
팀 프로젝트 - 팀 추가 정보 1
이미지 파일
이미지 파일을 받기위해서 우선 input type="file" 으로 만들었는데 추가적으로
post시 담아주는 부분에서 정보가 필요해서 오늘도 구글링을 하였다 ( 구글 최고 )
여기와 여기가 매우 잘 정리되어있어서 이 블로그를 참고했다
accept='image/*' 속성을 주어서 이미지 파일만 받을 수 있게 제한을 두었다
const [Images, setImages] = useState("")
const onLoadImage = (e) => {
const image = e.target.files
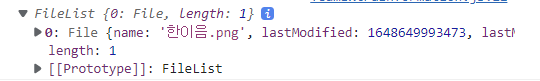
console.log(image)
setImages(image)
}
<input type="file" accept='image/*' onChange={onLoadImage}/>이렇게 작성한 후에 파일을 선택해보았다

파일은 여러개를 선택해도 1개를 선택해도 배열 형태로 들어간다
이미지는 전송하려면 FormData 객체에 꼭 담아서 보내줘야 한다
const formdata = new FormData()
const onLoadImage = (e) => {
const image = e.target.files
setImages(image)
}
const onSubmitHandler = (e) => {
e.preventDefault()
formdata.append("image", Images)// 이미지 폼 데이터로 만들기
if(TeamName && Selected)//필수동의사항 체크
axios.post('/api/extraInfo', formdata)
.then(res => {
if(res.data.success){
console.log(res.data)
}
})
.catch(err => console.log(err))
} else {
alert("필수 사항을 작성하여 주십시오.")
}
}이렇게 formdata에 이미지를 담은 후 axios로 보낼 때 담아서 보내보려고 한다
근데 팀명, 팀 소개글, 지역도 보내야 해서 폼데이터와 바디를 같이 보낼 수 있는지 알아봐야한다
일반 데이터를 formdata에 넣어서 보내려면 아래 코드를 작성하면 된다
let dataSet = {
name: "Hong gil dong",
phone: "010-1234-1234",
birth: "2001-09-11",
};
formData.append("data", JSON.stringify(dataSet)); // JSON 형식으로 파싱 후 추가그래서 나는 바디를 위의 코드를 사용해서 담아주었다
import axios from 'axios';
import React, { useState } from 'react'
import { useNavigate } from "react-router-dom";
function TeamExtraInformation(props) {
const navigate = useNavigate()
const formdata = new FormData()
const selectList = [" ", "서울", "경기", "전라", "경상"]
const [TeamName, setTeamName] = useState("")
const [Images, setImages] = useState("")
const [Selected, setSelected] = useState("")
const SelectHandler = (e) => {
setSelected(e.target.value)
}
const onTeamNameHandler = (e) => {
setTeamName(e.currentTarget.value)
}
const onLoadImage = (e) => {
const img = e.target.files
setImages(img[0])
}
const onSubmitHandler = (e) => {
e.preventDefault()
if(TeamName && Selected){ //필수동의사항 체크
let body = {
nickName: TeamName,
Region: Selected
}
formdata.append("image", Images)// 이미지 폼 데이터로 만들기
formdata.append("body", JSON.stringify(body))// 바디 폼데이터에 담기
axios.post('/api/extraInfo', formdata)
.then(res => {
if(res.data.success){
console.log(res.data)
}
})
.catch(err => console.log(err))
} else {
alert("필수 사항을 작성하여 주십시오.")
