📚 학습내용
CSS - Cascading Style Sheet
- 웹 페이지를 디자인하기 위해 사용하는 언어
- CSS 참조방식으로 인라인 방식, 내장 방식, 링크 방식이 있다.
📘 CSS 우선순위
CSS 참조방식에 인라인 방식, 내장 방식, 링크 방식이 있는데 이걸 보니 CSS 우선순위에 대해 한번 정리하고 넘어가야 할 것 같아 이와 관련된 내용을 찾아보게 되었다.
📗 1. 제작자 원천 소스
- 웹 사이트 제작자가 지정하는 자신의 페이지 스타일
!important
p {
color: red;
}
p {
color: blue;
}=> 같은 선택자가 또 나오면 이전에 나온 스타일을 덮어쓰니 파란색이다.
p {
color: red !important;
}
p {
color: blue;
}=> 이 경우 !important 가 붙은게 최우선 순위라 빨간색으로 나타난다.
📗 2. 사용자 원천 소스
- 사용자가 직접 정하는 자신이 사용할 스타일이다.
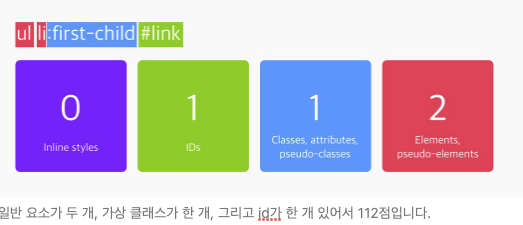
1) CSS 명시도 계산법
명시도(specificity) : 같은 요소를 가리키지만 선택자가 다르다면 명시도에 따라 우선순위가 결정된다.
- 인라인 스타일이 가장 우선순위가 높다.
인라인 스타일이 가장 우선순위가 높다.
인라인 스타일 : HTML 요소 내부에 style 속성을 사용해서 css 스타일을 적용하는 방법, 해당 요소에만 스타일 적용 가능하다. - 선택자에 id 가 많을수록 우선 순위가 높다.
- 선택자에 class, attribute, pseudo-class가 많을 수록 우선 순위가 높다.
- 그 다음은 그냥 요소(또는 가상 요소)가 많은 순서이다.
- ID : 개당 100
- 클래스 : 개당 10
- 태그 선택자 : 개당 1
- 공용 선택자 : 개당 0
- 가상 엘리먼트 무시
가상 엘리먼트 : 선택자로 선택한 요소의 뒤에 붙여 미리 표기하는 약속된 기워드
선택자::가상요소 {
속성: 속성 값;
}| 가상 요소 | 설명 |
|---|---|
| ::before | 요소 내용 앞쪽에 새 컨텐츠를 추가 |
| ::after | 요소 내용 끝에 새 컨텐츠를 추가 |
| ::selection | 마우스 드래그로 선택한 텍스트 컨텐츠 영역 선택 |
| ::marker | 목록 아이템 앞에 붙는 마커 선택 |
| ::first-letter | 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 컨텐츠 첫 글자를 선택 |
| ::first-line | 현재 웹 브라우저에 보이는 상태를 기준으로 요소의 텍스트 컨텐츠 첫 줄 내용을 선택 |
예시

2) 같은 선택자가 나중에 또 나오면 이전에 나온 스타일을 덮어쓴다.
📗 3. 사용자 도구 원천 소스
- 웹 브라우저 자체에 지정된 기본 스타일
📘 태그
📗 클래스 / 아이디
- HTML
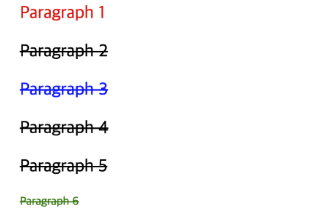
<p class="important">Paragraph 1</p> <p>Paragraph 2</p> <p class="important">Paragraph 3</p> <p class="important">Paragraph 4</p> <p id="favorite">Paragraph 5</p> <p>Paragraph 6</p> - CSS
/* 'important'라는 클래스를 갖고 있는 모든 태그 */ .important { color: orange; } /* 'favorite'라는 아이디를 갖고 있는 태그 */ #favorite { color: blue; }

