Today I Learned
매일 배운 것을 정리하며 기록합니다. NestJS e2e 테스트를 진행하였습니다.
Testing movies
e2e 테스트는 유닛 테스트처럼 하나 하나 테스트를 하는 것이 아니기 때문에 비교적 쉽다고 느껴질 수 있습니다.
그래서 더 선호하는 유저들도 있습니다.
코드를 살펴보면 유닛테스트와 비슷한데 다른점으로는 supertest라는 라이브러리가 보입니다.
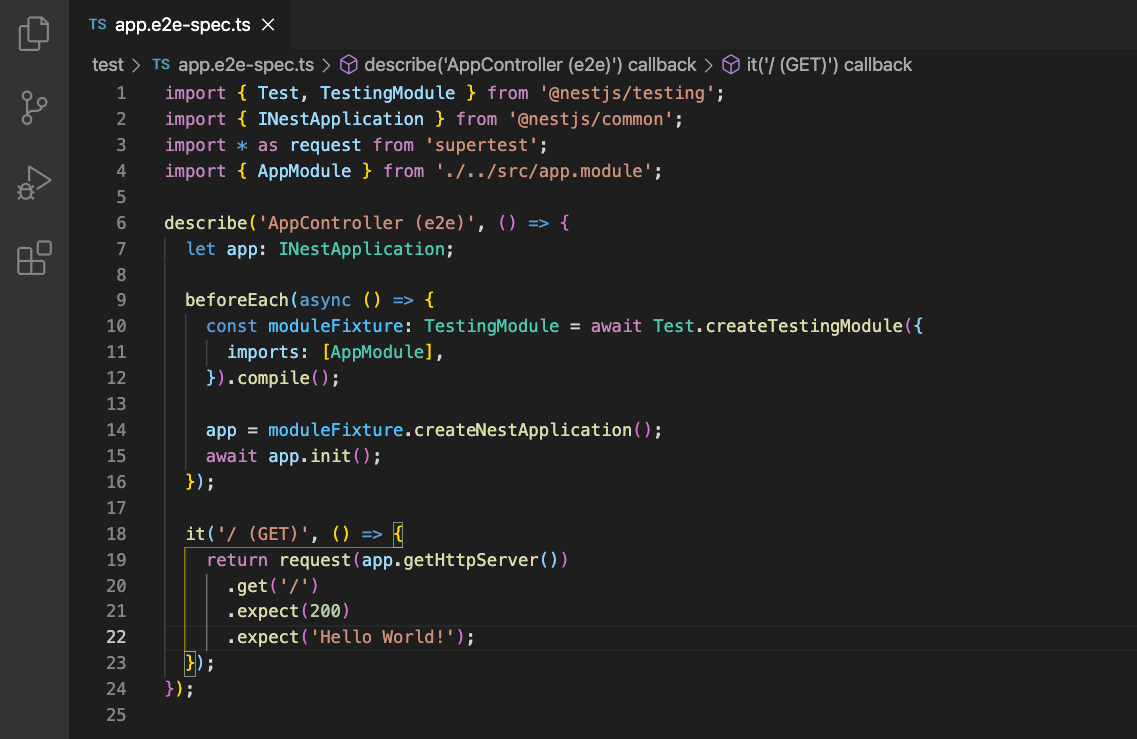
app.e2e-spec.ts
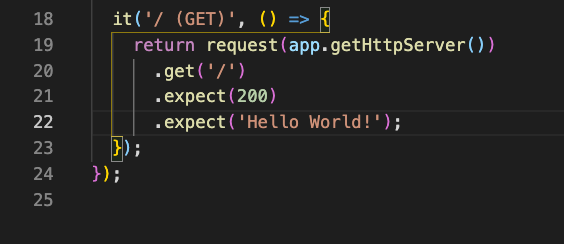
18번 줄부터 자세히 보시면 url에 대한 요청을 테스트하고 있음을 알 수 있습니다.
controller, service, pipe의 결과에 대해 모든 테스트를 하고 있다는 뜻이기도 합니다.
