
웹팩(Webpack)이란?
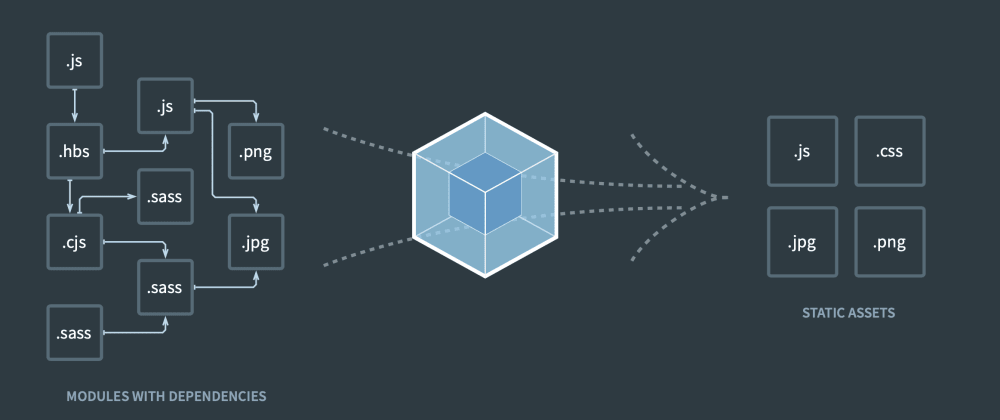
웹팩(Webpack)은 자바스크립트와 관련된 웹 애플리케이션을 위한 모듈 번들러(module bundler)입니다. 모듈 번들러는 웹 애플리케이션을 구성하는 다양한 자원(HTML, CSS, JavaScript, 이미지 등)을 하나로 합치고 최적화하는 도구로, 이를 통해 웹 애플리케이션의 성능을 향상시키고 개발 프로세스를 간편화합니다.
웹팩의 주요 특징과 역할
+모듈 번들링: 웹팩은 다양한 형식의 모듈(JavaScript 파일, CSS 파일, 이미지 등)을 하나의 번들 파일로 결합할 수 있습니다. 이렇게 모듈을 번들링하면 브라우저에서 다수의 HTTP 요청을 줄일 수 있으며, 성능이 개선됩니다.
+로더(Loader): 웹팩은 다양한 유형의 모듈을 처리하기 위한 로더를 제공합니다. 예를 들어, CSS 파일을 JavaScript 코드로 변환하거나 이미지를 데이터 URL로 인라인할 수 있습니다.
+플러그인(Plugin): 웹팩의 기능을 확장하고 확장 가능성을 제공하는 플러그인 시스템이 있습니다. 플러그인을 사용하여 코드 압축, 환경 변수 주입, 번들 최적화, HTML 생성 등 다양한 작업을 수행할 수 있습니다.
+코드 스플리팅(Code Splitting): 웹팩은 코드 스플리팅을 지원하여 애플리케이션을 작은 청크(chunk)로 분할하여 로딩 성능을 향상시킬 수 있습니다.
+개발 서버(Development Server): 웹팩 개발 서버를 사용하면 로컬 개발 환경에서 코드 변경 감지 및 자동 새로고침을 지원하며, 개발자에게 편리한 환경을 제공합니다.