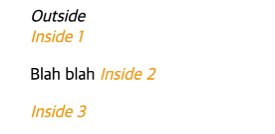
📗 자식 (children)
- HTML
<i>Outside</i> <div class="div1"> <i>Inside 1</i> <p>Blah blah <i>Inside 2</i></p> <i>Inside 3</i> </div> - CSS
/* 'div1' 클래스를 갖고 있는 요소의 자식 중 모든 <i> 태그 */ .div1 i { color: orange; }
📗 직속 자식 (direct children)
- HTML
<i>Outside</i> <div class="div1"> <i>Inside 1</i> <p>Blah blah <i>Inside 2</i></p> <i>Inside 3</i> </div> - CSS
/* 'div1' 클래스를 갖고 있는 요소의 직속 자식 중 모든 <i> 태그 */ .div1 > i { color: orange; }
📗 인접 형제 선택자
- CSS
.orange + li {
color: red;
}
/* .orange 다음에 li 가 아니라 span 이 오고 li 가 오면 적용이 안된다. */📗 일반 형제 선택자
- CSS
orange ~ li {
color: red;
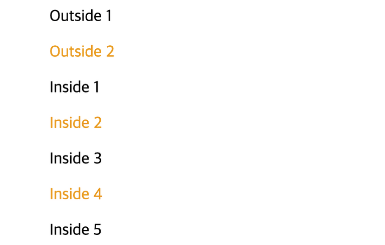
}📗 복수 선택
- HTML
<p class="one">Outside 1</p> <p class="two">Outside 2</p> <div> <p class="one">Inside 1</p> <p class="two">Inside 2</p> <p class="three">Inside 3</p> <p class="four">Inside 4</p> <p class="five">Inside 5</p> </div> - CSS
/* 'two' 클래스를 가지고 있는 태그 모두와 'four' 클래스를 가지고 있는 태그 모두 선택 */ .two, .four { color: orange; }
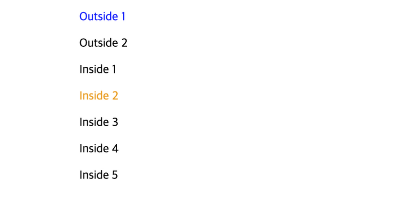
📗 여러 조건
- HTML
<p class="outside one">Outside 1</p> <p class="outside two">Outside 2</p> <div> <p class="inside one">Inside 1</p> <p class="inside two">Inside 2</p> <p class="inside three">Inside 3</p> <p class="inside four">Inside 4</p> <p class="inside five">Inside 5</p> </div> - CSS
/* 'outside' 클래스를 갖고 있으면서 'one' 클래스도 갖고 있는 태그 */ .outside.one { color: blue; } /* 'inside' 클래스를 갖고 있으면서 'two' 클래스도 갖고 있는 태그 */ .inside.two { color: orange; }
📗 Pseudo-class (가상 클래스)
콜론(:)을 사용하면 몇 가지 '가상 클래스'를 선택할 수 있습니다.
n번째 자식
- HTML
<div class="div1"> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> <p>Paragraph 4</p> <p>Paragraph 5</p> <p>Paragraph 6</p> </div>
- CSS
/* .div1의 자식인 <p> 태그 중 3번째 */
.div1 p:nth-child(3) {
color: blue;
}
/* .div1의 자식인 <p> 태그 중 첫 번째 */
.div1 p:first-child {
color: red;
}
/* .div1의 자식인 <p> 태그 중 마지막 */
.div1 p:last-child {
color: green;
}
/* .div1의 자식 중 마지막 자식이 아닌 <p> 태그 */
.div1 p:not(:last-child) {
font-size: 150%;
}
/* .div1의 자식 중 첫 번째 자식이 아닌 <p> 태그 */
.div1 p:not(:first-child) {
text-decoration: line-through;
}
마우스 오버 (hover)
-
HTML
<h1>Hello World!</h1> -
CSS
h1 { color: orange; } /* 마우스가 <h1> 태그에 올라갔을 때 */ h1:hover { color: green; }
📗 가상 클래스와 가상 엘리먼트 비교
가상 클래스
- 선택자 뒤에
:가상이벤트를 붙이면 특정 이벤트마다 적용할 스타일을 설정할 수 있으며 이를 가상 클래스라고 한다. :link- 방문한 적이 없는 링크:visited- 방문한 적이 있는 링크:hover- 마우스를 롤오버 했을 때:active- 마우스를 클릭했을 때:focus- 포커스 되었을 때 (input 태그 등):first- 첫번째 요소:last- 마지막 요소:first-child- 첫번째 자식:last-child- 마지막 자식:nth-child(2n+1)- 홀수 번째 자식
.some-box:hover{ background-color: red; }
input.no-border:focus{ border: none }
.container-box:last-child{ margin-right: 0; }가상 엘리먼트
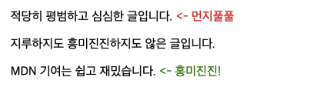
::after(:after)
<p class="boring-text">적당히 평범하고 심심한 글입니다.</p>
<p>지루하지도 흥미진진하지도 않은 글입니다.</p>
<p class="exciting-text">MDN 기여는 쉽고 재밌습니다.</p>.exciting-text::after {
content: " <- 흥미진진!";
color: green;
}
.boring-text::after {
content: " <- 먼지풀풀";
color: red;
}
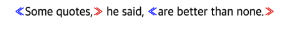
::before
<q>Some quotes,</q> he said, <q>are better than none.</q>q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}
::placeholder
<input>의 placeholder 속성 값을 선택한다.
📗 가상 클래스와 가상 엘리먼트의 차이점
- 가상 클래스는 요소가 특정 상태일 때 스타일을 추가하며, 가상 요소는 선택한 요소의 일부분만 선택(혹은 생성)한다.
- 가상 클래스는 단일 콜론 ( :(single colon) )으로 표시하고, 가상 요소는 이중 콜론 ( ::(double colons) )으로 표시한다.
- 단 많은 브라우저가 기존에 있었던 가상 요소는 단일 콜론으로 표시하는 것도 허용한다.
- 이는 과거 W3C 명세에는 가상 클래스와 가상 요소를 구분하지 않았기 때문이다.
📗 그외 다중 선택자
공백 없이 클래스끼리 붙어있을 때
.class1.class2 {}클래스 속성 내에 class1, class2가 모두 설정된 모든 요소를 선택한다. ⇒ 모든 속성을 한번에 적용시키는 요소에만 지정한 설정이 적용된다.
공백으로 연결해서 사용
.a .b .c하위 개체로 지정한다.
a 클래스 내부의 b 클래스 내부 c 클래스 요소에만 스타일 적용한다.
- A > B ⭐
- 부모가 A 이고 아래 단계인 B 요소들만 선택
⇒ css 에서 선택자가 띄어써져 있다면 각 선택자를 모두 갖게 된다.
not 가상 선택자
E: not(s)
- E : 요소명 s : 선택자
- 선택자 s 가 아닌 모든 요소 E 에 적용
:not(p) {color: red;} - 우선순위 계산시 : not 가상 클래스는 특정도 값 계산에 추가되지 않는다.
- :not 가상 클래스의 특정도 값은 s 의 특정도 값이다.
📗 속성 선택자 (attribute selector)
a 태그에 target 이라는 속성을 가진 요소를 선택한다.
a[target] {color: red}[attribute] 예시
<a href="/" target="_blank">link</a> <!-- 선택함 -->
<a href="/">link</a> <!-- 선택하지 않음 -->a 태그에 target=”_blank” 라는 속성을 가진 요소를 선택한다.
a[target="_blank"] {color: red}[attribute=”value”] 예시
