
📚 수업요약
- html (hypertext markup language)
- 웹 페이지는 HTML 문서라고도 하며 HTML 태그들로 구성된다.
html 구조

<!DOCTYPE html>: 현재 문서가 HTML5 문서임을 명시
<html>: HTML 문서의 루트 요소 정의
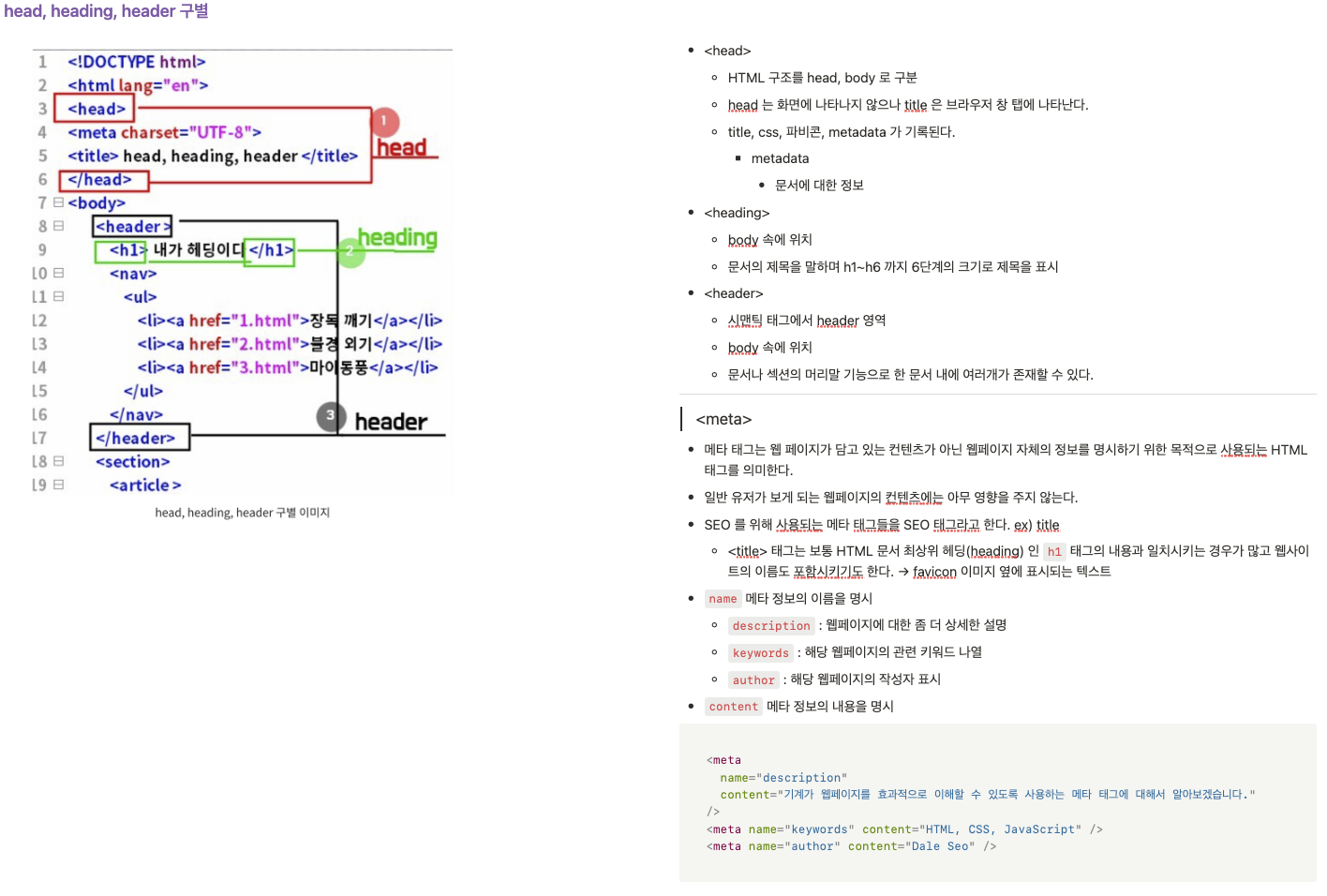
<head>: HTML 문서의 메타데이터 정의
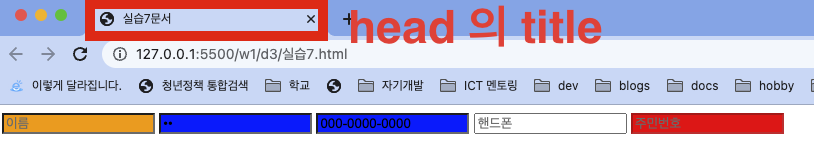
<title>: HTML 문서의 제목, 툴바에 표시된다.
<body>: 웹 브라우저를 통해 보이는 content

