💡 학습목표
1. 화면 구조 살펴보기
2. 스토어 앱 뼈대 만들기
1. 이미지 폴더 설정(yaml 설정)1. 화면 구조 살펴보기





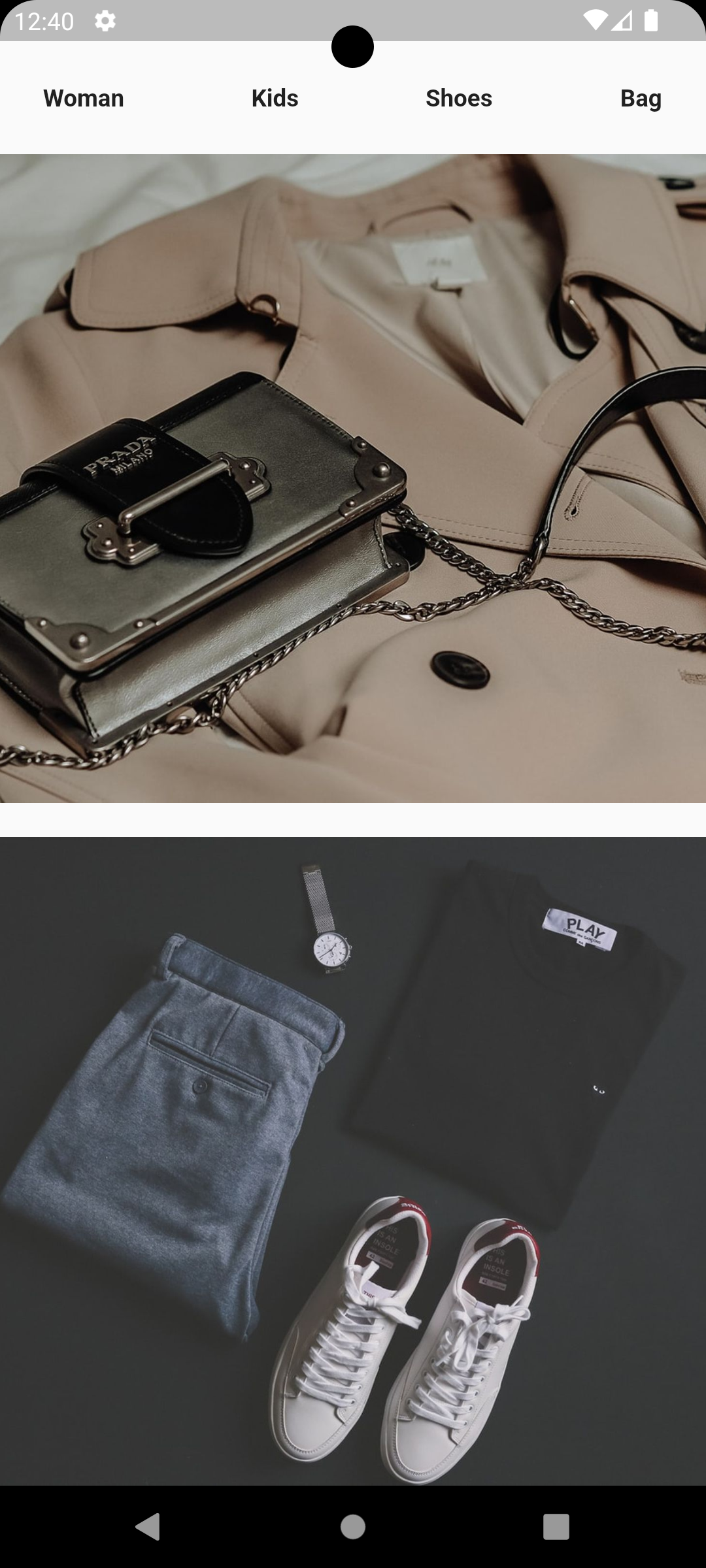
샘플 이미지


2 - 1 이미지 폴더 설정(yaml 설정)
pubspec.yaml에서 이미지 파일 인식을 위해 자원 폴더 위치 설정
💡 yaml 규칙
공백 문자를 이용한 두 칸 띄어쓰기로 구조체를 구분한다.
flutter:
assets:
flutter와 assets는 두 칸 띄어쓰기를 통해 구분한다.
뒤에 값이 들어올 때는 한 칸 띄어쓰기 후 작성한다.
