
📘 DOM
DOM (Document Object Model) 은 HTML 문서의 계층적 구조와 정보를 표현한다. 또한 DOM 은 노드 객체들로 구성된 트리 자료구조이다.
DOM 을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있다. 따라서 노드 객체는 자신의 부모, 형제, 자식을 탐색할 수 있고 자신의 어트리뷰트와 텍스트를 조작할 수 있다.
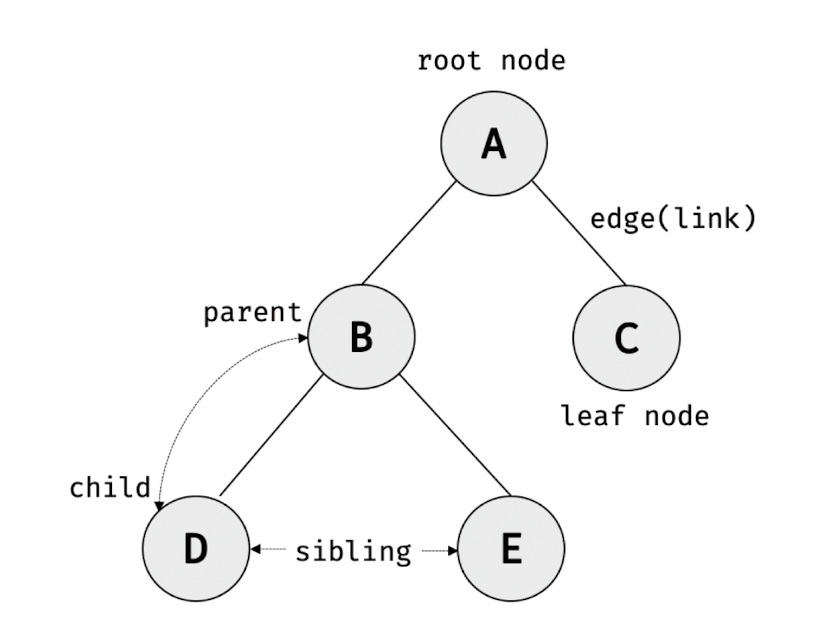
트리 자료구조 : 부모노드와 자식노드로 구성되어 노드 간 계층적 구조를 표현하는 비선형 자료구조
노드 : 트리 구조에서의 개별 요소

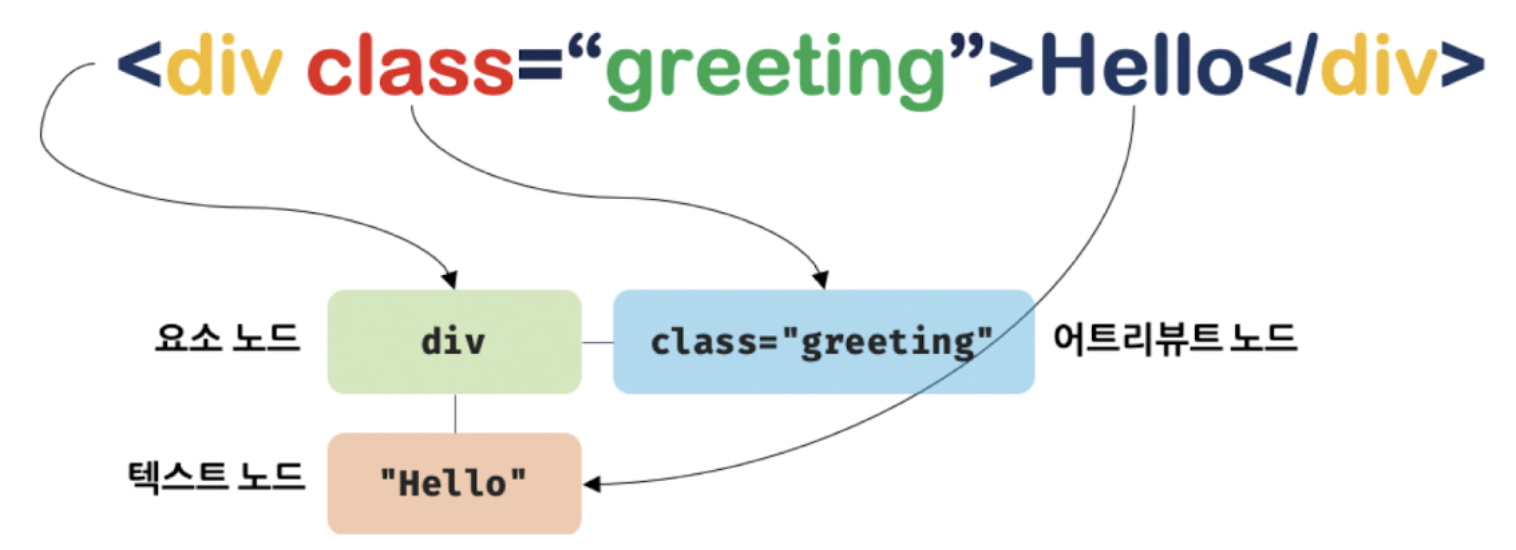
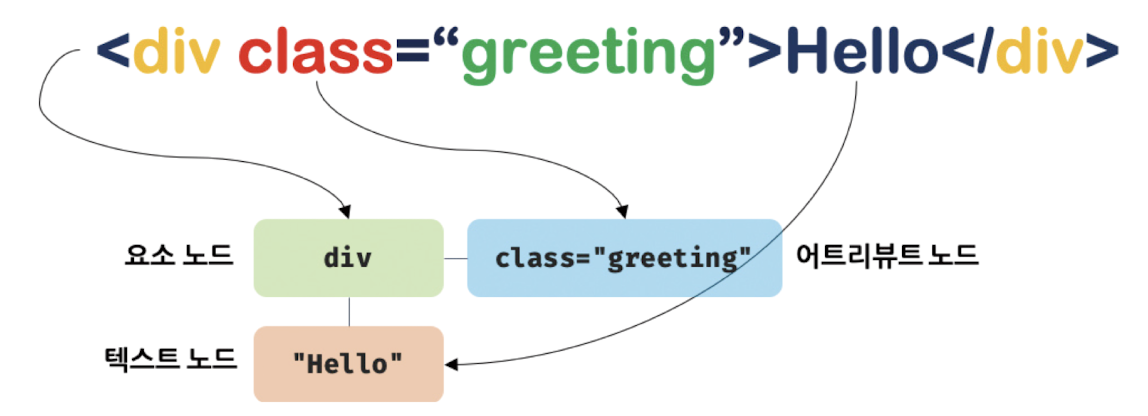
HTML 요소는 다음과 같이 요소 노드 객체로 변환된다.