메타데이터 : HTML 문서에 대한 정보로 웹 브라우저에는 직접적으로 표현되지 않는 정보
title, style, meta, link, script, base등이 포함된다.
| 태그 또는 구문 | 설명 | 비고 |
|---|---|---|
<h1> ~ <h6> | 제목 | 숫자가 높을수록 낮은 단계 |
<b> | 강조 | 글자를 굵게 |
<strong> | 실질적 강조 | <b>는 글자만 굵게 보이나 strong 태그는 스크린 리더 사용시 강조하듯 말하며 브라우저는 이 부분을 실제로 중요한 부분으로 이해한다. |
<i> | 이텔릭체 | 기울임 |
<em> | 이텔릭체 실질적 강조 | <strong> 과 같이 스크린 리더에 영향을 끼친다. |
<!--주석내용--> | 주석 | 코드에 영향을 끼치지 않고 주석을 남길 수 있다. |
<a> | 링크 | 새탭 혹은 현재 창에서 넣은 하이퍼링크로 연결된다. target : _blank, _self / 링크의 상태 : hover , active |
<img> | 이미지 | src: 이미지 주소, alt: 대체문자열, width, height, border 설정, a 태그의 content 에 img 태그를 넣어 링크로 설정 가능하다. |
<ul>, <ol>, <dl> | 리스트 | 순서가 없는 리스트(disc, circle, square), 순서가 있는 리스트(decimal, a, A, i, I), 정의 리스트 |
<table> | 테이블 | tr: 행, td: 셀, th: 강조 셀(제목), colspan: 가로병합, rowspan: 세로병합, cellpadding: 셀 내 상하좌우 padding 한번에 설정 |
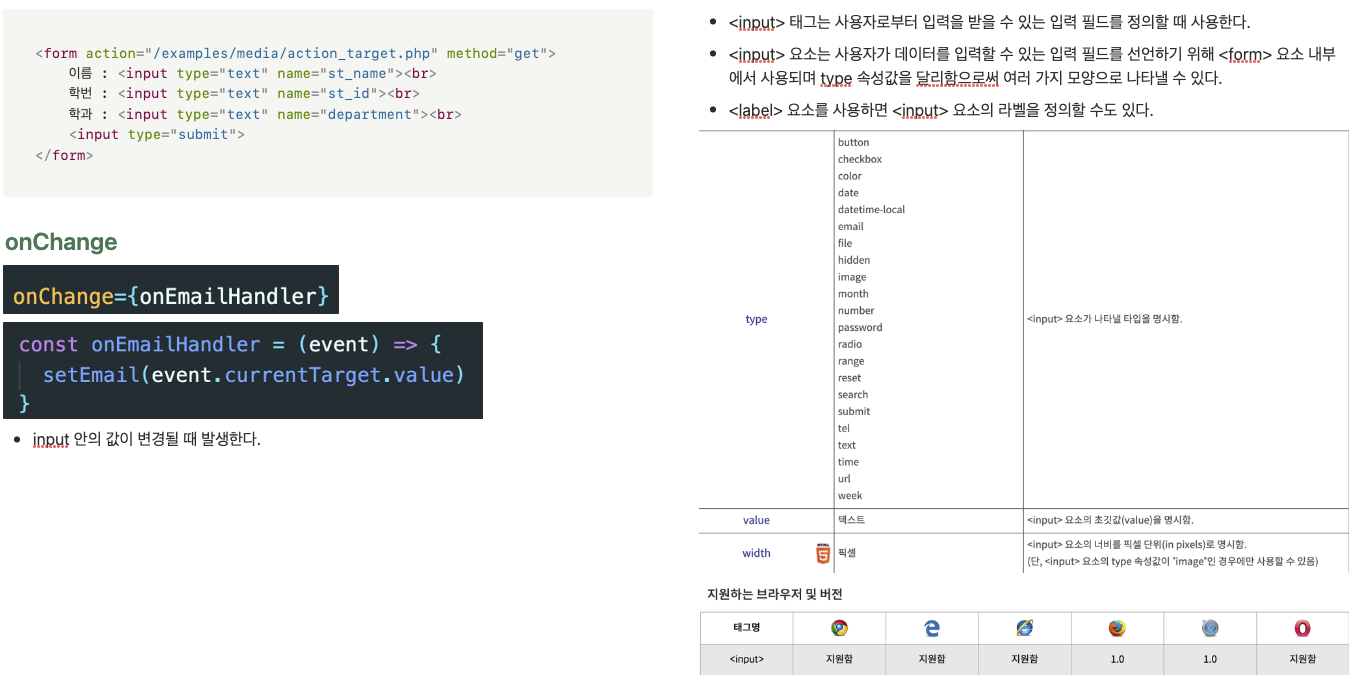
<input> | 입력 | text, password, radio(하나만 선택), checkbox(다수 선택), file, select, textarea, button, submit, fieldset/ value(초기값), readonly, disabled, maxlenth, size |
