
⭐Javascript 입력 양식 ( 선택 상자 )
📕선택 박스
아래로 선택할 보기가 다운이 된다고 해서 드롭 다운이라고도 한다
예제 1
<!DOCTYPE html>
<html lang="en">
<head>
<script>
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('select')
const p = document.querySelector('p')
select.addEventListener('change', (event) => {
const options = event.currentTarget.options
const index = options.selectedIndex
p.textContent = `선택 : ${options[index].textContent}`
})
})
</script>
</head>
<body>
<select name="" id="">
<option value="">떡볶이</option>
<option value="">오뎅</option>
<option value="">순대</option>
<option value="">튀김</option>
</select>
<p>선택 : 떡볶이</p>
</body>
</html>
body 태그에 select 태그로 선택 박스를 만든다
select 태그 안에 option 태그로 보기를 만든다
선택 박스는 0번째 인덱스가 처음에 보이게 되어있으니 p태그에 떡볶이를
넣어놓은 것이다
이후 선택박스의 옵션이 변경될 때 마다 p의 값이 변경되도록 하였다
📗다중 선택 박스
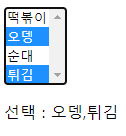
ctrl, shift를 이용하여 여러개의 옵션을 선택할 수 있다
방법은 간단하다
select 태그안에 multiple이라는 단어를 넣으면 된다
<select name="" id="" multiple>예제 2
<!DOCTYPE html>
<html lang="en">
<head>
<script>
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('select')
const p = document.querySelector('p')
select.addEventListener('change', (event) => {
const options = event.currentTarget.options
const list = []
for ( const option of options){
if(option.selected){
list.push(option.textContent)
}
}
p.textContent=`선택 : ${list.join(',')}`
})
})
</script>
</head>
<body>
<select name="" id="" multiple>
<option value="">떡볶이</option>
<option value="">오뎅</option>
<option value="">순대</option>
<option value="">튀김</option>
</select>
<p>선택 : </p>
</body>
</html>
list라는 빈 배열을 만든 후 반복문, 조건문을 활용해 옵션이 선택되었으면
list에 넣게 만들었다
그리고 다중 선택 박스는 초기에 특정한 것으로 선택되어 있는 것이
없기 때문에 p태그 내부에 '선택 :' 만 작성한 것이다
예제 3
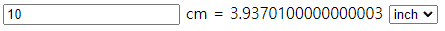
글자 입력 박스와 선택 박스를 혼합하여 단위 변환하는 예제를 만들어보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const input = document.querySelector('input')
const select = document.querySelector('select')
const span = document.querySelector('span')
const handler = () => {
const value = Number(input.value)
const selected = select.options[select.options.selectedIndex]
span.textContent = value * Number(selected.value)
}
input.addEventListener('keyup', handler)
select.addEventListener('change', handler)
})
</script>
</head>
<body>
<input type="text" name="" id="" value="0"> cm =
<span>0</span>
<select name="" id="">
<option value="10">mm</option>
<option value="0.01">m</option>
<option value="0.393701">inch</option>
</select>
</body>
</html>