📚 서론
1~2주간 배웠던 HTML, CSS, JS, jQuery, Bootstrap 등을 바탕으로 짧게 3주차 한주간 팀프로젝트를 진행하게 되었다. 그간의 과정 및 프로젝트에 관해 글을 쓰려 한다.
프로젝트를 시작하기에 앞서 형상관리중 Git 에 대해 간단히 배운 바가 있으니 팀에서 어떻게 브랜치 및 Git 을 관리하고 있는지부터 정리했다.
📘 Git 2탄 - branch, rebase, squash
miro 로 보기좋게 열심히 gif 를 만들었다. 🫡

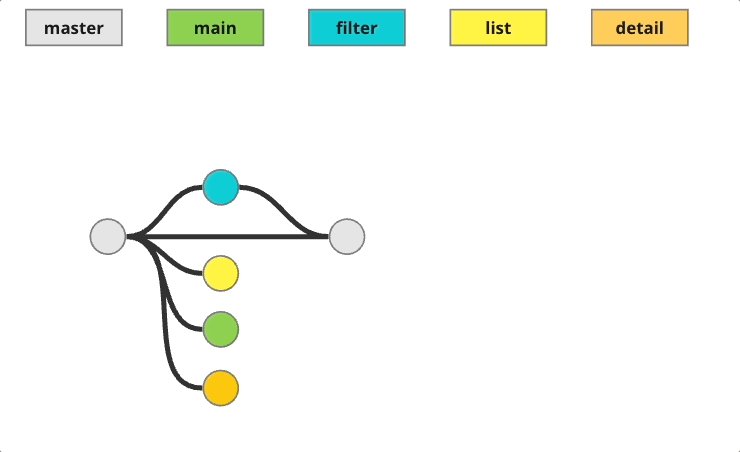
📗 branch
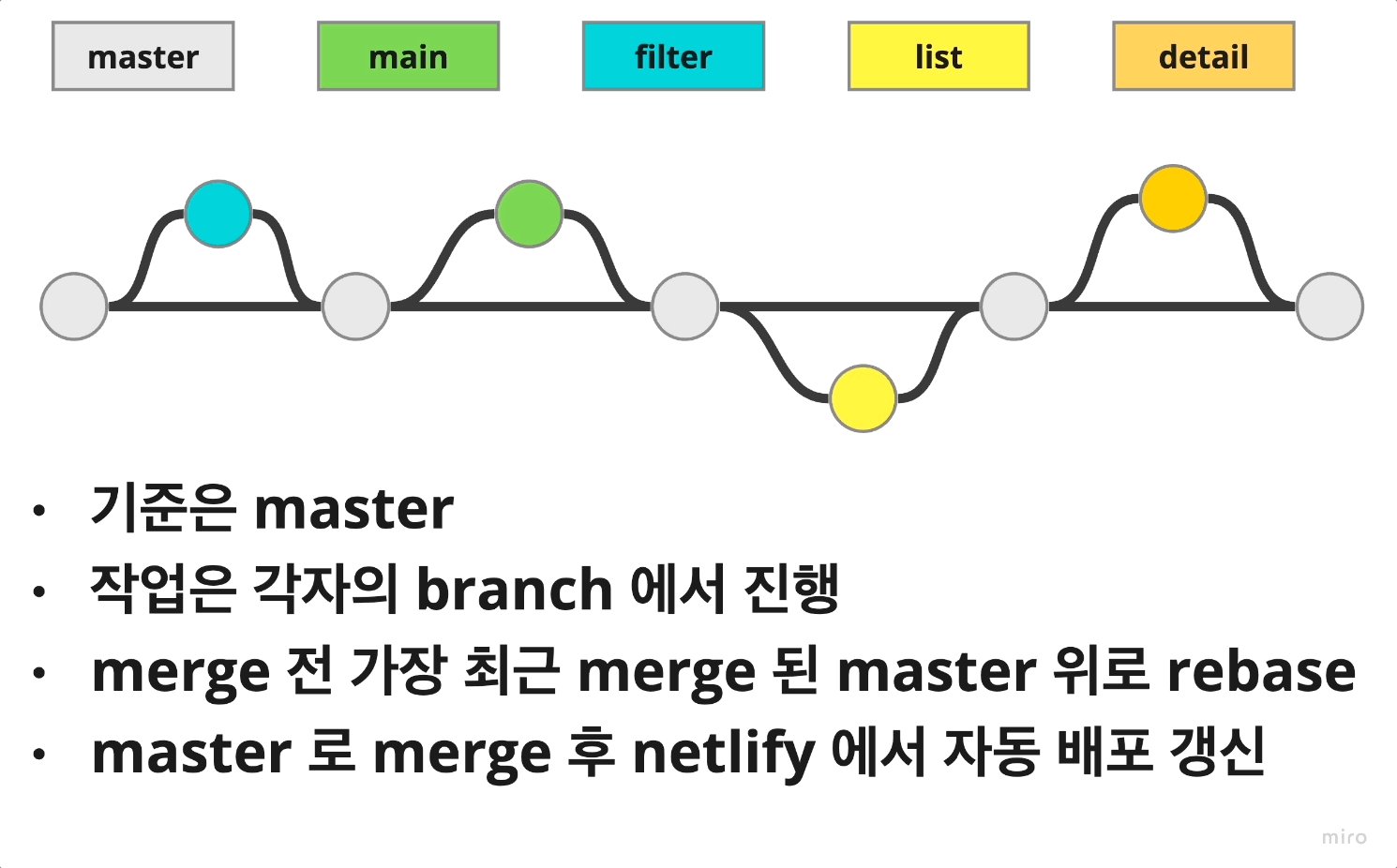
돌아가는 과정은 다음과 같다.
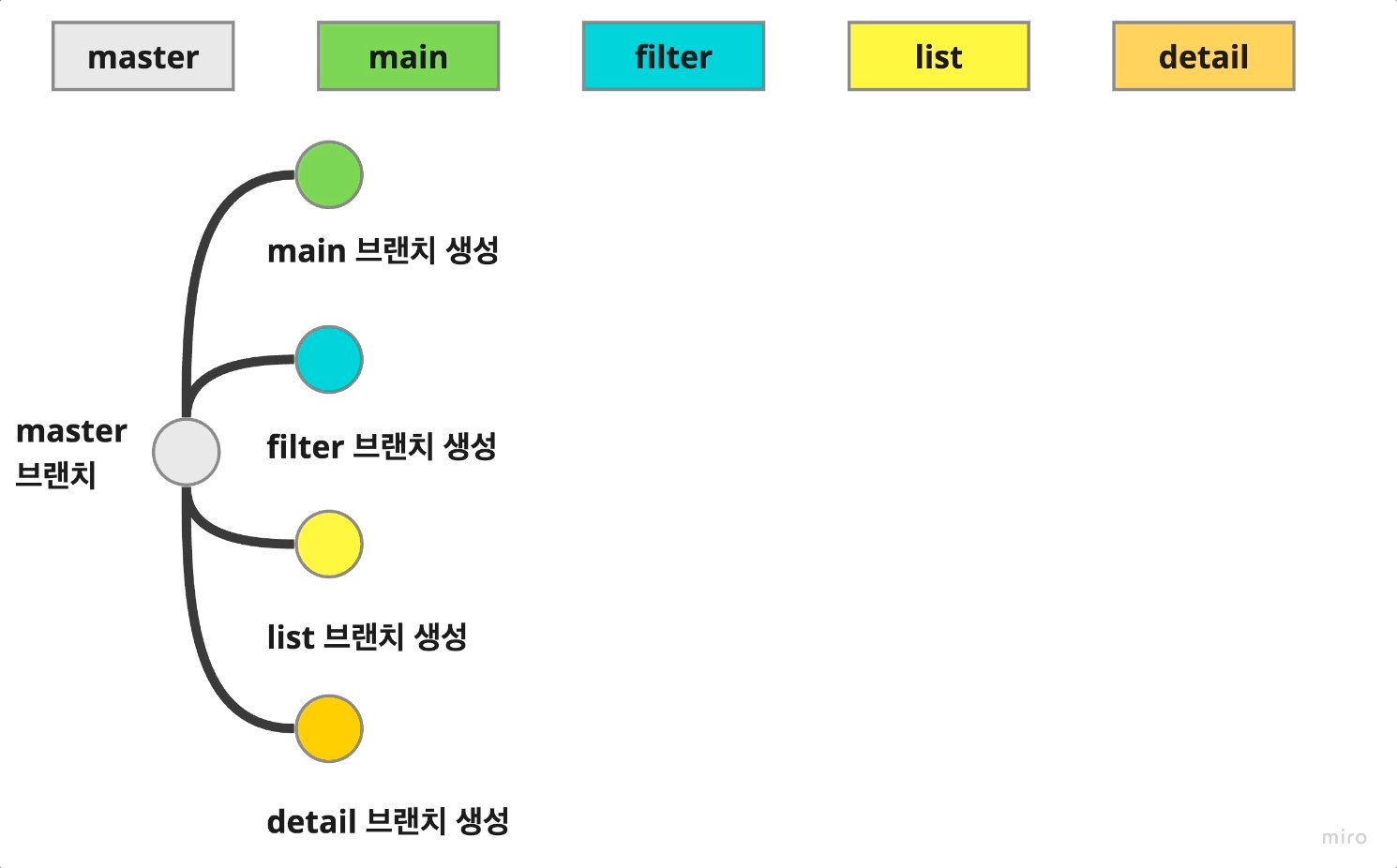
기준이 되는 브랜치를 하나 선정한다. 이 경우 master 브랜치가 될 것인데 팀원들의 코드가 합쳐질 기준 브랜치라고 보면 된다.
