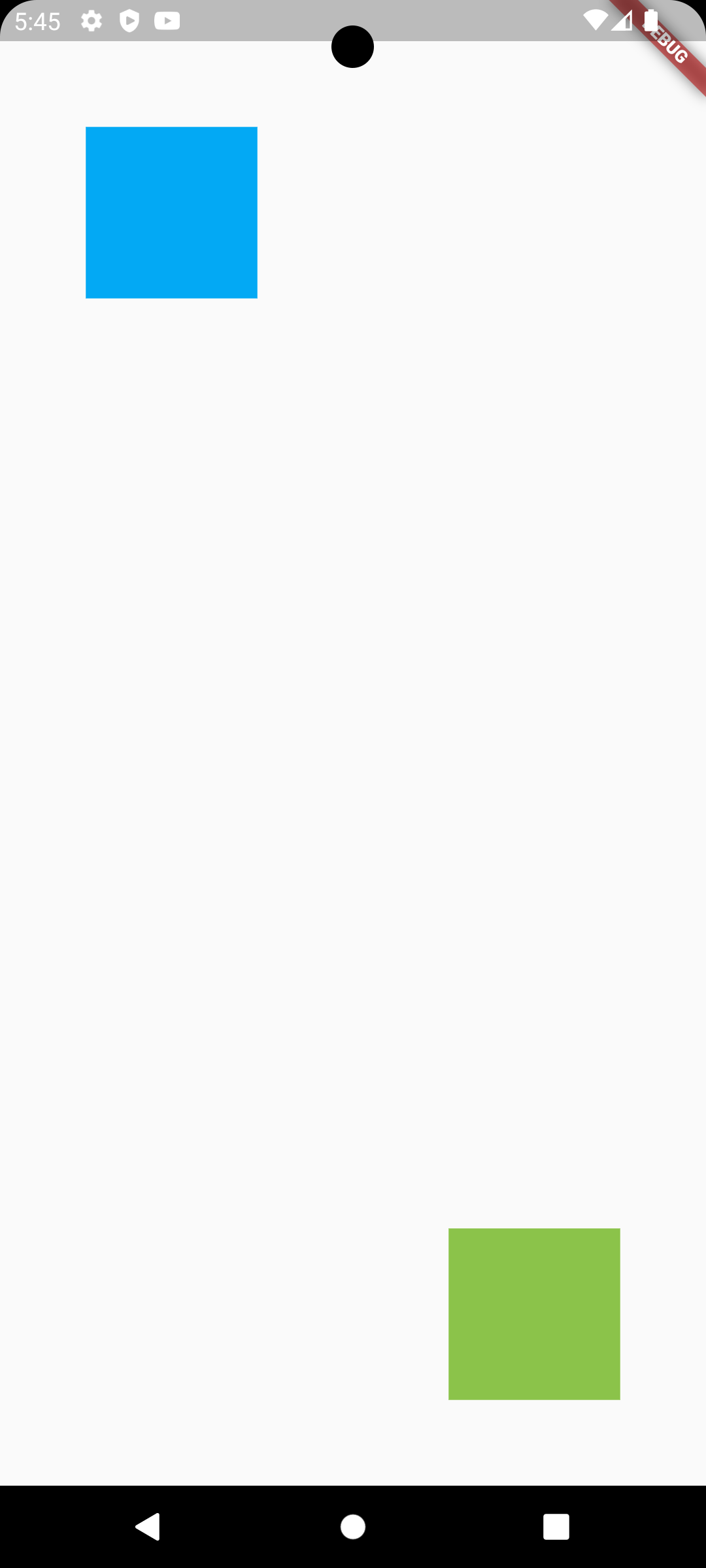
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
// Stack은 여러 자식 위젯을 겹치게 배치할 수 있는 컨테이너 위젯이다.
