FrontEnd
1.SEO란 무엇일까?

Search Engine Optimization(SEO)란? > SEO(검색 엔진 최적화)는 웹사이트가 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말합니다. 블랙햇과 화이트햇 >블랙햇 SEO란 특정 웹사이트를 구글 상위 노출을 시키기 위해, 구글 검색엔진 서비스 이용 약관에 위배 되는 SEO 전략을 사용하는 것을 의미한다...
2.Webpack?

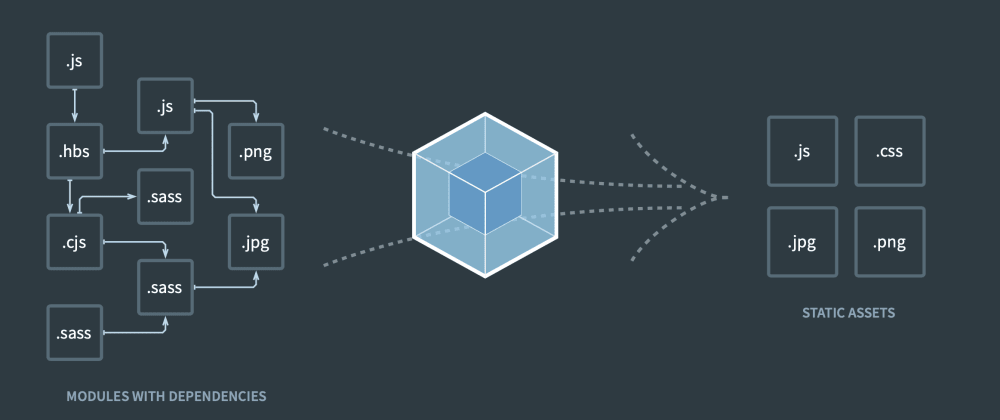
웹팩(Webpack)이란? >웹팩(Webpack)은 자바스크립트와 관련된 웹 애플리케이션을 위한 모듈 번들러(module bundler)입니다. 모듈 번들러는 웹 애플리케이션을 구성하는 다양한 자원(HTML, CSS, JavaScript, 이미지 등)을 하나로 합치고 최적화하는 도구로, 이를 통해 웹 애플리케이션의 성능을 향상시키고 개발 프로세스를 간편화...
3.SPA framework?

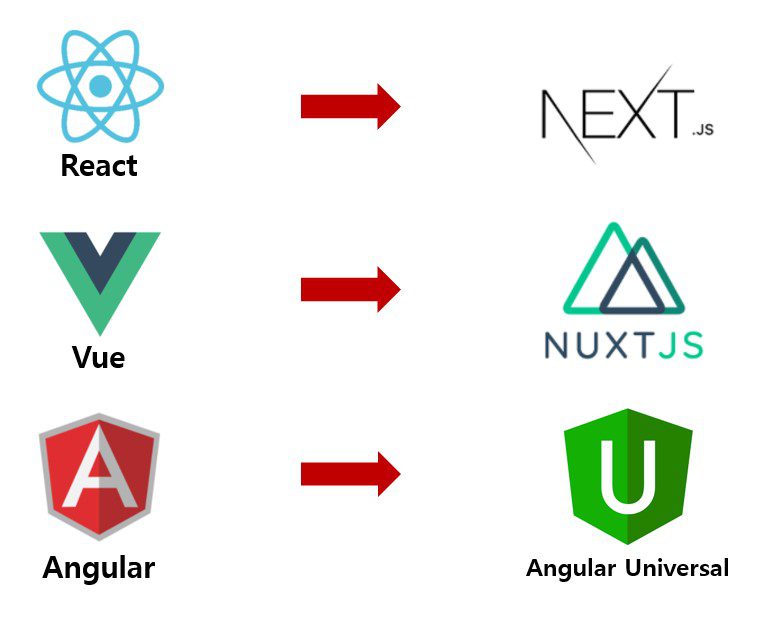
SPA framework란? >SPA (Single Page Application) 프레임워크는 웹 애플리케이션을 개발할 때 사용되는 소프트웨어 프레임워크의 일종입니다. SPA는 하나의 웹 페이지로 이루어진 애플리케이션을 의미하며, 페이지 전환이 발생할 때 전체 페이지를 다시 로드하는 대신 JavaScript를 사용하여 동적으로 콘텐츠를 변경합니다. SP...
4.SSR?