그럼 계속 언급되는 노드에 대해 알아보자.
📗 노드
DOM 은 노드 객체의 계층적 구조로 구성되며 노드 객체는 12 종류가 있고 그중 자주 사용되는 노드는 다음과 같다.
| 노드 종류 | 설명 |
|---|---|
| 문서 노드 document node | 1. DOM 트리 최상위에 존재하는 루트 노드, document 객체 2. HTML 문서당 document 객체는 유일 3. 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. |
| 요소 노드 element node | HTML 요소를 가리키는 객체 (태그) |
| 어트리뷰트 노드 attribute node | 1. HTML 요소의 어트리뷰트를 가리킨다. 2. 요소 노드는 부모 노드와 연결되어 있으나 어트리뷰트 노드는 요소 노드에만 연결되어 있다. 3. 어트리뷰트 노드를 참조 및 변경하려면 요소 노드에 먼저 접근해야 한다. |
| 텍스트 노드 text node | 1. HTML 요소의 텍스트 2. 요소 노드의 자식 노드 3. 리프노드이므로 자식노드를 갖지 않는다. 4. 텍스트 노드에 접근하려면 요소 노드에 먼저 접근해야 한다. |
리프노드 : 트리에서 잎사귀는 어디에 있을까? 가장 끝부분에 있다. 마찬가지로 트리에서의 리프노드는 가장 끝 종단점에 있는 노드를 말한다.
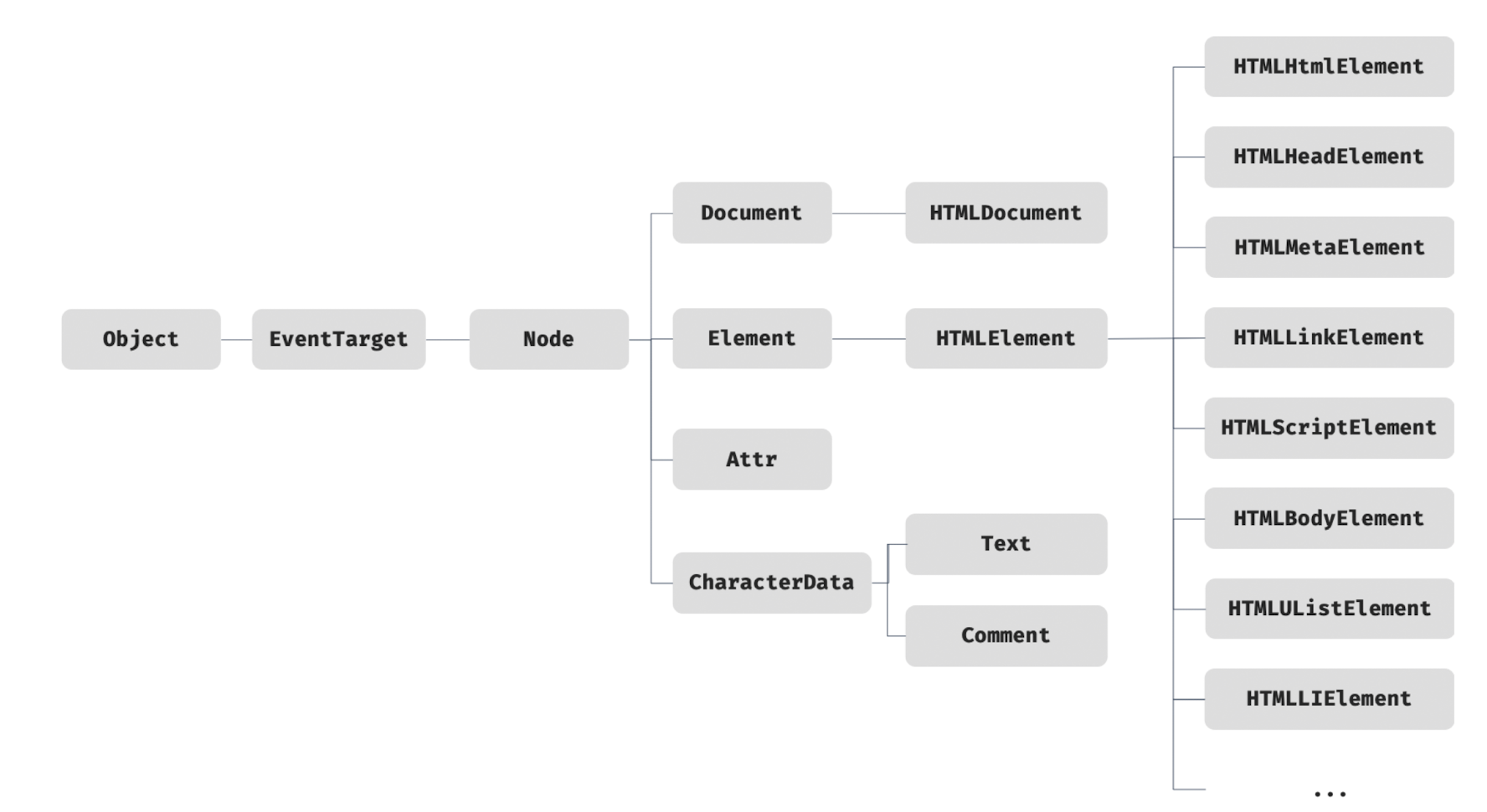
📗 노드 객체의 상속

노드 타입에 상관없이 공통으로 갖는 기능 (이벤트, 트리 자료구조의 노드의 특징인 탐색(childNodes, previousSibling 등)) 에서 개별적인 고유 기능을 갖는다.