<a href="/" target="_blank">link</a> <!-- 선택함 -->
<a href="/" target="_self">link</a> <!-- 선택하지 않음 -->apple이라는 class를 가진 요소를 선택한다. 여러 개의 class가 함께 지정되어 있어도 apple을 가졌다면 선택한다.
div[class~="apple"] {background-color: red}[attribute~=”value”] 예시
<div class="apple">layer</div> <!-- 선택함 -->
<div class="pine apple">layer</div> <!-- 선택함-->
<div class="pine-apple">layer</div> <!-- 선택하지 않음 -->layer라는 class로 시작하는 요소만 선택하되, 하이픈으로 구분해 더 많은, 더 다양한 요소를 선택할 수 있다.
특성값이 정확히 value이거나 value로 시작하면서 - 문자가 곧바로 뒤어 따라 붙으면 이 요소를 선택한다. 보통 언어 서브 코드 en-US , ko-KR 가 일치하는지 확인할 때 사용한다.
div[class|="layer"] { background-color: red }[attribute|=”value”] 예시
<div class="layer">layer</div> <!-- 선택함 -->
<div class="layer-red">layer</div> <!-- 선택함-->
<div class="layer-blue">layer</div> <!-- 선택함-->
<div class="layer yellow">layer</div> <!-- 선택하지 않음 -->
<div class="green layer">layer</div> <!-- 선택하지 않음 -->minions라는 class로 시작하는 요소를 전부 선택한다.
div[class^="minions"] { background-color: red; }[attribute^=”value”] 예시
<div class="minions">layer</div> <!-- 선택함 -->
<div class="minions-yellow">layer</div> <!-- 선택함 -->
<div class="minions_yellow">layer</div> <!-- 선택함 -->
<div class="minions minimini">layer</div> <!-- 선택함 -->
<div class="yellow minions">layer</div> <!-- 선택하지 않음 -->
<div class="yellow_minions">layer</div> <!-- 선택하지 않음 -->end라는 클래스로 끝나는 요소를 선택한다. .pdf등을 값으로 지정해 특정 파일만 선택하는 것도 가능하다.
div[class$="end"] { background-color: red; }[attribute$=”value”] 예시
<div class="end">layer</div> <!-- 선택함 -->
<div class="start end">layer</div> <!-- 선택함 -->
<div class="ok_end">layer</div> <!-- 선택함 -->
<div class="end bye">layer</div> <!-- 선택하지 않음 -->wow라는 class를 가진 모든 요소를 선택한다. class가 어떻게 조합이 되어도 wow만 완성되면 무조건 선택한다.
div[class*="wow"] { background-color: red; }[attribute*=”value”] 예시
<div class="wow">layer</div> <!-- 선택함 -->
<div class="wow ohoh">layer</div> <!-- 선택함 -->
<div class="wow-haha">layer</div> <!-- 선택함 -->
<div class="wwwwwow">layer</div> <!-- 선택함 -->추가
- 뒤에 i를 붙이면 대소문자 구분하지 않고 s를 붙이면 대소문자를 구분한다.
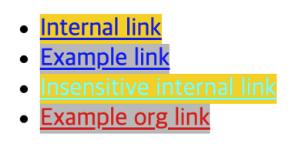
a {
color: blue;
}
/* Internal links, beginning with "#" */
a[href^="#"] {
background-color: gold;
}
/* Links with "example" anywhere in the URL */
a[href*="example"] {
background-color: silver;
}
/* Links with "insensitive" anywhere in the URL,
regardless of capitalization */
a[href*="insensitive" i] {
color: cyan;
}
/* Links with "cAsE" anywhere in the URL,
with matching capitalization */
a[href*="cAsE" s] {
color: pink;
}
/* Links that end in ".org" */
a[href$=".org"] {
color: red;
}<ul>
<li><a href="#internal">Internal link</a></li>
<li><a href="http://example.com">Example link</a></li>
<li><a href="#InSensitive">Insensitive internal link</a></li>
<li><a href="http://example.org">Example org link</a></li>
</ul>
📘 속성별 상속여부 비교
📗 상속하는 속성
-
visibility
/* 키워드 값 */ visibility: visible; visibility: hidden; visibility: collapse; /* 전역 값 */ visibility: inherit; visibility: initial; visibility: unset;- visible
- 요소가 보임
- hidden
- 요소가 숨겨짐
- 레이아웃에는 숨겨지지 않았을 때와 동일한 영향
- collapse
- table의 행, 열, 행 그룹과 열 그룹에 적용하면 display를
none으로 설정한 것과 동일하게 요소를 숨기고 차지하던 공간도 제거한다 그러나 다른 행(열)의 크기는collapse를 적용한 행(열)이 보이는 것 처럼 취급해 계산한다. 따라서 표의 너비나 높이의 재계산 없이 빠르게 행이나 열을 제거할 수 있다. - 플렉스 아이템에 적용하면 요소를 숨기고 차지하던 공간도 제거한다.
- XUL 요소에 적용하면 다른 스타일과 관계 없이 크기의 계산값으로 항상 0을 사용한다. 그러나 margin은 바뀌지 않습니다.
- 다른 요소에서는
hidden과 동일합니다.
- table의 행, 열, 행 그룹과 열 그룹에 적용하면 display를
- visible
-
opacity
opacity: 0.9; opacity: 90%; /* Global values */ opacity: inherit; opacity: initial; opacity: revert; opacity: revert-layer; opacity: unset;-
요소의 불투명도를 설정. 불투명도는 요소 뒤의 콘텐츠가 숨겨지는 정도이며 투명도의 반대이다.
<style> #header {background-color: rgba(0,255,0,0);} #header_01 {background-color: rgb(0,255,0); opacity:0} </style>rgba 알파 특성과 opacity 의 차이점
opacity, alpha 모두 투명도를 조절한다.
opacity 속성은 투명도를 설정했을 때 설정한 요소의 모든 자식 요소까지 전부 같은 투명도로 설정한다.
하지만 알파 채널은 투명도를 설정한 요소에만 투명도를 설정하는 차이점이 존재한다.
-
-
font
-
color
-
line-height
-
text-align
-
white-space
요소가 공백 문자를 처리하는 법을 지정한다.
/* Keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* Global values */ white-space: inherit; white-space: initial; white-space: unset;
normal연속 공백을 하나로 합침. 개행 문자도 다른 공백 문자와 동일하게 처리합니다. 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
-
예시