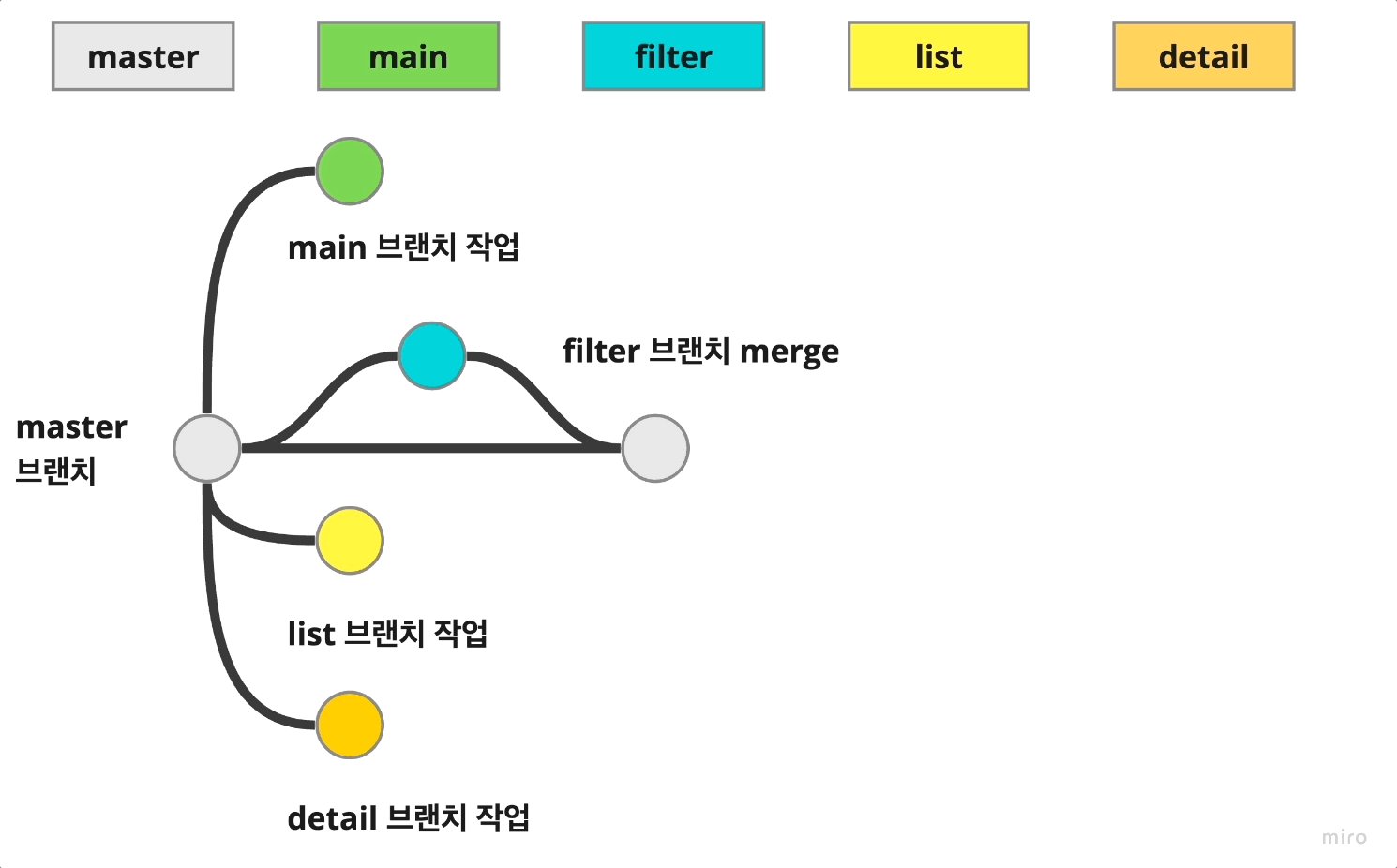
그리고 각 팀원들은 각자의 브랜치에서 작업을 진행한다.
물론 merge 시 conflict 가 발생할 수는 있다. 자연스러운 건데 이번에 진행하는 프로젝트 기간이 워낙 짧다 보니 (일주일) 그럴 가능성이 작다고 생각했다.
또한 페이지를 main, filter, list, detail 4개로 나누어 각자 작업을 하고 각각의 페이지를 main.html, filter.html, list.html, detail.html 로 만들어 작업후 다음과 같은 방식으로 페이지를 전환하도록 하여 각 페이지를 연결했다.
-
예시코드
(function () { const button = $(".sample-button"); $(document).ready(function () { $(button).on("click", function () { window.location.href = "./next-sample.html"; }); }); })();
특정 버튼을 클릭시 현재 창의 URL 주소를 내가 지정한 html 로 변경하여 페이지를 전환하는 방식이다.
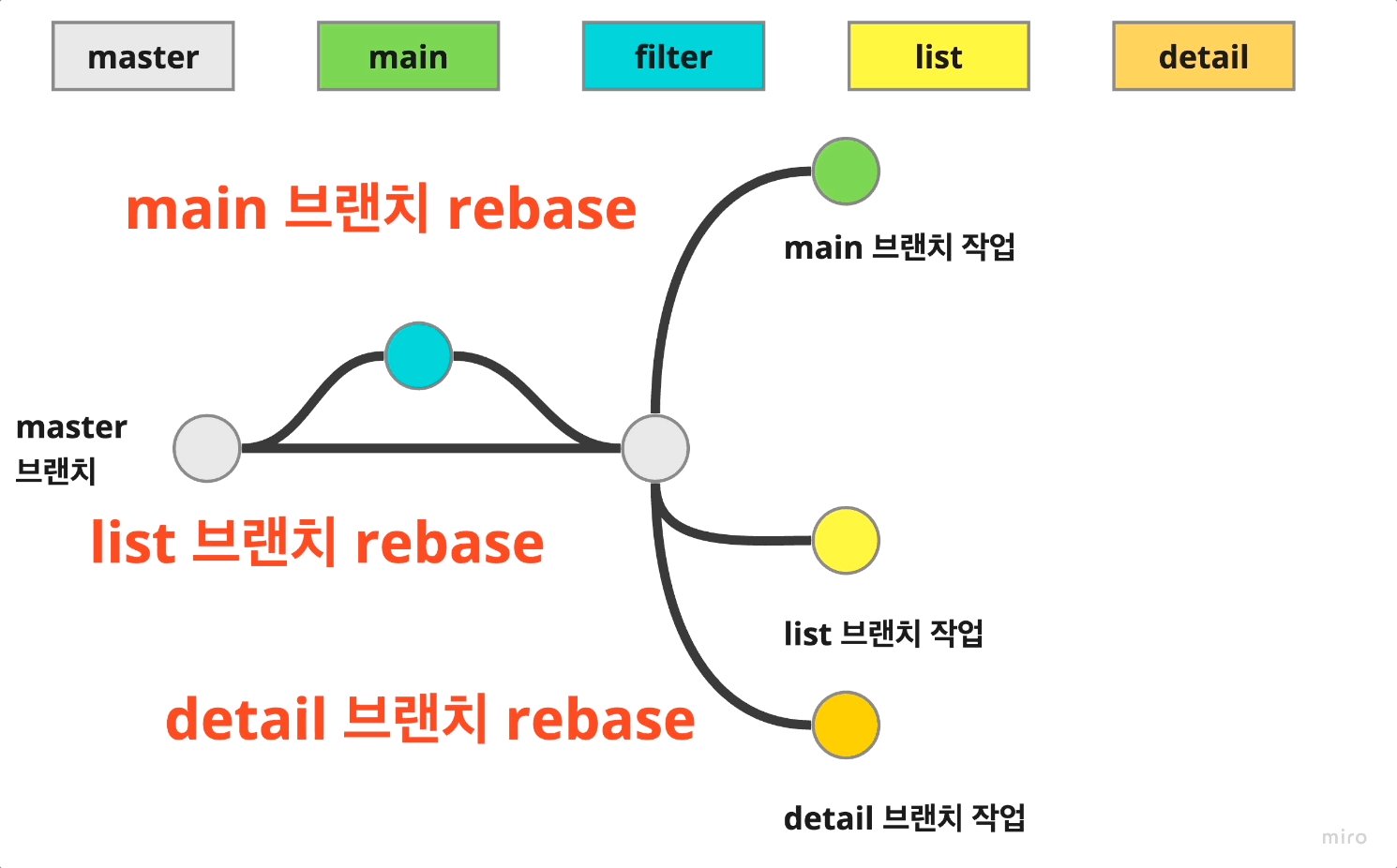
그래서 각자의 브랜치에서 각각 맡은 부분의 개발을 진행하여 master 로 merge 하고 먼저 다른 팀원이 merge 했다면 우선 자신의 코드를 가장 최근 merge 된 시점의 master 위로 rebase 후 master 와 merge 를 시도하는 방식이다.
