Today I Learned
매일 배운 것을 정리하며 기록합니다. NestJS를 통해 Rest API 만들어 보았습니다.
Introduction to Testing in Nest
package.json을 보면 test와 관련된 스크립트들이 있습니다.
package.json scripts 중 test 관련
가장 먼저 보이는 'test: jset'에서 jest는 자바스크립를 쉽게 테스팅하는 npm 패키지입니다.
NestJS가 다 셋팅해 준 겁니다.
여태까지 생성한 파일들을 보면 .spec.ts가 붙은 파일들이 있습니다.
.spec.ts는 테스트를 포함한 파일입니다.
예를 들어 movies.service.spec.ts 파일은 movies.service.ts을 테스트하는 파일입니다.
이게 기본 원칙입니다
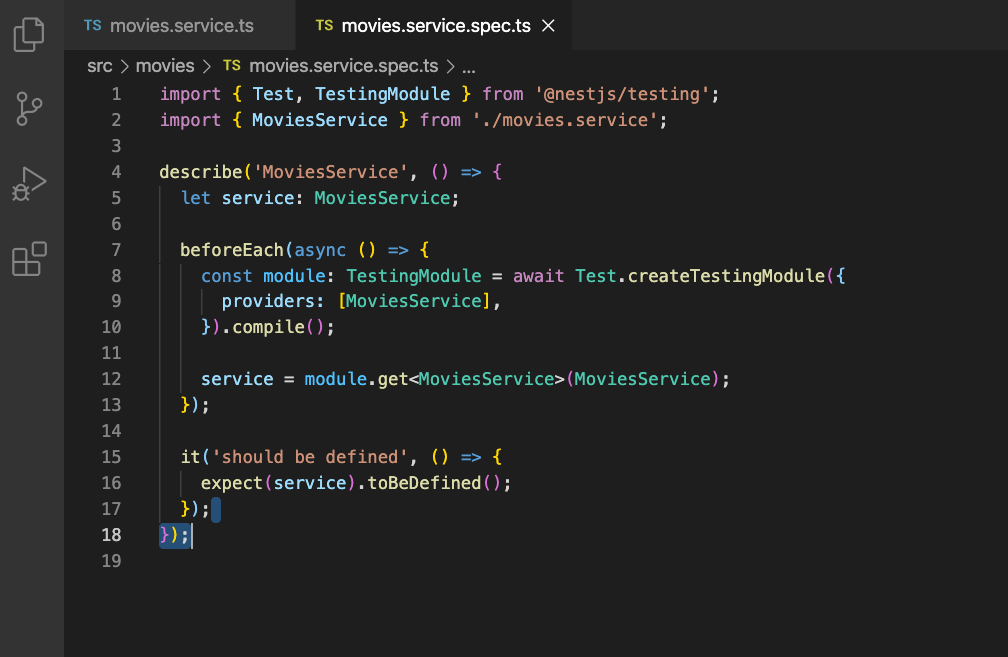
movies.service.spec.ts
NestJS에서는 jest가 .spec.ts 파일들을 찾아 볼 수 있도록 설정 되어 있습니다.
콘솔을 통해 확인해 보겠습니다.
test:cov는 코드가 얼마나 테스팅 됬는지 알려줍니다.