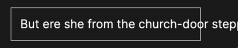
nowrap연속 공백을 하나로 합침. 줄 바꿈은 br 요소에서만 일어납니다.
-
예시

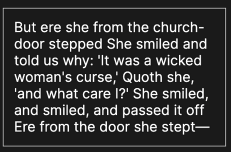
pre연속 공백 유지. 줄 바꿈은 개행 문자와 br 요소에서만 일어납니다.
-
예시

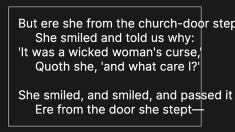
pre-wrap연속 공백 유지. 줄 바꿈은 개행 문자와 br 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꾼다.
-
예시

pre-line연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 br 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿉니다.
-
예시

break-spaces다음 차이점을 제외하면
pre-wrap과 동일하다.
• 연속 공백이 줄의 끝에 위치하더라도 공간을 차지한다.
• 연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있다.
• 유지한 연속 공백은pre-wrap과 달리 요소 바깥으로 넘치지 않으며, 공간도 차지하므로 박스의 본질 크기(min-content,max-content)에 영향을 준다. -
예시

-
📗 상속하지 않는 속성
- width/height
- margin
- padding
- border
- box-sizing
- display
- background
- vertical-align
- text-decoration
- position
- top/right/bottom/left
- z-index
- 형제 요소 간의 수직 위치를 정하고 값이 없으면 0으로 처리한다.
- 예시
div.x { background-color: #2196F3; top: 20px; left: 200px; z-index: 1; } div.y { background-color: #1976D2; top: 50px; left: 260px; } div.z { background-color: #0D47A1; top: 80px; left: 230px; z-index: -1; }
- overflow
- float
-
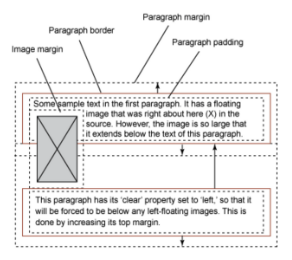
float : 뜨다
-
웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
-
inherit: 부모 요소에서 상속 -
left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름. -
right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none 이 아니라면 display 속성은 무시된다. -
none- 요소를 부유시키지 않음⇒
left와right를 통해 부유속성을 지정시 display는 무시된다. 이후 요소에clear속성이 있으면 페이지 흐름이 달라진다.사용법
.content > img{float: left}
-
📘 vertical-align
text-align 은 들어봤어도 vertical-align 은 잘 몰라서 찾아봤다.
- 인라인 요소와 인라인 블록 요소를 수직 정렬할 때 vertical-align 속성을 쓴다.
- 특징
- inine, inline-block 요소에만 적용된다.
- block 요소인 div 는 이 속성을 썼을 때 작동되지 않는다.
- 단, div에 line-height 속성을 적용하고나서 vertical-align: middle 을 쓰면 수직 중앙 정렬된다. (한 줄짜리 text에서만 적용된다.)
- block 요소인 div 는 이 속성을 썼을 때 작동되지 않는다.
- 요소 자체만을 정렬하고 내용에는 영향을 미치지 않는다.
- table cell에 적용할 때는 내용에 영향을 미친다.
- vertical-align 은 정렬하려는 요소를 다른 인라인 요소에 상대적으로 정렬한다. 그래서 같은 줄에서 인라인 요소의 크기에 따라 높낮이가 달라질 수 있으며 그 줄에 있는 line-height 설정에 따라서 달라질 수 있다.
- inine, inline-block 요소에만 적용된다.
- 인라인 요소 속성값