child: Stack(
children: [
Positioned(
top: 50,
left: 50,
child: Container(
width: 100,
height: 100,
color: Colors.lightBlue,
),
),
Positioned(
bottom: 50,
right: 50,
child: Container(
width: 100,
height: 100,
color: Colors.lightGreen,
),
)
],
),
),
),
);
}
}
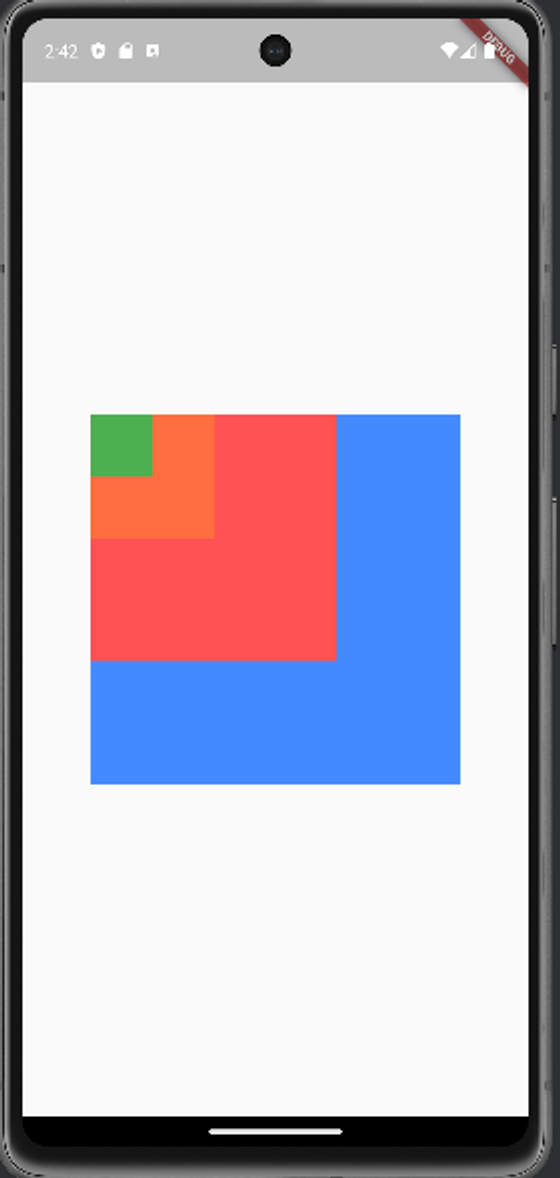
도전과제 1

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SafeArea(child: Stack(
children: [
Container(
width: 300,
height: 300,
color: Colors.blue,
),
Container(
width: 200,
height: 200,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.orange,
),
Container(
width: 50,
height: 50,
color: Colors.green,
),
],
)),
),
),
);
}
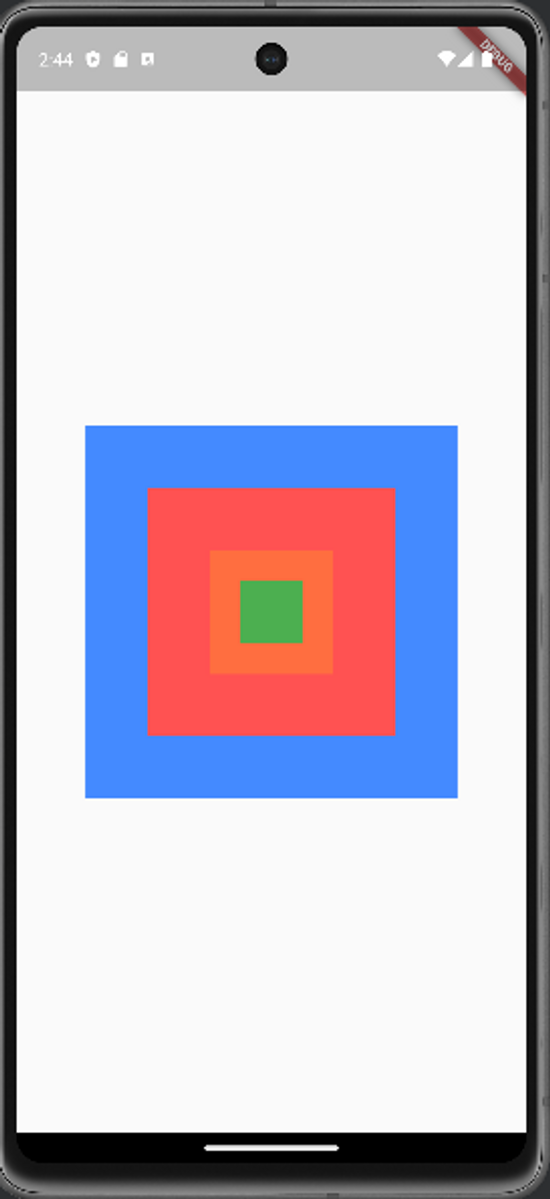
}도전과제 2

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SafeArea(child: Stack(