공통된 기능일수록 프로토타입 체인의 상위에, 개별적일수록 프로토타입 체인의 하위에 프로토타입 체인을 구축하여 프로퍼티와 메서드를 제공하는 상속 구조를 갖는다.
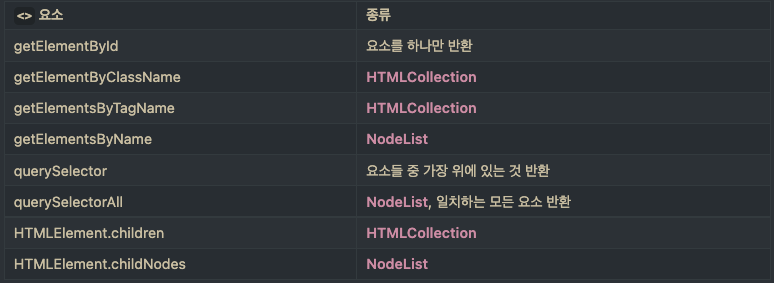
📗 요소 노드 취득
HTML 의 구조, 스타일, 내용등을 수정하려면 우선 요소 노드를 찾아야 한다. (텍스트 노드는 요소 노드의 자식노드이고 어트리뷰트는 요소 노드와 연관이 있다)
📕 getElementById
Document.prototype.getElementById
getElementById 는 Document.prototype 의 프로퍼티이다.
<body>
<div class="div1" id="div1">텍스트1</div>
<div class="div2" id="div1">텍스트1</div>
<div class="div1">텍스트1</div>
<div class="div2">텍스트1</div>
<div class="div1">텍스트1</div>
</body>
<script>
let elem = document.getElementById("div1");
console.log("elem : ", elem);
</script> 
- 요소를 하나만 반환한다
- 여러개 id 가 있을때 첫 번째 요소 노드만 반환한다.
- 일치하는 id 가 없을때 null 을 반환한다.
📕 getElementsByTagName
Document.prototype/Element.prototype.getElementsByTagName
getElementsByTagName 은 Document.prototype, Element.prototype 의 프로퍼티이다.
HTMLCollection 객체를 반환한다.
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
<ul>
<li>HTML</li>
</ul>
</body>
<script>
let elem = document.getElementsByTagName("li");
console.log("elem : ", elem);
let fruits = document.getElementById("fruits");
let fruits_li = fruits.getElementsByTagName("li");
console.log("fruits_li : ", fruits_li);
</script> 
- Document.prototype.getElementsByTagName 의 경우 document 를 통해 호출하며 DOM 전체에서 요소 노드를 탐색한다.
- Element.prototype.getElementsByTagName 의 경우 특정 요소 노드의 자손 노드 중에서 요소 노드를 탐색한다.
📕 getElementsByClassName
Document.prototype/Element.prototype.getElementsByClassName
getElementsByClassName 은 Document.prototype, Element.prototype 의 프로퍼티이다.
HTMLCollection 객체를 반환한다.
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<div class="banana">Banana</div>
</body>
<script>
let elems = document.getElementsByClassName("banana");
console.log(elems);
let fruits = document.getElementById("fruits");
let bananaFromFruits = fruits.getElementsByClassName("banana");
console.log(bananaFromFruits);
let apples = document.getElementsByClassName("apple");
[...elems].forEach((elem) => {
elem.style.color = "blue";
});
</script> 
HTMLCollection 은 유사배열이라 forEach 를 사용할 수 없으나 spread 문법을 사용한 얕은 복사를 통해 forEach를 사용할 수 있다.

📕 getElementByName
name 속성값으로 요소를 선택해서 가져온다.
NodeList 객체를 반환한다.
<body>
<input type="text" name="username" id="username" />
</body>
<script>
let dom = document.getElementsByName("username");
console.log("dom : ", dom);
</script>
css 선택자를 이용한 요소 노드 취득
📕 querySelector
css 선택자를 통해 요소 노드를 탐색한다.
복습
input[type=text]: 어트리뷰트 선택자
div p: 후손 선택자, div 요소의 후손 요소중 p 요소 모두 선택
div > p: 자식 선택자, div 요소의 자식 요소 중 p 요소를 모두 선택
p + ul: 인접 형제 선택자, p 요소의 형제 요소 중 p 요소 바로 뒤에 위치하는 ul 요소 선택
p ~ ul: 일반 형제 선택자, p 요소의 형제 요소 중 p 요소 뒤에 위치하는 ul 요소를 모두 선택
Document.prototype/Element.prototype.querySelector
querySelector 는 Document.prototype, Element.prototype 의 프로퍼티이다.
css 선택자를 만족시키는 요소들 중 가장 위에 있는 것을 반환한다.
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
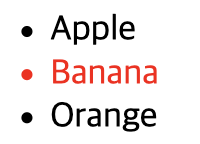
let elem = document.querySelector(".banana");
elem.style.color = "red";
</script> 
📕 querySelectorAll
Document.prototype/Element.prototype.querySelectorAll
querySelectorAll 는 Document.prototype, Element.prototype 의 프로퍼티이다.
NodeList 객체를 반환한다.
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="banana">Orange</li>
</ul>
</body>
<script>
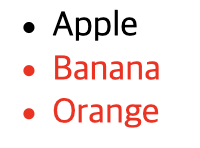
let elems = document.querySelectorAll(".banana");
elems.forEach((elem) => (elem.style.color = "red"));
</script> 
querySelector, querySelectorAll 메서드는 getElementById, getElementsBy*** 메서드보다 다소 느리다. 그러나 CSS 선택자 문법을 사용해 더 구체적인 조건으로 요소 노드를 취득할 수 있다.
id 어트리뷰트가 있는 요소 취득시 getElementById 메서드를 사용하고 그 외엔 querySelector, querySelectorAll 메서드 사용을 권장한다.