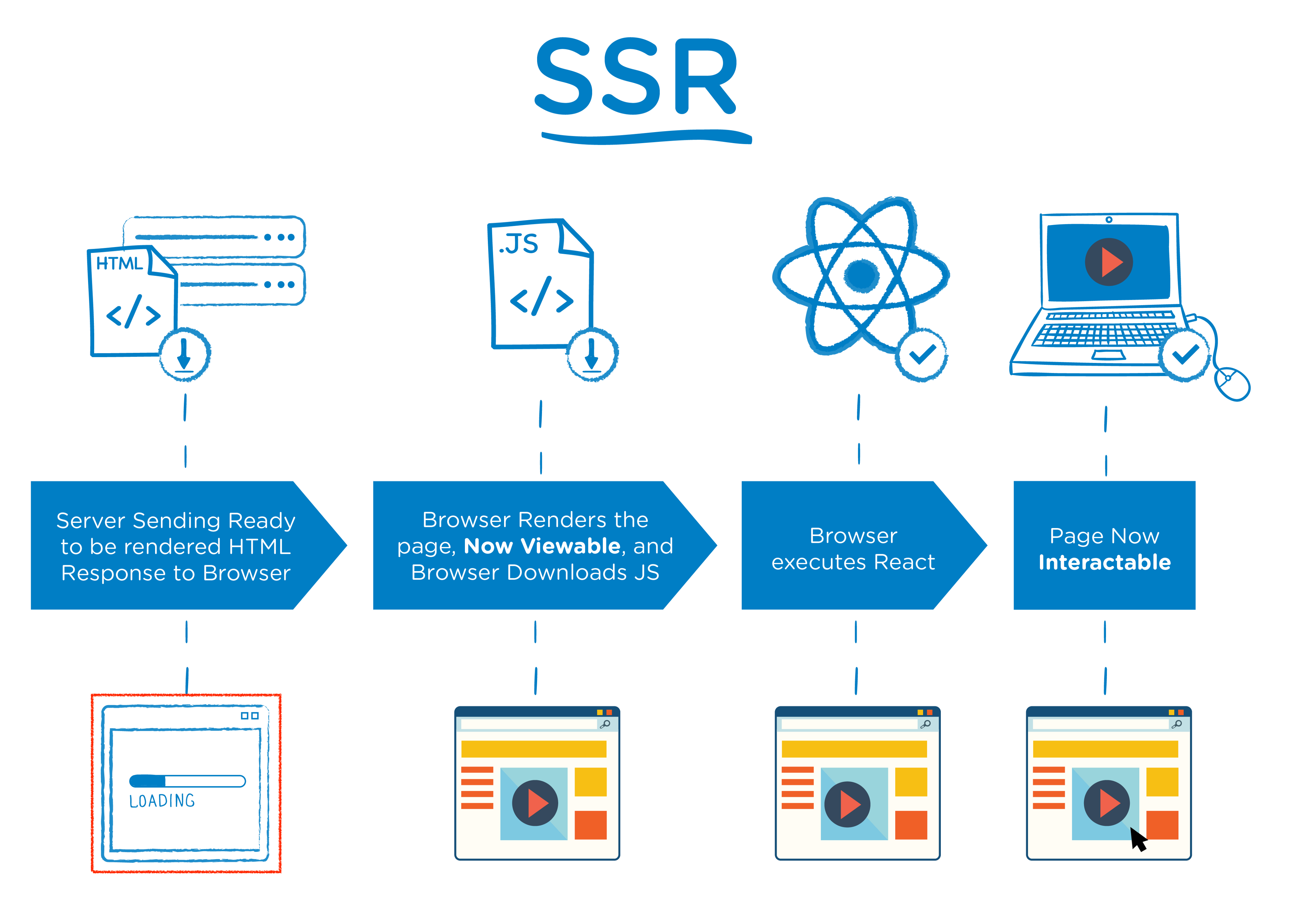
서버 측 렌더링 (Server-Side Rendering 또는 SSR)? >서버 측 렌더링의 동작 방식: 클라이언트가 웹 페이지를 요청하면, 서버는 해당 요청을 받아 해당 페이지의 HTML을 동적으로 생성합니다. 이것은 데이터베이스 쿼리, 비즈니스 로직 실행 및 템플릿 엔진을 통해 이루어집니다. 그런 다음, 서버는 클라이언트에게 완전한 HTML 페이지를...
5.React Query?

