
https://stackoverflow.com/questions/77164068/how-to-add-theme-provider-in-next-js-app
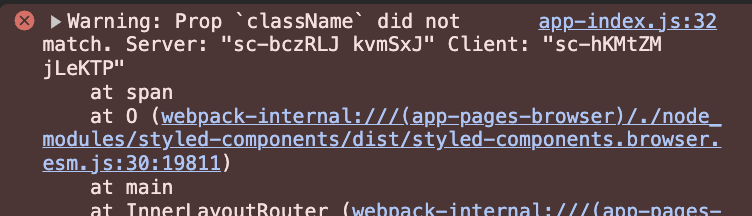
지긋지긋한 className did not match 오류...

라기엔 너무 간단하게 해결 🫠
// next.config.js
module.exports = {
compiler: {
// Enables the styled-components SWC transform
styledComponents: true
}
}엄청 자주 보게 된 내용이다. nextjs 12 버전 이전까지는 babel 설정이 필요했으나 그 이후부터는 next.config.js 에 저 사항만 적어도 이 오류를 해결할 수 있다고 했는데 왜 나는 안되는가??? 라며 열받고 있었다.
그 이유는 이미 styledComponents: true 설정을 해주고 있었기 때문이다.
//next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false,
compiler: (() => {
let compilerConfig = {
// styledComponents 활성화
styledComponents: true,
}
if (process.env.NODE_ENV === 'production') {
compilerConfig = {
...compilerConfig,
// 프러덕션 환경에서는 React Testing Library에서 사용하는 data-testid 속성을 삭제
reactRemoveProperties: { properties: ['^data-testid$'] },
}
}
return compilerConfig
})(),
async rewrites() {
return [
{
// ex. /api/proxy
source: `${process.env.NEXT_PUBLIC_API_BASE_PATH}/:match*`,
// ex. http://localhost:8000
destination: `${process.env.API_BASE_URL}/:match*`,
},
]
},
webpack: (config) => {
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack'],
})
return config
},
}
module.exports = nextConfig
// svg 파일을 React 컴포넌트로 변환하기 위한 설정을 추가하는 부분
// @svgr/webpack 라이브러리를 사용하여 svg 파일을 React 컴포넌트로 변환한다.
module.exports = {
webpack: (config) => {
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack'],
})
return config
},
}
그런데 자세히 보니 마지막에 svgr 을 불러온다고 webpack 관련 설정을 추가했던 것을 두번 연달아 써서 module 을 다시 export 해버리니 styledcomponents: true 를 해줬던 부분이 사라져서 저 오류가 뜬 것 같다.
해당 부분을 제거해주니 거짓말처럼 오류가 싹 사라졌다. 👍
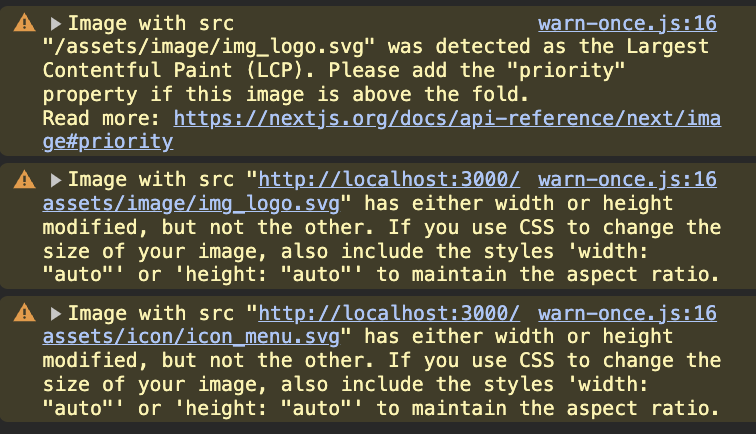
Image with src was detected as the largest contentful paint 경고

1. LCP 경고
https://github.com/vercel/next.js/discussions/48255
스택오버플로우를 보면 해당 LCP 오류가 났다는 것은 내가 최적화되지 않는 방식으로 큰 이미지를 로드하고 있음을 의미한다. Next.js 의 pre-loading 을 통해 최적화할 수 있는데 next/image 컴포넌트를 사용중에 있다면 그저 priority prop 을 추가하는 것 만으로 이 문제를 해결할 수 있다.


=> 가장 상단에 있던 LCP 오류가 사라진 모습
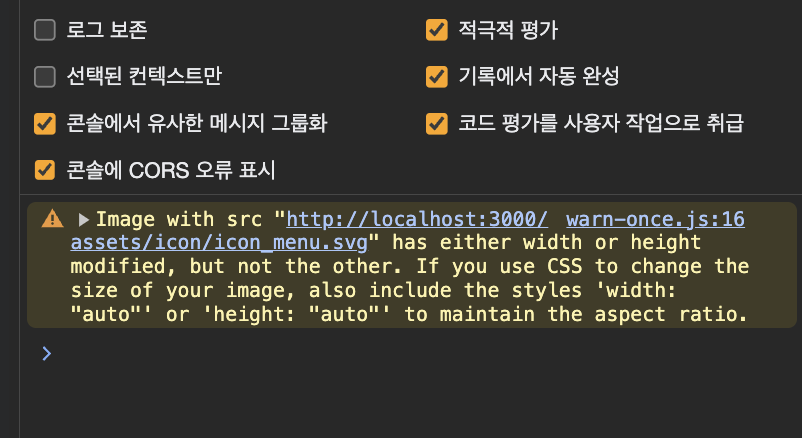
2. width or height modified but not the other 경고
한쪽만 수정하면 비율이 깨질 수 있다고 한다.
수정 전
return (
<Image
src={LOGO_IMAGE_PATH}
alt="Logo"
width={width}
height={height}
priority
/>
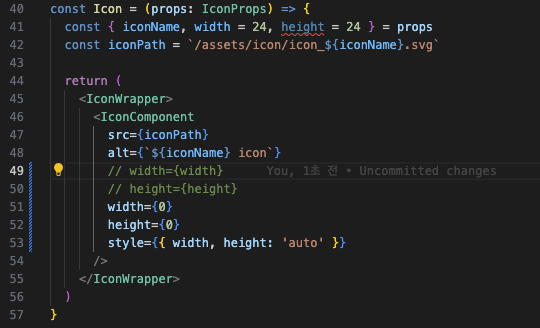
)수정 후
return (
<Image
src={LOGO_IMAGE_PATH}
alt="Logo"
// width={width}
// height={height}
width={0}
height={0}
style={{ width, height: 'auto' }}
priority
/>
)
경고가 없어진 모습

마지막 경고에 해당하는 부분도 위와 같이 수정해주니 경고가 모두 사라졌다.