
⭐Javascript 입력 양식 ( 버튼 )
📕버튼
버튼으로 사용할 수 있는 태그
1. <button>글자</button>
2. <input type="button" value="글자">
3. <input type="submit" value="글자">HTML 에서 일반적으로 3번은 form 태그 내부에 작성된다
<form action="">
<input type="submit" value="글자">
</form>1, 2번은 click 이벤트를 활용하고, 3번은 submit 이벤트를 활용한다
3번도 click 이벤트를 활용할 수 있지만 거의 사용하지 않는다
📗click 이벤트 사용하기
버튼을 누르면 '글자' 문자열이 추가되도록 만들었다

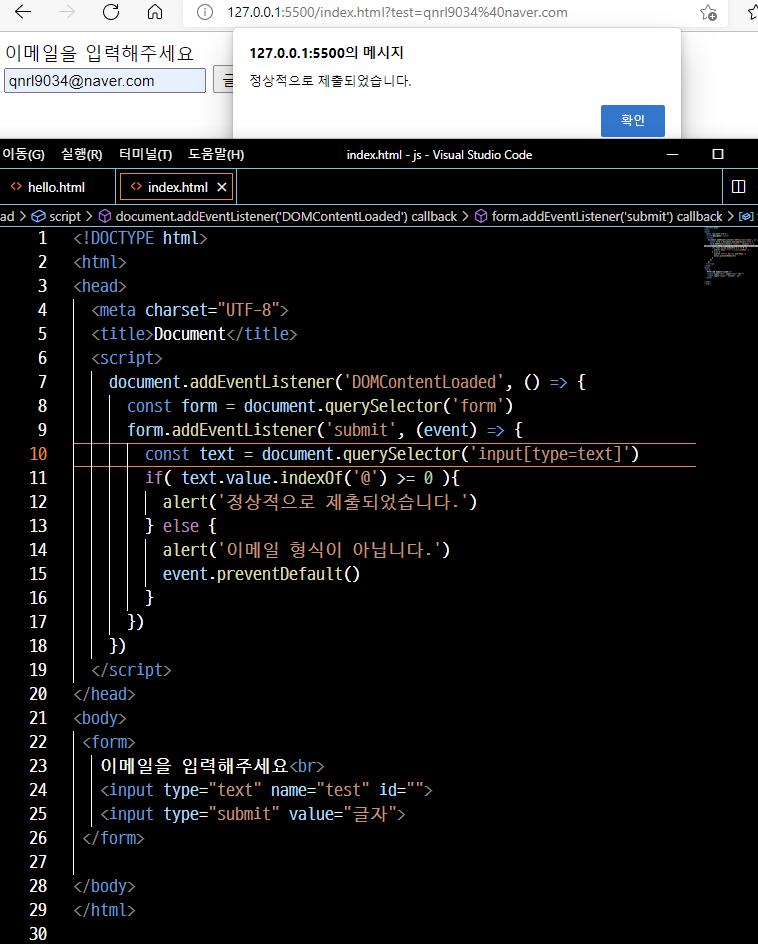
📘submit 이벤트 사용하기
submit을 감싸고 있는 form 태그는 입력 양식이다
입력하는 칸을 만들고 submit 버튼을 클릭하게 되면 form 태그에서 데이터가 이동한다
실생활에서 가장 자주 보는 예가 로그인 하는 곳이다
간단한 로그인을 만들어보자

주소창에서 데이터가 정삭적으로 이동했음을 알 수 있다
form 태그 내부에 있는 button 태그는 submit와 같은 역할을 가진다
그래서 form 태그 내부에 기본 버튼을 만들고 싶으면 button 태그가 아니라
<input type = "button" value = "글자"> 이렇게 만들어야 한다
예를 들면 휴대폰 인증번호를 받을 때 있는 '인증번호 요청' 같은 경우이다