alignment: Alignment.center,
children: [
Container(
width: 300,
height: 300,
color: Colors.blue,
),
Container(
width: 200,
height: 200,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.orange,
),
Container(
width: 50,
height: 50,
color: Colors.green,
),
],
)),
),
),
);
}
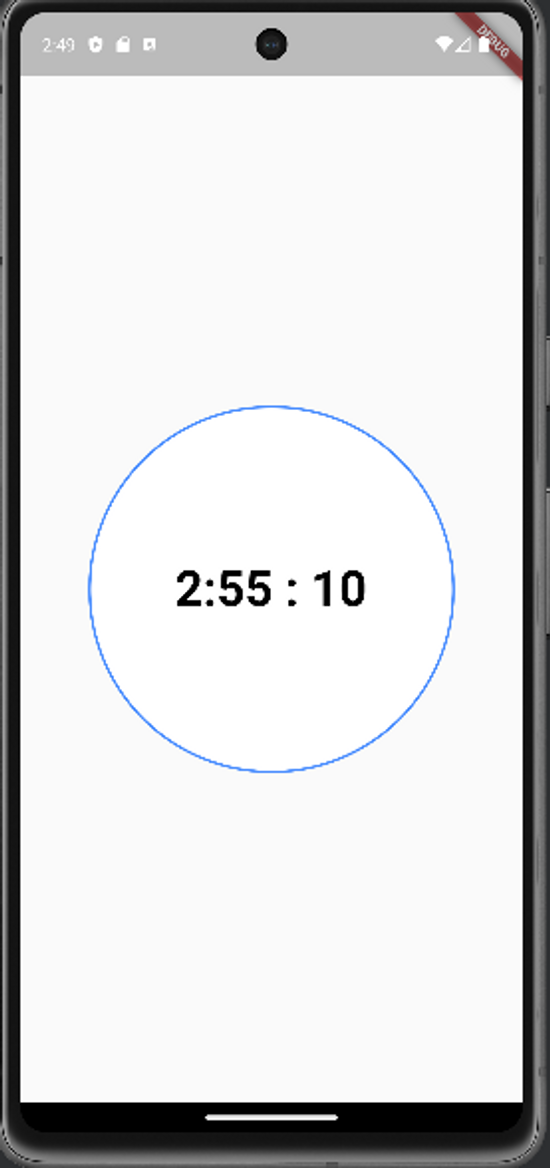
}도전과제 3

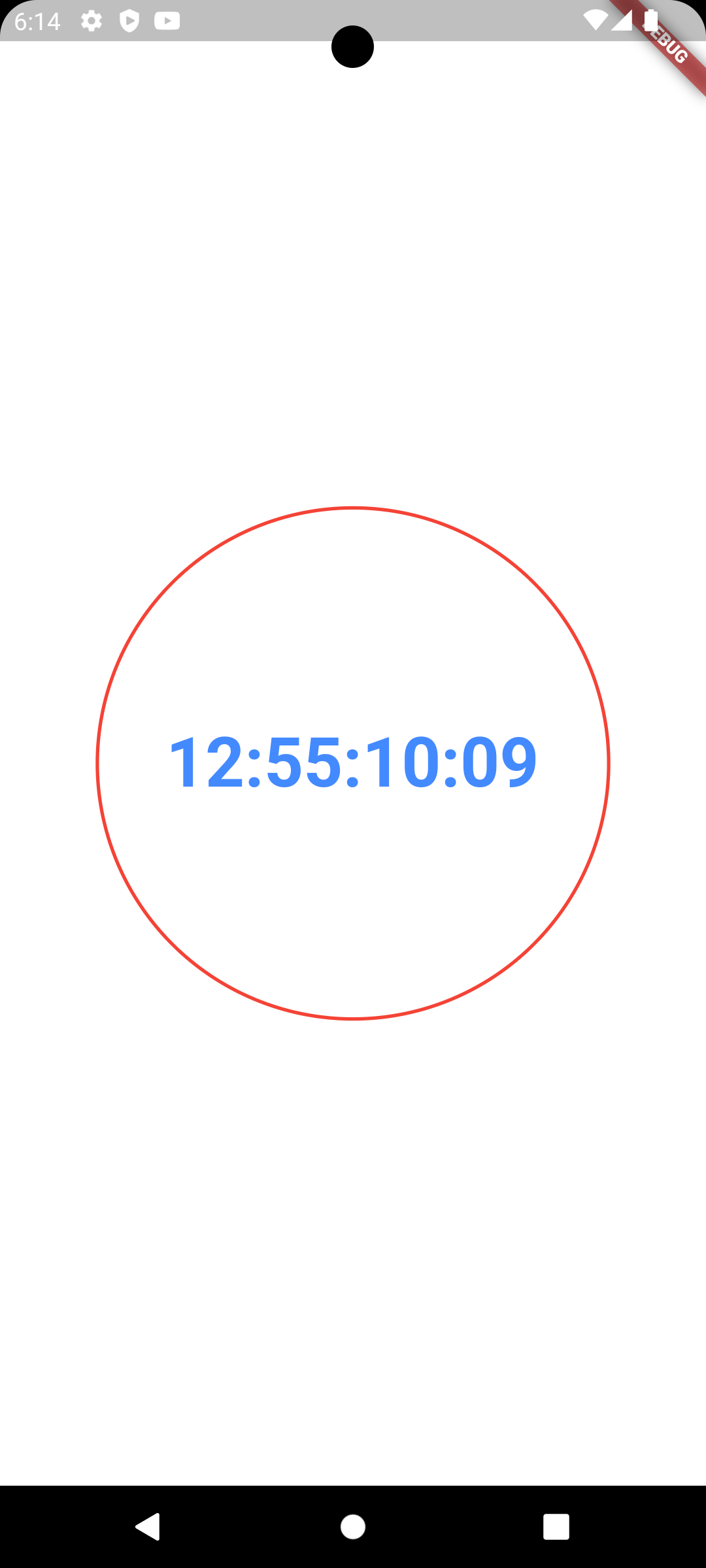
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
body: SafeArea(
child: Center(
child: Stack(
children: [
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(150.0),
border: Border.all(width: 2, color: Colors.red),
),
child: Center(
child: Text(
'12:55:10:09',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
color: Colors.blueAccent),
),
),
),
],
),
),
),
),
);
}
}