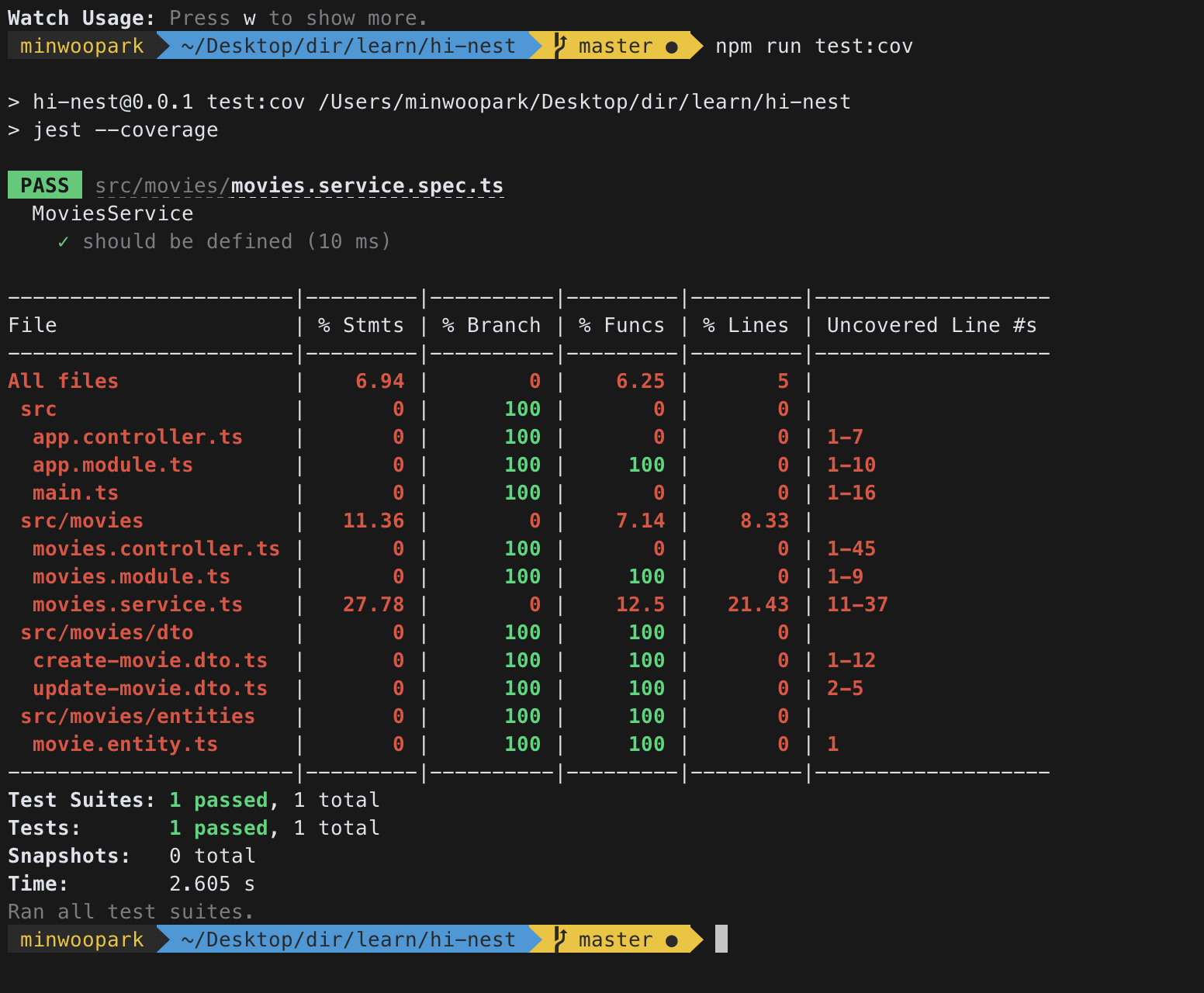
$ npm run test:cov(coverage)
첫 번째 Allfiles 컬럼을 보시면 Funcs은 6.25%, Lines은 38.33% 테스트 했음을 알 수 있습니다.
이번에는 watch 모드로 테스트 하겠습니다.
모든 테스트 파일들을 찾아서 무슨 일이 일어나는지 관찰합니다.
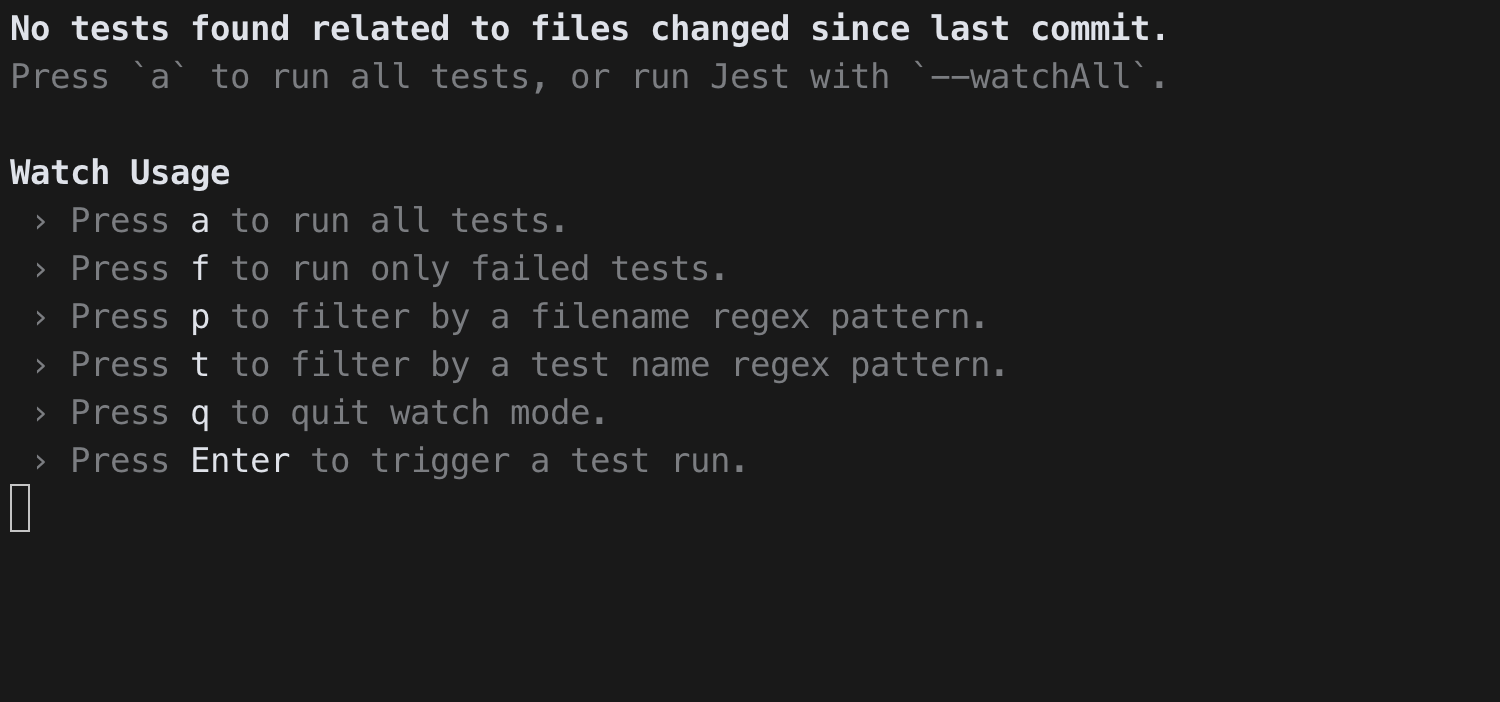
$ npm run test:watch
a 입력 후 나오는 화면
테스트에는 유닛 테스트, e2e(end-to-end) 테스트가 있습니다.
유닛 테스트란 모든 function을 따로 테스트 하는 것입니다.
e2e 테스트는 모든 시스템을 테스트하는 것입니다.
예를 들어 유닛 테스트는 getOne() 함수같은 하나만 테스트하고 싶을 때 사용합니다.
함수 하나 하나를 따로 테스팅하는 것이 유닛 테스트입니다.