왜? 여러 branch 를 사용하나?
주관적 견해 100% 입니다
사실 협업에서 하나의 branch 에서 같이 공동 작업한다는 것은 상상하기 어렵다. A, B, C 가 master 라는 브랜치를 공유해서 작업시 원격저장소의 변경사항을 pull 받아서 다음 작업을 진행하기보다 a-branch, b-branch, c-branch 각자의 브랜치를 만들어 작업후 merge 의 방식을 통해 통합하는 것이 더 합리적이라 생각했다. 각자 자신이 맡은 영역만 신경쓰면 되니 이 방식을 선택했다.
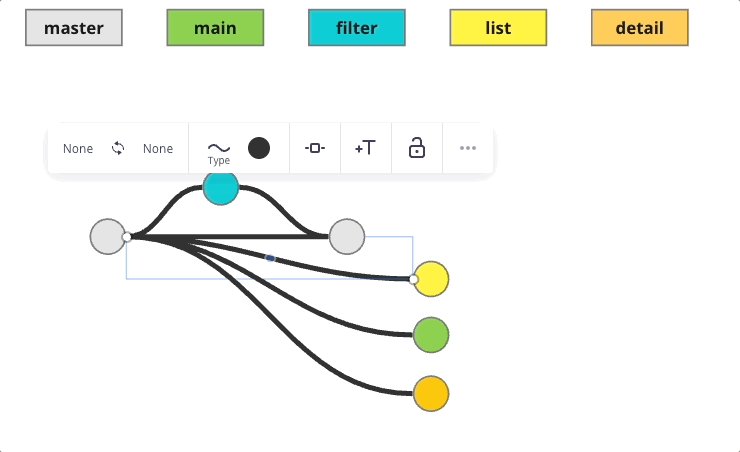
📗 rebase
두개 이상의 브랜치를 병합하는 전략으로 merge 와 rebase 가 있다.
merge 는 commit 기록에 남으나 rebase 는 완전히 새 커밋을 만들기에 merge 처럼 commit 을 남기는 것이 아니다.
rebase 는 base 를 re 다시 설정한다는 것으로 마치 나무에서 중간에서 자란 가지를 뜯어서 꼭대기에 붙이는 것처럼 base 가 나무의 중간이 아닌 최상단을 새 base 로 바꾸는 방식이다.
자료를 조사하다 보니 협업시 원격 저장소에 push 한 커밋을 rebase 하면 안된다는 내용을 봤다. 근거가 충분한 내용이나 이번 프로젝트에서 rebase 를 사용하는 이유는 pull 을 하지 않기 때문이다. 정확하게는 rebase 를 함으로써 최신 내용이 반영되게 pull 의 동작과 같이 진행이 되기도 하고
팀원들이 각자의 브랜치에서 작업을 하되 이상이 없을 경우에만 pull request 를 보내고 master 에 merge 하기 때문에 merge 되기 이전 원격저장소인 github 에 push 된 내용을 pull 받을 이유가 없기 때문이다.
항상 믿을수 있는 것은 master 에 merge 된 내용이며 각자의 브랜치에서 push 되어 원격저장소에 나타난 내용은 각자의 작업사항을 확인할수 있고 코드리뷰를 가능하게 하지만 이를 master 에 merge 될 수 있다고 100% 확신할 수 없다는 점을 분명히 해야 한다.

신뢰할 수 있는 master 위에 rebase 를 하니 나의 작업내용은 가장 최신 deploy 되었던 master 변경사항 위에서 작업이 진행된 것으로 바뀐다.
또한 rebase 는 애초에 문제가 있으면 master 와 rebase 시도시 에러가 발생하여 resolve 할 것인지 혹은 abort 하여 rebase 를 취소할 것인지 물어본다.
가장 최신버전 위로 내 변경사항을 올려뒀으니 그 과정에서 pull 이 된 것과 같다.
내가 신경써야 할 문제는 내 팀원의 현재 변경사항이 아니라 master 와 현재 내 변경사항 사이의 문제에만 집중하면 된다.
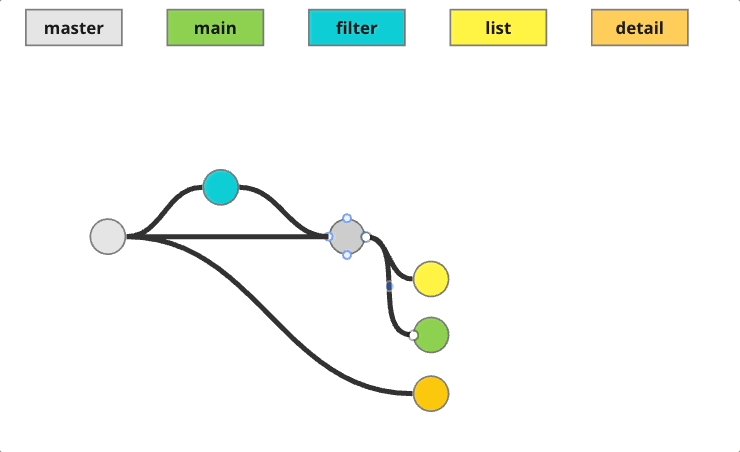
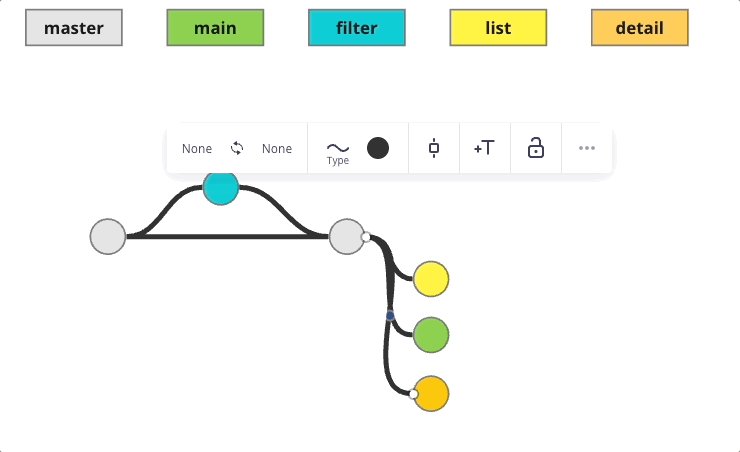
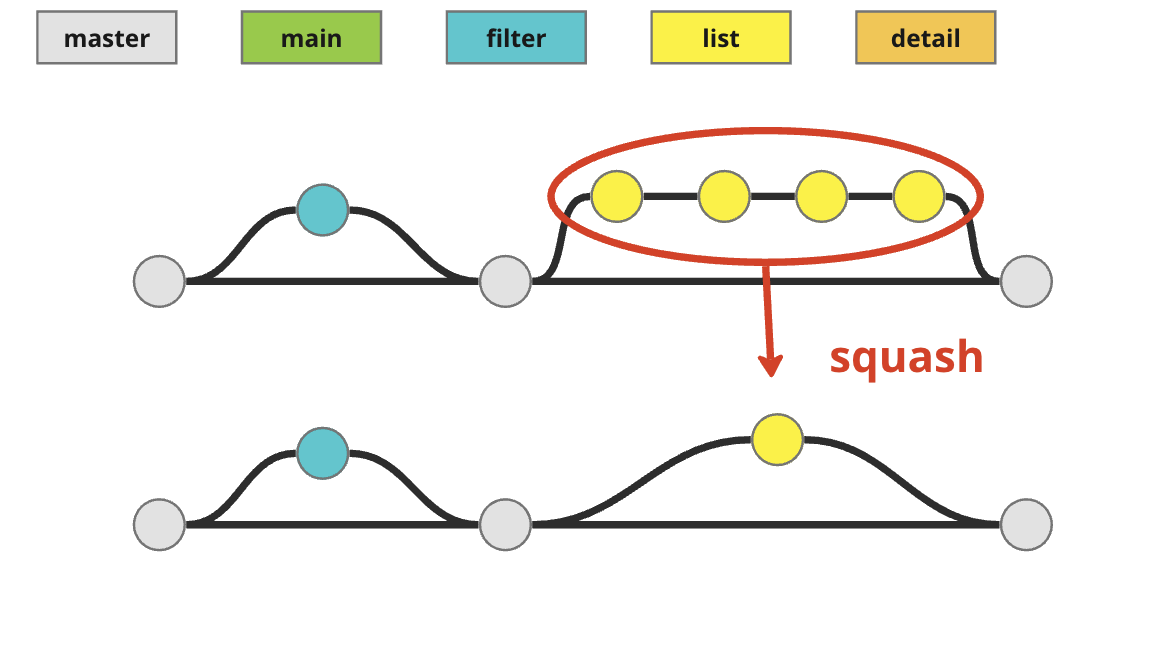
📗 squash
해도 되고 안해도 된다고 볼 수도 있는 기능이다. 그러나 유용한 기능이기에 자주 사용하는 기능이다.