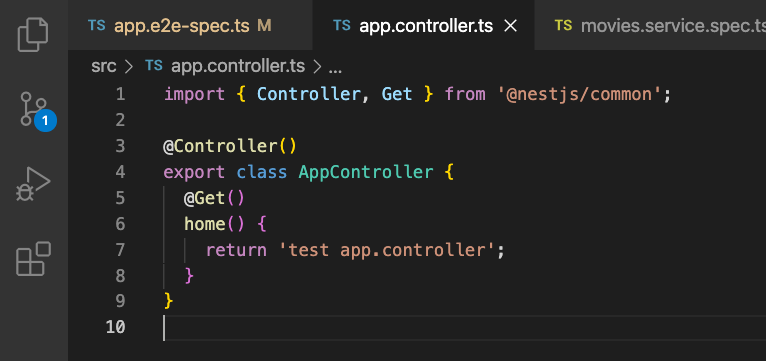
현재 controller에서 'test app.controller'를 리턴하고 있으니 테스트 케이스도 변경해 줍니다.
app.controller.ts
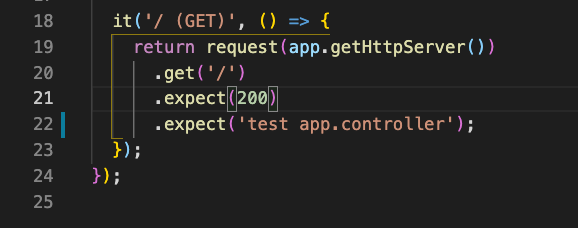
app.e2e-spec.ts 테스트 코드 변경
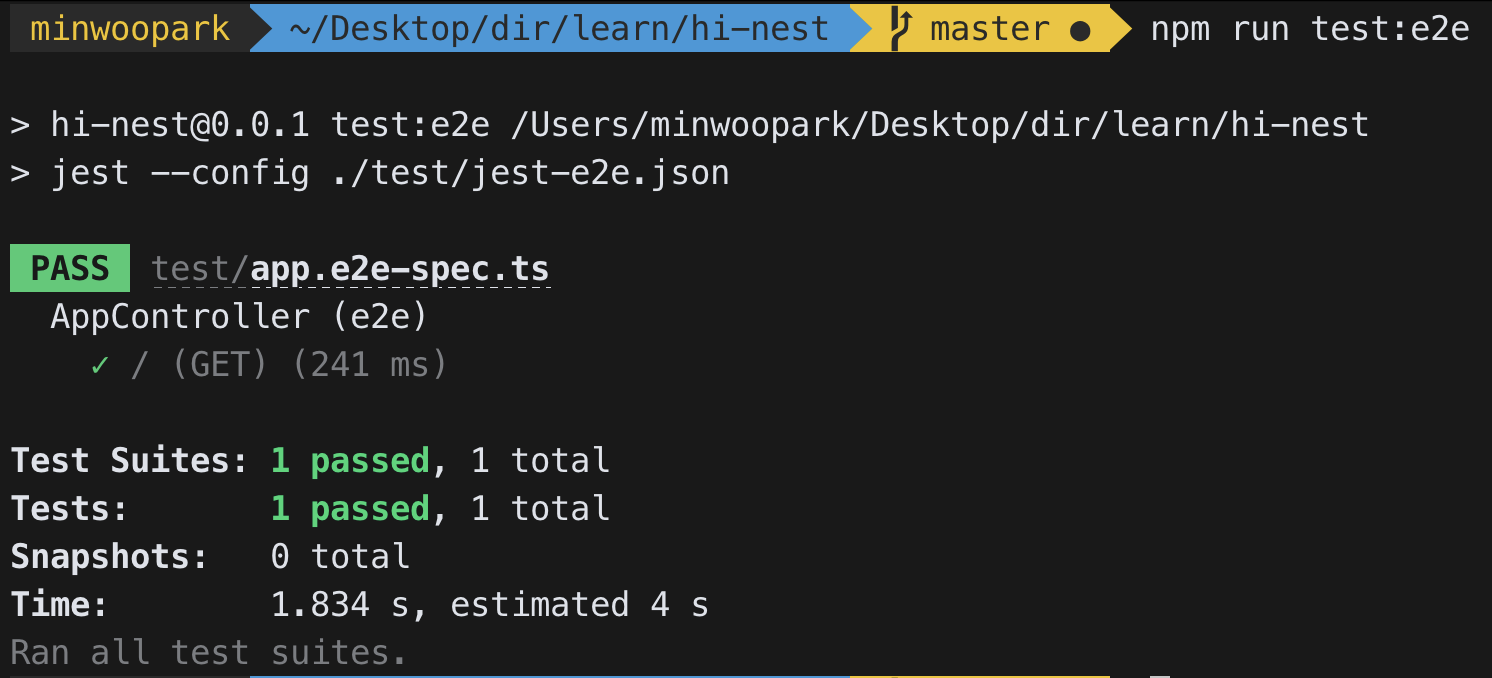