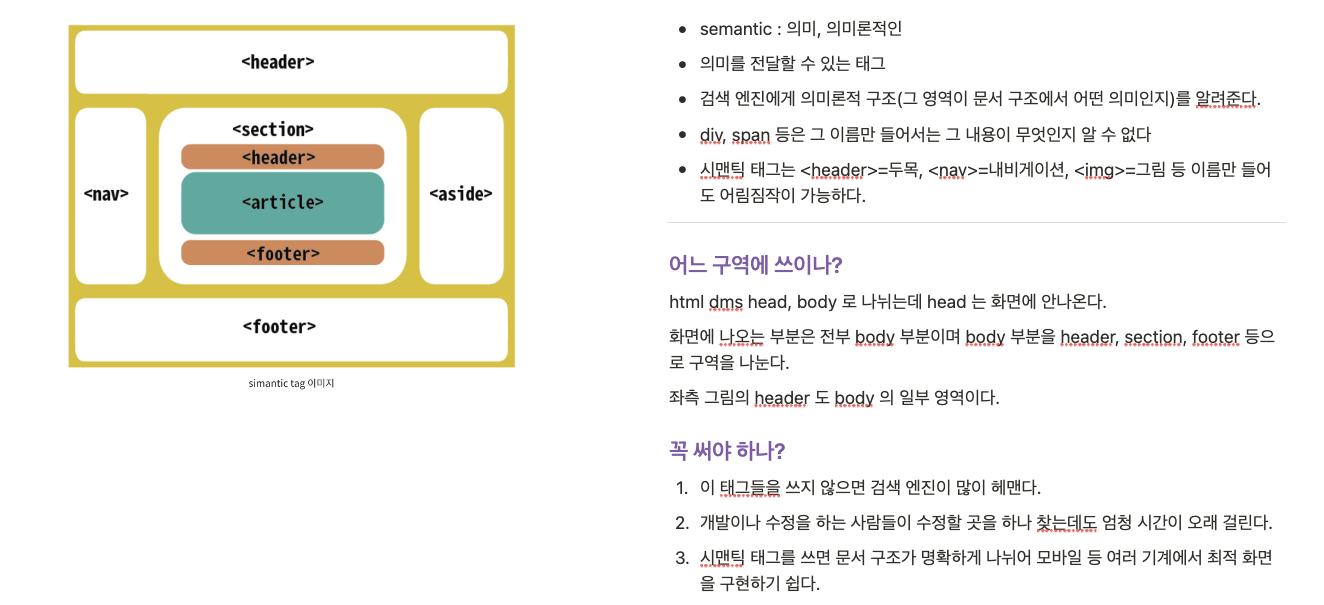
semantic tag | ||
<div> (semantic tag 아님) | 구역 분할 | 의미를 알기 어렵다. |
<header> | 헤더 | html 문서나 섹션에 대한 헤더를 정의, 도입부에 해당하는 콘텐츠를 갖는 부분, 한 문서 내 여러개의 header 존재 가능 |
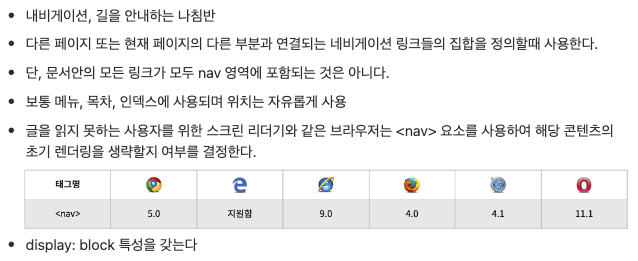
<nav> | 탐색 링크 | HTML 문서 사이를 탐색할 수 있는 링크의 집합 정의, 문서 내 모든 링크가 nav 에 포함되는 것은 아니다. |
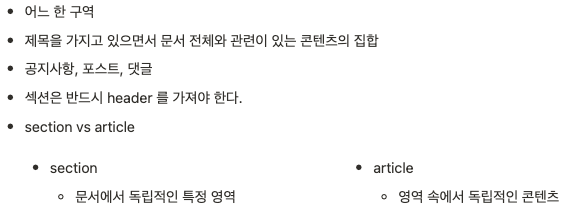
<section> | 섹션 | HTML 문서에서 섹션 부분 정의, 제목을 가지고 있으며 HTML 문서의 전체적인 내용과 관련있는 콘텐츠 집합 |
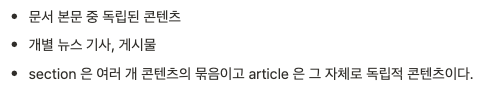
<article> | 글 | 하나의 독립적인 기사 부분 정의, 웹 사이트의 나머지 부분과 별도로 읽을 수 있어야 한다. |
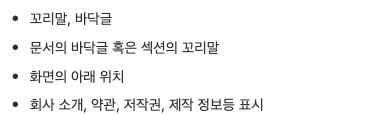
<footer> | 푸터 | HTML 문서 혹은 섹션 부분에 대한 푸터 정의, 사이트의 작성자, 저작권 정보, 연락처 등을 명시, 한 문서 내 여러개의 footer 요소 존재 가능 |
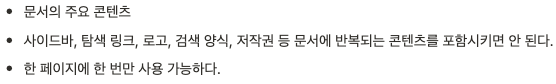
<main> | 메인 | 하나만 존재, html 문서의 주요 콘텐츠 정의 |
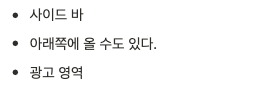
<aside> | 페이지 이외 콘텐츠 | 페이지 부분 이외의 콘텐츠 정의 |
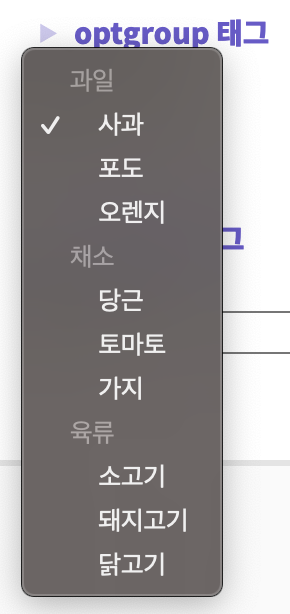
select 사용 사례