e2e 테스트는 사용자가 취할 액션을 처음부터 끝까지 테스트하는 겁니다.
정리하자면 유닛 테스트는 시스템에서 function 같은 하나의 유닛만을 테스트하는 것이고,
e2e 테스트는 전체 시스템을 테스트하는 것입니다.
Your first Unit Test
movies.service.ts 유닛 테스트를 진행하겠습니다.
getOne(), getAll(), deleteOne(), create(), update() 총 5개의 함수가 있으니 5개의 테스트를 만들어야 합니다.
NestJS가 미리 만들어 둔 .spec.ts 파일을 보겠습니다.
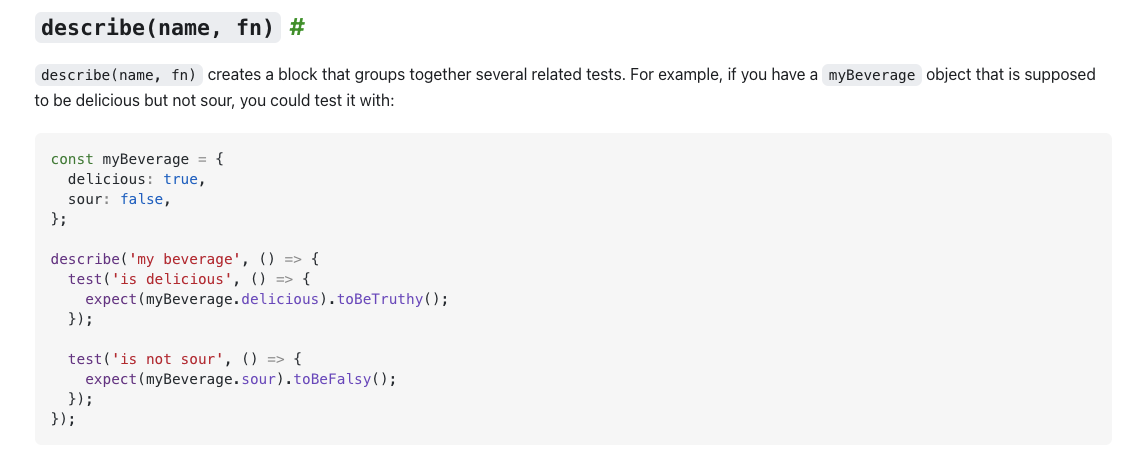
describe는 테스트를 묘사한다는 뜻입니다.
beforeEach는 테스트를 하기 전 실행하는 것입니다.
it은 테스트를 하는 로직입니다.
it의 첫 번째 인자를 보시면 'should be defined'라고 적혀 있는데 터미널에서도 똑같이 보실 수 있습니다.
