
⭐Javascript ( 이벤트 객체, 이벤트 발생 객체, 기본 이벤트 )
📕키보드 이벤트
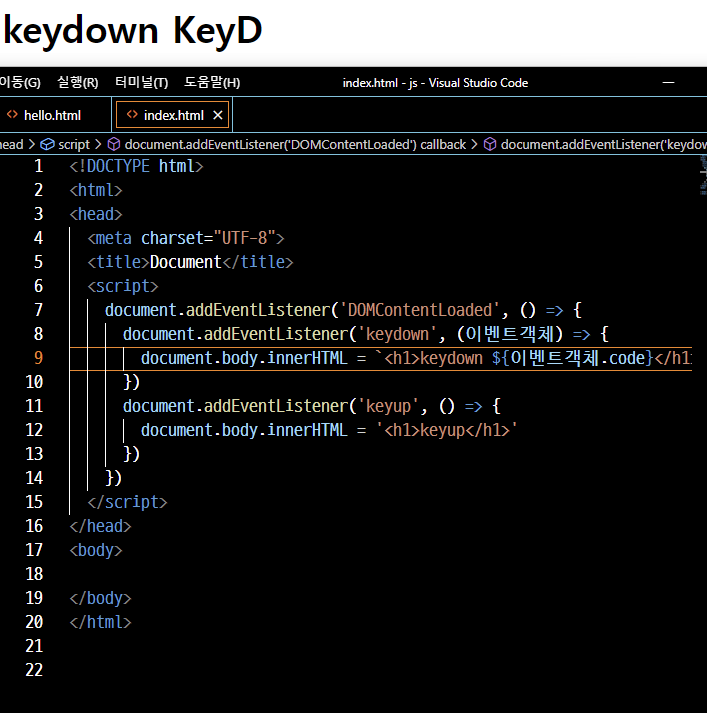
keydown - 키가 눌릴 때 실행된다. 키보드를 꾹 누르고 있을 때도, 입력될 때도 실행된다
keypress - 키가 입력되었을 때 실행된다
keyup - 키보드에서 키가 떨어질 때 실행된다
keypress는 웹 브라우저에 따라 아시아권 문자를 제대로 처리하지 못하는 문제가 있기 때문에 잘 쓰이지 않는다

키보드를 누르면 keydown, 떼면 keyup이 출력되도록 만들었다
📗이벤트 객체
이벤트가 발생되면 이벤트의 콜백함수의 첫번째 매개변수에 이벤트 객체가 전달된다
그 이벤트 객체에 .을 찍으면 이벤트와 관련된 다양한 정보를 제공받을 수 있다
예를 들어 키보드 이벤트가 발생되면 이벤트 객체로
어떤 키를 눌렀는지 등 관련된 속성들이 온다
code - 입력한 키
keyCode - 입력한 키를 나타내는 숫자
altKey - Alt 키를 눌렀는지
ctrlKey - Ctil 키를 눌렀는지
shiftKey - Shift 키를 눌렀는지

예제
입력창에 글을 입력을 하면 몇 글자가 입력 되었는지 알려준다

📘이벤트 발생 객체
이벤트를 발생시킨 객체를 의미한다
위의 예제에서는 textarea가 이벤트 발생 객체이다
이벤트 발생 객체가 이벤트 핸들러 내부에 작성될 때에는
다른 방식으로 작성할 수도 있다
textarea.addEventListener('keyup', () => {
h1.textContent= `글자 수 : ${textarea.value.length}`
})
textarea.addEventListener('keyup', (event) => {
h1.textContent= `글자 수 : ${event.currentTarget.value.length}`
})
textarea.addEventListener('keyup', function () {
h1.textContent= `글자 수 : ${this.value.length}`
})3가지 모두 같은 의미이다
📙기본 이벤트
어떤것을 작용했을 때 기본적으로 일어나는 이벤트를 의미한다
이런 기본 이벤트를 막아서 활용해야 할 때가 있다
예를 들어 블로그 같은 곳에서 이미지 불법 복사를 막기위해
마우스 우측 클릭을 막은 경우 등에서 활용한다
방법은 preventDefault() 를 이용한다

원래는 링크를 누르면 블로그로 이동이 돼야하지만
preventDefault()를 사용했기 때문에 이동되지 않는다