리액트 쿼리(React Query)? >리액트 쿼리(React Query)는 React 애플리케이션을 개발할 때 사용할 수 있는 JavaScript 라이브러리입니다. 이 라이브러리는 데이터를 관리하고 서버와의 상호 작용을 단순화하는 데 도움을 주는 도구로, 주로 데이터 가져오기, 캐시 관리, 상태 관리, 데이터 업데이트, 오류 처리 및 다른 비동기 작업을...
6.React Router?

React Router? > 리액트 라우터(React Router)는 React 애플리케이션에서 라우팅 및 페이지 네비게이션을 관리하기 위한 라이브러리입니다. 웹 애플리케이션을 개발할 때, 다양한 페이지 간의 전환과 URL 경로 관리가 필요한데, 리액트 라우터는 이러한 작업을 간편하게 처리할 수 있도록 도와줍니다. 특징 >BrowserRouter: 웹 ...
7.리액트(React)의 상태 관리?

리액트(React)의 상태 관리? >리액트(React)의 상태 관리는 다양한 이유로 필요합니다. 리액트는 UI를 만들기 위한 라이브러리이며, 대부분의 웹 애플리케이션은 사용자 상호작용과 데이터 흐름을 다루어야 하기 때문에 상태 관리가 중요합니다. 이러한 이유로 리액트에서 상태 관리가 필요한 이유는 다음과 같습니다: 특징 >컴포넌트 간 데이터 공유: 리액...
8.Client side language?

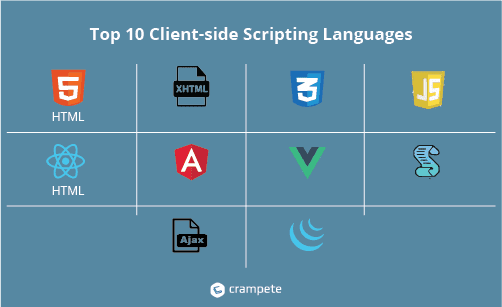
Client-side language? >"Client-side language"라는 용어는 일반적으로 웹 개발 문맥에서 사용되며, 웹 브라우저에서 실행되는 프로그래밍 언어를 가리킵니다. 이러한 언어를 사용하여 웹 페이지의 동적 기능과 상호작용을 구현할 수 있습니다. "레퍼런스(reference)"와 "베리어블(variable)"은 프로그래밍 언어의 개념으...
9.BEM?

BEM? >BEM(Block Element Modifier)은 웹 개발에서 CSS 클래스의 명명 규칙을 정의하는 방법 중 하나입니다. BEM 규칙을 따르면 HTML 및 CSS 코드를 더 읽기 쉽고 유지 관리하기 쉽게 만들 수 있으며, 특히 대규모 웹 프로젝트에서 유용합니다. BEM 규칙은 다음과 같이 구성됩니다: 특징? >블록(Block): 블록은 웹 ...
10.ISR?

ISR(Incremental Static Regeneration)? >ISR(Incremental Static Regeneration)은 Next.js에서 제공하는 기능 중 하나로, 정적 생성(static generation)된 페이지를 업데이트하는 방법을 개선하는 기술입니다. ISR은 이전에 정적으로 생성된 페이지를 서버에서 백그라운드에서 다시 생성하고...
11.Monorepo?