NestJS가 만든 .spec.ts
it의 첫 번째 인자에 들어간 "should be defined"가 보입니다.
Jest 공식문서
이제 직접 테스트를 만들어 보겠습니다.
첫 번째 인자로는 테스트 명을 작성하고 두 번쨰 인자로 테스트 하는 함수를 넣습니다
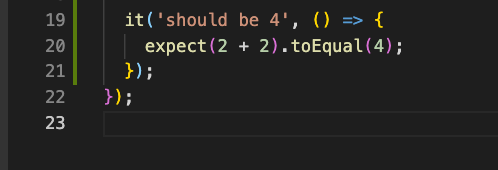
일단 간단하게 2+2는 4라는 테스트를 만들어 보겠습니다.
2+2 = 4를 기대하는 테스트
npm run test:watch 콘솔 화면
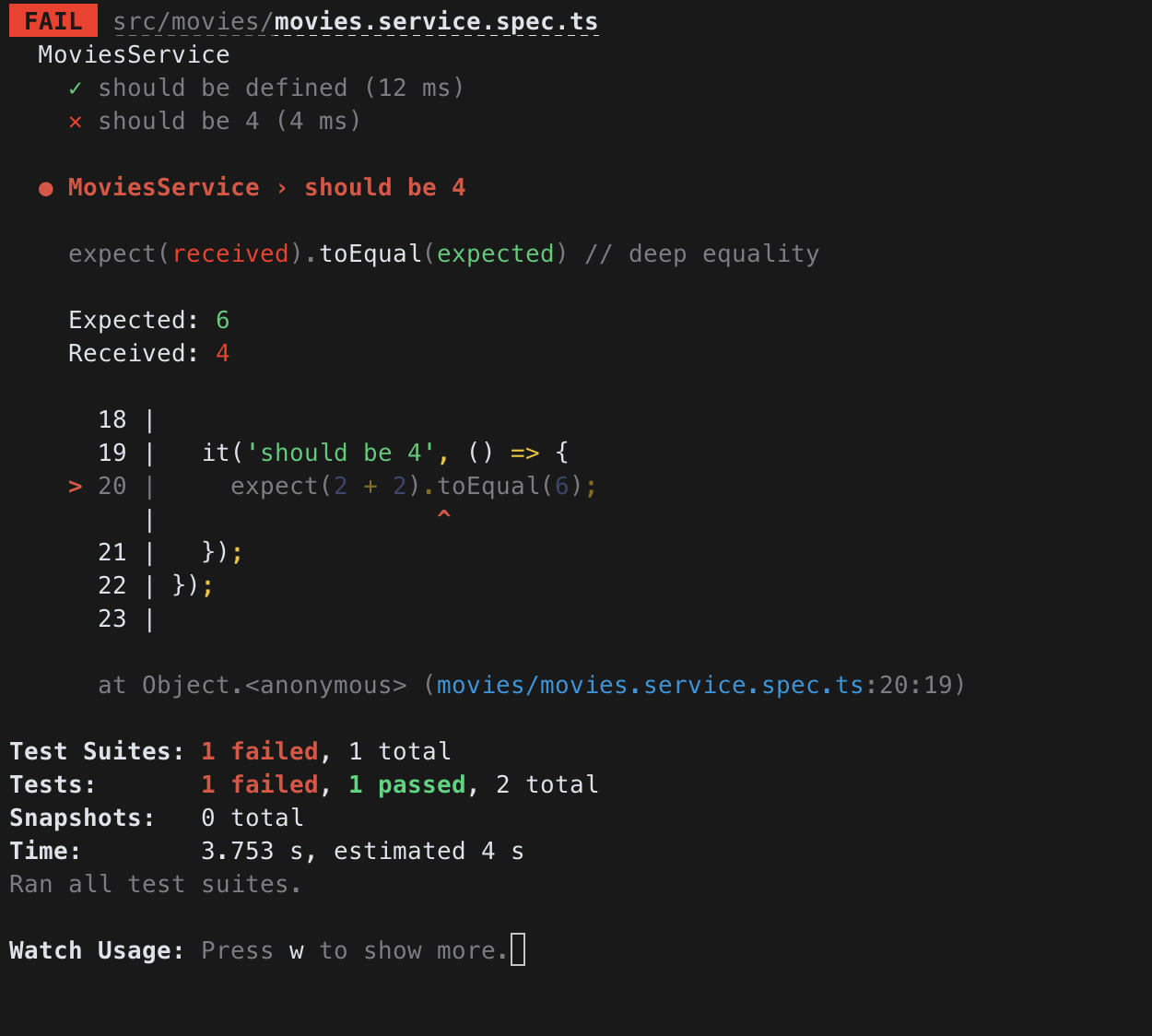
이번에는 오류를 내 보겠습니다.