| squash 사용하지 않는 사례 | squash 사용시 |
|---|---|
 |  |
squash 는 커밋을 남길 것인지, 합칠 것인지를 결정할 수 있게 해준다. pull request 를 보낼 때 팀원들이 보기에 어떤 변경사항이 있는지 코드 리뷰를 요청하게 될 순간이 올 것이다.
그런데 변경사항이 100줄이 넘어가는데 그게 한 커밋에 있다면?
커밋한 사람도 본인이 뭘 했는지 잊을 수도 있다. 또한 커밋하는 습관을 들이고자 커밋을 자주할때도, 임시로 temp 커밋을 올릴때도 있다. 그런데 그런 커밋들을 그대로 둔 채로 master 로 merge 한다면 보기에도 깔끔해 보이지도 않고 번잡해 보인다.
개인적인 생각으로는 PR 시엔 기능별 커밋으로 squash 를 하여 코드 리뷰를 하는 팀원들이 이 커밋에서 어떤 변경사항이 발생했는지 알아보기 편하게 해줘야 한다고 생각한다. 그 외에 잡다한 변경사항은 모두 하나의 커밋으로 squash 하여 master 로 merge 하는 것이 git 을 관리하는데 도움이 되지 않나 싶다.
📘 Git 3탄 - conflict

Visual Studio Code 의 Cli 에 지쳤다면 fork 라고 하는 GUI 프로그램을 추천한다. command 를 사용하지 않고 마우스 클릭만으로 git 의 기능들을 활용할 수 있다. 위의 사진은 rebase 라는 기능을 사용하려 할때 conflict 이 발생하여 abort, rebase 를 취소할 것인지, resolve 해결하여 rebase 를 계속 진행할 것이지 물어보는 상황이다.
📗 Visual Studio Code

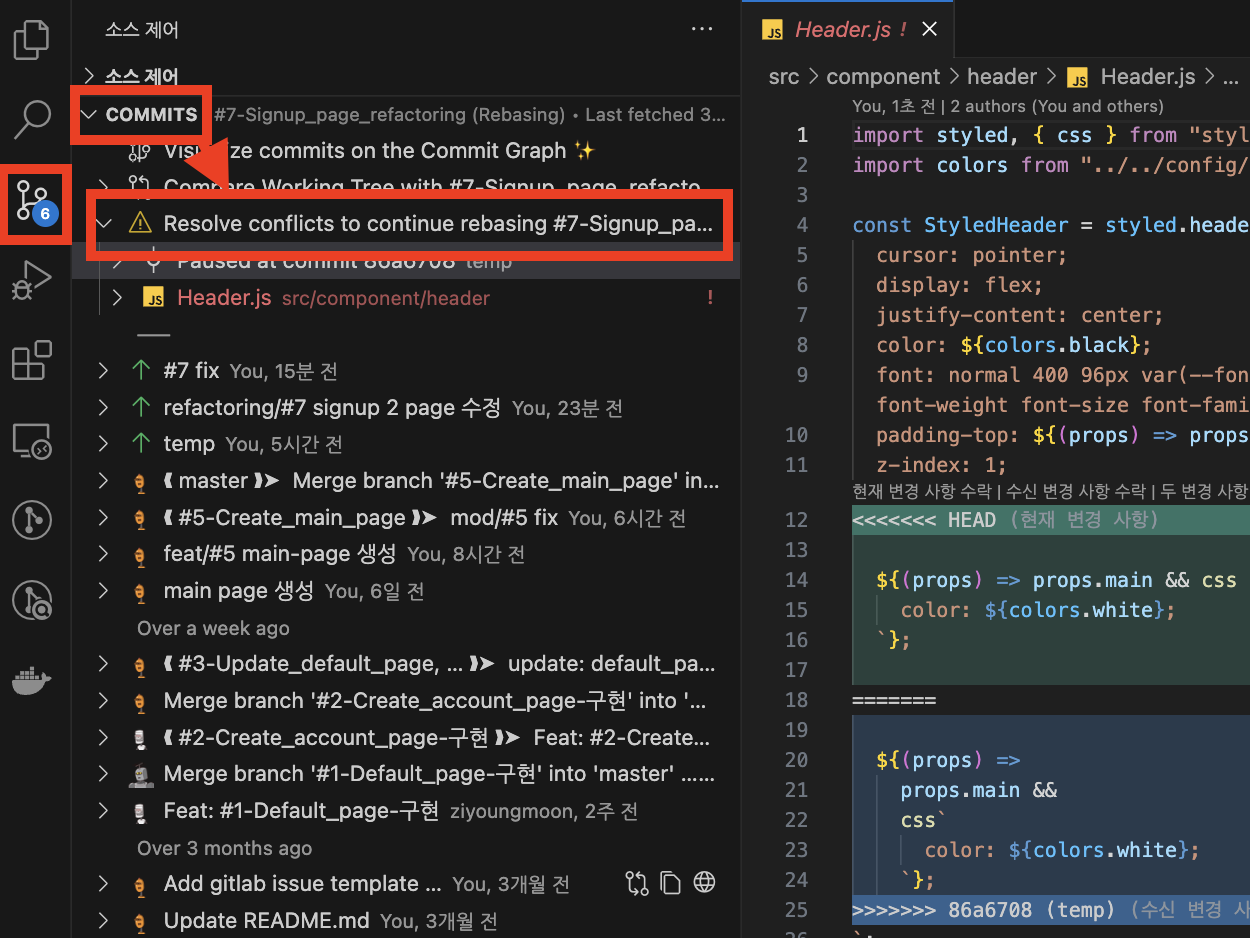
Visual Studio Code 는 좌측 소스제어 메뉴중 COMMITS 에서 보면 Resolve conflicts to continue rebasing...이라는 항목이 보인다.
여기서 Header.js 라는 파일에서 conflict 이 발생했음을 알 수 있다. 우측에서 보면 Header 에서 내 로컬과 rebase 하고자 하는 base 에서의 충돌이 일어나는 코드를 보여준다.
어떤 것을 선택할 것인지, 혹은 둘 다 일부를 선택해서 코드를 새로 짤 것인지 등으로 conflict 을 해결할 수 있다. 사실 코드를 보면 prettier 로 인해 코드의 동작은 차이가 없는데 줄바꿈이 일어난 것도 변경사항이라고 보고 있다.
큰 차이가 없으니 둘중 아무거나를 선택하고 rebase 를 계속 진행했다.
📗 IntelliJ
아.. 열심히 쓰던게 날라가서 내 프로젝트에서 conflict 이 발생했던 것을 찍어뒀던게 사라졌다. 인터넷에서의 검색결과를 급히 대체했다.