$ npm run test:e2e
e2e 테스트도 직접 테스트를 만들면서 배워보겠습니다.
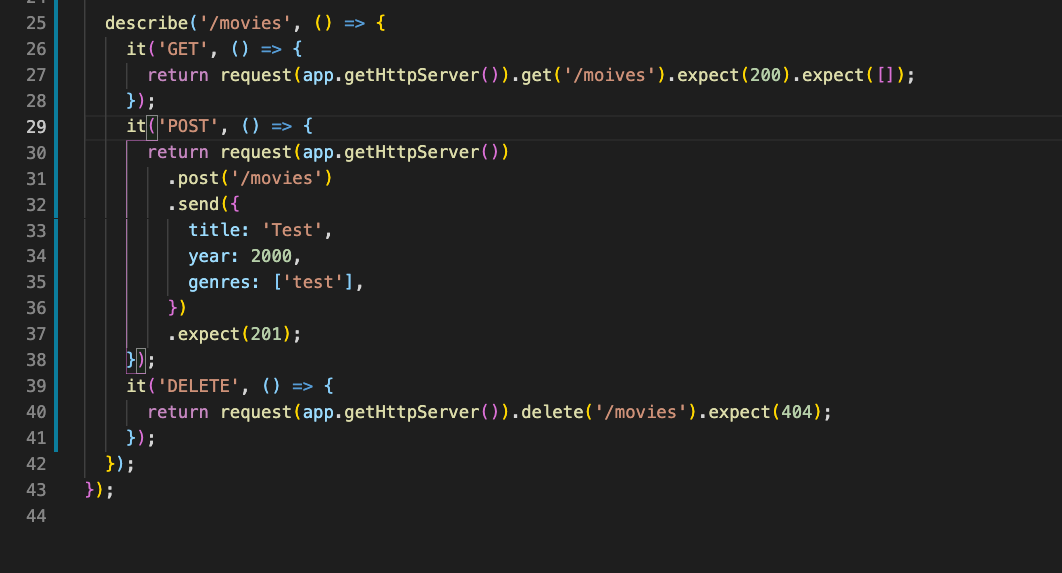
get, post, delete 테스트 코드 작성
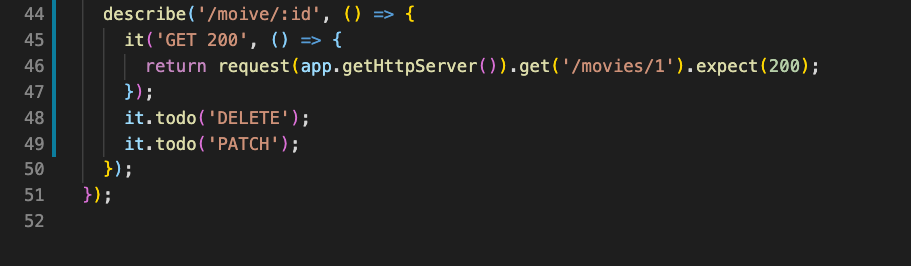
Testing get movie id
이번에는 개발하면서 생길법한 에러의 원인을 살펴 보겠습니다.