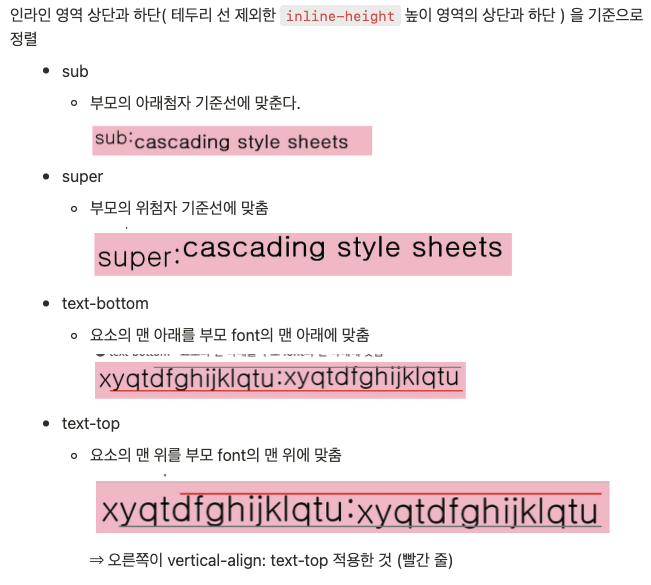
📗 인라인 요소 정렬방식 - 인라인 영역 상단과 하단을 기준으로 정렬

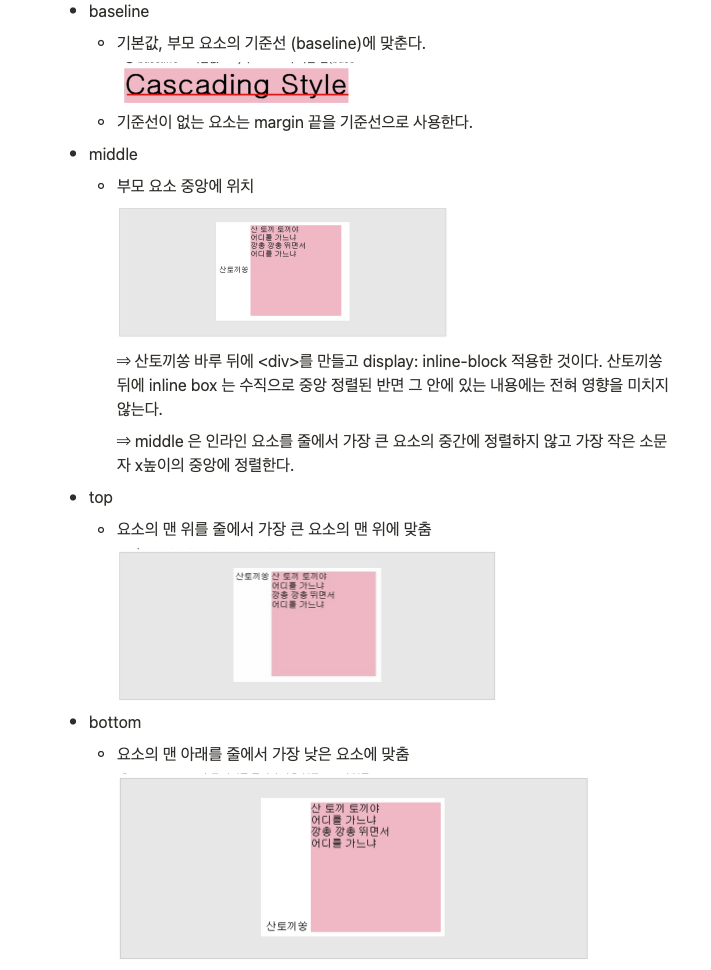
📗 인라인 요소 정렬방식 - 베이스 라인을 기준으로 정렬

📘 table cell 속성값

- top
- 테이블 칸에서 상단 padding 을 가로 줄의 맨 위에 맞춤
- middle
- 테이블 칸에서 padding box를 중앙에 위치
- bottom
- 테이블 칸에서 하단 padding 가로 줄에서 맨 아래에 맞춤
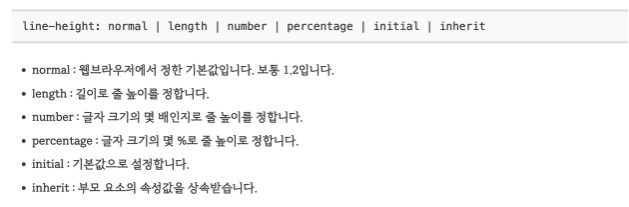
📘 line-height