특정 요소 노드를 취득할 수 있는지 확인
📕 matches
Element.prototype.matches
인수로 전달한 css 선택자를 통해 특정 요소를 취득할 수 있는지 여부를 확인한다.
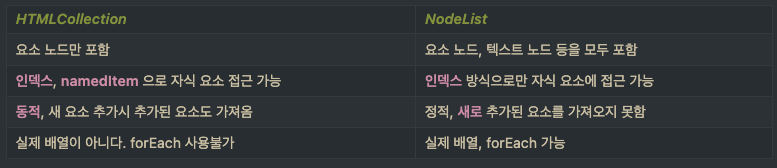
📗 HTMLCollection & NodeList
DOM API 가 여러 개의 결과값을 반환하기 위한 DOM 컬렉션 객체이다. 둘다 유사배열 객체이며 이터러블이다. 따라서 for ... of 문으로 순회 가능하며 스프레드 문법으로 배열로 변환할 수 있다.
- HTMLCollection 은 언제나 live 객체 (노드 객체의 상태변화를 실시간으로 반영) 로 동작한다.
- NodeList 는 기본적으로 상태 변화를 실시간으로 반영하지 않는 정적인 non-live 객체로 동작하나 예외적인 경우에 한해 live 객체로 동작할 수 있다.
📕 HTMLCollection
상태 변화를 실시간으로 반영하는 DOM 컬렉션 객체다.
모던 자바스크립트 Deep Dive 에 흥미로운 예시가 있어서 코드를 가져와 봤다.
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<ul>
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
</body>
<script>
let $elems = document.getElementsByClassName("red");
console.log($elems);
for (let i = 0; i < $elems.length; i++) {
$elems[i].className = "blue";
}
console.log($elems);
</script>
예상과 달리 두번째가 파란색으로 바뀌지 않았다.
반복문은 3번 반복이 되었으나 2번째 반복에서 getElementsByClassName 가 읽어들이는 대상에 실시간 변화가 생겼기에 1 번째이나 대상이 2개로 좁혀져 Orange 의 색이 파란색으로 바뀐 것이다.
혹은 다음과 같이 spread 문법을 사용할 수도 있다.
// for (let i = 0; i < $elems.length; i++) {
// $elems[i].className = "blue";
// }
[...$elems].forEach((elem) => (elem.className = "blue"));
📕 NodeList
상태 변경을 실시간으로 반영하지 않는다.
forEach 메서드를 상속받아 사용할 수 있다.
<script>
let $elems = document.querySelectorAll("red");
console.log($elems);
$elems.forEach((elem) => (elem.className = "blue"));
console.log($elems);
</script>
예외 : 대체로 non-live 정적인 객체로 동작하나 childNodes 프로퍼티가 반환하는 NodeList 객체는 HTMLCollection 과 같이 노드 객체의 상태 변경을 반영하는 live 객체로 동작한다.
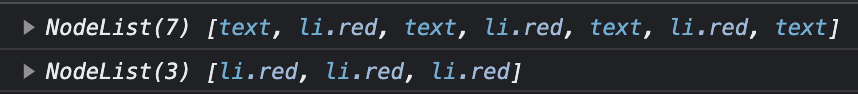
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
</body>
<script>
let $fruit = document.getElementById("fruits");
const { childNodes } = $fruit;
console.log(childNodes);
for (let i = 0; i < childNodes.length; i++) {
$fruit.removeChild(childNodes[i]);
}
console.log(childNodes);
</script>
모두 제거가 되지 않았다. 정적이 아닌 live 객체로 동작했다는 의미이다.
HTMOCollection 은 NodeList 와 달리 의도치 않게 동작할 때가 있어서 HTMLCollection 이나 NodeList 객체를 배열로 변환하여 사용하는 것을 권장한다고 한다.

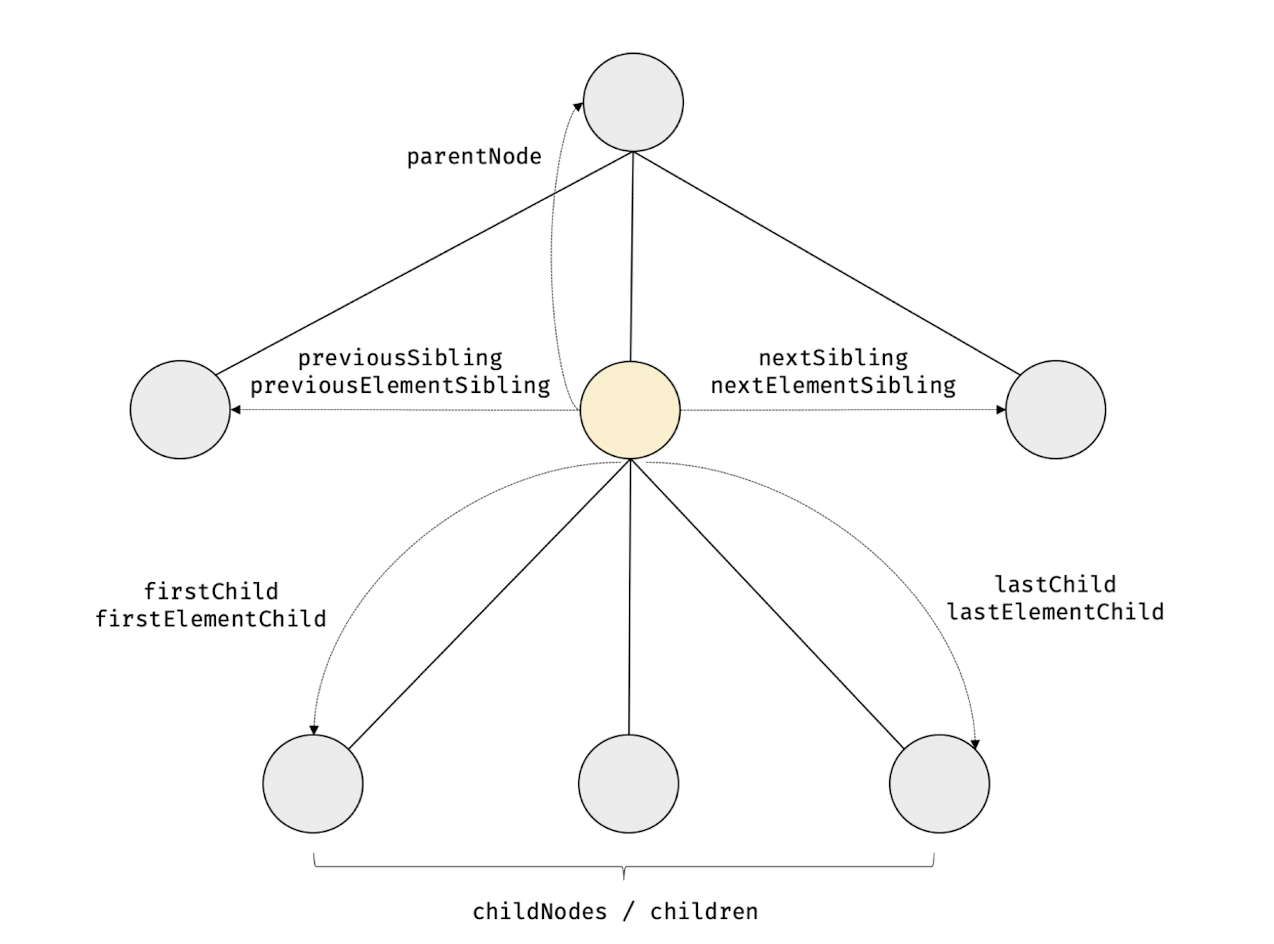
📗 노드 탐색

HTML 요소 사이 스페이스, 탭, 줄바꿈 등은 텍스트 노드(공백 텍스트 노드)를 생성한다.