📘 학습
📗 Emmet Abbreviation
강의시간에 html 을 빠르게 생성하는 단축키로 ! 와 html 에 대해 알게 되었고 이것이 Emmet 단축키라는 것을 알게되어 더 깊이 파보았다.
Emmet 은 HTML 및 CSS 등의 다양한 파일 종류에 유용한 코드 단축키를 제공하며 VS Code 에 내장되어 있다.
📕 다양한 Emmet 단축키
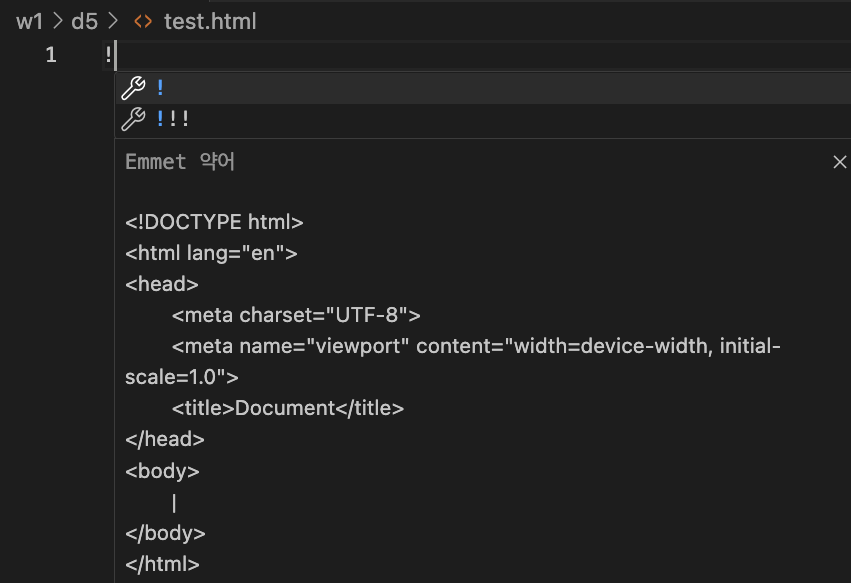
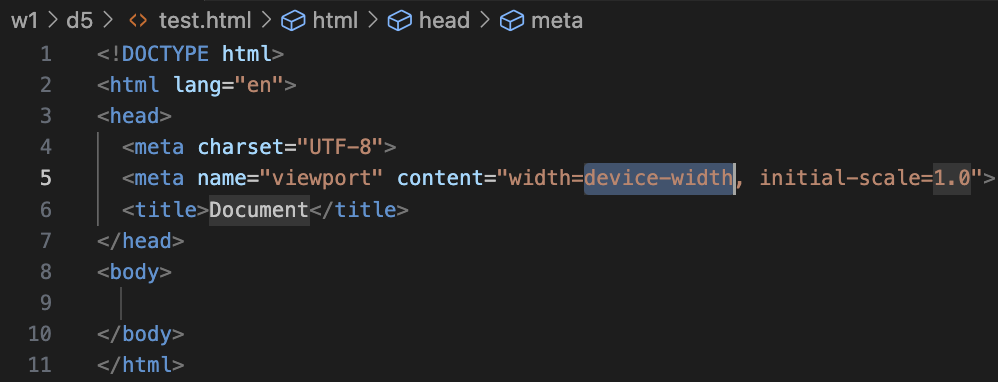
! / HTML : HTML 템플릿 형식 생성
| 단축키 | 결과 |
|---|---|
 |  |
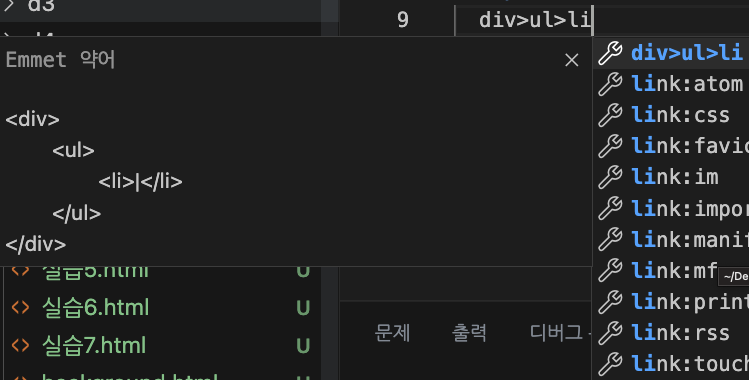
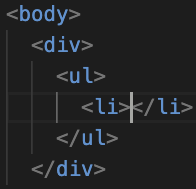
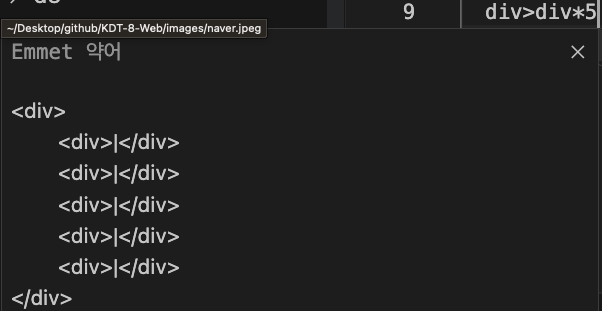
> 하위 요소 생성
| 단축키 | 결과 |
|---|---|
 |  |
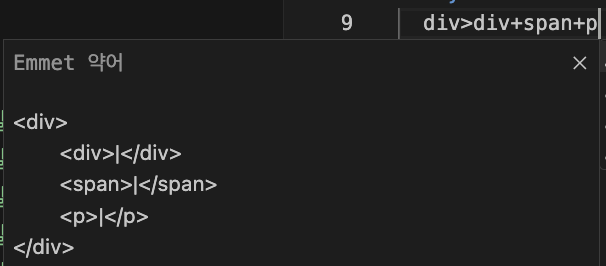
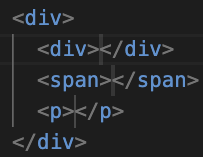
+ 하위 요소 생성
| 단축키 | 결과 |
|---|---|
 |  |
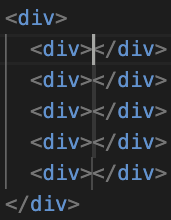
* 반복 태그 생성
| 단축키 | 결과 |
|---|---|
 |  |
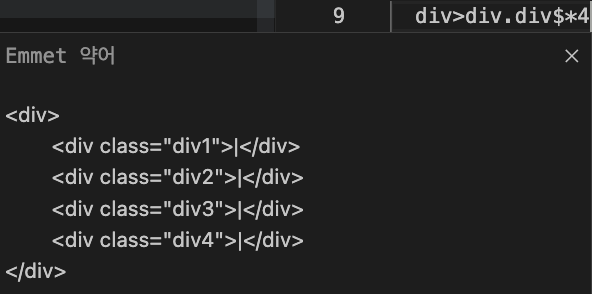
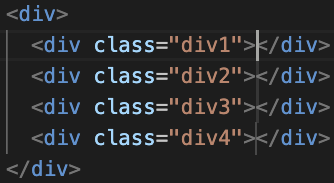
., # css 의 class 와 id 생성, $ 숫자 생성 (auto increment)
| 단축키 | 결과 |
|---|---|
 |  |
- ex)
(): grouping,[atribute]: 속성적용
📗 user agent style sheet?