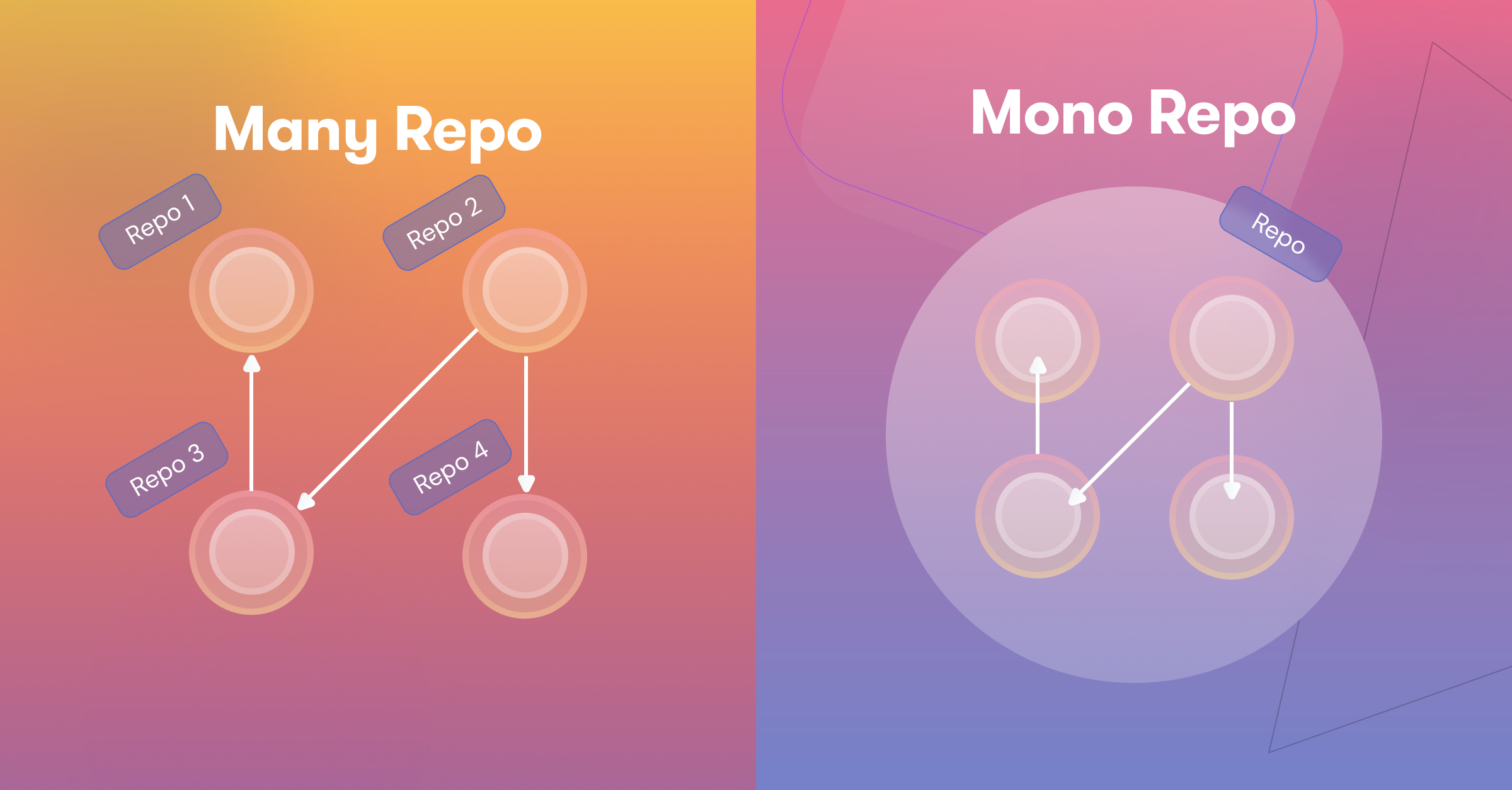
Monorepo? > "Monorepo"는 "Monolithic Repository"의 줄임말로, 여러 프로젝트 또는 구성 요소가 하나의 버전 관리 저장소에 저장되는 소프트웨어 개발 방법론을 나타냅니다. 다시 말해, 각 프로젝트나 모듈에 대한 별도의 저장소 대신 모든 것이 하나의 저장소에 함께 저장되는 것입니다. Monorepo특징 >모노레포의 아이디어...
12.Time To View (TTV)?

웹에서의 Time To View (TTV)? >웹페이지나 웹사이트에서 특정 컨텐츠를 요청한 후 해당 컨텐츠가 화면에 완전히 표시되기까지 걸리는 시간을 의미합니다. 이것은 사용자가 웹페이지를 열고 웹 브라우저가 필요한 모든 리소스를 가져와 렌더링하고 나서, 사용자가 볼 수 있는 컨텐츠가 모두 화면에 나타날 때까지의 시간을 측정하는 것입니다. 웹에서의 tt...
13.Time To Interact (TTI)?

