
⭐Javascript 객체 매개 변수 1
자바스크립트는 굉장히 유연한 언어이기 때문에
다른 언어에서 흔히 볼 수 있는 예외가 거의 발생하지 않는다
하지만 자바스크립트는 동적언어라는 특성 때문에 생기는 문제가 있다
이를 먼 과거, 가까운 과거, 현재 순으로 알아보자
우선 간단한 함수를 만들어 보자
function sendMail(sender, receiver, content) {
console.log(`발신인 : ${sender}`)
console.log(`수신인 : ${receiver}`)
console.log(content)
}
sendMail('부기', '동기', '안녕')실제로 메일을 보내는 함수가 아닌 그저 매개변수를 콘솔로그로 나타내주는 함수다
근데 sendMail만 떼어놓고 보면 부기가 동기에게 보내는건지,
동기가 부기에게 보내는건지 알 방법이 없다
자신이 이 코드를 입력한다면 함수의 내용도 알고
에디터가 내용을 알려주기 때문에 알 수 있지만
깃헙 같은 곳에서 본다면 즉각적으로 알 수 없고 자세히 봐야한다
지금 이 코드는 함수의 선언과 사용이 붙어있어서 편하겠지만
선언과 사용이 떨어져있다면 찾기가 굉장히 어려울 것이다
전에도 얘기 했듯이 과거에는 '짧고 빠른 코드를 작성하자' 였다면,
현재는 '쉽게 읽을 수 있는 코드를 작성하자' 로 바꼇다고 한다
요즘은 프로그램이 커져서 코드를 읽는 시간이 늘어낫기 때문에 그렇다
만약 부기가 동기에게 보내야 하는데 이를 잘못 작성하여서
sendMail('동기', '부기', '안녕') 라고 썻다고 한다면 원하는 결과를 얻지 못한다
그렇기 때문에 같은 자료형으로 매개변수를 구성할 때는
현대적인 방법으로는 함수를 호출하는 부분에서도 각각 의미하는 것을 작성한다
sendMail({
sender: '부기',
receiver: '동기',
content: '안녕'
})위와 같이 사용하기 위해서는 함수를 수정해야 한다
function sendMail(object) {
console.log(`발신인 : ${object.sender}`)
console.log(`수신인 : ${object.receiver}`)
console.log(object.content)
}이렇게 하면 함수를 사용하는 코드만 봐도 어떤 내용인지 알 수 있다
그러나 이제는 코드를 너무 길게 작성해야 한다는 문제점이 발생했다
그러다 보면 오탈자가 발생할 가능성도 높아진 것이다
그렇기 때문에 오탈자가 발생하면 매개변수가 잘못 들어왔다는
예외를 함수에서 발생시키도록 정의해야한다
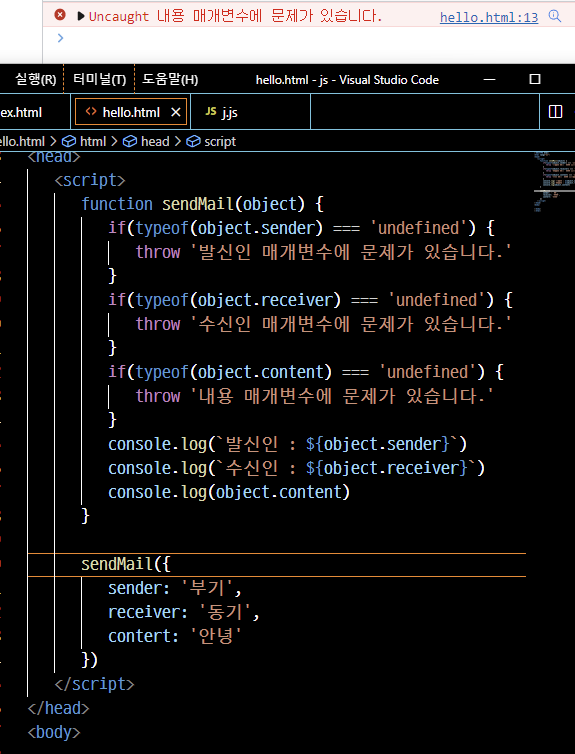
📕매개변수 예외 발생시키가 과거의 방법 1
function sendMail(object) {
if(typeof(object.sender) === 'undefined') {
throw '발신인 매개변수에 문제가 있습니다.'
}
if(typeof(object.receiver) === 'undefined') {
throw '수신인 매개변수에 문제가 있습니다.'
}
if(typeof(object.content) === 'undefined') {
throw '내용 매개변수에 문제가 있습니다.'
}
console.log(`발신인 : ${object.sender}`)
console.log(`수신인 : ${object.receiver}`)
console.log(object.content)
}이런식으로 각각의 매개변수마다 걸어주는 것이다

그러나 이렇게 매개변수가 3개만 있는데도 굉장히 복잡하다
이를 개선한 것이 두번째 방법이다
📗매개변수 예외 발생시키가 과거의 방법 2

이렇게 함수를 따로 하나 만든 후 그 함수를 활용하면 그나마 코드가 짧아진다
이런식으로 사용하는 사용자가 많아지자 자바스크립트 언어 개발자들이
이러한 코드를 조금더 쉽게 작성할 수 있는 문법을 제공하였다
그 내용은 다음강의에서 알아보자