📕 자식 노드
| 프로퍼티 | 설명 |
|---|---|
| Node.prototype.childNodes | 1. NodeList 2. NodeList 에 요소 노드 뿐 아니라 텍스트 노드도 포함되어 있을 수 있다. |
| Element.prototype.children | 1. HTMLCollection 2. HTMLCollection 에 요소 노드만 탐색하여 반환 |
| Node.prototype.childNodes | 1. NodeList 2. NodeList 에 요소 노드 뿐 아니라 텍스트 노드도 포함되어 있을 수 있다. |
| Node.prototype.firstChild | 1. 첫번째 자식노드 반환 2. 텍스트 노드 / 요소 노드 반환 |
| Node.prototype.lastChild | 1. 마지막 자식노드 반환 2. 텍스트 노드 / 요소 노드 반환 |
| Element.prototype.firstElementChild | 1. 첫 번째 자식 요소 노드 반환 2. 요소 노드만 반환 |
| Element.prototype.lastElementChild | 마지막 자식 요소 노드 반환 2. 요소 노드만 반환 |
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
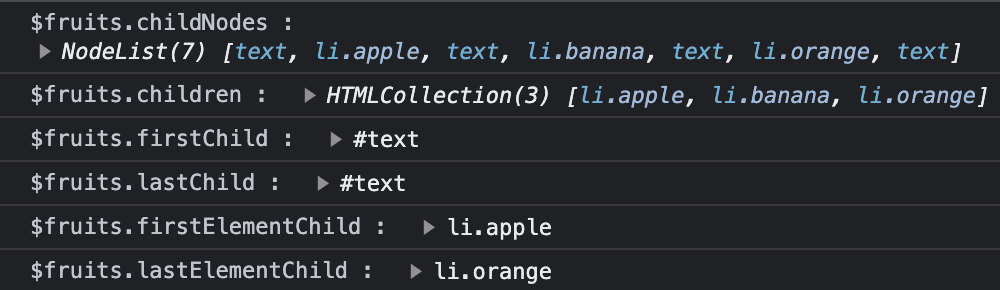
<script>
const $fruits = document.getElementById("fruits");
console.log("$fruits.childNodes : ", $fruits.childNodes);
console.log("$fruits.children : ", $fruits.children);
console.log("$fruits.firstChild : ", $fruits.firstChild);
console.log("$fruits.lastChild : ", $fruits.lastChild);
console.log("$fruits.firstElementChild : ", $fruits.firstElementChild);
console.log("$fruits.lastElementChild : ", $fruits.lastElementChild);
</script>
자식 노드 존재 확인 : element.hasChildNodes()
요소 노드의 텍스트 노드 탐색 : element.firstChild
부모 노드 탐색 :
1. element.parentNode
2. 텍스트 노드는 보통 리프노드이므로 부모 노드가 텍스트 노드인 경우는 없다.
📕 형제 노드 탐색
| 프로퍼티 | 설명 |
|---|---|
| Node.prototype.previousSibling | 1. 자신의 이전 형제 노드 탐색, 반환 2. 요소 노드 뿐 아니라 텍스트 노드일 수 있다. |
| Node.prototype.nextSibling | 1. 자신의 다음 형제 노드 탐색, 반환 2. 요소 노드 뿐 아니라 텍스트 노드일 수 있다. |
| Element.prototype.previousElementSibling | 1. 자신의 이전 형제 요소 노드 탐색, 반환 2. 요소 노드만 반환. |
| Element.prototype.nextElementSibling | 1. 자신의 다음 형제 요소 노드 탐색, 반환 2. 요소 노드만 반환. |
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
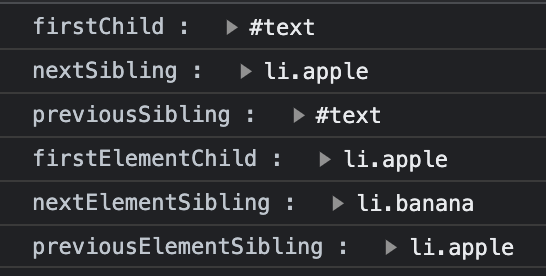
<script>
const $fruits = document.getElementById("fruits");
const { firstChild } = $fruits;
console.log("firstChild : ", firstChild);
const { nextSibling } = firstChild;
console.log("nextSibling : ", nextSibling);
const { previousSibling } = nextSibling;
console.log("previousSibling : ", previousSibling);
const { firstElementChild } = $fruits;
console.log("firstElementChild : ", firstElementChild);
const { nextElementSibling } = firstElementChild;
console.log("nextElementSibling : ", nextElementSibling);
const { previousElementSibling } = nextElementSibling;
console.log("previousElementSibling : ", previousElementSibling);
</script>
📗 요소 노드의 텍스트 조작
📕 nodeValue
<body>
<div id="foo">Hello</div>
</body>
<script>
const $foo = document.getElementById("foo");
const $textNode = $foo.firstChild;
console.log($textNode.nodeValue);
</script>
문서, 요소 노드의 nodeValue 는 null 이고 텍스트 노드의 nodeValue 프로퍼티에 값을 할당시 텍스트를 변경할 수 있다.
