
팀 프로젝트 - 팀 추가 정보
로그인을 하면 세가지 결과가 리턴될 수 있다
1. 기존 회원인경우
2. 신규 회원인경우
3. 에러가 발생한 경우
백에서 넘어오는 데이터를 기준으로 두고 분기하면 된다
신규 회원인 경우 팀장인지 아닌지를 물어본 후
팀장이라면 팀에 대한 정보, 가입하는 사람의 추가정보를 받으면 되고
팀장이 아니라면 가입하는 사람의 추가정보만 받으면 된다
그러기 위해서 우선 팀장인지 아닌지 물어보는 컴포넌트를 만들자
팀장 확인
import React, { useState, useEffect } from 'react'
function TeamLeader() {
const [Leader, setLeader] = useState("")
const onLeaderHandler = (event) => {
setLeader(event.currentTarget.value)
}
console.log(Leader)
return(
<>
<span>팀장이십니까?</span>
<input type="radio" name="answer" value="YES" onChange={onLeaderHandler}/>네
<input type="radio" name="answer" value="NO" onChange={onLeaderHandler}/>아니오
<button type="submit">다음</button>
</>
)
}
export default TeamLeader
우선 라디오 버튼을 클릭하면 제대로 값이 변경되는지 확인해 보았다
이제 버튼을 클릭하면 이 라디오 버튼의 값을 가지고 분기를 하자
import React, { useState, useEffect } from 'react'
import { useNavigate } from "react-router-dom";
function TeamLeader() {
const navigate = useNavigate()
const [Leader, setLeader] = useState("")
const onLeaderHandler = (event) => {
setLeader(event.currentTarget.value)
}
const onSubmitHandler = (event) => {
event.preventDefault();
if(Leader === "YES"){
console.log("Yes")
} else if (Leader === "NO"){
console.log("no")
} else alert("선택해")
}
return(
<>
<span>팀장이십니까?</span>
<input type="radio" name="answer" value="YES" onChange={onLeaderHandler}/>네
<input type="radio" name="answer" value="NO" onChange={onLeaderHandler}/>아니오
<button type="submit" onClick={onSubmitHandler}>다음</button>
</>
)
}
export default TeamLeader
우선 버튼 값으로 제대로 분기가 작동하는지 테스트를 해보았다
문제없이 작동하고 있는 것을 확인했다
이후 navigate를 통해서 각 페이지로 분기를 해주었다
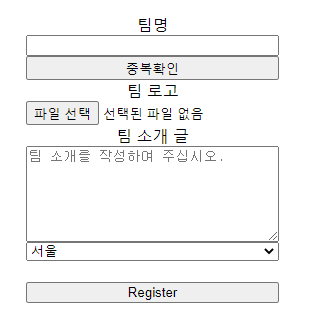
팀 정보 입력
팀 정보에 필요한 내용으로는 팀명(필수), 팀 로고 (선택), 팀 소개글(선택), 팀 활동지역(필수) 이렇게 4가지 이다

import axios from 'axios';
import React, { useState } from 'react'
import { useNavigate } from "react-router-dom";
function TeamExtraInformation(props) {
const navigate = useNavigate()
const [TeamName, setTeamName] = useState("")
//const [Region, setRegion] = useState("")
const onTeamNameHandler = (event) => {
setTeamName(event.currentTarget.value)
}
const onSubmitHandler = (event) => {
event.preventDefault();
console.log("다음")
}
const onCheckHandler = (event) => {
event.preventDefault();
console.log("클릭")
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}>
<label>팀명</label>
<input type="text" value={TeamName} onChange={onTeamNameHandler} />
<button onClick={onCheckHandler}>중복확인</button>
<label>팀 로고</label>
<input type="file" accept='image/*'/>
<label>팀 소개 글</label>
<textarea rows="6" placeholder='팀 소개를 작성하여 주십시오.'></textarea>
<select name="지역">
<option>서울</option>
<option>경기도</option>
<option>전라도</option>
<option>경상도</option>
<option>제주도</option>
</select>
<br />
<button onClick={onSubmitHandler}>다음</button>
</form>
</div>
)
}
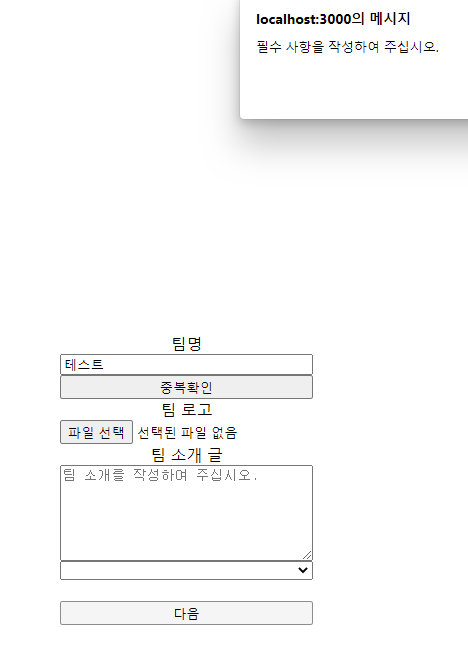
export default TeamExtraInformation우선 필수 사항이 작성되었을때만 post가 되어야한다
if로 나눠야한다
if(TeamName) 으로 하면 팀 명이 작성되어야 다음 코드가 실행되는데
옵션이 선택되었는지 아닌지를 어떻게 확인해야할까를 모르겠어서 구글링을 해보았다
여기에 있는 코드를 참조하여 옵션을 수정하였다
import axios from 'axios';
import React, { useState } from 'react'
import { useNavigate } from "react-router-dom";
function TeamExtraInformation(props) {
const navigate = useNavigate()
const [TeamName, setTeamName] = useState("")
const selectList = [" ", "서울", "경기", "전라", "경상"];
const [Selected, setSelected] = useState("");
const SelectHandler = (e) => {
setSelected(e.target.value);
};
const onTeamNameHandler = (event) => {
setTeamName(event.currentTarget.value)
}
const onSubmitHandler = (event) => {
event.preventDefault();
if(TeamName && Selected)
console.log("굿굿")
} else {
alert("필수 사항을 작성하여 주십시오.")
}
}
const onCheckHandler = (event) => {
event.preventDefault();
console.log("클릭")
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}>
<label>팀명</label>
<input type="text" value={TeamName} onChange={onTeamNameHandler} />
<button onClick={onCheckHandler}>중복확인</button>
<label>팀 로고</label>
<input type="file" accept='image/*'/>
<label>팀 소개 글</label>
<textarea rows="6" placeholder='팀 소개를 작성하여 주십시오.'></textarea>
<select onChange={SelectHandler} value={Selected}>
{selectList.map((item) => (
<option value={item} key={item}>
{item}
</option>
))}
</select>
<br />
<button onClick={onSubmitHandler}>다음</button>
</form>
</div>
)
}
export default TeamExtraInformation그리고 if(TeamName && Selected) 라고 해주니까 필수사항에 값이 들어간 뒤에만 코드가 실행된다
옵션 리스트에서 " " 이 빈칸을 넣은 이유는 처음에 페이지가 로드될 때
첫번째 요소인 서울이 상단에 올라와있는게 조금 불편해서
빈칸을 넣어주었다

근데 빈칸을 선택한후 버튼을 눌러도 post가 되는 오류를 발견해서 그 부분에 수정이 필요할 것 같다