리스트 요소는 하이픈(-)으로 표시한다.pub get 과 pub upgrade 차이점
pub은 Dart 패키지 매니저로, Flutter에서도 사용됩니다. pub get 및 pub upgrade는 패키지 관리 작업에서 주요 명령어입니다.
pub get
pubspec.yaml 파일에 명시된 종속성들을 해석하고 필요한 패키지를 다운로드하여 pubspec.lock 파일에 그 버전들을 잠급니다.
이미 pubspec.lock 파일이 있고, pubspec.yaml에 변경이 없는 경우, pubspec.lock에 명시된 버전의 패키지들을 다운로드합니다.
기본적으로 이 명령어는 종속성들의 버전을 변경하거나 업그레이드하지 않습니다. 이미 설치된 패키지와 일치하는 버전을 사용하려는 경우에 이 명령어를 사용합니다.
pub upgrade
이 명령어는 pubspec.yaml에 명시된 종속성들에 대한 최신 버전을 검색하여 해당 버전들을 다운로드하고 pubspec.lock 파일을 업데이트합니다.
즉, 가능한 경우에 종속성들을 최신 버전으로 업그레이드합니다.
이는 당신의 프로젝트가 항상 최신 버전의 패키지를 사용하게 하려는 경우에 유용합니다.
요약하자면,
pub get은 현재 프로젝트의 패키지 버전을 유지하면서 필요한 패키지들을 가져오는 반면, pub upgrade는 가능한 최신 버전의 패키지로 업그레이드하는 것을 목표로 합니다.
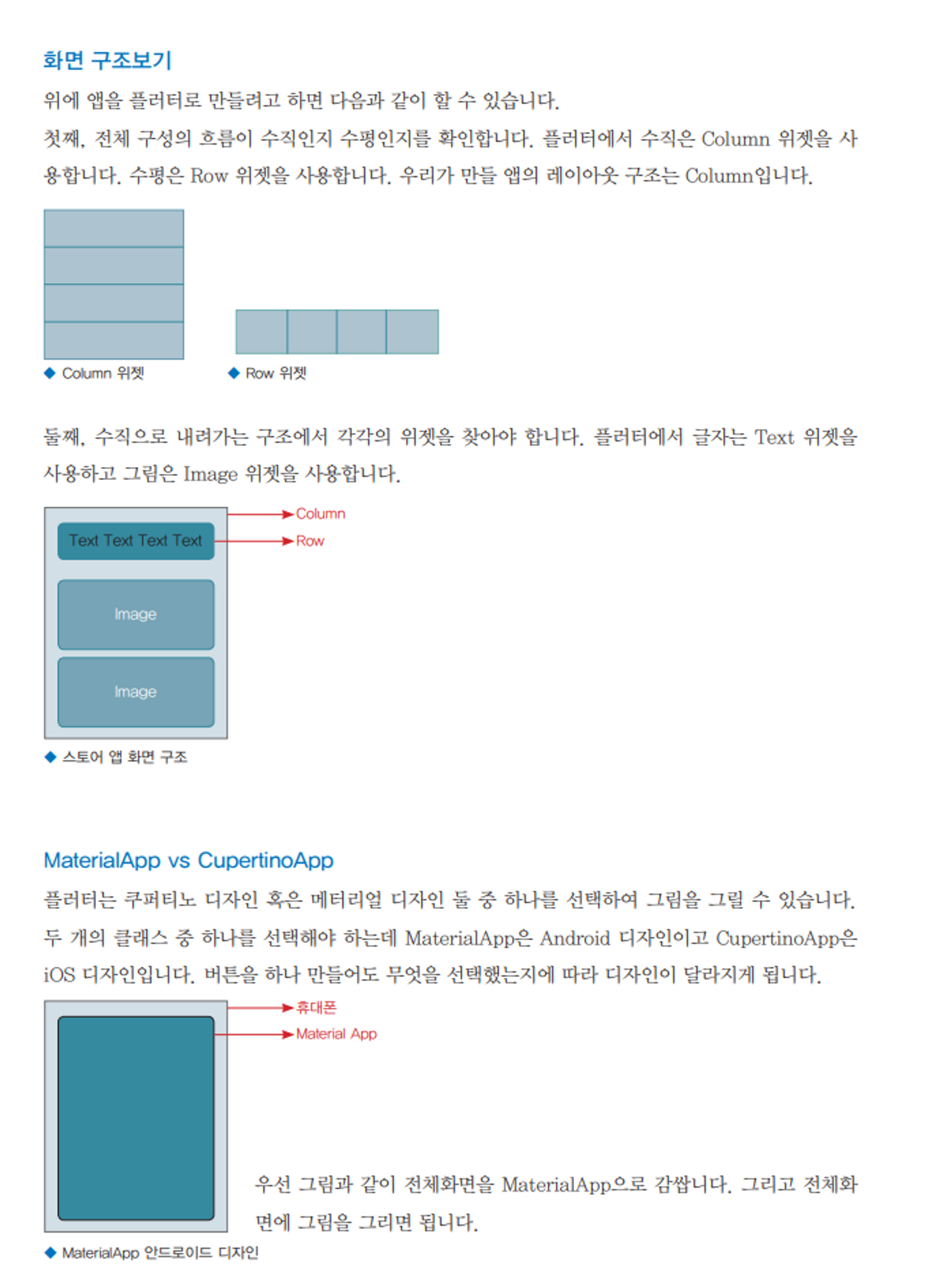
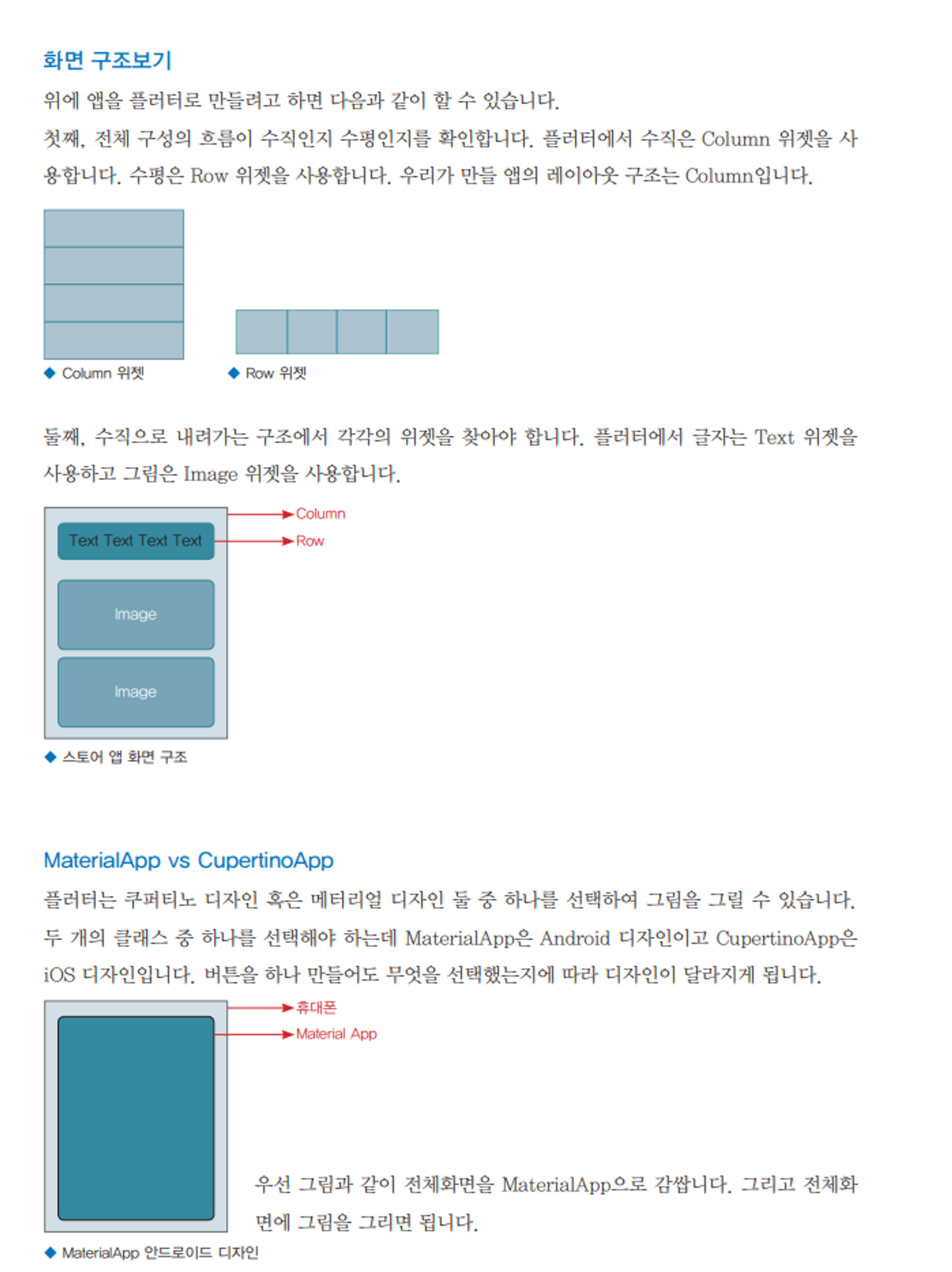
Column 위젯
Column 위젯은 수직 방향 레이아웃 구조를 만들어 주고 child가 아닌 children 속성을 가집니다. 스토어 앱은 위에서부터 아래로 내려가는 구조이기 때문에 Column 위젯으로 레이아웃을 잡아줍니다.