코드를 다음과 같이 수정했습니다.
expect(2 + 2).toEqual(6);

Jest를 통해 테스트를 진행하면 이처럼 어떤 조건을 받았는지 어떤 값이 나와야 하는지 알려줍니다.
Testing getAll and getOne
이제 제대로 된 테스트를 해 보겠습니다.
먼저 getAll()을 테스트해 보겠습니다.
getAll의 리턴 값의 타입은 배열이기에 다음과 같은 테스트를 작성했습니다.
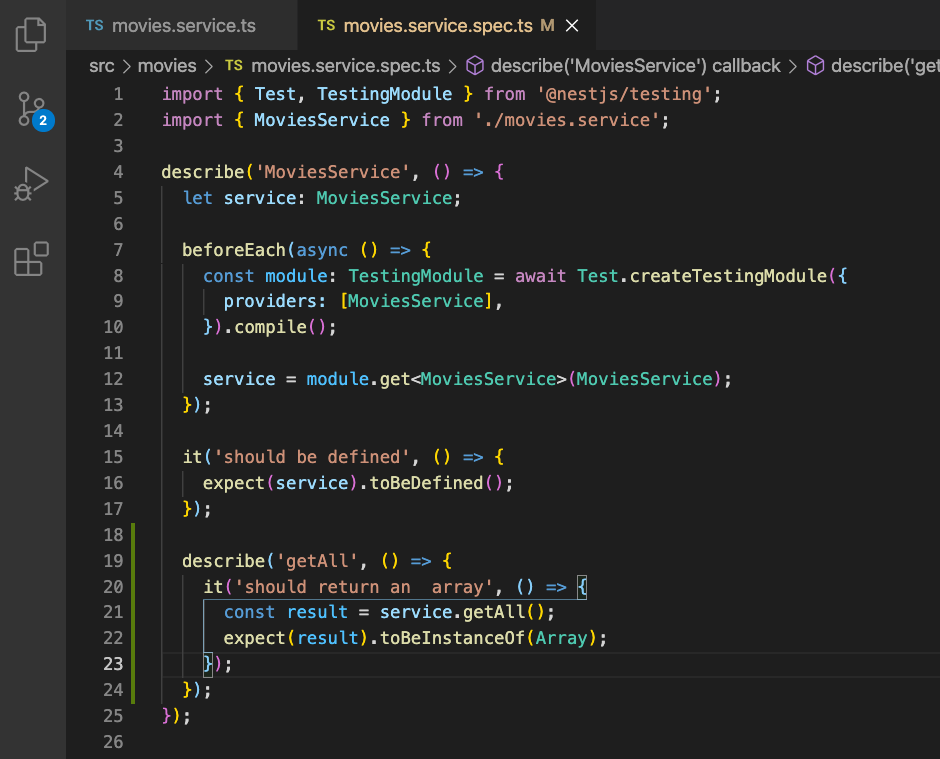
getAll() 테스트 코드 작성
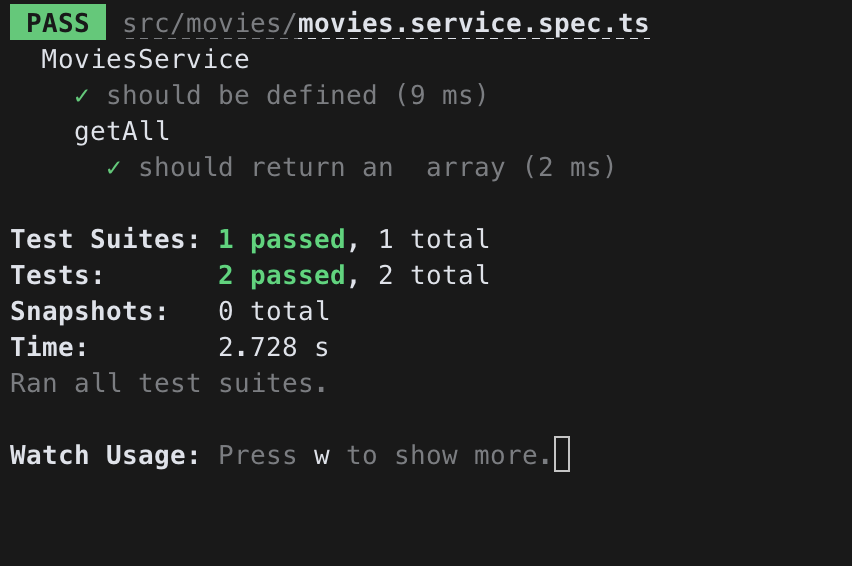
getAll() 테스트 결과
getOne()도 이어서 해 보겠습니다.