📕 textContent
요소 노드의 childNodes 프로퍼티가 반환한 모든 노드들의 텍스트 노드의 값인 텍스트를 모두 반환한다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
console.log(document.getElementById("foo").textContent);
</script>
📕 innerText
- textContent 와 유사한 동작
- 사용하지 않는 것을 권장
- CSS 에 순종적이다. (visibility: hidden; 의 경우 요소 노드의 텍스트를 반환하지 않는다. )
- CSS 를 고려해야 해서 textContent 보다 느리다.
📗 DOM 조작
DOM 에 새 노드를 추가하거나 기존 노드를 삭제, 교체하는 것을 말한다.
📕 innerHTML
요소 노드의 콘텐츠 영역 내에 포함된 모든 HTML 마크업을 문자열로 반환한다.
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
console.log(document.getElementById("foo").innerHTML);
</script>
주의점 : innerHTML 이 모든 HTML 마크업을 반영하므로 컨텐츠 영역에 직접적인 수정이 가능하며 이에 따라 Cross-Site Scripting Attack(악성 HTML 마크업도 실행될 가능성이 있다.)에 취약하다.
📕 노드 생성과 추가
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
const $li = document.createElement("li");
const textNode = document.createTextNode("Banana");
$li.appendChild(textNode);
$fruits.appendChild($li);
</script>
요소 노드 생성 : document.createElement(tagName);
텍스트 노드 생성 : document.createTextNode(text);
텍스트 노드를 요소 노드의 자식 노드로 추가 : $li.appendChild(textNode)
요소 노드에 자식 노드가 없을 때 : $li.textContent = 'Banana'
📗 어트리뷰트
HTML 요소의 동작을 제어하기 위한 추가적인 정보를 제공한다.
글로벌 어트리뷰트(id, class, style, title, lang, tabindex, draggable, hidden ... ) 와 이벤트 핸들러 어트리뷰트 (onclick, onchange, onfocus, onblur, oninput, onkeypress, onkehydown, onkeyup, onmouseover, onsubmit, onload ) 등은 모든 HTML 요소에서 공통적으로 사용할 수 있다.
📕 HTML 어트리뷰트 조작 - getAttribute, setAttribute
Element.prototype.getAttribute(attributeName) : 어트리뷰트 값 참조
Element.prototype.setAttribute(attributeName, attributeValue) : 어트리뷰트 값 변경
Element.prototype.hasAttribute(attributeName) : 어트리뷰트 존재 여부 확인
Element.prototype.removeAttribute(attributeName) : 특정 어트리뷰트 삭제
📗 스타일
📕 인라인 스타일 조작
HTMLElement.prototype.style
const $div = document.querySelector('div');
$div.style.color = 'blue' // 인라인 스타일 변경
$div.style['background-color'] = 'yellow' 📕 클래스 조작 - className
Element.prototype.className
HTML 요소의 class 어트리뷰트 값을 취득하거나 변경한다.
const $box = document.querySelector('.box');
$box.className.replace('red', 'blue');📕 클래스 조작 - classList
Element.prototype.classList
class 어트리뷰트의 정보를 담은 DOMTokenList 객체 를 반환한다.
const $box = document.querySelector('.box');
$box.classList.replace('red', 'blue');
$box.classList.add(...className);
$box.classList.remove(...className);
$box.classList.item(index);
$box.classList.contains(className);
$box.classList.replace(oldClassName, newClassName);
$box.classList.toggle(className[,force]);
// 두번째 인수로 조건식을 전달하는데 true 면 첫 번째 인수로
// 전달받은 문자열을 추가하고 false 이면 제거한다.
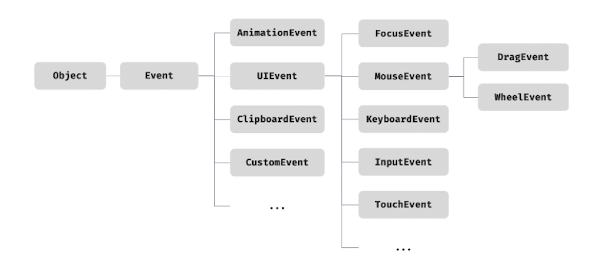
📗 이벤트
이벤트 핸들러 : 이벤트가 발생했을 때 호출될 함수
이벤트 핸들러 등록 : 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것
이벤트 드리븐 프로그래밍 : 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍 방식
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| click | 마우스 클릭시 |
| dbclick | 마우스 더블 클릭시 |
| mousedown | 마우스 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mousemove | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링 x) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때 |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링 x) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때 |
| keydown | 모든 키를 눌렀을 때 |
| keypress | 문자 키를 눌렀을 때 연속적 발생 |
| keyup | 누르고 있던 키를 놓았을 때 한 번만 발생 |
| focus | HTML 요소가 포커스를 받았을 때 (버블링 x) |
| blur | HTML 요소가 포커스를 받았을 때 (버블링 x) |
| focusin | HTML 요소가 포커스를 받았을 때 |
| focusout | HTML 요소가 포커스를 받았을 때 |
| submit | 1. form 내 input, select 입력필드에서 엔터키를 눌렀을 때 2. form 요소 내의 submit 버튼을 클릭했을 때 |
| reset | form 요소 내의 reset 버튼을 클릭했을 때 |
| input | input, select, textarea 요소의 값이 입력되었을 때 |
| change | input, select, textarea 요소의 값이 변경되었을 때 |
| readystatechagne | HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값이 변경될 때 |
| resize | 브라우저 윈도우의 크기를 리사이즈할 때 연속적으로 발생 |
| scroll | 스크롤할 때 연속적 발생 |
| load | DOMContentLoaded 이벤트 발생후 모든 리소스의 로딩이 완료되었을 때 |
| unload | 리소스가 언로드될 때 (새로운 웹페이지 요청하는 경우 ) |
| abort | 리소스 로딩이 중단되었을 때 |
| error | 리소스 로딩이 실패했을 때 |
요소.addEventListener(이벤트, 명령)
요소.removeEventListener(이벤트, 명령)

📚 형제노드 +
append() :
- 요소.append()
- 선택한 요소의 맨 뒤 자식 요소로 추가
- 요소 노드가 아니어도 추가시켜준다.
