
⭐Javascript ( 문서 객체 이벤트 )
📕이벤트 연결
형태
document.addEventListener('이벤트의 이름', 호출할 함수 정의)호출할 함수를 이벤트 리스너/핸들러 라고 한다
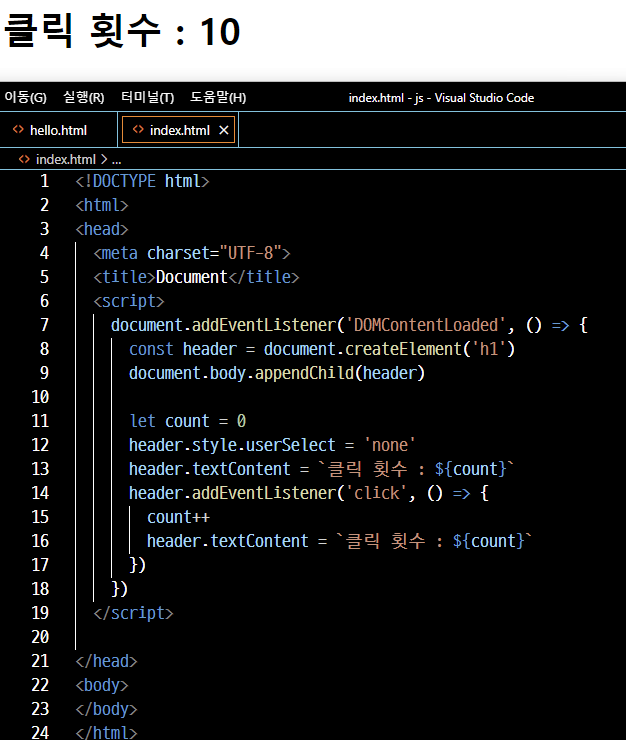
h1 태그를 클릭하면 횟수가 올라가는 예제를 만들겠다

header.style.userSelect = 'none' 은 클릭 할 때마다 글자가 선택되는 것이
불편하여서, 저 코드를 쓰면 글자가 선택되지 않는다
📗이벤트 제거
위와 같은 예제를 써서 이벤트 제거 버튼을 누르면 사라지고
연결 버튼을 누르면 나오는 예제를 만들어보자

이벤트 연결 버튼을 누르면 h1태그를 눌렀을 때 숫자가 올라가고,
이벤트 해제 버튼을 누르면 h1태그를 눌러도 숫자가 올라가지 않는다