getOne()을 테스트할 때 Movie가 만들어지지 않았다면 문제가 될 수 있기에 테스트 코드에서 만들도록 하겠습니다.
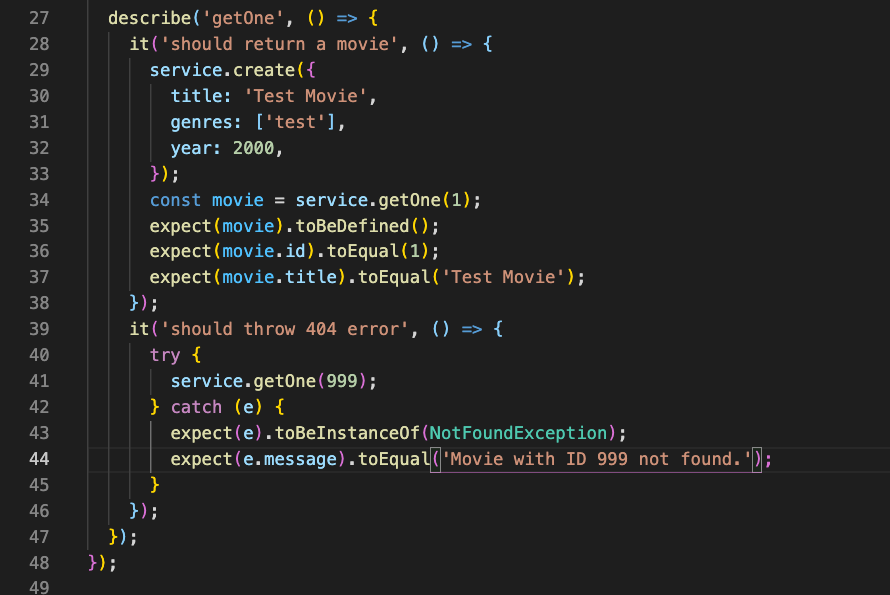
getOne() 테스트 코드 작성
getOne()을 정상적으로 실행했을 때 뿐만 아니라 에러까지 테스트할 수 있습니다.
Testing delete and create
deleteOne()과 create()도 동일한 방식으로 진행합니다.
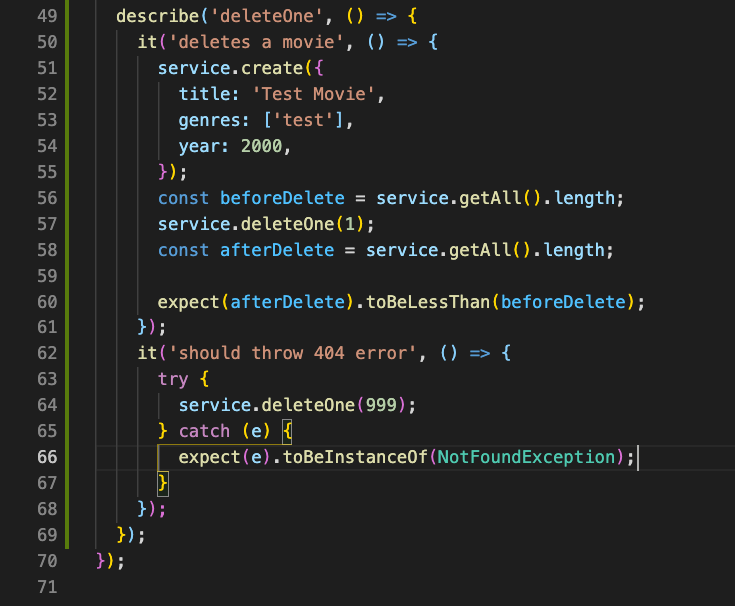
deleteOne() 테스트
위의 테스트에서 create()가 작동하지 않으면 테스트 자체가 불가능하니 create() 테스트가 가장 먼저 진행되는게 맞는 순서입니다.