예를 들어 글자크기가 40px일 때 line-height의 값을 1.5로 하면, 줄 높이는 40의 1.5배인 60px가 된다. 줄 높이는 60px인데 글자 크기는 40px이므로, 글자 위와 아래에 각각 10px의 여백이 생긴다. 줄 높이가 글자 크기보다 작으면 세로 방향으로 글자가 겹치게 된다.
📘 box-sizing
요소의 크기 계산 기준 지정
content-box : width, height 이 content-box 의 크기
border-box : width, height 이 border, padding, margin 모두 포함했을때의 크기
box-sizing 은 border-box 포함
📘 visibility
opacity : 투명하게 / 속성 남음 / 자리 차지
- 뒤에 버튼이 있었다면 클릭할 수 있게 된다. 즉, 공간은 차지하고 있고 존재하기도 한다.
visibility: hidden / 모습과 속성을 숨기는 방법 / 자리 차지 - 단지 보이지만 않게 되었으나 자리는 차지하고 있다. 그러나 뒤의 대상을 클릭할 수 있다.
display: none / 그냥 없애 버리는 방법 /자리도 사라짐
실습을 해보니 opacity 가 오른쪽 아래, visibility:hidden 이 왼쪽 파란색 블럭 위인데 hidden 이 되었을때 none 과 달리 보이지 않는 영역으로 이동하지 않는데 뚫고 뒤의 네이버 버튼이 클릭된다.
그와 달리 opacity 는 뒤의 네이버 버튼이 클릭되지 않는다.

📘 overflow
내용이 넘쳤을때 보여짐을 제어하는 단축 속성
visible : 넘친 내용을 그대로 보여줌
hidden : 넘친 내용을 잘라냄
scroll : 넘친 내용을 잘라냄, 스크롤바 생성
auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
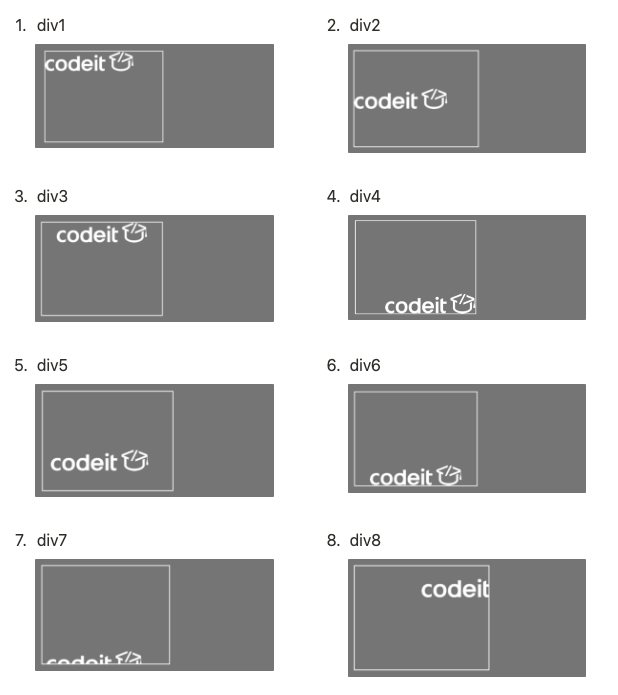
📘 background-position
background-position은 배경 이미지의 위치를 정해주는 속성이다.
/* 단어로 지정해주기 (가로: left, center, right, 세로: top, center, bottom) */
/* 아래와 같은 총 9개의 조합이 가능 */
background-position: left top;
background-position: left center;
background-position: left bottom;
background-position: right top;
background-position: right center;
background-position: right bottom;
background-position: center top;
background-position: center center;
background-position: center bottom;
/* 퍼센트로 지정해주기 (가로: 전체 width의 25% 지점, 세로: 전체 height의 75% 지점 ) */
background-position: 25% 75%;
/* 픽셀로 지정하기 (가로: 가장 왼쪽 가장자리에서부터 오른쪽으로 100px 이동한 지점, 세로: 가장 상단 가장자리에서 아래로 200px 이동한 지점) */
background-position: 100px 200px;
`<!DOCTYPE html>
<html>
<head>
<title>background-position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
<div id="div4">
</div>
<div id="div5">
</div>
<div id="div6">
</div>
<div id="div7">
</div>
<div id="div8">
</div>
</body>
</html>`body {
background-color: gray;
}
div {
width: 300px;
height: 230px;
border: 2px solid white;
background-image: url("https://i.imgur.com/WxH5bez.png");
margin: 30px;
background-repeat: no-repeat;
}
#div1 {
/* 단어로 지정해주기 (가로: 왼쪽, 세로: 상단) */
background-position: left top;
}
#div2 {
/* 단어로 지정해주기 (가로: 왼쪽, 세로: 센터) */
background-position: left center;
}
#div3 {
/* 단어로 지정해주기 (가로: 센터, 세로: 상단) */
background-position: center top;
}
#div4 {
/* 단어로 지정해주기 (가로: 오른쪽, 세로: 하단) */
background-position: right bottom;
}
#div5 {
/* 퍼센트로 지정해주기 (가로: 전체 width의 25% 지점, 세로: 전체 height의 75% 지점 ) */
background-position: 25% 75%;
}
#div6 {
/* 퍼센트로 지정해주기 (가로: 전체 width의 50% 지점, 세로: 전체 height의 100% 지점 ) */
background-position: 50% 100%;
}
#div7 {
/* 픽셀로 지정하기 (가로: 가장 왼쪽 가장자리에서부터 오른쪽으로 10px 이동한 지점, 세로: 가장 상단 가장자리에서 아래로 200px 이동한 지점) */
background-position: 10px 200px;
}
#div8 {
/* 픽셀로 지정하기 (가로: 가장 왼쪽 가장자리에서부터 오른쪽으로 150px 이동한 지점, 세로: 가장 상단 가장자리에서 아래로 20px 이동한 지점) */
background-position: 150px 20px;
}
📘 box-sizing
-
박스의 크기를 어떤 것을 기준으로계산할지를 정하는 속성이다.
-
특징
- 기본값 : content-box
- 상속 : no
-
box-sizing:
-
content-box
- 콘텐츠 영역을 기준으로 크기를 정한다.
- width: 500px 이면 콘텐츠 영역만 500px 이니 테두리를 포함하면 더 큰 너비를 갖는다.
-
border-box
- 테두리를 기준으로 크기를 정한다.
- width: 500px 이면 테두리를 기준으로 500px 의 너비를 갖는다.
-
initial
- 기본값으로 설정한다.
-
inherit
-
부모 요소의 속성값을 상속받는다.