child 속성을 가진 위젯은 하나의 위젯만 가질 수 있습니다.
Row 위젯
Row 위젯은 수평 방향 레이아웃 구조를 만들어 주고 child가 아닌 children 속성을 가집니다. 아래
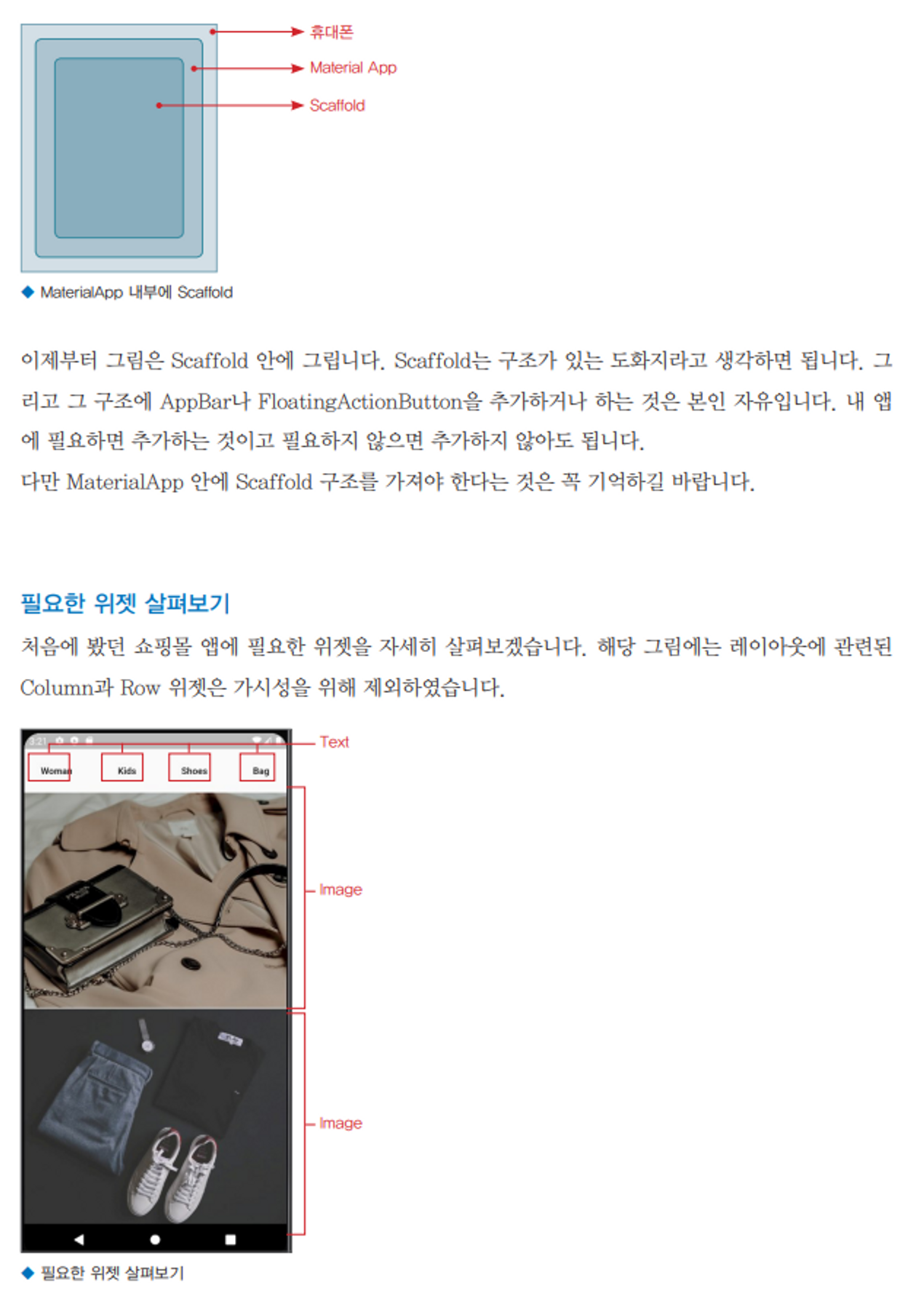
그림을 보면 Text 위젯이 수평 방향으로 표시됩니다.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(home: StorePage(),);
}
} // end of MyApp
// 코드 분리
class StorePage extends StatelessWidget {
const StorePage({super.key});
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Row(
children: [
Text('Woman'),
Text('Kids'),
Text('Shoes'),
Text('Bag'),
],
),
],
),
);
}
} // end of StorePageDebug 배너 해제
Debug 배너를 해제해보겠습니다. MaterialApp 속성 중에
debugShowCheckedModeBanner를 이용하면 됩니다.