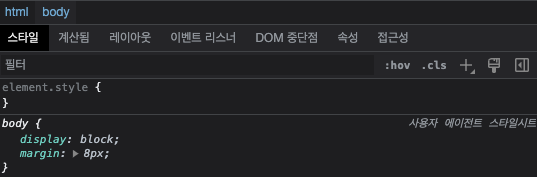
개발자모드를 보면 스타일에 user agent style sheet 라는 것이 있다. html 을 다루고 있는 포스트이나 css 우선순위에 영향을 끼치는 요소이며 이로 인해 html 로 구성한 페이지가 다르게 나타날 수 있기에 정리해보려 한다.
user agent stylesheet : 각 브라우저마다 정해놓은 CSS 기본규칙이다.
stylesheet history 를 보면 user, user agent 는 스타일 시트가 포함된 파일을 지정하거나 사용자 스타일시트를 만들어내는 인터페이스를 제공할 수 있는데 이들이 스타일을 지정하지 않고 html 파일을 연다면 웹 브라우저는 html 파일을 보여주는데 어려움을 겪을 것이다. 그래서 user agent 에는 항상 기본 스타일시트가 포함되어 있고 그게 user agent stylesheet 이다.

화면을 100%로 만들거나 p, h2 태그들을 만들때 분명 아무런 스타일을 지정하지 않았음에도 container 주위에 어느정도 margin 이 들어가 있거나 typography, lineheight 등이 설정되어 있는것... 이들이 기본적으로 적용되어 있는 스타일시트이며 이게 user agent stylesheet 이다.
📕 왜 user agent stylesheet 를 알아야 하나?
나는 원하는 대로 페이지를 구성하고 css 로 스타일을 지정하고 싶다. 그런데 브라우저에서 기본적으로 스타일을 적용시켜두니 내 의도와 다르게 나타날 수 있다. 그래서 이 user agent stylesheet 를 무력화시키는 에릭 마이어라는 개발자가 만든 reset css 를 활용하거나 normalize.css, sanitize.css, reboot.css 등을 사용하면 내가 설정한 css 로만 화면의 css 를 적용시킬 수 있다.