Time To Interact (TTI)? >웹 개발에서 사용되는 성능 지표 중 하나입니다. 이는 웹 페이지가 초기 요청 후 상호 작용 가능한 상태가 되기까지 걸리는 시간을 나타냅니다. 사용자가 웹 페이지를 요청한 후 해당 페이지의 내용과 상호 작용할 수 있는 상태가 되기까지의 시간을 의미합니다. TTI특징 >TTI는 웹 개발자들이 웹 페이지의 사용자 ...
14.Hydration?

JavaScript에서의Hydration? >하이드레이션(Hydration)은 클라이언트 측에서 초기 HTML 마크업을 서버로부터 받아와서 해당 마크업을 동적으로 변환하고 렌더링하는 프로세스를 말합니다. 특히, JavaScript 프레임워크에서는 클라이언트 측에서 동적인 웹 애플리케이션을 구축할 때 중요한 역할을 합니다. 효율적인 하이드레이션은 초기 로딩...
15.CSS전처리기?

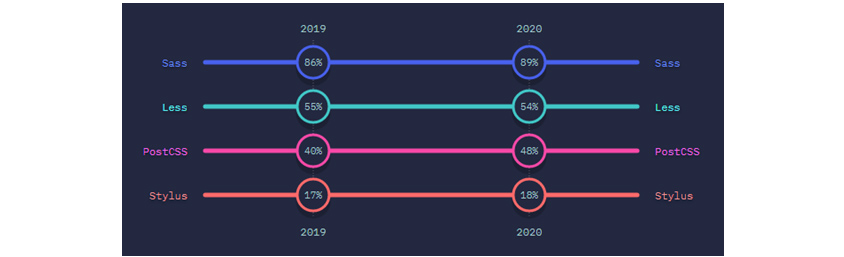
CSS전처리기? >CSS 전처리기는 웹 개발에서 기존의 CSS를 향상시키고 유지보수를 쉽게 하기 위해 사용되는 도구입니다. 이러한 전처리기는 CSS에 변수, 중첩 규칙, 믹스인, 함수 등과 같은 풍부한 기능을 추가하여 스타일시트를 더 효과적으로 관리하고 작성할 수 있게 해줍니다. 주요 CSS 전처리기로는 다음과 같은 것들이 있습니다: >1.Sass (S...
16.Headless CMS?

