
⭐Javascript ( 문서 객체 생성, 제거, 이동 )
문서 객체가 있을 때 위에 있는 것은 부모 객체, 밑에 있는 것을 자식 객체 라고한다
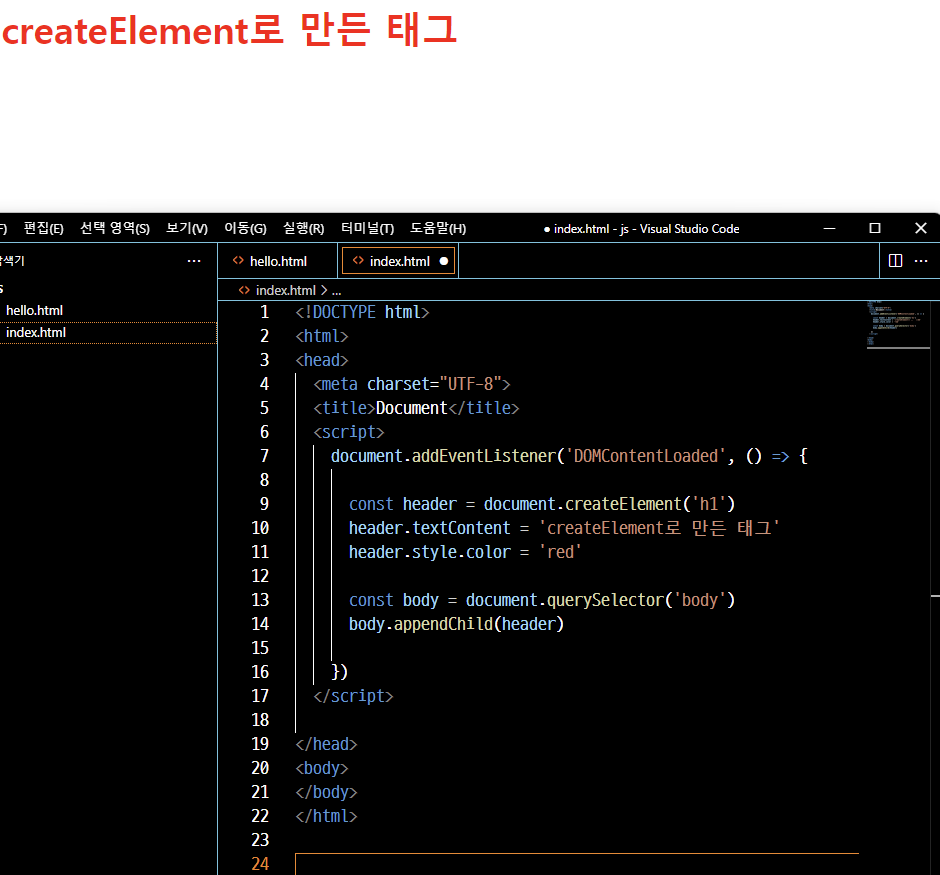
📕문서 객체 생성하기
형태
document.createElement('태그 이름') 
생성을 하고 문자를 넣거나 스타일을 변경 할 수 있다
그러나 생성만 한 상태이고 어느 자리에 넣을 것인지가 정해지지 않았다
body 태그에 아래 붙여주기 위해 body 태그를 가져온 후 appendChild를 하는 것이다
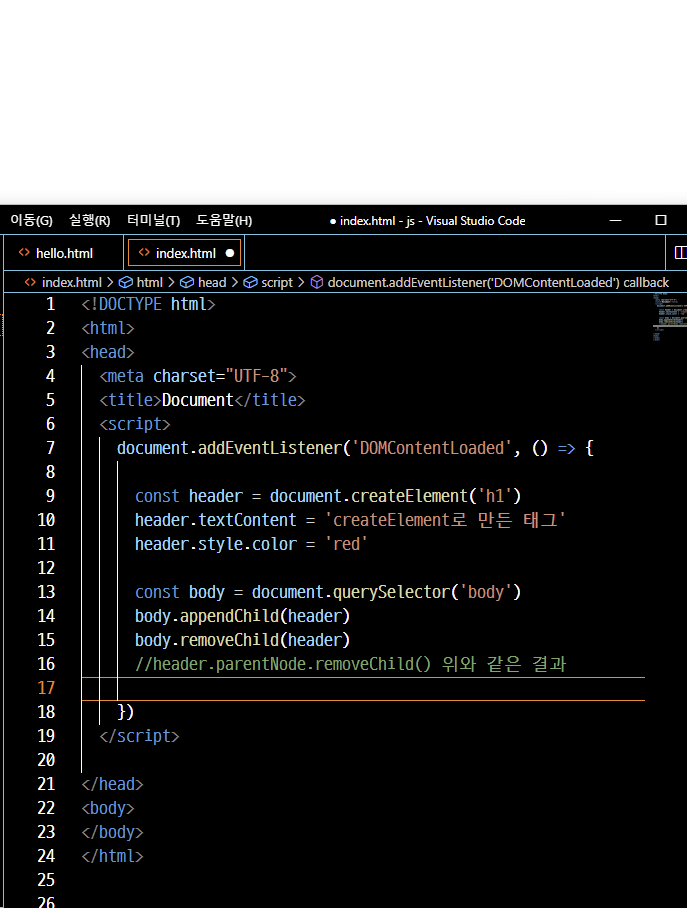