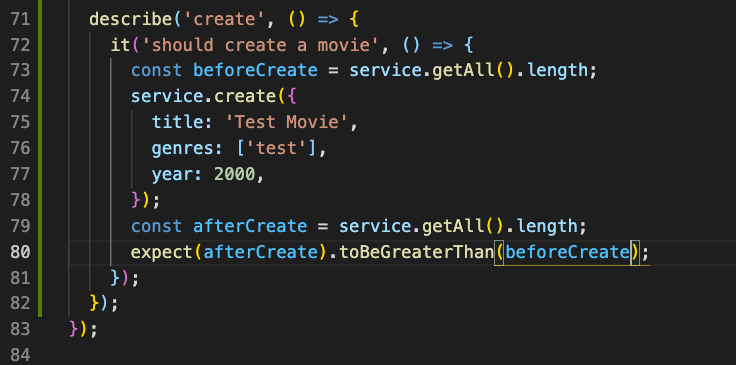
create() 테스트
테스트는 여러 가지의 경우의 수를 테스트할 수 있습니다.
create같은 경우 길이로 테스트 하였지만 마지막 영화가 방금 create로 만든 영화의 타이틀과 같은지 비교할 수 도 있고 길이와 타이틀 비교 둘 다 넣을 수 있습니다.
이러한 방식으로 테스트를 하는 것만 알면 됩니다.
Testing update
update()도 같은 원리로 테스트 코드를 작성합니다.
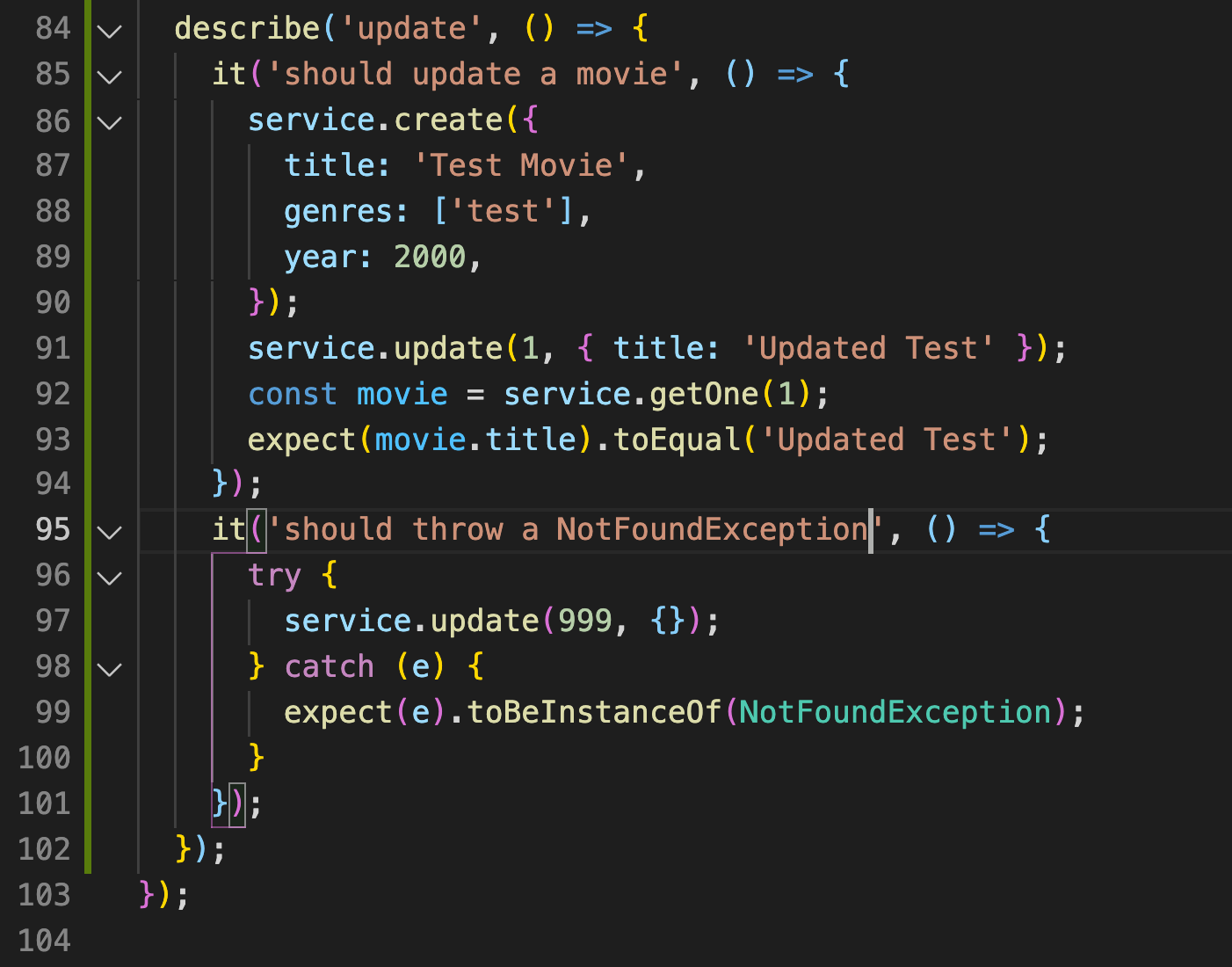
update() 테스트 코드 작성
모든 테스트를 다 작성했으니 커버리지를 확인해 봅니다.