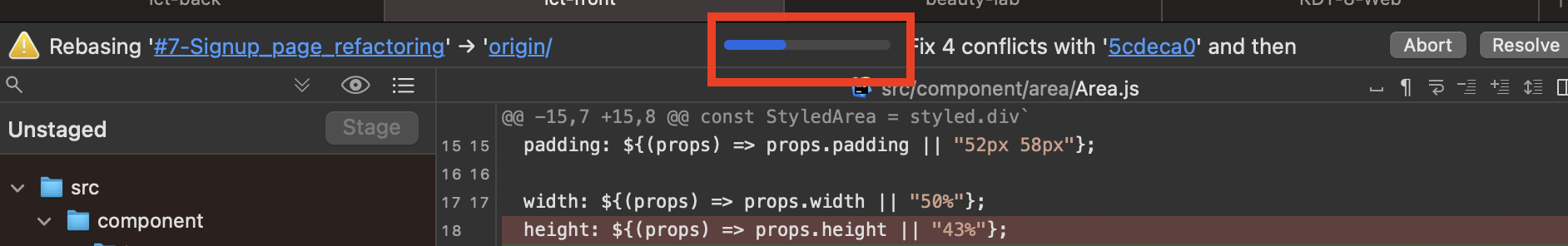
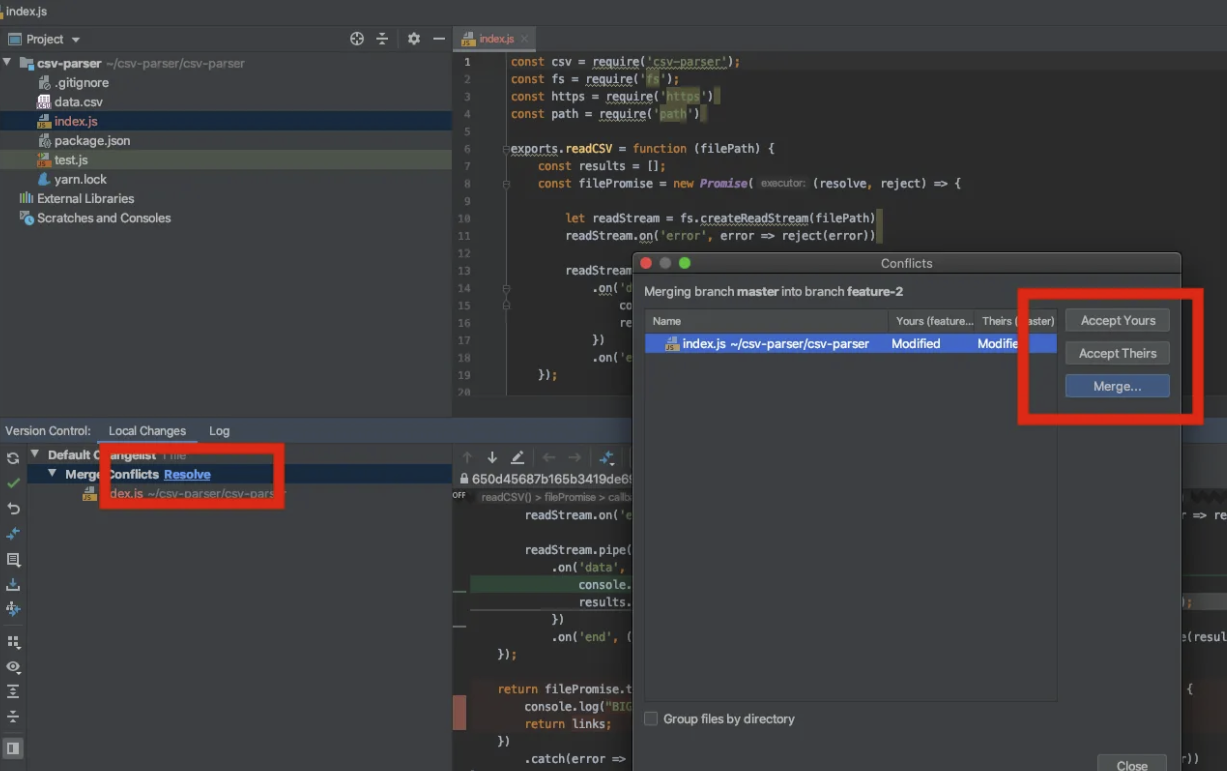
IntelliJ 의 경우 rebase 나 merge 시도시 conflict 이 발생하면 다음 사진처럼 Merge Conclicts Resolve 라는 표시에 어떤 파일에서 어떤 변경점이 발생했는지 리스트로 보여준다.
단적으로 나의것 혹은 master 의 것이 옳다면 이 리스트에서 바로 Accept Yours, 혹은 Accept Theirs(master) 를 클릭하여 conflict 을 해결 할 수 있다.

그러나 복합적으로 수정해야 하는 경우 conflict 이 발생한 파일을 더블클릭하여 구체적인 수정을 해야 한다.

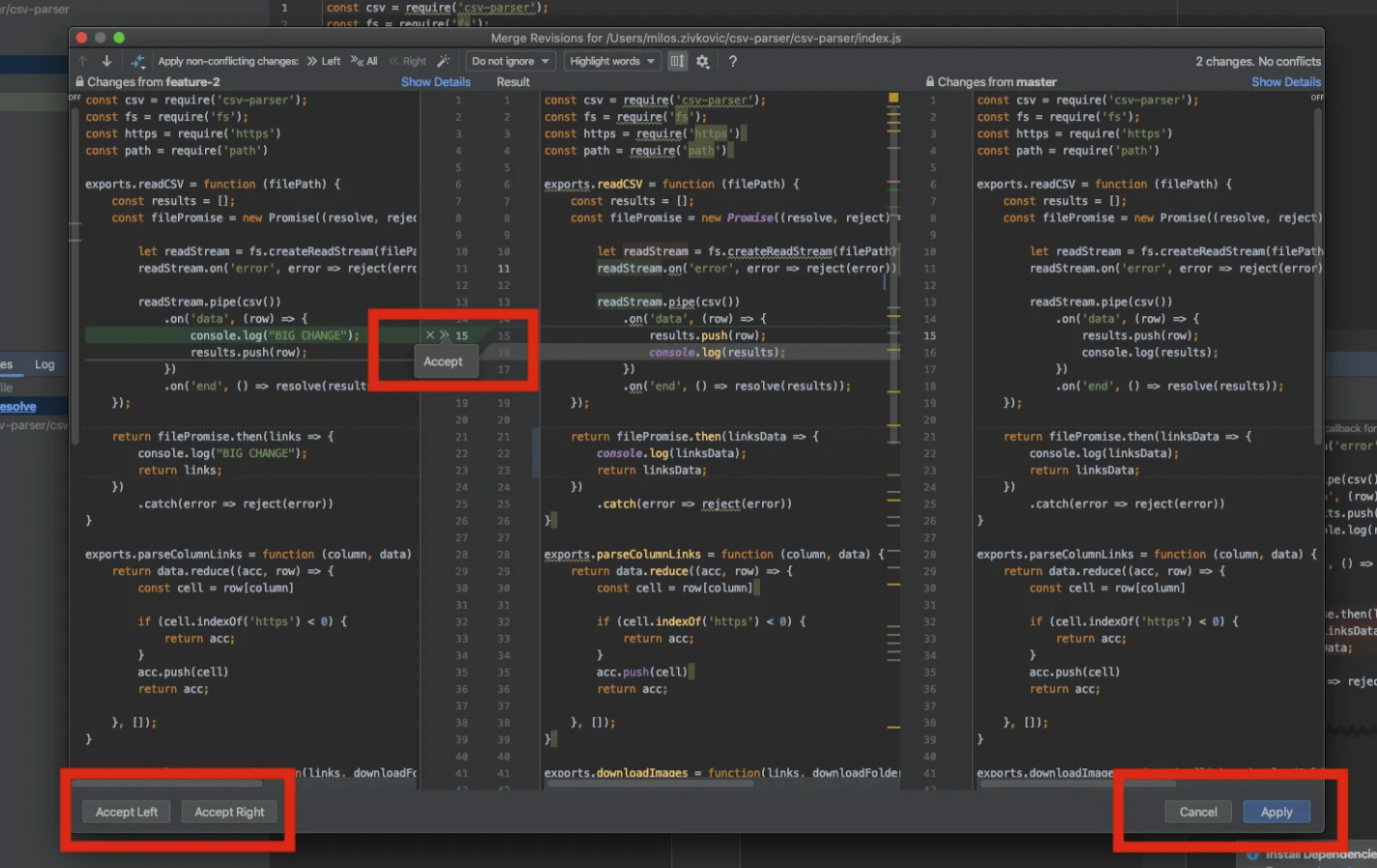
왼쪽이 내 로컬에서의 변경점, 오른쪽이 merge, rebase 하고자 하는 base 에서의 변경점, 그리고 중간이 둘의 합의점이 반영된 최종 결과물이다.
왼쪽 오른쪽에서의 변경점중 conflict 이 발생한 부분을 표시해주고 초록색은 추가된 부분, 빨간색은 삭제된 부분 등을 의미하며 현재 파일에서 conflict 을 모두 해결하면 가운데 상단에 완료되었다고 뜨고 Apply 를 눌러줄 수 있다.
이 과정을 반복하여 conflict 을 해결해 줄 수 있는데 Visual Studio Code, IntelliJ 둘다 써본 입장으로서는 IntelliJ 가 사용하기 더 편리하다. 심지어 IntelliJ 는 유료, 무료 버전이 있으나 대학생 신분을 갖고있다면 라이센스 발급이 가능해서 IntelliJ 유료 라이센스를 1년간 쓸수 있고 더 편리한 GUI 기능들을 활용할 수 있으니 IDE 로 IntelliJ를 사용하지 않을 이유가 없다고 생각한다.
IntelliJ 를 쓰면 fork도 필요없다. Visual Studio Code에서 GitLens 가 GUI 기능 일부를 제공하던거 같았는데 한 일주일쯤? 지나니 Pro로 업그레이드해야 그 일부 기능을 쓸수 있다고 팝업이 떴던것 같다. 그에비해 IntelliJ 는 자체적으로 Git 을 관리시 git 변경사항에 대해 시각적으로 어떻게 흘러가는지 알 수 있고 rebase, merge, checkout 을 굉장히 편하게 할수있다. 그럼에도 개인적으로는 fork가 가장 편한것 같은데 IntelliJ 라는 IDE를 사용한다는 것만으로 이 GUI 기능들을 모두 쓸 수 있다는것은 굉장히 큰 장점이라 생각한다.
