
⭐Javascript 객체 매개 변수 2
지난 강의와 이어지는 부분이다
자바스크립트 개발자들은 코드를 조금더 쉽게 작성할 수 있게 만들었다
일단 object.OOO 이런식으로 사용하는 것이 굉장히 귀찮았기에
이를 붙이지 않고 바로 작성할 수 있는 방법을 문법적으로 제공하였다
function sendMail({sender, receiver, content}) {
console.log(`발신인 : ${sender}`)
console.log(`수신인 : ${receiver}`)
console.log(content)
}이런식으로 작성하면 object. 을 붙이지 않아도 된다
또한 기본값을 설정하고 싶으면 =을 사용해 기본값을 넣으면 된다
function sendMail({
sender = '기본값',
receiver = '기본값',
content = '기본값'
}) {
console.log(`발신인 : ${object.sender}`)
console.log(`수신인 : ${object.receiver}`)
console.log(object.content)
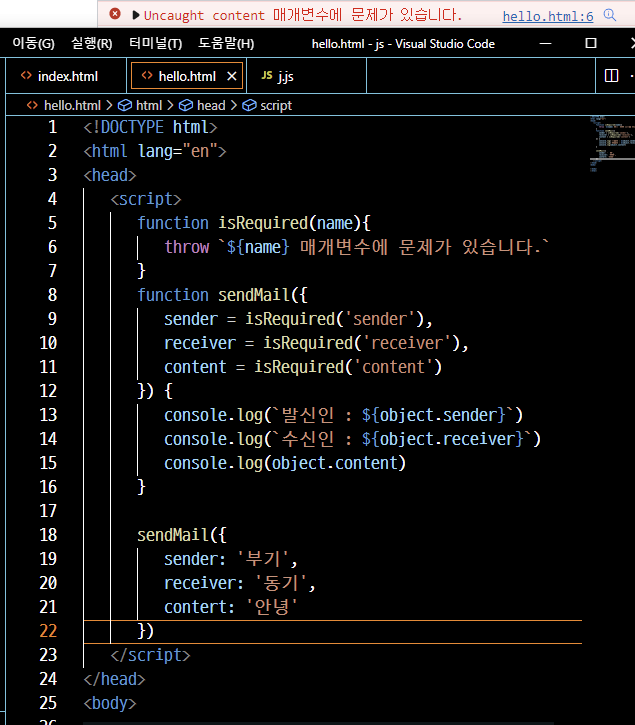
}📕객체 매개변수 예외 발생시키기 현대의 방법
매개변수에 자료가 없을 때 나오는 결과가 기본 값인데
이를 활요해서 기본값에 isRequired() 함수를 넣는 것이다

처음 코드를 보면 이해가 되지 않을 수 있는데 천천히 보다보면 이해가 될 것이다

