
상황
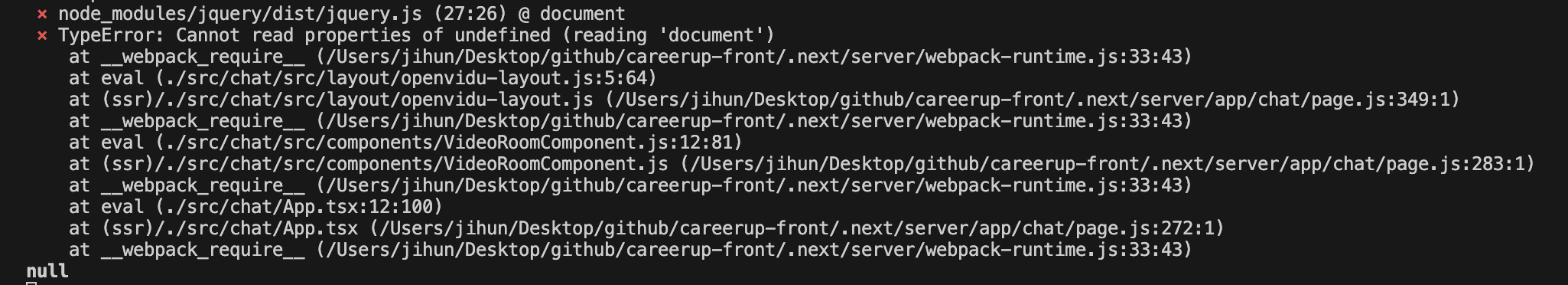
nextjs cannot read properties of undefined (reading 'document') 오류
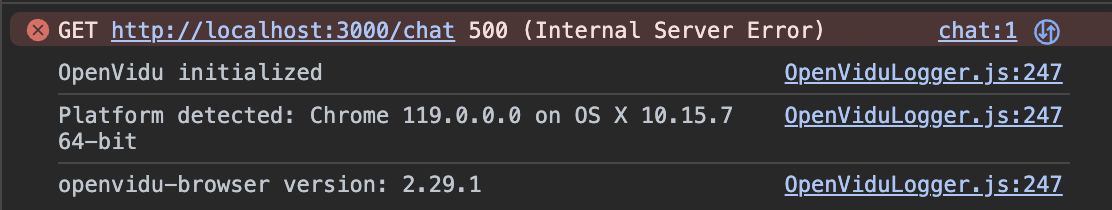
next.js 14 + openvidu-brower 27.0 + openvidu-call-react 를 사용중에 있는데 모든 동작이 정상적으로 이루어지는데 500 에러가 뜨는 상황이 발생했다.
그런데 document 를 쓰는 부분을 모두 주석처리해도 계속 해당 오류가 무한 반복되는 상황을 마주했고 마침내 해결하게 되었다.


아주 사람 미치게 하는 오류였는데 jquery 에서의 $ 가 document 를 나타내는 것이었어서 jquery 를 사용하는 부분을 모두 수정했더니 오류를 해결할 수 있었다.
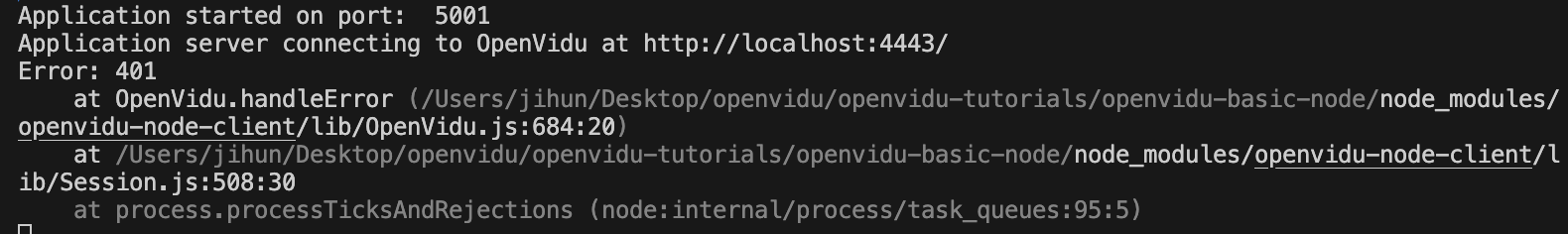
401 오류

로컬 및 배포 환경에서 잘 돌아가던 openvidu 가 갑자기 401 권한이 없다는 오류를 던지기 시작했다.. 이게 대체 뭐가 원인인지 한참 찾아보다가 환경변수를 바꾸지 않았나...? 라는 생각이 들었다.
applicaiton-server 로 openvidu-basic-node 를 사용중이며 데모용 openvidu deployment 를 사용하고 있었는데 이 데모에서는 OPENVIDU_SECRET 을 MY_SECRET 으로 쓰고 있는데 이걸 프로젝트에서 사용할 시크릿 값으로 바꾸줬기 때문에 해당 오류와 같이 권한이 없다는 오류가 뜬 것이었다.