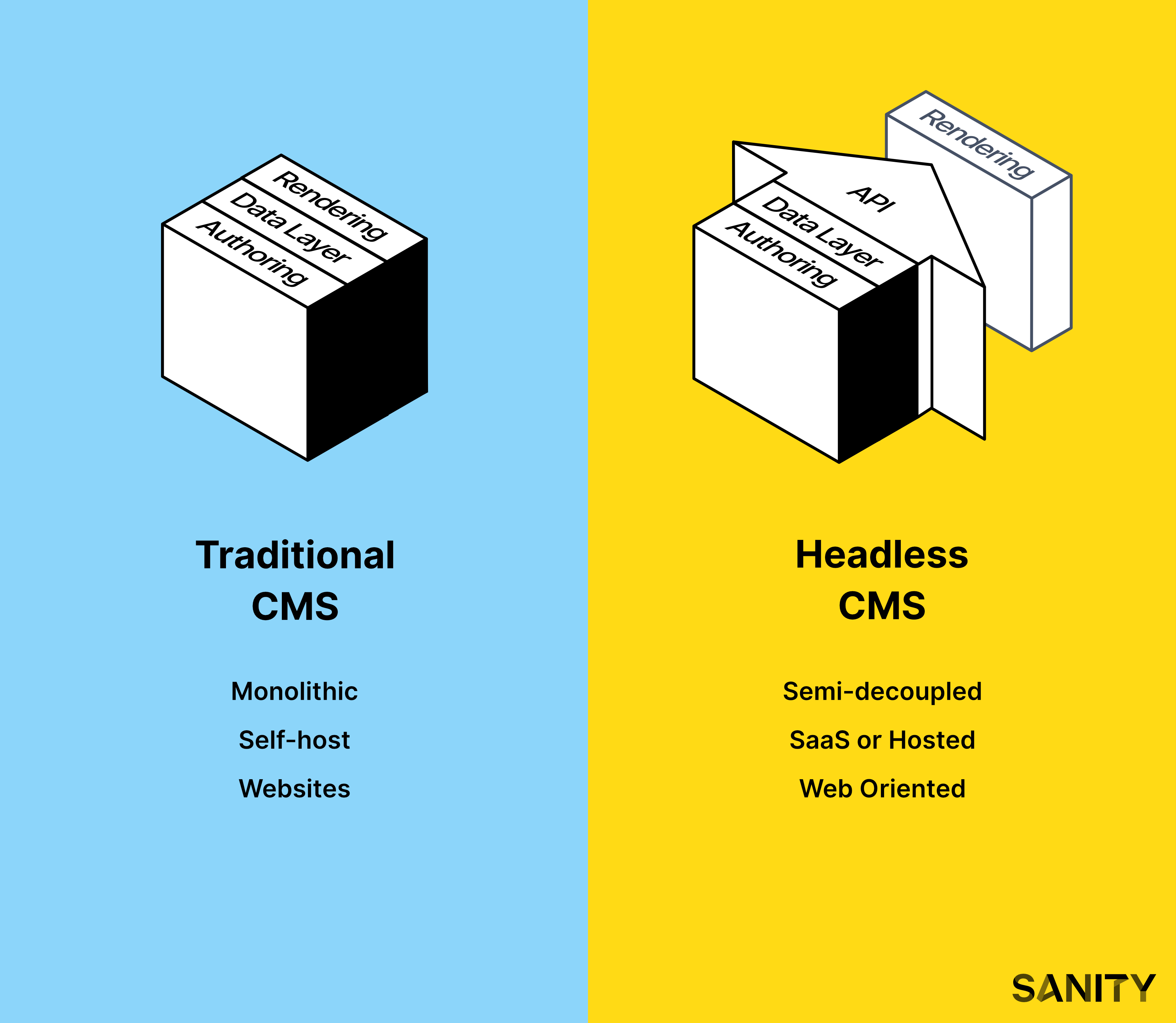
Headless CMS 무엇인가요? > Headless CMS는 최근 웹 개발 및 콘텐츠 관리 분야에서 많은 관심을 받고 있는 혁신적인 기술입니다. 이 기술은 기존의 전통적인 콘텐츠 관리 시스템(CMS)과는 다른 접근 방식을 채택하여 콘텐츠를 관리하고 제공하는 방법을 제시합니다. 그렇다면 Headless CMS가 무엇이며, 어떤 장점을 가지고 있을까요? ...
17.Sanity CMS?

Sanity CMS > Sanity CMS는 콘텐츠를 관리하고 편집하는 데 사용되는 클라우드 기반 CMS입니다. 그것은 기업 웹사이트, 블로그, 애플리케이션, 전자 상거래 사이트 및 기타 디지털 콘텐츠를 위한 강력한 도구입니다. Sanity CMS는 사용자 경험이 우수하며, 콘텐츠 작성과 관리를 간편하게 만듭니다. 특징 > 실시간 협업 여러 사용자가 동...
18.VUE?

VUE > Vue.js는 JavaScript 프레임워크 중 하나로, 웹 애플리케이션 개발을 쉽고 효율적으로 만들 수 있도록 도와주는 라이브러리입니다. 특징 > 가볍고 빠른 렌더링 Vue.js는 가볍고 빠른 가상 DOM(Virtual DOM) 기반 렌더링 엔진을 포함하고 있어, 화면 업데이트가 효율적으로 이루어집니다. 이로 인해 빠른 웹 애플리케이션을 개...
19.TypeScript에서 Type vs Interface

타입(Type) | 인터페이스(Interface) 차이점 > 타입(Type) vs. 인터페이스(Interface) > 타입(Type) 타입은 변수, 매개변수, 반환값 등의 다양한 곳에서 사용할 수 있는 자체적인 타입을 정의할 때 사용됩니다. 유니온 타입(Union types), 인터섹션 타입(Intersection types), 리터럴 타입(Literal...
20.Sanity(CMS) 그로크?