📗문서 객체 제거하기
형태
태그.removeChild()
이렇게 사용하려면 body 태그를 가져와서 변수로 지정 후 사용해야 한다
그것을 하지않고 작성하기 위해 header.parentNode.removeChild()를 사용할 수 있다
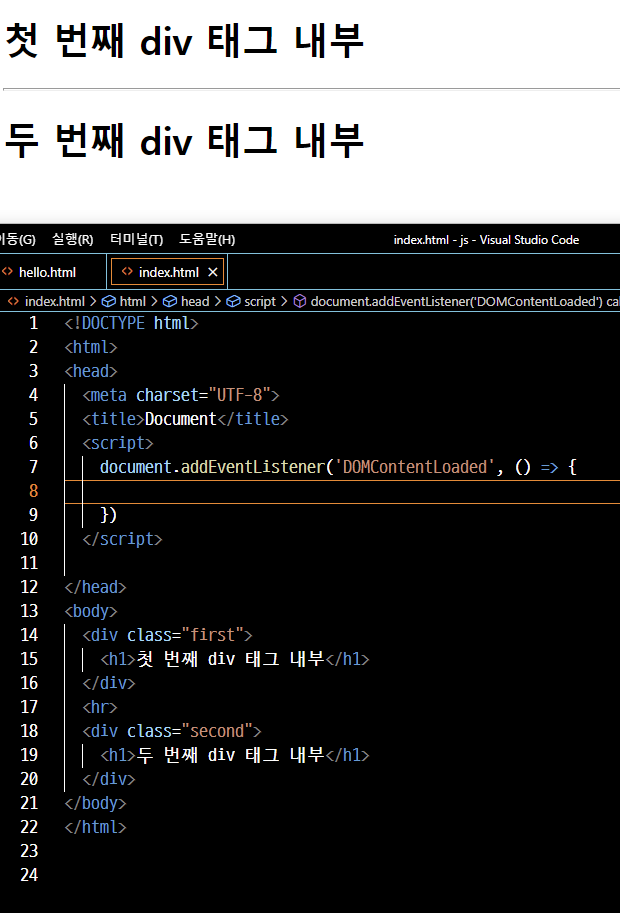
📘문서 객체 이동하기
이동을 보기위해 body에 간단한 태그를 만들었다

header 를 만든 후 안에 '부기입니다' 문자열을 넣었다
이후 이 문자열이 1초마다 first에서 second로 서로 왔다 갔다하는 코드를 만들겠다
타이머 관련 테크닉 2가지가 있는데 각 방법으로 보여주도록 하겠다