초창기 reset.css :
* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}📗 HTML 에 관하여
HTML 은 과거 브라우저별 여러 타입이 있어 혼란스러웠으나 W3C 에서 통합하여 크롬위주로 돌아가는 추세 (개인적 의견일 수 있음)
그러나 아직도 보면 브라우저별 지원되는 사항이 다른 부분이 있기에 frontend 개발자라면 Can I Use 사이트를 참고하여 각 브라우저별 HTML 태그를 어느 버전까지 사용할 수 있는지 주기적인 확인을 해야 한다.
SEO : Search Engine Optimization. 검색 엔진에 잘 뜨도록 하는 것을 말하며 이를 위해 시멘틱 태그를 활용하기도 한다. React 와 같은 SPA 가 SEO 에 취약하여 next.js 를 활용하여 CSR(Client Side Rendering) 에서 SSR(Server Side Rendering) 으로 넘어가는 추세이다.
헤더 태그는 SEO 에 영향을 끼치는 중요한 요소이며 h1 태그는 제목처럼 핵심 내용을 표현하는데 적절하므로 h1 태그에는 주제와 관련된 핵심 키워드를 포함하여 작성하는 것이 좋다.
div : 컨테이너 역할, 많이 사용시 SEO(Search Engine Optimization) 가 낮아질 수 있다.
ul : unordered list
li : ol, ul, menu 등의 parent element 에 반드시 포함되어야 한다.
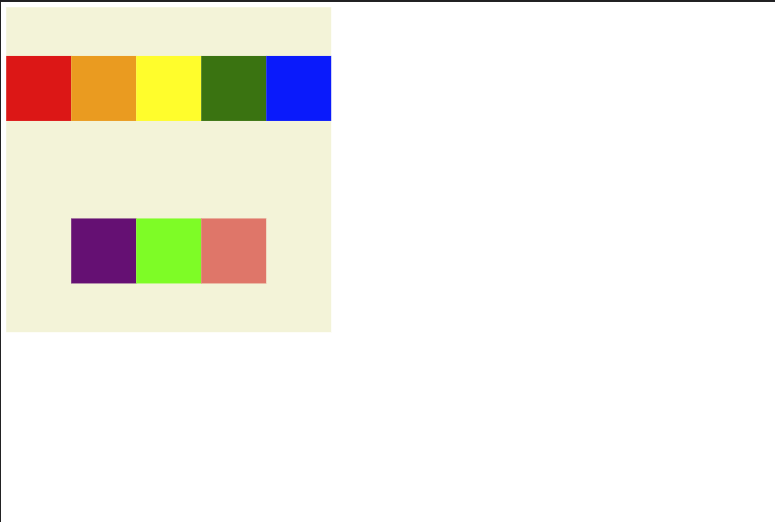
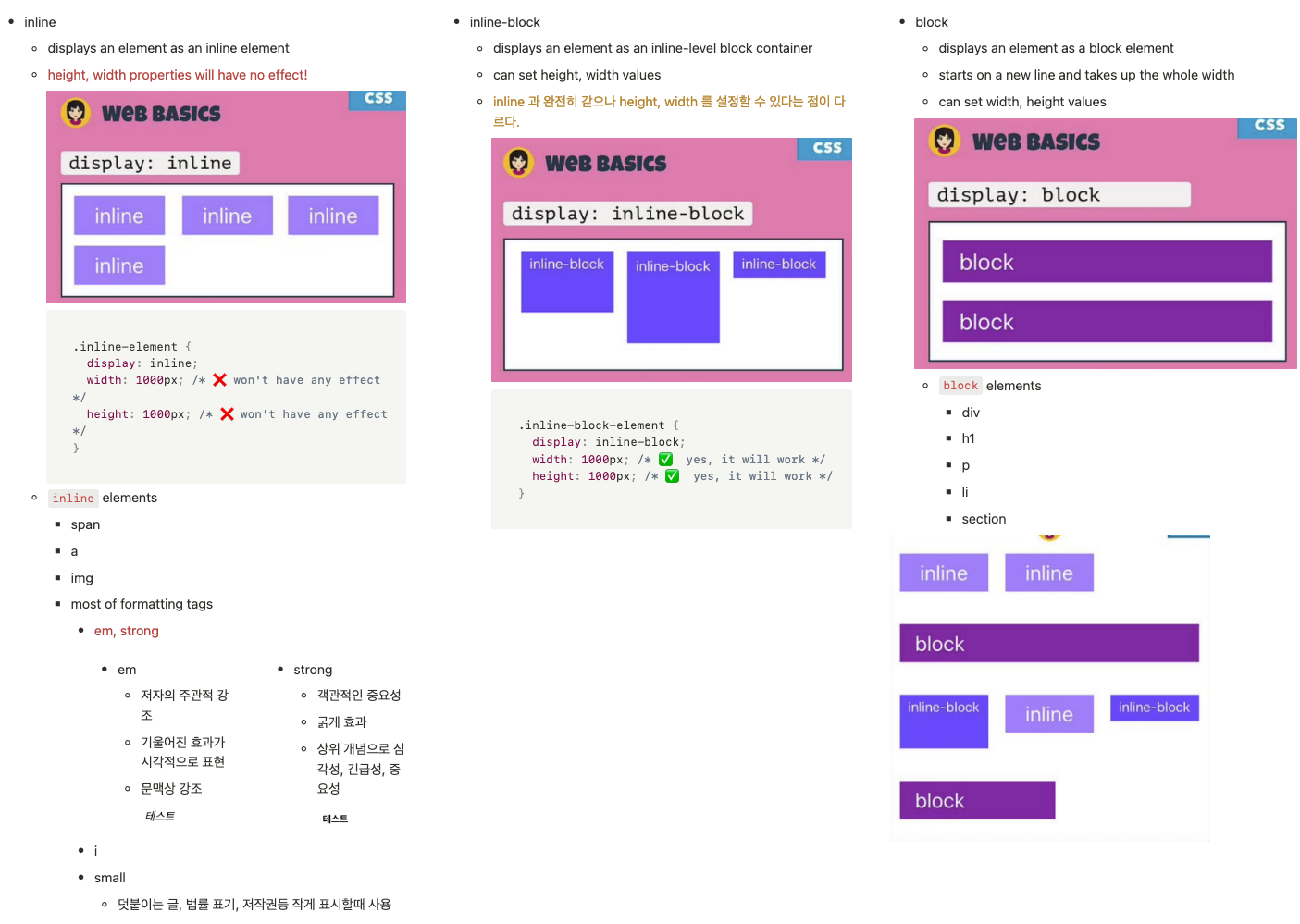
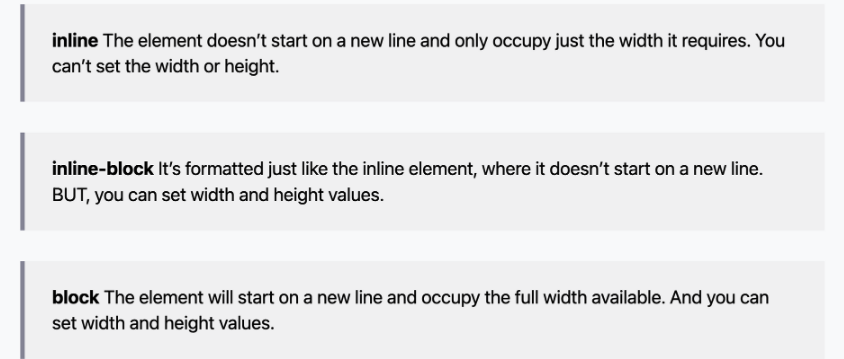
📕 inline vs block vs inline-block
[TMI] 블로그를 쓰다보니 정리 자체는 노션이 더 보기 좋은 것 같다.