appendChild(childNode) :
- 요소.appendChild()
- 선택한 요소의 맨 뒤 자식 요소로 추가
- 요소 노드만 추가
- 텍스트 노드를 childNode 에 넣을수도 있는 것 같다.
prepend() :
- 요소.prepend()
- 선택한 요소의 맨 앞 자식 요소로 추가
- 요소 노드가 아니어도 추가시켜준다.
before() :
- 요소.before()
- 기준 요소 노드 앞 형제 노드로 추가
after() :
- 요소.after()
- 기준 요소 노드 뒤 형제 노드로 추가
remove() :
- 요소.remove()
- 내가 선택한 요소를 삭제
removeChild() :
- 요소.removeChild()
- 내가 선택한 요소의 자식 요소들을 삭제하고 삭제한 노드를 반환한다.
📘 jQuery
엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적으로 제엏라 수 있는 다양한 수단을 제공하는 자바스크립트 라이브러리이다.
라이브러리 : 자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들을 말한다.
// 로딩 이벤트
// 3가지 사례 모두 DOM 요소가 불러와진 후에 실행된다.
$(window).ready(function () {
console.log("로드 완료1");
});
$(function () {
console.log("로드 완료3");
});
$(document).ready(function () {
console.log("로드 완료2");
});📗 사용방법
$(선택자).동작함수();
📕 document 객체의 ready() 메소드
자바스크립트 코드는 웹 브라우저의 문서가 모든 요소를 로드한 뒤에 실행되어야 한다. 그렇지 않으면 다음과 같은 경우 오류가 발생할 수 있다.
- 아직 생성되지 않은 HTML 요소에 속성을 추가하려 할 경우
- 아직 생성되지 않은 이미지의 크기를 얻으려 할 경우 등
📕 Wraper
jQuery(엘리먼트 오브젝트 | 'CSS 선택자')
붉은색 으로 표시한 부분이 래퍼이며 이는 인자로 전달된 요소들에 jQuery 기능성을 부가해서 반환한다.
$(엘리먼트) 와 jQuery(엘리먼트) 는 같은 의미
이전 포스트중 즉시실행함수에 대해 알아본 적이 있다.
마찬가지로 보면
jQuery('body').html('hello world!');위의 코드를
(function($){
$('body').html('hellow world!');
})(jQuery)로 만든 형태인 것이다. jQuery 를 $ 라는 파라미터에 전달했고 이 내부에서만 jQuery 가 사용되도록 했으며 내부에서만 사용되기 때문에 $ 를 사용하는 다른 라이브러리들과의 충돌을 방지할 수 있다.
📕 제어 대상 지정
- jQuery(selector, [content])
- jQuery(element, [content])
📖 jQuery(선택자/요소 노드, [content])
$(선택자).val() : input 의 value 값 조회
$(선택자).val('설정값') : input 의 value 값 수정
$(선택자).css('속성','변경값') : css 속성을 변경할 수 있다.
$(선택자).attr('속성','속성값') : attr 속성을 변경할 수 있다.
$(선택자).text('글자') : 텍스트 노드 값을 변경할 수 있다. (innerText 값 변경)
$(선택자).html(html) : innerHTML 수정과 같다.
📕 요소 선택
$(선택자) : document.getElementsByTagName(선택자) 과 같은 동작을 한다.
=> $() 함수에 전달되는 인수는 반드시 따옴표를 사용한 문자열 형태여야 한다는데 Visual Studio Code 에서는 '' 를 ""으로 변환해주는 부분이 기본적으로 설정되어 있어서 크게 신경쓰지 않고 사용했다.
$('#red') : document.getElementById('#red')
$('.red') : document.getElementsByClassName('.red')
📕 요소 추가
$().append(<span>새로 추가된 아이템</span>) : 선택한 요소의 마지막에 새로운 자식 요소 추가, 새로 요소를 추가하는 것이라 텍스트 노드만 넣을수도 있고 요소노드를 포함한 노드를 넣을 수도 있어서 innerHTML(html) 과 같은 역할을 한다. 형제 요소가 아니다.
=> p.appendChild(h1)
$().prepend() : 처음 자식 요소 추가
$().appendTo() : 선택한 요소를 해당 요소의 마지막 자식 요소로 추가 (.append 와 비교시 source 와 target 이 반대)
$().prependTo() : 선택한 요소를 해당 요소의 첫 자식 요소로 추가
$().html(html) : 해당 요소의 HTML 콘텐츠를 설정
$().text(text) : 해당 요소의 text 콘텐츠를 설정
$().before() : 선택된 요소의 형제 요소로 이전 형제로 추가
$().insertBefore() : before 와 비교시 동작이 같으나 source 와 target 이 반대
$().after() : 선택된 요소의 형제 요소로 다음 형제에 추가
$().insertAfter() : after 와 비교시 동작이 같으나 source 와 target 이 반대
📕 요소 삭제
$().remove() : 선택한 요소를 DOM 트리에서 삭제. 삭제되는 요소와 연관된 jQuery 데이터, 이벤트도 모두 함께 삭제
$().empty() : 선택된 요소의 자식 요소를 모두 삭제, 선택된 요소 자체는 삭제되지 않는다.
