Node.js 개발 환경 세팅
IDE - Visual Studio Code
간단히 홈페이지에서 설치 하면 끝!
Node.js 설치
- 특징
- 빠르다
- 언어수준(Javascript)에서 비동기 완성
- 확장성
Node.js 또한 홈페이지에서 설치하면 끝이다.
version 은 LTS version 을 추천한다. LTS(Long Term Support) 장기간동안 지원하는 version 이다. 그렇지만 Node.js 의 최신의 기능을 사용하고 싶다면 Current Version 을 다운 받으면 된다.
Node 의 version 을 관리 할 수 있는 version manager 가 존재하는데 대표적으로 nvm, n 이 있다.
필자는 n 을 사용하고 싶지만 windows 사용자라서 사용하지 못한다. ㅠ 그렇다고 nvm 사용하기에는 귀찮으므로 pass
Formatting - Prettier
- vsc Extends 에서 Prettier 검색 후 install

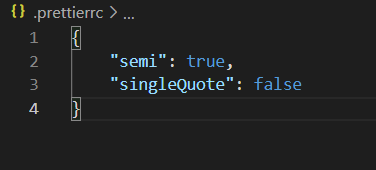
npm install --save-dev prettier명령으로 prettier dependency 설치- 프로젝트 디렉토리에 .prettierrc 설정파일 생성

위와 같이 Option 들을 끄고 킬 수 있다.
- semi : 세미콜론 유무
- singleQuote : 홑따옴표 사용 유무
필자는 Java 를 많이 사용하고 있기에 위처럼 옵션을 주었다
더 다양한 옵션들이 존재하니 prettier 홈페이지에서 문서를 보면 된다. - 해당 프로젝트에서 prettier 적용
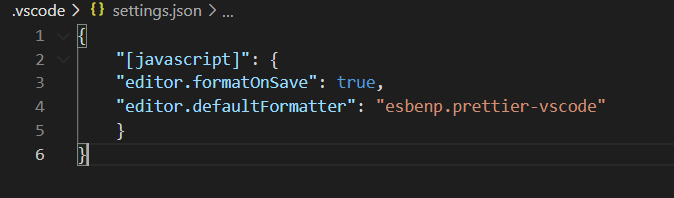
프로젝트 디렉토리에서 .vscode 패키지 생성 후 settings.json 파일을 만들어 준다.
해당 프로젝트에서 사용할 설정을 정해주는 것

javascript 를 저장할 때 포멧하고 기본 포멧터로 prettier 를 사용하겠다고 설정한 것이다.
Linting - ESLint
- vsc Extends 에서 ESLint 확장팩 install

- ESLint dependency 추가
npm install --save-dev eslint - ESLint 설정 파일 생성 .eslintrc.js
명령어로도 가능하다.
npx eslint --init
간단하게 설정하기 위해서 필자는 이미 설정된 airbnb 확장을 사용할 것이다. - airbnb 설정 적용
필요한 dependency 들을 설치합니다.
npm install --save-dev eslint-config-airbnb-base eslint-plugin-import - .eslintrc.js 에서 설정 적용
module.exports = {
extends: ["airbnb-base"],
}; airbnb 설정이 적용이 되지만 여기서 prettier 와 eslint 가 충돌하는데 문제 해결을 위한 설정이 이미 만들어져 있다.
npm install --save-dev eslint-config-prettier
module.exports = {
extends: ["airbnb-base", "prettier"],
};eslint 가 prettier 에서 고친 것에서 에러를 잡지 않게 설정되었다. 또 한가지 eslint-prettier plugin 이 잘 동작하기 위해서는 항상 맨 마지막에 넣어주는 것이 좋다.
추가로 node 관련된 plugin 도 넣어보자.
npm install --save-dev eslint-plugin-node
module.exports = {
extends: ["airbnb-base", "plugin:node/recommended" , "prettier"],
};이제 eslint 에서 node 관련된 에러도 잡아줄 것이다.
Type Checking - TypeScript
javascript 는 동적으로 타입이 변하는 언어이다. type checking 관련 문제가 안 생기게 하기 위해 Typescript 를 사용
-
typescript dependency 추가
npm install --save-dev typescript -
js 파일 최상단 // @ts-check 추가
이것만 해줘도 간단하게 type checking 이 가능하다.
node 관련 type
npm install --save-dev @types/node
node 에서 자주 사용하는 객체들의 type 들이 정의되어 있다.
vscode 가 위의 정보를 바탕으로 type check 를 도와준다.
Javascript 로 프로젝트를 할 것이기 때문에 Typescript 의 type checking 만 도움 받을 것이다.
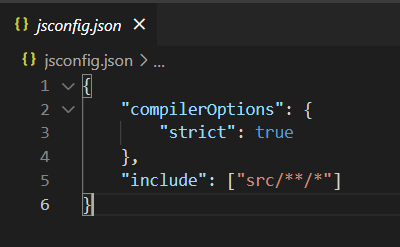
- jsconfig.json 설정파일 생성

strict : 강하게 규칙을 잡는것
include : src 밑의 모든 폴더와 파일들 대상