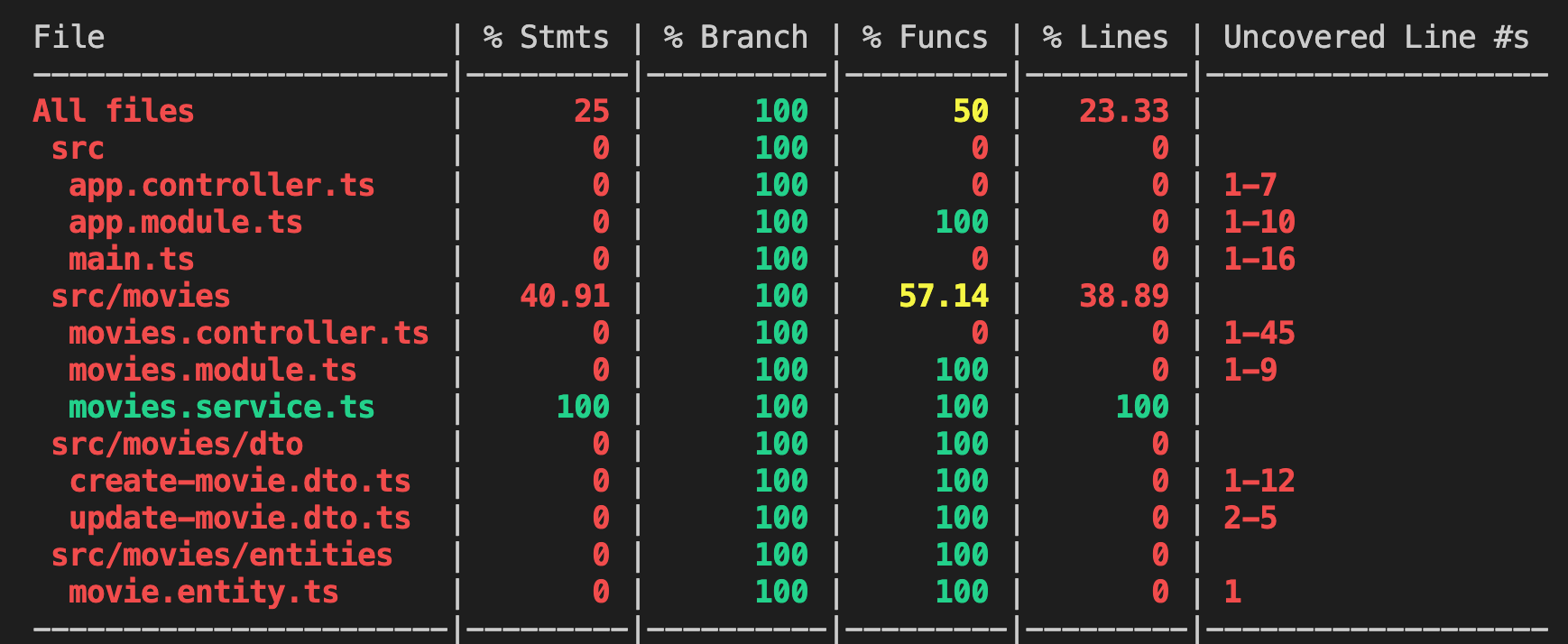
$ npm run test:cov
movies.service.ts 파일이 100% 테스트 되는 것을 확인했습니다.
이렇게 .spec.ts 파일을 이용한 유닛테스트는 마무리 되었습니다.
Reference : 노마드 코더, 『NestJS로 API 만들기』, #3.0~#3.4