실제로 해보니 부모에 border-box 를 넣고 자식에 box-sizing: inherit 을 사용하고 자식에 width: 200px 을 넣었는데 border-box 와 같이 border를 포함한 width 가 200px 로 나타났다.
-
-
📘 position
position 속성은 요소들이 화면에 어떻게 배치될지를 지정한다.
특이사항으로는, 이 속성은 자식 요소에게 대물림되지 않는다 는 점이 있다.
static은 기본값으로, 전적으로 페이지의 흐름을 따르며top, bottom, left, right, z-index 속성의 영향을 받지 않는다.relative값은 원래 위치를 기준으로 top~right 속성값이 적용되도록 합니다.요소의 위치는 이동하지만 요소가 차지하는 공백의 위치는 유지된다.absolute값은 static이 아닌 첫 부모 요소를 기준으로top~right을 사용하여 위치를 조정할 수 있습니다.요소는 페이지의 문서 흐름에서 벗어나, 자리를 차지하지 않게 됩니다.(위의 바깥쪽 div는 포지션이 relative로 되어 있다.)fixed는 부모 요소가 아닌 viewport를 기준으로 위치를 지정합니다.스크롤에 영향을 받지 않으므로, 다이얼로그 팝업처럼 움직이지 않는요소들에 유용하게 사용될 수 있다.sticky는 요소가 스크롤로 이동할 수 있는 공간을 top~right 속성으로 제한할 수 있다.z-index속성은 static 이 아닌 요소들간 위아래 배치 순서를 지정한다. auto 는 0과 같으며, 같은 값의 요소들 중에는 나중에 배치된 것이 위로 올라오게 된다.
• ⭐️ 블록 요소도 position이 absolute나 fixed가 되면 가로너비를 가득 채우지 않게 된다.
📘 flex 레이아웃
- 요소들을 포함하는 부모에게 적용하는 특성
display를 flex로 지정하면 플렉스 방식으로 자식 요소들을 배치하게 된다.inline-flex는 해당 컨테니어 요소를 인라인으로 만든다는 차이가 있다.flex-direction은 내부 요소(아이템)들을 어느 축(가로 또는 세로)을이 값에 따라 justify-content, align-items, align-content 등의속성들이 작용할 방향이 결정된다.flex-wrap은 내부 요소의 갯수 X 길이가 컨테이너를 넘어갈 때 이들을여러 줄에 걸쳐 나열할지 여부를 정한다.justify-content는 메인 축에서 아이템들을 정렬할 방식을 정합니다.flex-start(end)는 row(column)-reverse의 영향을 받는다는 점에서start(end)와 다르다. flex-가 붙은 것을 사용align-items는 수직 축(메인 축의 반대)에서 아이템들을 정렬할 방식을 정한다.wrap으로 아이템이 여러 줄이 되면align-content를사용해서 보다 다양한 방식으로 정렬할 수 있다.gap속성으로는 아이템간에 간격을 줄 수 있으며 두 개의 값을 넣어서가로 간격과 세로 간격을 다르게 지정하는 것도 가능하다.
- 부모가 flex 인 자식들에게 적용하는 특성
flex-basis는 메인 축상의 길이로, 컨테이너의 `flex-direction` 값에따라 너비 또는 높이값으로 작용한다. 기본값은 autoflex-grow는 빈 공간을 채울지 여부, 그리고 채울 시 다른 아이템들의동 속성값에 비례해서 공백을 나눠갖는다. 기본값은 0flex-shrink속성은 전체 공간이 부족할 때, 해당 아이템의 길이가컨텐츠의 너비 또는flex-basis로 지정한 값보다 작아질 수 있을지를지정한다. 기본값은 1이며, 증가할수록 길이가 많이 줄어든다.- 위 속성들은 아래와 같이 flex 속성으로 한 줄에 나타낼 수 있다.
- flex: (flex-grow 값);
- flex: (flex-grow 값) (flex-basis 값);
- flex: (flex-grow 값) (flex-shrink 값) (flex-basis 값);
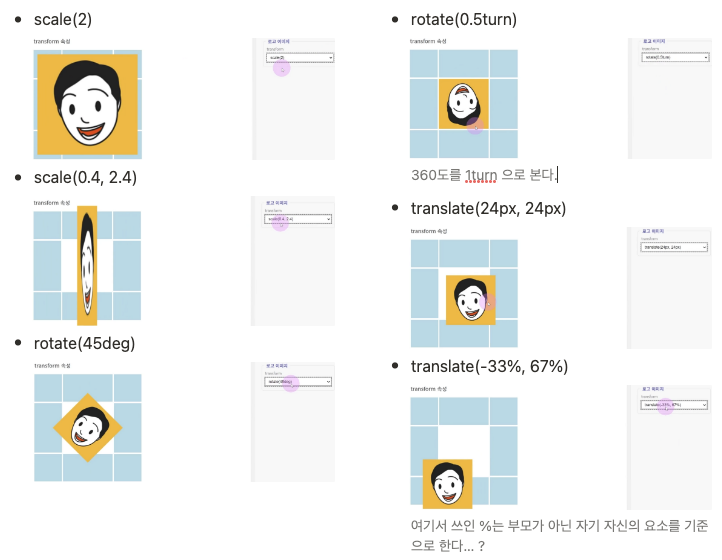
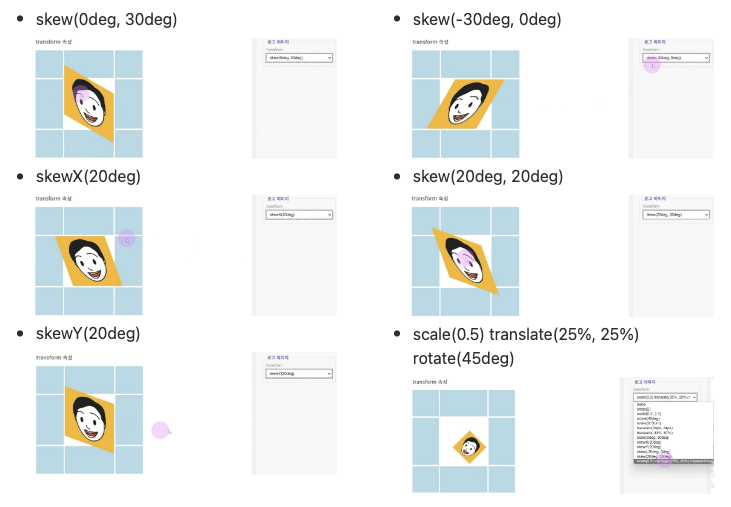
📘 transform
- 주위 요소들에 영향을 끼치지 않으면서 요소의 모습을 바꾼다.