세니티의 그로크 > 세니티는 내장된 쿼리 언어를 제공하여 데이터베이스와 상호 작용합니다. 이 언어는 비교적 쉬우면서도 강력하며, 컨텐츠의 검색, 필터링, 정렬 등 다양한 작업을 수행할 수 있습니다. > 기본 > 필터와 조건문 세니티의 쿼리 언어에서는 필터와 조건문을 사용하여 원하는 데이터를 추출할 수 있습니다. 예를 들어, 특정 날짜 이후에 작성된 블...
21.Server Web Rendering?

swe이란 > SWR은 "Server Web Rendering"의 약자로, React 프레임워크와 관련된 기술입니다. React는 사용자 인터페이스를 개발하기 위한 인기 있는 JavaScript 라이브러리 중 하나이며, 주로 웹 애플리케이션을 구축하는 데 사용됩니다. 특징 > SWR은 데이터 가져오기와 관리를 단순화하고 최적화하기 위한 도구 중 하나로,...
22.Debouncing?

Debouncing이란 > 프론트엔드 개발에서 디바운싱(debouncing)은 사용자 인터페이스(UI)에서 이벤트 핸들링을 개선하기 위한 기술 중 하나입니다. 주로 사용자가 입력하는 것과 관련된 상황에서 유용하게 쓰이며, 예를 들면 검색창에 텍스트를 입력할 때나 화면을 스크롤할 때 등 다양한 상황에서 적용됩니다. 디바운싱의 주요 목적 > 이벤트 핸들러 ...
23.Throttling?

쓰로틀링(Throttling)? > 쓰로틀링(Throttling)은 이벤트를 일정한 주기나 제한된 빈도로 실행하도록 제어하는 기술 또는 패턴입니다. 이것은 이벤트의 과도한 호출을 방지하고 리소스 소모를 제한하기 위해 사용됩니다. 특징 > 성능 최적화 스크롤, 리사이징, 혹은 마우스 이벤트와 같이 빈번하게 발생하는 이벤트의 처리를 제한하여 브라우저의 성능...
24.컴포넌트?

컴포넌트의 기준? > 단일 책임 원칙 (Single Responsibility Principle) 각 컴포넌트는 하나의 명확한 역할 또는 책임을 가져야 합니다. 예를 들어, UI 렌더링과 데이터 로직은 서로 다른 역할을 하므로 각각 다른 컴포넌트로 분리하는 것이 좋습니다. > 재사용성 (Reusability) 컴포넌트를 재사용 가능한 조각으로 나누어야 ...
25.Reactivity?

Reactivity이란 > 프론트엔드에서의 "리액티비티(Reactivity)"는 사용자 인터페이스(UI)의 동적인 변화에 대한 반응성을 의미합니다. 즉, 데이터의 변경이 발생하면 이에 맞춰 UI가 자동으로 업데이트되는 것을 의미합니다. 이는 사용자가 어떤 상호작용을 하거나 백엔드에서 데이터가 변경되는 경우에도 적용됩니다. > 리액티비티는 주로 상태 관리 ...
26.Props drilling?

프롭스 드릴링이란? > "프롭스 드릴링(Props drilling)"은 리액트(React)와 같은 프론트엔드 라이브러리에서 사용되는 용어입니다. 이 용어는 컴포넌트 간 데이터 전달 방식을 설명하는 데 사용됩니다. 예시 > 리액트 애플리케이션에서는 일반적으로 여러 개의 컴포넌트로 구성되어 있습니다. 이러한 컴포넌트는 계층적 구조를 가지며, 부모 컴포넌트에...
27.VUE의 디스크립션?

Vue의 디스크립션이란? > Vue.js의 디스크립션은 이 프레임워크를 사용하여 개발된 각 컴포넌트 또는 뷰에 대한 설명을 의미합니다. Vue.js에서의 뷰 디스크립션 > 컴포넌트의 역할 및 기능 해당 뷰가 어떤 역할을 하며, 어떤 기능을 수행하는지 간단하게 설명합니다. 예를 들어, 사용자에게 데이터를 표시하거나 사용자 입력을 받는 폼 컴포넌트인 경우,...