Today I Learned
매일 배운 것을 정리하며 기록합니다. sessionStorage에 대해 살펴보았습니다.
localStorage, sessionStorage
리덕스로 클라이언트를 만들 때 새로 고침을 하면 로그인 상태가 풀립니다.
왜냐하면 브라우저를 새로고침할 때 스토어 값이 초기화되기 때문입니다.
그래서 페이지에 들어왔을 때 유저정보를 다시 넣어주는 작업이 필요합니다.
이는 로컬 스토리지(localStorage)와 세션 스트로지(sessionStorage)를 통해 해결이 가능합니다.
로컬 스토리지와 세션 스토리지는 HTML5에서 추가된 저장소입니다.
간단한 키와 값을 저장할 수 있는 키-밸류 스토리지의 형태입니다.
그렇다면 로컬 스토리지와 세션 스토리지의 차이점은 무엇일까요?
바로 데이터의 영구성입니다.
로컬 스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있습니다.
하지만 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거됩니다.
그래서 일반적으로 지속적으로 필요한 데이터(자동 로그인 등)는 로컬 스토리지에 저장하고,
잠깐 동안 필요한 정보(일회성 로그인 정보라든가)는 세션 스토리지에 저장합니다.
하지만 어떤 것을 사용하더라도 클라이언트에 저장하는 것이기 때문에 중요한 정보는 저장하면 안됩니다.
저는 일회성 로그인을 사용하므로 세션 스토리지를 사용해 보겠습니다.
sessionStorage
세션 스토리지는 window.sessionStorage에 위치합니다.
키 밸류 저장소이기 때문에 키와 밸류를 순서대로 저장하면 됩니다.
값으로는 문자열, 불린, 숫자, null, undefined 등을 저장할 수 있지만, 모두 문자열로 변환됩니다.
키도 문자열로 변환됩니다.
메소드는 다음과 같습니다.
- sessionStorage.setItem(키, 값): 세션 스토리지에 저장
- sessionStorage.getItem(키): 조회
- sessionStorage.removeItem(키): 해당 키가 삭제
- sessionStorage.clear(): 스토리지 전체 비움
로컬 스토리지는 window.localStorage에 위치합니다. clear, getItem, setItem, removeItem, key 등 모든 메소드가 같습니다.
단지 세션스토리지와는 다르게 사용자가 지우지 않는다면 데이터가 영구적으로 보관될 뿐입니다.
클라이언트에 적용하기
앞서 sessionStorage가 무엇이고 메서드는 어떤 것이 있는지 살펴 보았습니다.
이를 프로젝트에 적용해 보겠습니다.
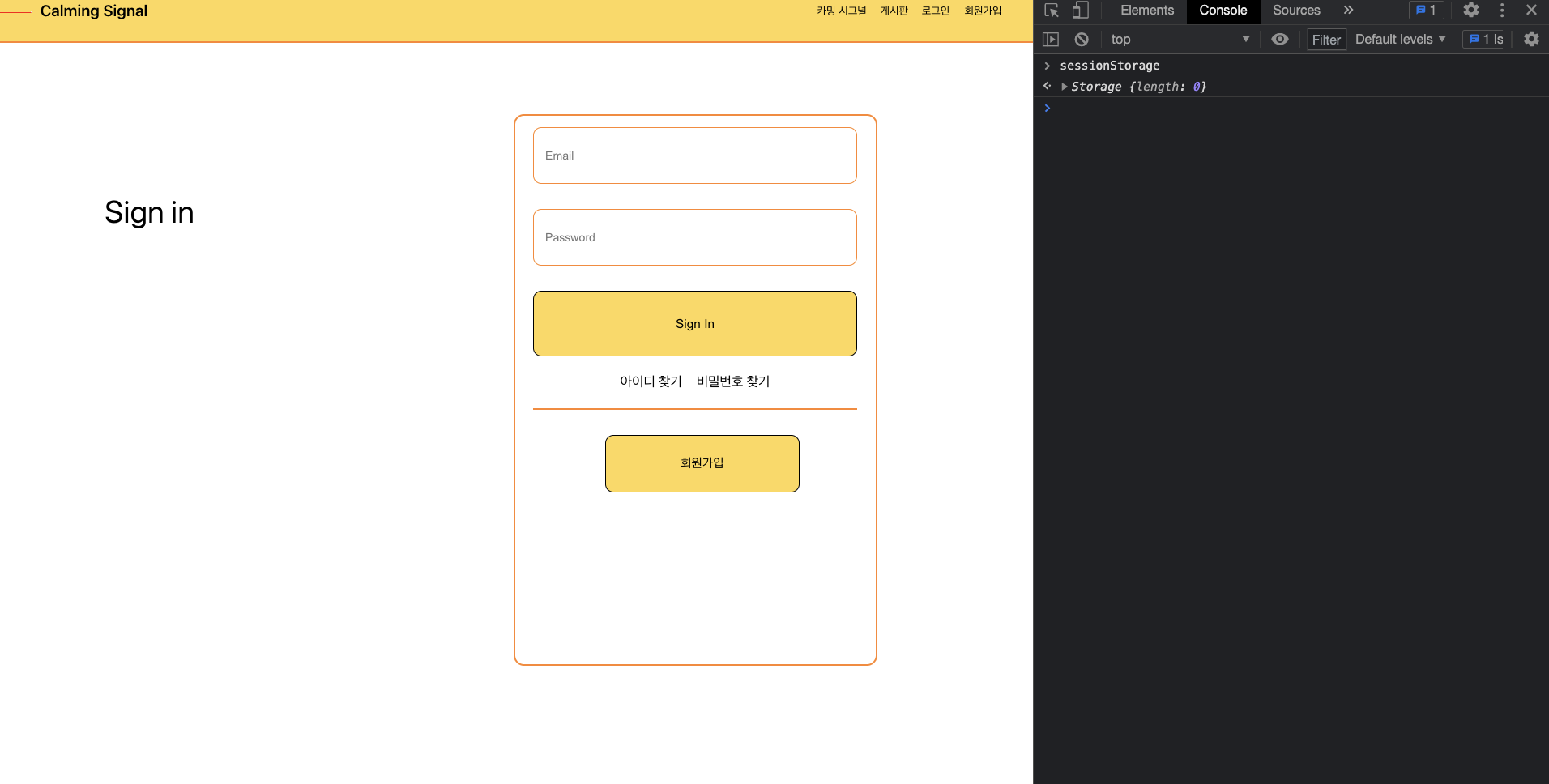
현재 로그인 이전이며 sessionStorage에는 아무것도 없는 것을 확인했습니다.