$().unwrap() : 선택한 요소의 부모 요소를 삭제
📕 요소 탐색
📖 조상 요소 탐색
$().parent() : 선택한 요소의 부모 요소 선택
$().parents() : 선택한 요소의 조상 요소를 모두 선택한다. 선택자를 parents() 인수로 전달하여 해당 선택자에 해당하는 조상 요소만을 선택할 수 있다.
$().parentsUntil(선택자) : 선택한 요소의 조상 요소중 전달받은 선택자에 해당하는 요소 바로 이전까지의 요소만을 모두 선택한다. 인수를 전달하지 않을시 parents() 와 동일하다.
$().closest() : 자신을 포함한 조상 요소중 전달받은 선택자에 해당하는 요소의 집합에서 가장 첫 번째 요소를 선택한다.
📖 형제 요소 탐색
$().siblings() : 선택한 요소의 형제 요소중 지정한 선택자에 해당하는 요소를 모두 선택
$().next() : 선택한 요소의 바로 다음 형제 요소 선택
$().nextAll() : 선택한 요소의 다음에 위치한 형제 요소를 모두 선택
$().nextUntil() : 선택한 요소의 형제 요소중 전달받은 선택자에 해당하는 첫 번째 요소 바로 이전까지의 모든 요소를 선택한다. 인수를 전달하지 않을시 nextAll() 과 같다.
$().prev(), prevAll, prevUntil : next 와 반대로 동작
📖 자손 요소 탐색
$().children() : 선택한 요소의 자식 요소를 모두 선택. 이때 선택자를 인수로 전달하여 전달받은 선택자에 해당하는 자식 요소만을 선택할 수 있다.
$().find() : 선택한 요소의 자손 요소를 모두 선택. 이때 선택자를 인수로 전달하여 전달받은 선택자에 해당하는 자식 요소만을 선택할 수 있다. ( * 전달시 선택한 요소의 자손 요소를 모두 선태가능 )
📕 jQuery 필터링
$().first(), $().last() : 선택한 요소의 첫 번째, 마지막 요소를 선택
$('li:has(span)')| 선택자 | 설명 |
|---|---|
| :eq(n) | 선택된 요소 중 인덱스 n을 가진 요소를 모두 선택한다. |
| :gt(n) | 선택된 요소 중 인덱스가 n보다 큰 모든 요소를 모두 선택한다. |
| :lt(n) | 선택된 요소 중 인덱스가 n보다 작은 모든 요소를 모두 선택한다. |
| :even | 선택된 요소 중 짝수 인덱스를 가진 모든 요소를 모두 선택한다. |
| :odd | 선택된 요소 중 홀수 인덱스를 가진 모든 요소를 모두 선택한다. |
| :first | 선택된 요소 중 첫 번째 요소를 모두 선택한다. |
| :last | 선택된 요소 중 마지막 요소를 모두 선택한다. |
| :animated | 선택된 요소 중 애니메이션 효과가 진행 중인 모든 요소를 모두 선택한다. |
| :header | 선택된 요소 중 h1부터 h6까지의 모든 요소를 모두 선택한다. |
| :lang (language) | 선택된 요소 중 지정된 언어를 가진 모든 요소를 모두 선택한다. |
| :not (selector) | 선택된 요소 중 지정된 선택자와 일치하지 않는 모든 요소를 모두 선택한다. |
| :root | 선택된 요소 중 최상위 루트 요소를 모두 선택한다. |
| :target | 선택된 요소 중 웹 페이지 URI의 프래그먼트 식별자와 일치하는 모든 요소를 모두 선택한다. |
| :contains(text) | 선택된 요소 중 지정된 텍스트를 포함하는 모든 요소를 모두 선택한다. |
| :has (selector) | 선택된 요소 중 지정된 선택자와 일치하는 후손 요소를 포함하는 모든 요소를 모두 선택한다. |
| :empty | 선택된 요소 중 자식 요소가 없는 모든 요소를 모두 선택한다. |
| :parent | 선택된 요소 중 자식 요소를 가진 모든 요소를 모두 선택한다. |
📕 클래스 설정
$().addClass() : 클래스를 추가
$().removeClass() : 클래스를 제거
$().toggleClass() : 있으면 클래스를 제거, 없으면 클래스를 추가
$().hasClass() : 클래스가 포함되어 있는지 여부를 확인
$().switchClass(원본클래스, 바꿀클래스, 소요시간) : 클래스를 소요시간만큼의 시간만큼 걸려서 클래스를 교체
📕 이벤트 처리
$().on(이벤트, 콜백함수) : 특정 요소에 이벤트를 연결
$().on({복수 이벤트: 콜백함수}) : 특정 요소에 객체형태로 다수의 이벤트를 연결
$().click(콜백함수) : 특정 요소에 click 이벤트 연결
$().keyup(콜백함수) / keydown / keypress : 특정 요소에 키보드 동작과 관련된 이벤트 연결
$("input").keyup(function (e) {
console.log("e : ", e);
console.log("e.key : ", e.key); // 현재 키
console.log("e.keyCode : ", e.keyCode); // 키 코드
console.log("e.currentTarget : ", e.currentTarget); // 이벤트가 발동된 타겟
console.log("e.currentTarget.value : ", e.currentTarget.value); // 이벤트가 발동된 타겟의 value
});📒 TODO
주말에 이벤트 위임, 전파, 캡처링 에 관해 더 자세히 알아보자
📓 결론
- DOM
- 요소 노드의 탐색, 추가
- 여러가지 종류의 노드
- HTMLCollection 과 NodeList
- 내부 속성 변경
- 이벤트
사실 이부분은 정말 배우고 싶었던 내용이었다. 그냥 무작정 javascript 를 사용해야 하는 환경에 처해있었는데 그냥 돌아가기만 하고 html 구조, script, dom 에 대한 이해가 전혀 없었다보니 이번 DOM에 관한 내용이 더 눈에 들어왔던 것 같다.