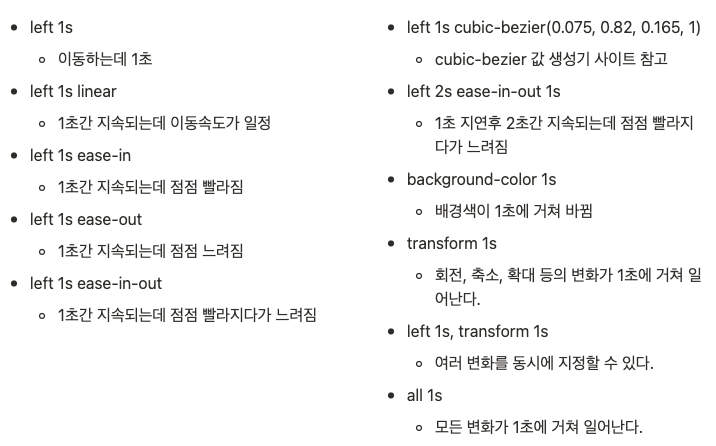
📘 transition
- transition 속성은 CSS 값이 달라질 때 요소에 어떤 효과로 반영될지 지정한다.
- 속성, 지속시간, 시간함수, 지연시간 순으로 값을 넣을 수 있다.

📘 animation
- transition 은 외부 요인에 의해 css 등에 변화가 일어날때 이를 반영해주는 과정에서 작동한다면 → ex) ppt slide 이동 효과
- animation 은 css 에 수동적으로 어떤 변화가 일어날지 모두 표현해두는 것이다. → ppt slide 내 각 요소들의 효과
@keyframes roll-and-round {
/* 시작 */
from {
left: 36px;
border-radius: 0;
transform: scale(1) rotate(0deg);
opacity: 1;
}
/* 끝 */
to {
left: 600px;
border-radius: 100%;
transform: scale(0.25) rotate(1080deg) ;
opacity: 0;
}
/* 중간과정 추가 */
/* 67% {
transform: scale(2) rotate(540deg);
border-radius: 10%;
opacity: 1;
} */
}/* 요소에 애니메이션을 적용 */
#square {
/* 사용할 애니메이션의 이름 */
/* animation-name: roll-and-round; */
/* 지속시간 */
/* animation-duration: 2s; */
/* 시간함수 */
/* animation-timing-function: linear; */
/* 지연시간 */
/* animation-delay: 1s; */
/* 반복 횟수 */
/* animation-iteration-count: 3; */
/* animation-iteration-count: infinite; */
/* 진행방향 */
/* animation-direction: reverse; */
/* animation-direction: alternate; */
}📓 결론
CSS 에 대해 알아야 할게 어마어마한데 실제로 사이트를 만들다 보면 처음 보는 속성들이 무더기로 나온다. 우선 이번 수업때 알게 되었던 사항들 부터 체화후 하나씩 지식을 추가해나가자.
추가로 얄코와 1분코딩 설명을 진짜 잘해주시는 것 같다. 이해하는데 큰 도움이 되었다. 😀