이번 팀 프로젝트를 진행하며 작업 파일을 완전히 분리하고 공용 관리하는 파일이 없기에 conflcit 이 전혀 발생하지 않았다. 그런데 공모전 팀원과 작업중 두명이서도 conflict 이 심각하게 발생하여 해결하는데 고생을 했던 것을 감안할때 4명이서 같은 파일을 수정하다가 conflict 이 발생했다면 그걸 수정하는데 지옥이 펼쳐졌을 것 같다는 생각이 든다...
📘 프로젝트 진행 논의
우선 각자 어떤 것을 해보고 싶은지 의견을 구했다.
나의 경우
-
매번 수업이 끝날때마다 같이 식사를 하는데 밥먹을 곳을 찾느라 매번 고민을 한다. 그래서 DB를 사용하지 않고 코딩온 근처 식당 데이터를 하드코딩으로 객체나 배열에 저장하여
random()등을 사용해서 오늘은한식, 가까운 거리혹은랜덤, 리뷰 좋음이라던지의 조건을 선택해서 이에 부합하는 대상중 한가지를 아무거나 추천해주는 사이트를 생각했었다. -
주제는 아니고 구현해보고 싶었던 사항으로 scroll interaction 을 적용한 웹사이트를 만들어 보고 싶었다.
-
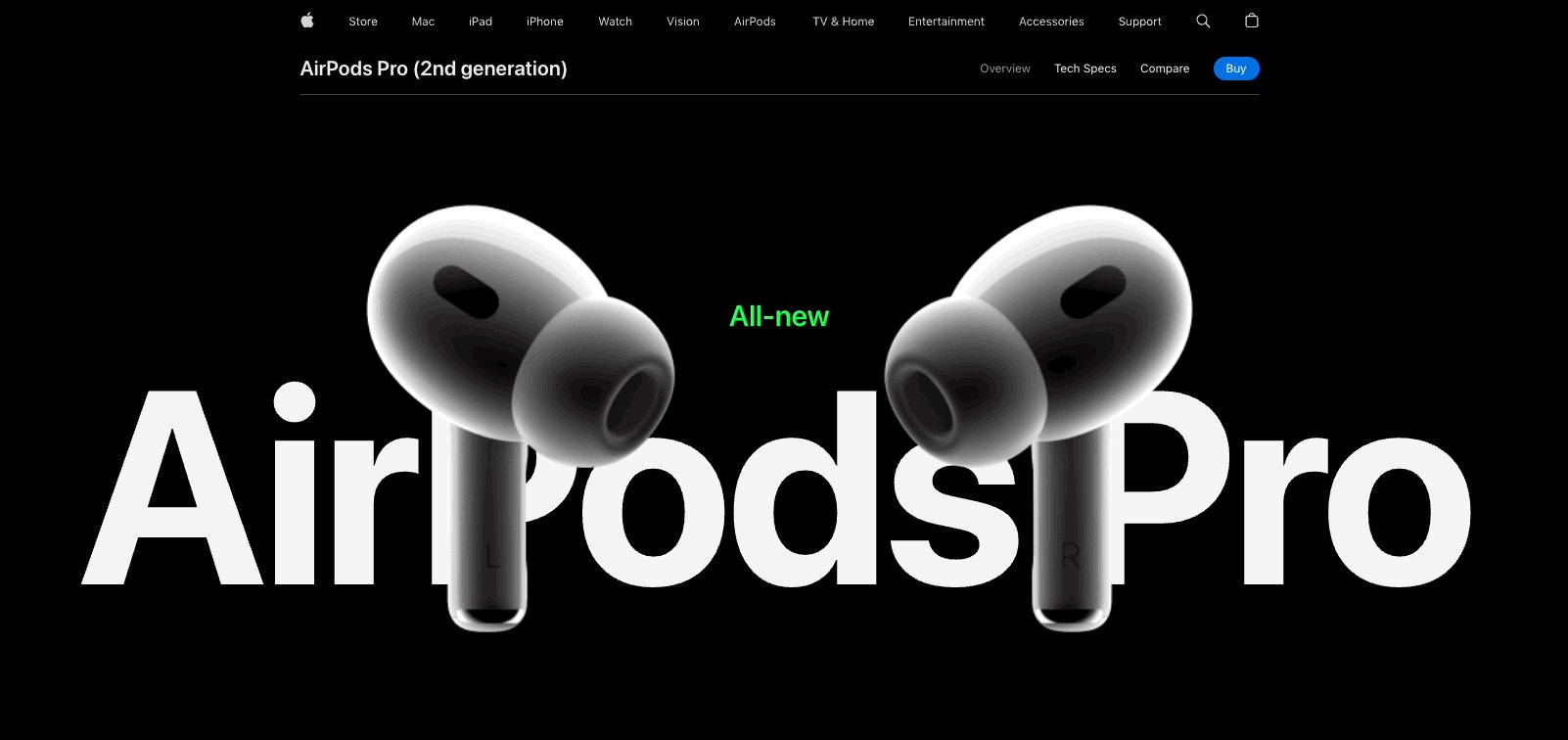
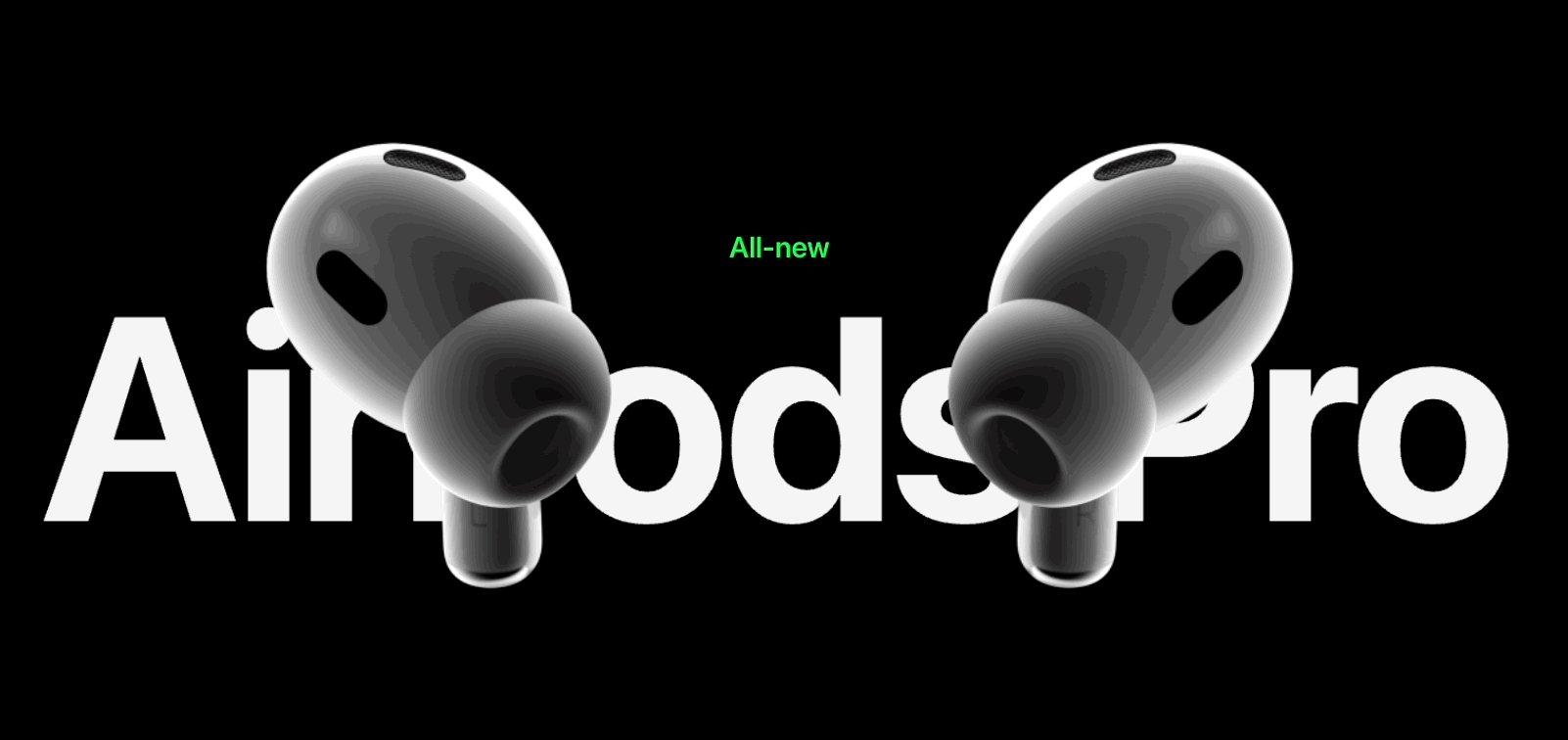
사례 : 에어팟

- 웹에서 스크롤시 화면이 내려가는 것이 아니라 스크롤에 따라 화면이 동적으로 변화하는 모습을 볼 수 있다. 이런 것을 만들어 보고 싶었다.