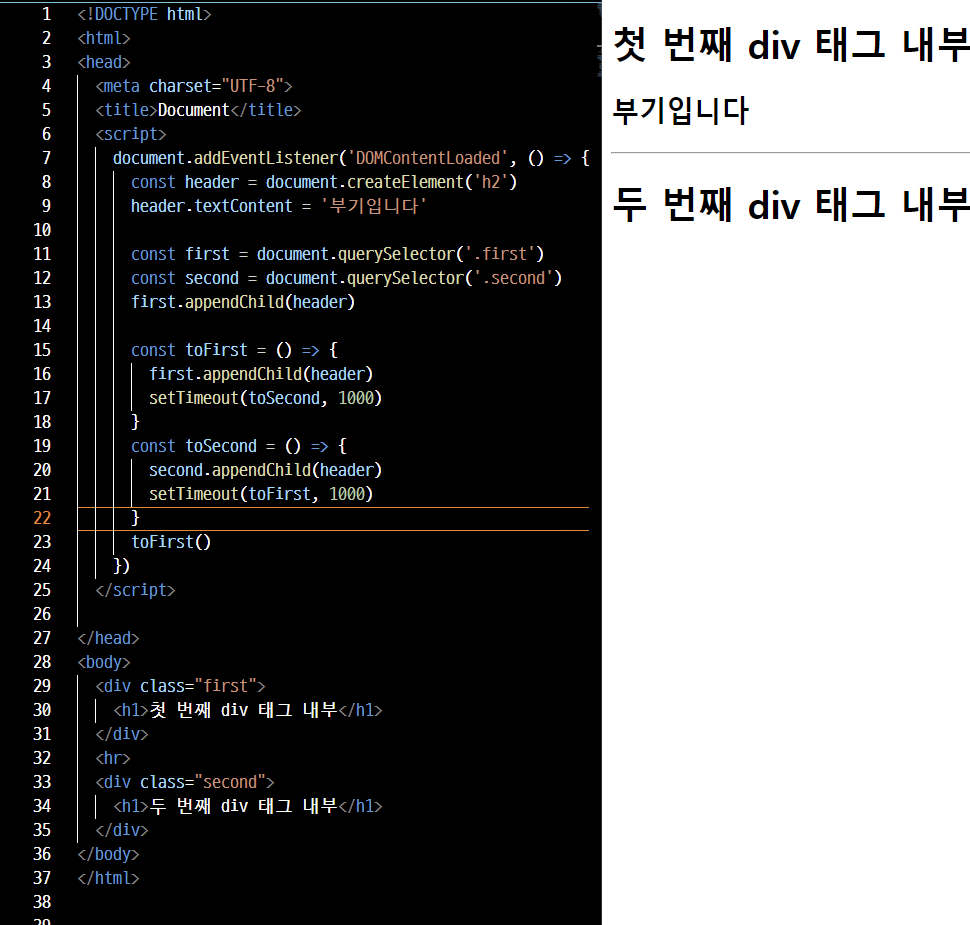
타이머 관련 테크닉 1

toFirst와 toSecond 함수에서 각각 서로를 1초 후에 호출하도록 만들었다
그 상태에서 toFirst() 를 실행하면 header가 first와 second를 왔다갔다한다
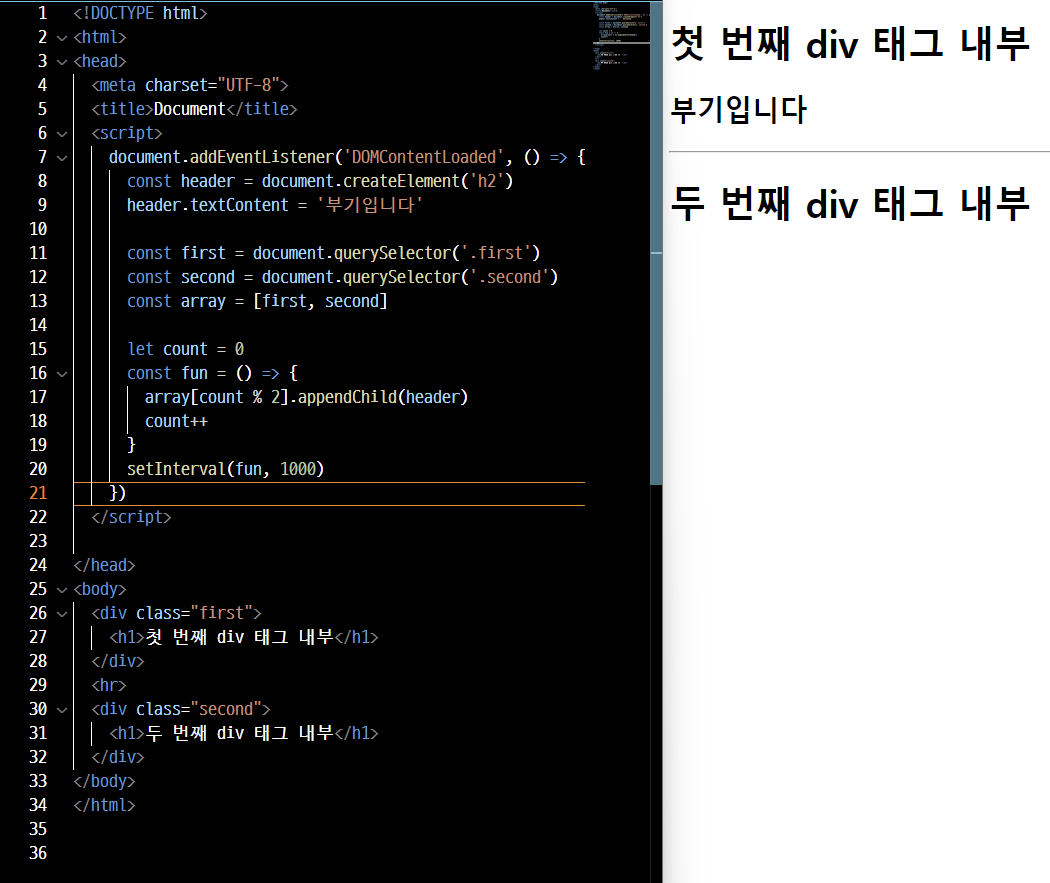
타이머 관련 테크닉 2
배열과 나머지 연산자를 조합해서 활용한다

이렇게 하면 첫 1초동안은 header가 보이지 않다가 1초 후 부터 왔다갔다한다
만약 처음부터 존재해야 한다면 fun()을 setInterval 밖에서 한번 실행시키면 된다