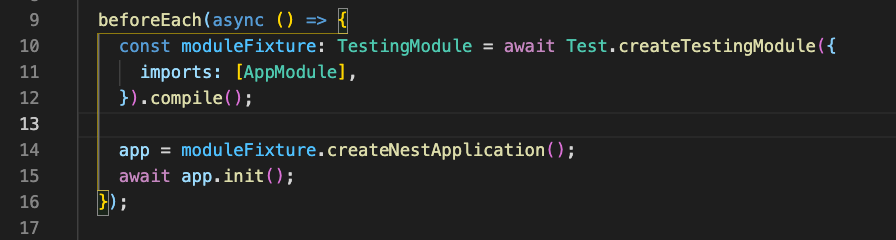
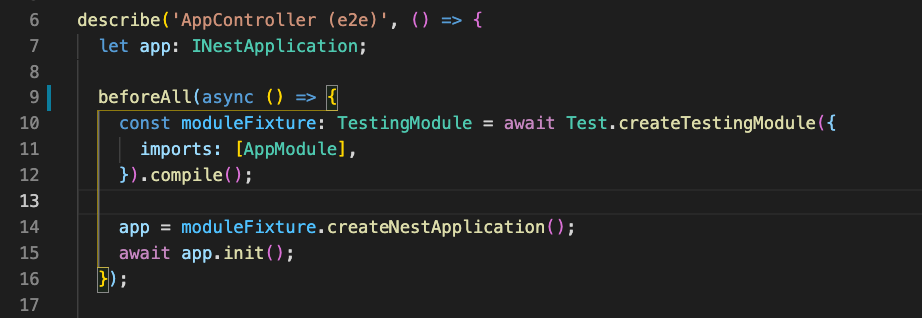
먼저 tJS는 테스트마다 app을 생성하는 것을 보실 수 있습니다.
app.e2e-spec.ts
이는 main.ts에서 생성하는 app과는 다른 app입니다.
브라우저에서 테스트할 수 있는 진짜 app이 아니라는 뜻입니다.
e2e 테스트를 위한 app일 뿐입니다.
브라우저에서 테스트하는 app과 e2e테스트용 app이 다르다는 것을 구분하는 것도 중요합니다.
왜냐하면 브라우저에서는 돌아가는데 테스트에서 돌아가지 않는 상황이 발생할 수 있는데 이는 같은 환경으로 설정하지 않았을 떄 생기는 문제입니다.
이 문제는 테스트를 통해 확인해 보겠습니다.
그리고 매번 app을 생성하는 게 싫다면 테스팅 시작 전 app을 생성하면 됩니다.
미리 만들어 app을 하나만 사용한다면 post를 했을 때 데이터를 한 테스트 내에서 기억할 수 있습니다.
beforeEach를 beforeAll로 변경해 주면 됩니다.
beforeEach -> beforeAll
테스트 코드 추가
$ npm run test:e2e
insomenia로 테스트한 결과 잘 작동함에도 delete에서 에러가 발생합니다.
원인은 main.ts에서 확인할 수 있습니다.
이전에 transform을 활용하여 controller에서 타입을 원하는 것으로 바꿔주는 pipe를 만들어 두었습니다.
하지만 테스트 파일에서는 이러한 설정이 없기 때문에 에러가 발생하는 것입니다.
main.ts의 app와 app.e2e-spec.ts의 app이 다르다는 것을 알아야 하는 이유입니다.