로그인 화면
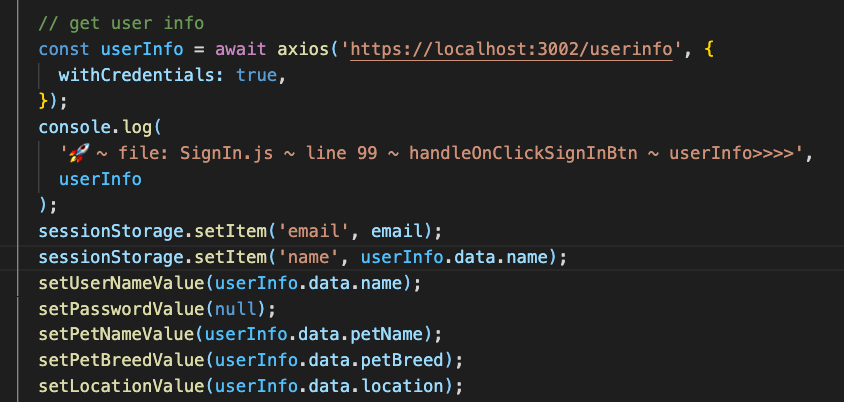
로그인 코드에 sessionStorage 관련 코드를 작성합니다.
저는 sessionStorage에 email과 이름을 넣어 보겠습니다.
로그인 코드
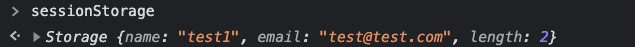
로그인 후 sessionStorage를 확인해 보면 다음과 같이 name, email이 들어간 것을 확인할 수 있습니다.
로그인 후 sessionStorage
새로고침을 해도 sessionStorage의 값은 그대로 존재합니다.
이를 이용하여 로그인을 유지하는 코드를 작성해 보겠습니다.
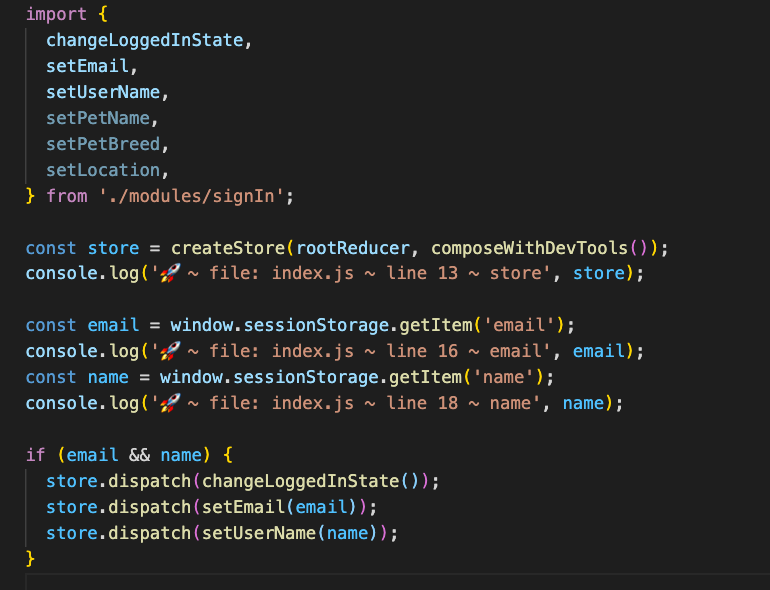
src/index.js
modules에서 로그인하는 Action creator를 가져왔습니다.
그리고 sessionStorage에 값이 있다면 로그인 상태로 만들고 store에 값을 넣어 주었습니다.
이런 원리로 이메일, 이름 뿐만 아니라 더 필요한 정보들을 넣어서 저장할 수 있습니다.
마지막으로 세션 스토리지를 설정했다면 기존 로그아웃을 해도 로그아웃 처리가 되지 않으니 기존 로그아웃 코드에 'sessionStorage.clear()' 코드를 추가해 줘서 세션스토리지를 비워줘야 합니다.
Reference : zerocho - 로컬스토리지, 세션스토리지