위젯
SafeArea 위젯
SafeArea 위젯은 핸드폰 기기별로 조금씩 다른 StatusBar(상태바) 영역에 padding(여백)을 넣어주는 역할을 합니다
스토어 앱의 Text 위젯이 상태바 영역에 위치해 있습니다. 이때는 Column 글자 위에 커서를 두고
Alt + Enter (매직키)를 입력합니다. 그리고 Wrap with widget...을 선택하여 새로운 위젯으로 감싸줍니다. 그리고 SafeArea 위젯으로 변경해줍니다.
Spacer() 위젯
Spacer 위젯은 위젯 사이의 간격을 조정하는데 사용합니다.
Spacer() 라는 위젯을 이용해서 공간을 만들어보겠습니다.
Padding 위젯
패딩(여백)은 자식 위젯 주위에 빈 공간을 만들어 줍니다.
💡 EdgeInserts
EdgeInserts.all (왼쪽, 오른쪽, 위, 아래 즉 전체 방향에 여백을 줄 때 사용)
EdgeInserts.only (4 방향 중 내가 원하는 곳만 여백을 줄 때 사용)
EdgeInserts.symmetric (수직이나 수평 중 선택하여 여백을 줄 때 사용)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: StorePage(),
);
}
} // end of MyApp
// 코드 분리
class StorePage extends StatelessWidget {
const StorePage({super.key});
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(25.0),
child: Row(
children: [
Text('Woman', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Kids', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Shoes', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Bag', style: TextStyle(fontWeight: FontWeight.bold)),
],
),
),
],
),
),
);
}
} // end of StorePage💡 fit 속성
Image 위젯을 사용할 때는 fit 속성을 이용해야 합니다.
BoxFit.contain 원본사진의 가로 세로 비율 변화 없음.
BoxFit.fill 원본사진의 비율을 무시하고 지정한 영역에 사진을 맞춤.
BoxFit.cover 원본사진의 가로 세로 비율을 유지한 채로 지정한 영역에 사진을 맞춤.
장점은 사진의 비율을 유지할 수 있다는 점이고 단점은 사진이 지정한 크기를 벗어나면 잘릴 수 있음Expanded 위젯
flex라는 속성을 가지고 있습니다. flex를 직역하면 탄력성 있는, 신축성 있는 이라는 뜻이 있습니다. 첫 번째 이미지에 flex:1, 두 번째 이미지에 flex:3 이라는 값을 주게 되면 첫 번째 이미지는 1/4의 높이를 가지게 되고 두 번째 이미지는 3/4 의 높이를 가지게 됩니다. flex 속성을 주지 않으면 기본 값은 flex:1입니다
SizedBox 위젯
화면에서 width 혹은 height 크기를 가지는 빈 상자입니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: StorePage(),
);
}
} // end of MyApp
// 코드 분리
class StorePage extends StatelessWidget {
const StorePage({super.key});
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
const Padding(
padding: EdgeInsets.all(25.0),
child: Row(
children: [
Text('Woman', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Kids', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Shoes', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(),
Text('Bag', style: TextStyle(fontWeight: FontWeight.bold)),
],
),
),
Expanded(
flex: 1,
child: Image.asset('assets/bag.jpeg', fit: BoxFit.cover)),
const SizedBox(
height: 20,
),
Expanded(
flex: 1,
child: Image.asset('assets/clothes.jpeg', fit: BoxFit.cover))
],
),
),
);
}
} // end of StorePage