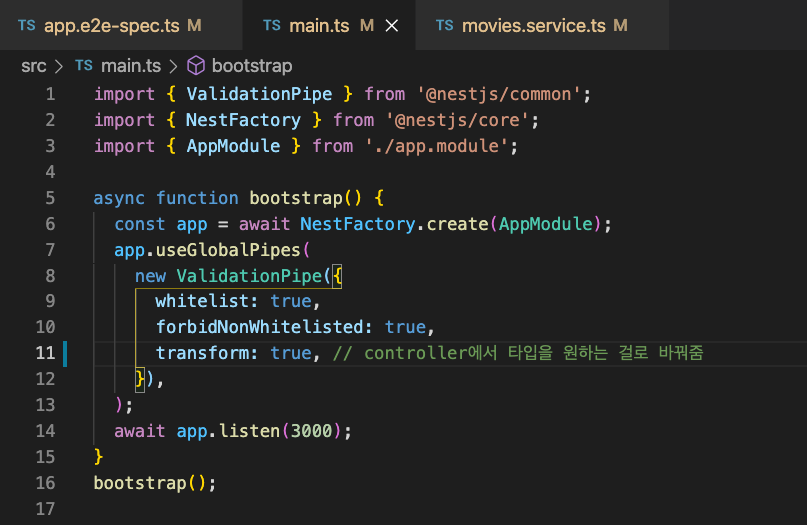
main.ts
그래서 pipe 부분을 그대로 app.e2e-spec.ts에 넣어 줘야 합니다.
app.useGlobalPipes(
new ValidationPipe({
whitelist: true,
forbidNonWhitelisted: true,
transform: true, // controller에서 타입을 원하는 걸로 바꿔줌
}),
);위의 코드를 추가하면 main.ts와 같은 환경이 셋팅되니 테스트도 통과가 됩니다.
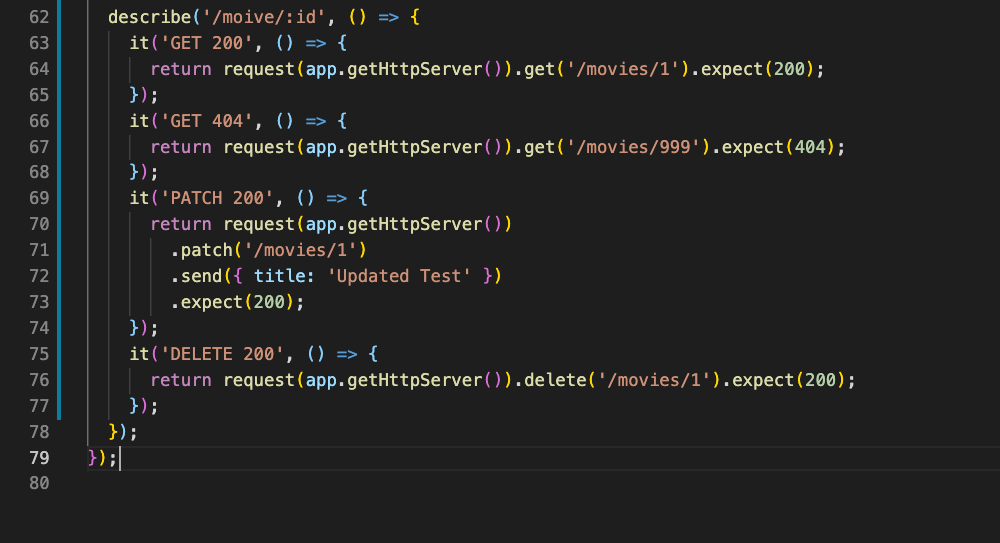
Testing PATCH and DELETE movies id
위와 같은 원리로 PATCH, DELETE도 진행합니다.
테스트 코드 추가
Finishing Up
이렇게 NestJS를 사용하는 기본적이고 가장 중요한 부분들을 살펴 보았습니다.
NestJS를 처음 사용하면서 구조적이고 안정적인 느낌을 많이 받았습니다.
이전에 공부한 것들을 복습하고 회고를 통해 다시 한 번 정리하도록 하겠습니다.
Reference : 노마드 코더, 『NestJS로 API 만들기』, #4.0~#4.3