그래서 비슷한 동작을 보이는 사이트를 클론코딩하고자 했다.
- 웹에서 스크롤시 화면이 내려가는 것이 아니라 스크롤에 따라 화면이 동적으로 변화하는 모습을 볼 수 있다. 이런 것을 만들어 보고 싶었다.
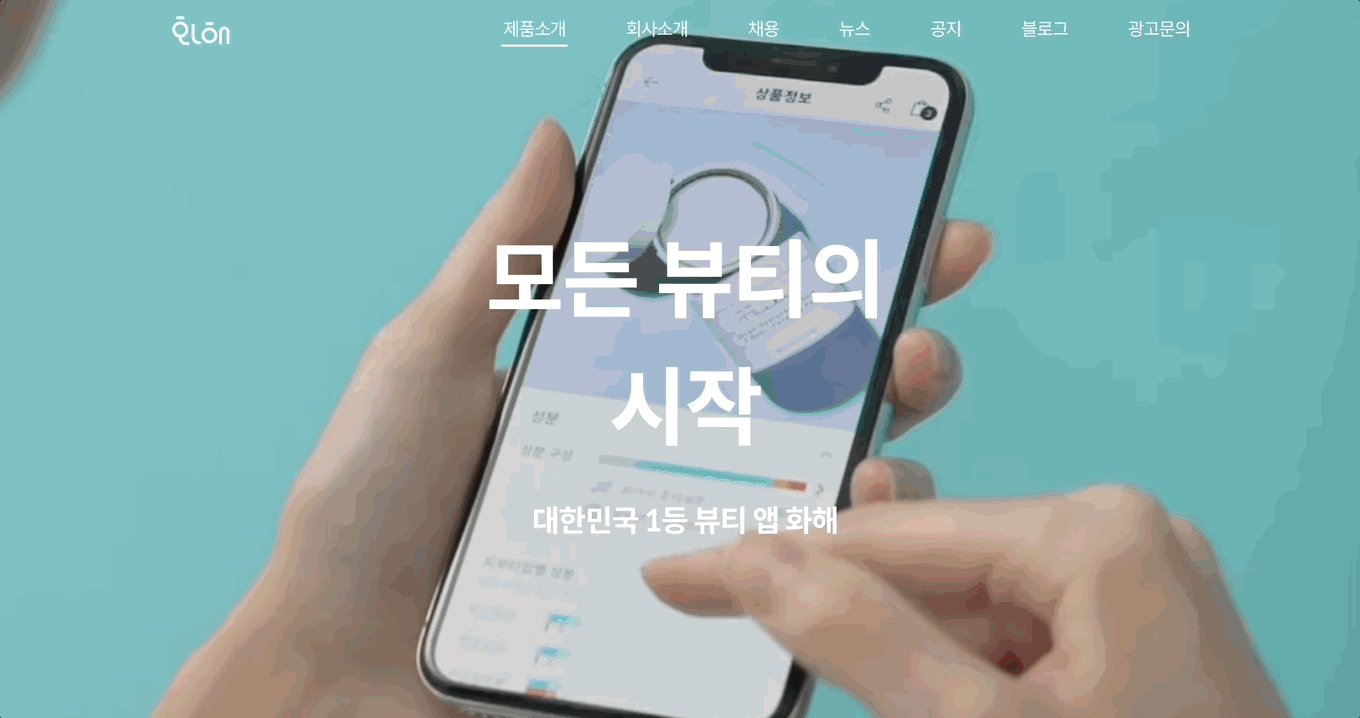
팀원들과 회의를 했을때 화장품을 고를때 무엇을 구매해야 할지 모를때 유튜브 디렉터 파이 라는 분의 영상을 참고한다고 들었다. 사실 화장품 쪽에 잘 몰라서.. 처음 들어봤지만 수많은 제품들중 매번 나에게 적합한 화장품을 고르는 것도 쉬운 일이 아닌데 이를 찾기 위해 많은 영상들을 찾아봐야 하여 피로를 느낀다는 의견을 들었다.
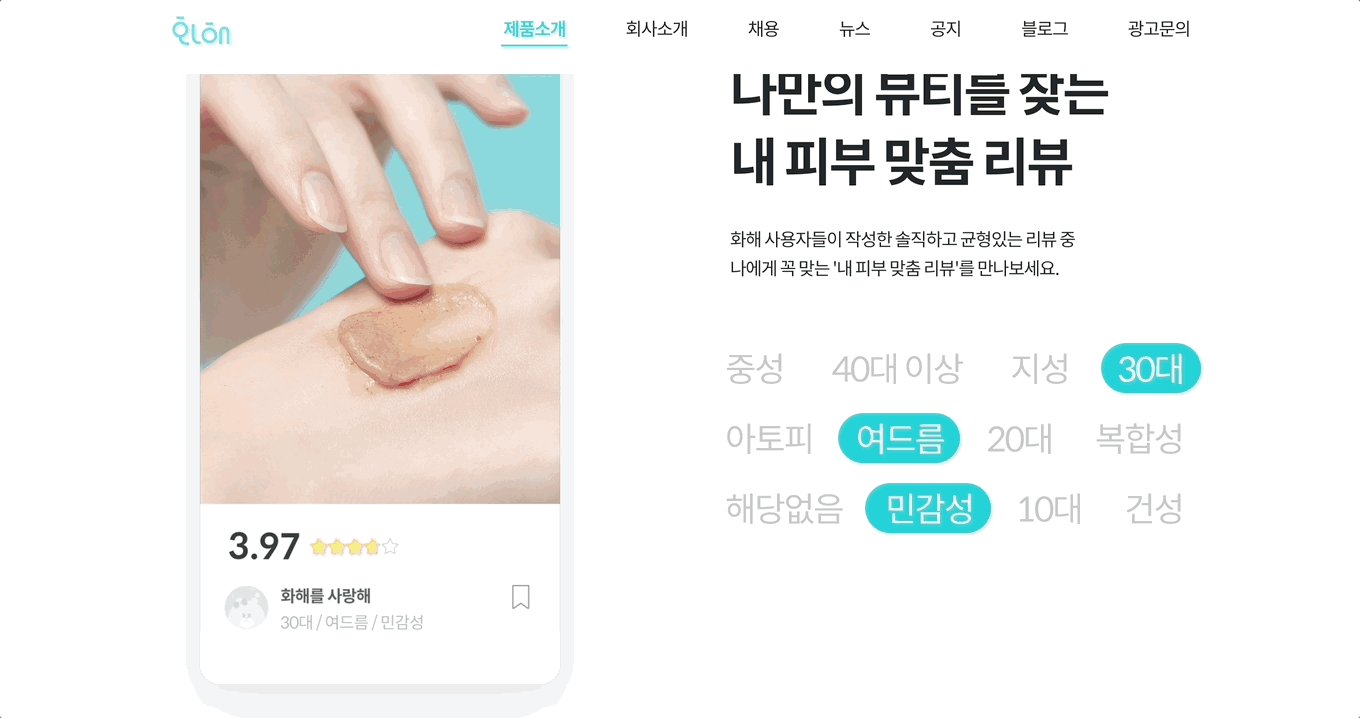
이를 해결해주기 위해 미리 많은 화장품 리뷰 영상을 토대로 화장품에 대한 데이터를 하드코딩으로 넣어두고 나의 조건을 담아 필터를 걸어 이에 대한 화장품 리스트 를 띄우고 리스트에서 각 화장품 정보 를 볼 수 있도록 하는 사이트를 만들어 보자고 논의를 했다.