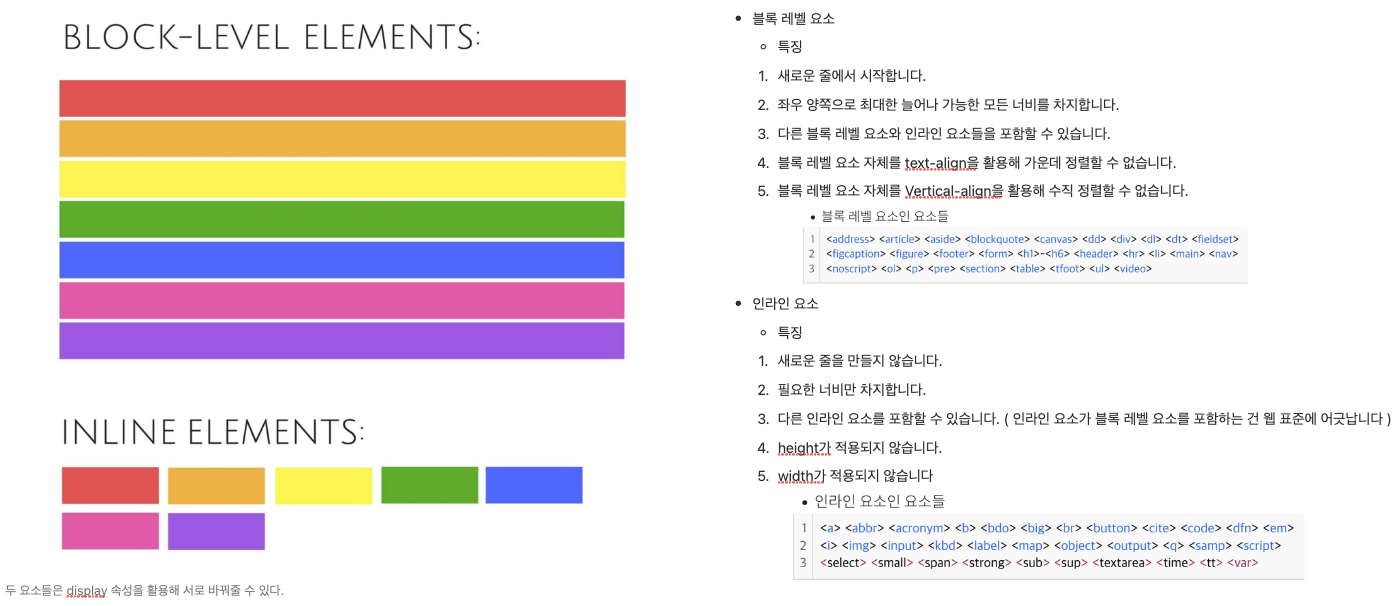
📕 Block-Level, Inline-Level

📕 시맨틱 태그


header

nav

main

section

article

aside

footer

📕 img 태그의 비밀 - 대체요소 inline
수업중 잠시 img 는 inline 요소이나 예외적으로 크기를 조절할 수 있는 태그라고 들었고 이에 대해 자세히 알아봤다.
<img>태그는 대체 요소이다.- display: inline 이지만 기본 크기는 내장한 이미지의 고유 크기로 정해지므로 마치
inline-blcok처럼 보인다. border/border-radius,padding/margin,width,height등의 속성을 지정할 수 있다.- 기준선을 갖지 않으니
vertical-align: baseline을 지정한 인라인 서식 맥락에서는 이미지의 아래쪽 모서리가 텍스트 기준선으로 간다. - 요소 박스 내의 이미지 위치는
object-position속성으로 바꿀 수있다. object-fit속성을 통해 크기를 요소 크기에 맞출지, 요소를 채울지 등을 지정할 수 있다.- 이미지는 고유 너비와 높이를 가질 수 있으나 일부 유형의 이미지, 예를 들어 svg 요소는 루트 요소에 width, height 가 없는 경우 고유 크기를 갖지 않는다.
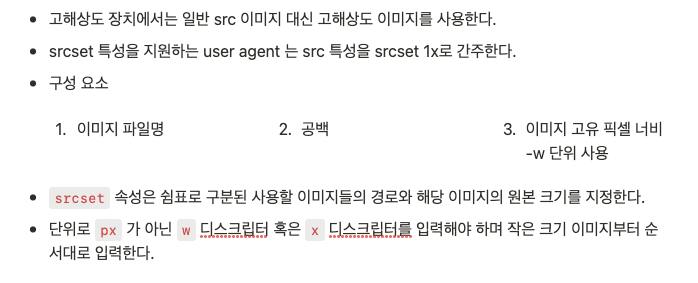
📕 srcset

<img src="favicon72.png"
alt="MDN logo"
srcset="favicon144.png 2x">w 디스크립터
- w 디스크립터는 이미지의 원본 크기(가로 너비)를 의미한다.
- 400x300 px 크기 이미지의 w 값은 400w 이다.
<img srcset="elva-fairy-320w.png 320w,
elva-fairy-480w.png 480w,
elva-fairy-800w.png 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="elva-fairy-800w.jpg" alt="요정">x 디스크립터
x descriptor 는 이미지의 비율 의도를 의미한다.
다음과 같은 w descriptor 는 x descriptor 를 이용하도록 바꿀 수 있다.
<img
srcset="images/heropy_small.png 400w,
images/heropy_medium.png 700w,
images/heropy_large.png 1000w"
src="images/heropy.png"
alt="HEROPY" /><img
srcset="images/heropy_small.png 1x,
images/heropy_medium.png 1.75x,
images/heropy_large.png 2.5x"
src="images/heropy.png"
alt="HEROPY" />x descriptor 는 디바이스의 픽셀 비율 (device pixel ratio) 과 일치하는 값으로 최적화 선택된다. mydevice.io 에서 현재 화면의 측정 값을 확인할 수 있다. 일반적으로 정수 값으로 제공하는 것이 좋다.
w descriptor 를 사용하면 x 디스크립터를 사용하지 않아도 되며 많은 경우 w 디스크립터의 사용을 추천한다.
- x descriptor 의 경우 배수로 작성하기 때문에 정확한 크기를 가늠하기 어렵다. 그래서 일반적으로 w descriptor 를 사용한다.
- w descriptor 가 x descriptor 의 상위호환이기 때문에 x descriptor 보다 w descriptor를 사용하는 것을 권장한다.
📕 viewport
모바일 브라우저들은 viewport로 알려진 가상의 window상에 페이지를 렌더링한다.
기본 해상도 1024X768 의 PC화면에는 수평으로 1024개의 픽셀이, 수직으로는 768개의 픽셀이 배치되어 있다. 우리가 보통 사용하는 PC화면의 픽셀수를 손안에 들어오는 작은 디스플레이에 적용하게 되면 의도한대로 구현되지 않고, 가독성도 매우 떨어지게 된다.
이러한 문제를 해결하기 위해 생겨난 개념이 뷰포트 (viewport) 이다.
뷰포트는 웹 페이지의 컨텐츠들을 모바일 브라우저로 출력하여 실제 사용자들에게 보여지는 영역을 말한다.
'뷰포트를 지정한다' 라는 말은 meta 태그를 활용하여 이 실제 보여지는 영역의 너비, 높이, 확대 또는 축소에 대한 값을 지정하여 웹 페이지가 모바일 브라우저에서 최적의 상태로 화면에 구현될 수 있도록 한다는 것을 의미한다.
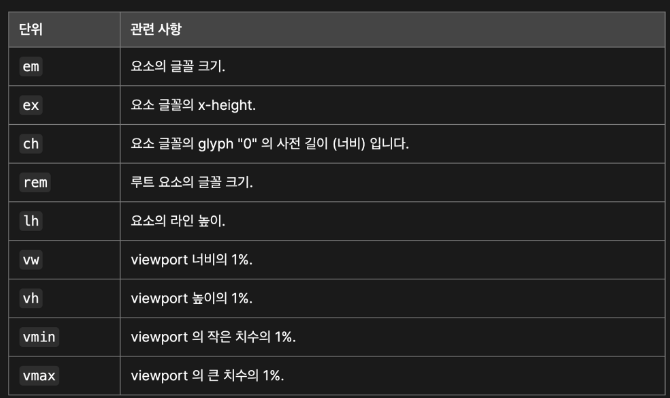
📕 상대 길이 단위

em, rm :
박스에서 텍스트로 크기를 조정시 가장 자주 발생하는 상대길이 단위
<ul class="ems">
<li>One</li>
<li>Two</li>
<li>Three
<ul>
<li>Three A</li>
<li>Three B
<ul>
<li>Three B 2</li>
</ul>
</li>
</ul>
</li>
</ul>
<ul class="rems">
<li>One</li>
<li>Two</li>
<li>Three
<ul>
<li>Three A</li>
<li>Three B
<ul>
<li>Three B 2</li>
</ul>
</li>
</ul>
</li>
</ul>html {
font-size: 16px;
}
.ems li {
font-size: 1.3em;
}
.rems li {
font-size: 1.3rem;
}
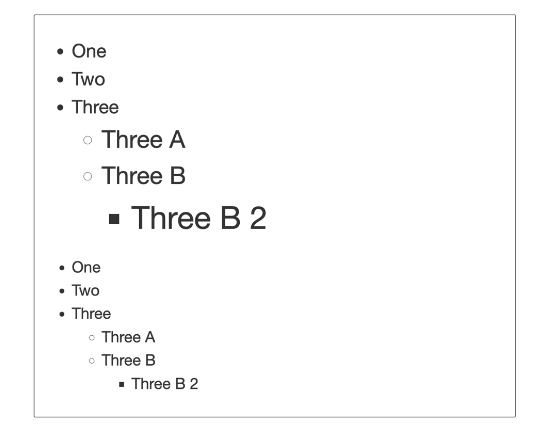
첫번째 그룹은 ems class, 두번째 그룹은 rems class
em : 부모 요소의 글꼴 크기
- ems class의
ul내부의li요소는 부모로부터 크기를 가져온다. 즉, 각 중첩부분은 부모 글꼴 크기의 1.3em - 1.3배로 설정되어 점점 커진다.
rem : 루트 요소의 글꼴 크기
ul내부의li요소는html에서 크기를 가져온다.
📕 HTML <input> 태그

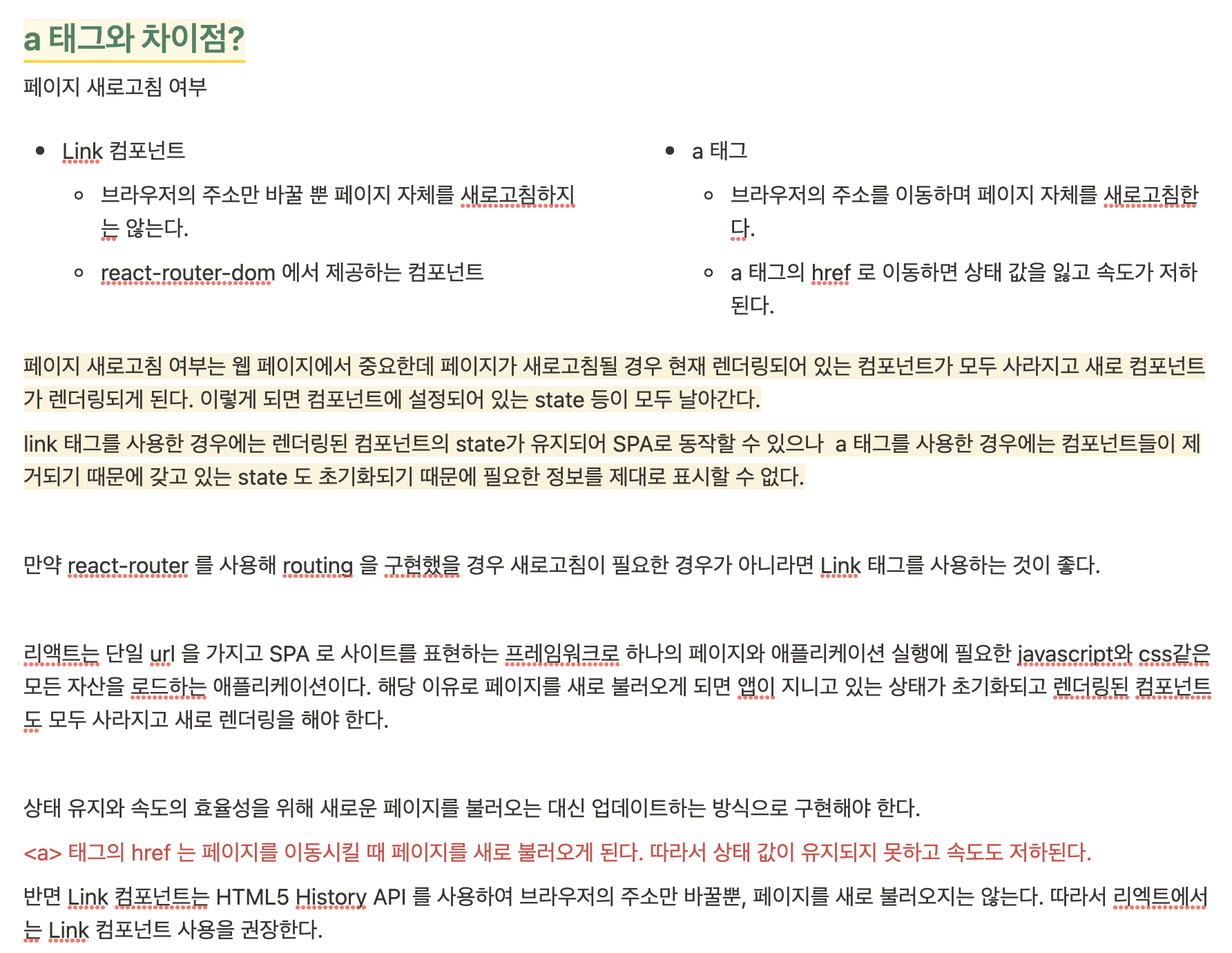
📕 HTML Link 컴포넌트

html 의
<link>태그와 Link 컴포넌트는 다르다.<link>태그는 현재 문서와 외부 리소스의 관계를 명시하며 스타일 시트 연결, 사이트 아이콘(파비콘 등) 연결등의 상황에서 쓰이는 것이지 외부 링크로 이동하는 기능이 아니다!!
📓 결론
HTML 이라 하여 간단하게 생각했었는데 생각보다 그 깊이가 빙산처럼 매우 깊었다. 하나라도 확실히 알아가는 개발자가 되자.