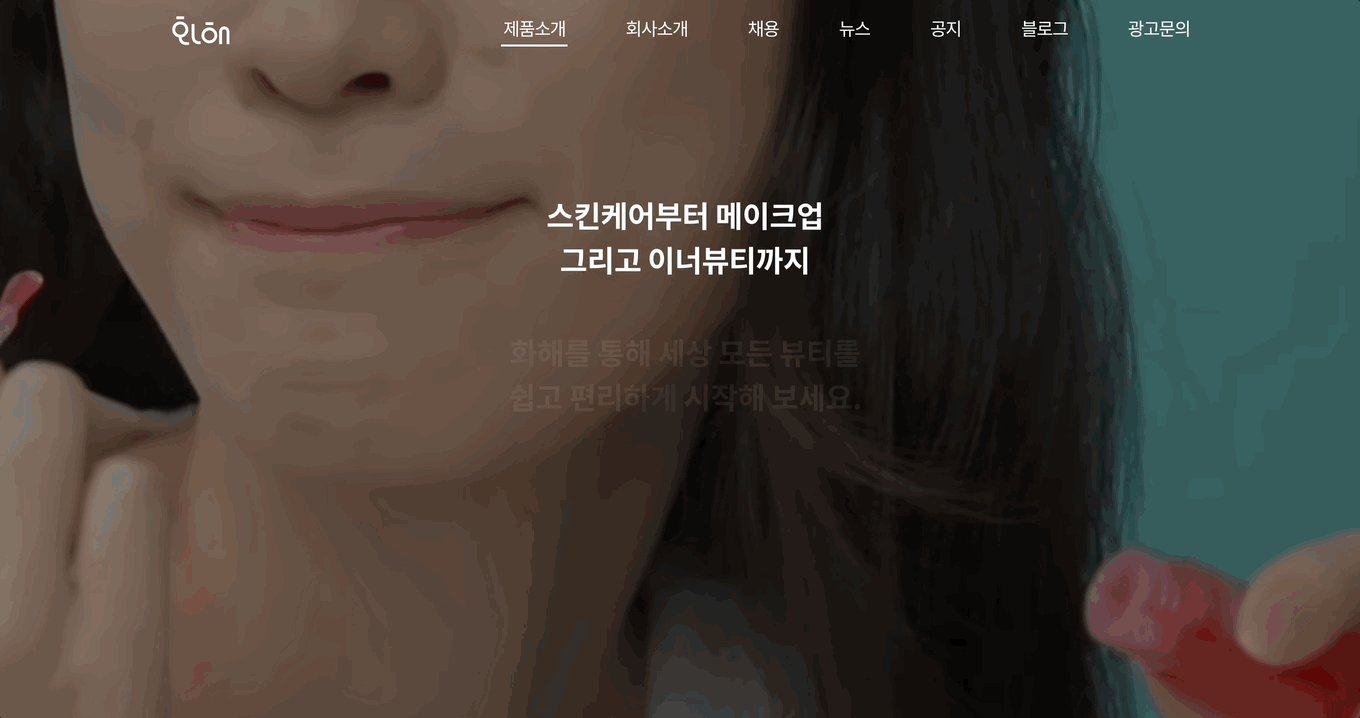
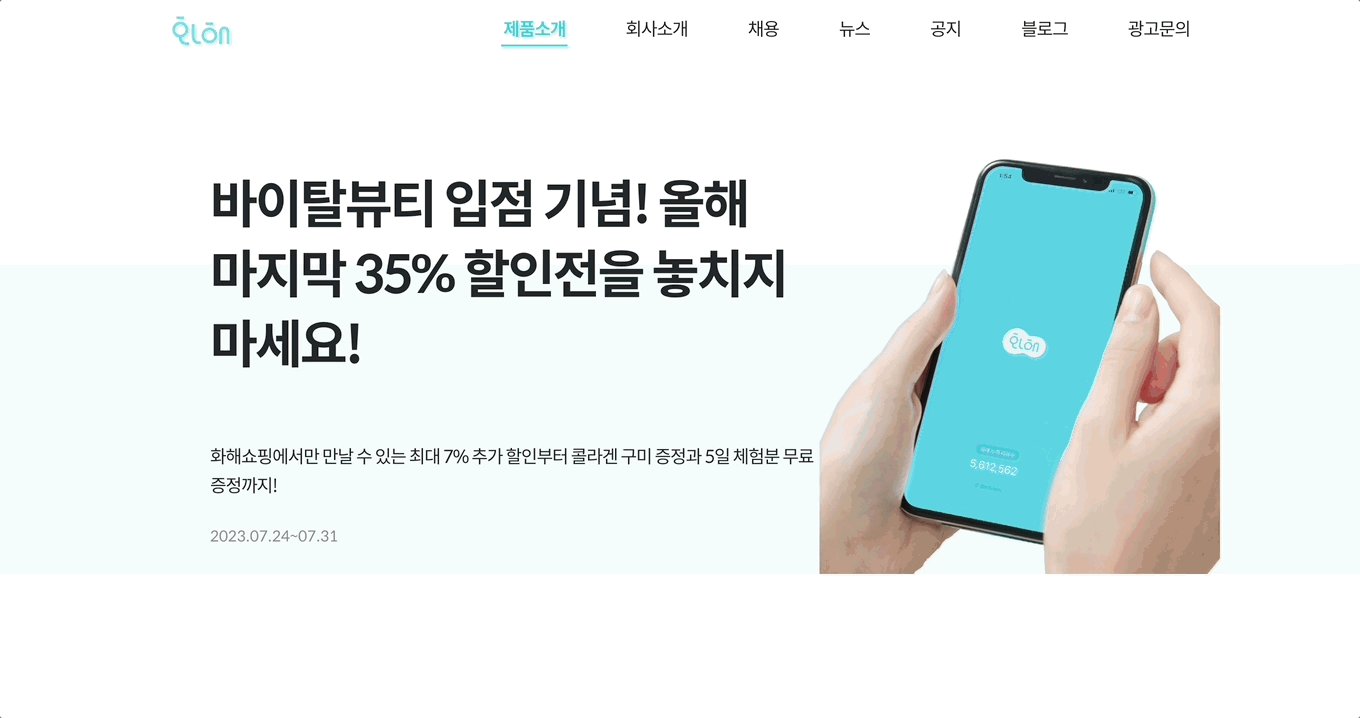
그래서 결과적으로는 메인 페이지, 필터 페이지, 리스트 페이지, 상세정보 페이지 로 나누었고 나는 메인 페이지 에서 스크롤 인터렉션을 넣어보고자 화해 사이트를 클론코딩하여 웹 페이지를 만들어 보려고 한다.
목표는 다음과 같은 움직임을 보이는 사이트를 구현하는 것이다.

사실 클론코딩을 지양해야 하고 디자인, 구성들을 처음부터 해야 했을거 같았지만 이전에 홈페이지를 만들어 볼 기회가 있었을때 못해봤던 스크롤 인터렉션 기능을 어떻게 구현할 수 있을지 감이 잘 잡히지 않았다.
그당시 기존 웹사이트의 계약 기간 만료로 새로 html, css 로 웹페이지를 만들어야 하는 상황이었는데 원래 적용되어 있던 애니메이션 효과는 커녕 웹 페이지를 그대로 만들고 반응형을 구현하는 것만으로도 벅차 애니메이션 효과를 적용할 수 없었다.
그래서 이번 프로젝트에선 그저 html, css, jquery, 반응형을 사용해는 게 아니라 보기에 편안한 효과들을 어떻게 사용할 수 있는지를 배워보고 싶었다.
위의 gif 를 보면 스크롤시 (1) 화면이 어두워지고, (2) 배경 동영상/이미지가 확대되고, (3) 글자가 순차적으로 나타나면서 올라오고, 흐려지고, (4) 어느순간 화면이 사라지면서 스크롤에 따라 요소 노드들이 위로 스크롤 되는 모습을 볼 수 있다. 대강 생각하기로 opacity, translate, transition, script, scale, position: sticky 등을 써야 할 것 같다. (사실 포스트 작성 시점에선 어느 정도 해결했고 어느정도는 타협하긴 했다.. 는 무슨 타협은 없다. 작업이 빨리 끝나서 보류했던 기능을 완성했다
.)
📓 결론
- 2조 [코위] 는 Git 관리를 여러 브랜치를 파서 각자 브랜치에서 작업후 master 로 merge 한다.
- merge 하기 전 master 로 rebase 후 merge 한다.
개인적인 경험으로 Git 사용시 난감했던 적이 여러번 있었다.
-
git reset 등으로 가장 최신 커밋은 쉽게 지울수 있으나 개인정보가 담긴 사항을 환경변수에 넣지도 않고 gitignore 설정도 안했던 커밋이 전전 커밋으로 남아 있다면 이를 어떻게 처리할 것인가?
-
커밋을 자주하는 습관을 들이지 않아서 변경사항이 쌓였는데 실수로 변경내용이 취소되었다면? -> 유감스럽게도 방법이 없다. 커밋이라도 남아있다면 되돌릴 수 있다.
-
저 브랜치에서 변경했던 사항만 이 브랜치에 가져오고 싶다면? -> 우리는 git 을 사용할 수 있다. 코드 일일이 복사 붙여넣기를 하지는 않으리라 생각한다. 이 상황에서
cherry-pick이라는 기능을 활용할 수 있다.
이번 프로젝트의 경우 기간이 스크럼으로치면 한 스프린트 단위정도로 짧기도 하고 동일 프로젝트에 다수의 개발자가 참여하다 보니 conflict 가 발생할 가능성도 높았으나 의외로 각각의 branch, html 에서 작업을 하다보니 아직까지 conflict 가 발생하는 것을 보지 못했다. 사실 발생할수도 없게 해두고 작업을 한거긴 하지만..
[포스코x코딩온] 첫 프로젝트 회고는 이정도로 가볍게 끝내고 다음 포스트부터 본격적으로 프로젝트에 참여하며 어떤 점을 배우고 활용했으며 어떤 방식으로 진행했는지에 대해 정리하고자 한다.