}
}
const onCheckHandler = (event) => {
event.preventDefault()
console.log("클릭")
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}>
<label>팀명</label>
<input type="text" value={TeamName} onChange={onTeamNameHandler} />
<button onClick={onCheckHandler}>중복확인</button>
<label>팀 로고</label>
<input type="file" accept='image/*' onChange={onLoadImage}/>
<label>팀 소개 글</label>
<textarea rows="6" placeholder='팀 소개를 작성하여 주십시오.'></textarea>
<select onChange={SelectHandler} value={Selected}>
{selectList.map((item) => (
<option value={item} key={item}>
{item}
</option>
))}
</select>
<br />
<button onClick={onSubmitHandler}>다음</button>
</form>
</div>
)
}
export default TeamExtraInformation중복 조회
중복 조회를 해야만 다음으로 넘어갈 수 있게 구현을 하기위해 변수를 만들었다
let Search = 0 으로 만든 후에 중복 조회를 해서 사용 가능한 팀명 일 때 Search = 1로 변경하였다
그래서 다음으로 넘어가는 if문을 if(Search && Selected)로 바꾸었다
const onCheckHandler = (event) => {
event.preventDefault()
axios.get('/api/search',{
params: {
Teamname: TeamName
}
}).then(res => {
if(res.data.isUser){//중복 X
alert("사용 가능한 팀 명 입니다.")
Search = 1
}
else if(res.data.notUser){//중복 O
alert("사용 불가능한 팀 명 입니다.")
}
else {//그 외
alert("오류가 발생했습니다")//에러
}
})
.catch(err => console.log(err))
}서버쪽에서 어떻게 리턴을 해줄지 몰라서 저런식으로 분기를 해놓았다
팀 소개
<textarea>로 소개 글 입력 칸을 구현해 두었다
이건 팀 명 이랑 거의 비슷하다
const [Content, setContent] = useState("")
const onContentChange = (e) => { setContent(e.currentTarget.value) };
return (
<textarea rows="6" onChange={onContentChange} value={Content} placeholder='팀 소개를 작성하여 주십시오.'></textarea>
)이렇게 하고 JSON에 Content를 같이 담아주었다
let body = {
NickName: TeamName,
Region: Selected,
Introduce: Content
}코드 전문은 아래에 두겠다
코드 전문
import axios from 'axios';
import React, { useState } from 'react'
import { useNavigate } from "react-router-dom";
function TeamExtraInformation(props) {
const navigate = useNavigate()
const formdata = new FormData()
const selectList = [" ", "서울", "경기", "전라", "경상"]
const [TeamName, setTeamName] = useState("")
const [Images, setImages] = useState("")
const [Selected, setSelected] = useState("")
const [Content, setContent] = useState("")
let Search = 0
const SelectHandler = (e) => { setSelected(e.target.value) }
const onTeamNameHandler = (e) => { setTeamName(e.currentTarget.value) }
const onContentChange = (e) => { setContent(e.currentTarget.value) };
const onLoadImage = (e) => {
const img = e.target.files
setImages(img[0])
}
const onSubmitHandler = (e) => { // 다음 버튼
e.preventDefault()
if(Search && Selected){ //필수동의사항 체크
let body = {
NickName: TeamName,
Region: Selected,
Introduce: Content
}
formdata.append("image", Images)// 이미지 폼 데이터에 담기
formdata.append("body", JSON.stringify(body))// 바디 폼 데이터에 담기
for (let value of formdata.values()) {
console.log(value);
}
axios.post('/api/extraInfo', formdata) //추가 정보 전송
.then(res => {
if(res.data.success){
navigate('/extrainfo')
console.log(res.data)
}
})
.catch(err => console.log(err))
} else if(Search === 0){
alert("중복 조회를 해주십시오.")
} else {
alert("필수 사항을 작성하여 주십시오.")
}
}
const onCheckHandler = (event) => { // 조회 버튼
event.preventDefault()
if (TeamName) {
Search = 1 // 중복 조회 확인
axios.get('/api/search', {
params: {
Teamname: TeamName
}
}).then(res => {
if (res.data.isUser) { //중복 X
alert("사용 가능한 팀 명 입니다.")
//Search = 1
} else if (res.data.notUser) { //중복 O
alert("사용 불가능한 팀 명 입니다.")
} else { //그 외
alert("오류가 발생했습니다") //에러
}
})
.catch(err => console.log(err))
} else alert("팀 명을 입력해 주십시오.")
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}>
<label>팀명</label>
<input type="text" value={TeamName} onChange={onTeamNameHandler} />
<button onClick={onCheckHandler}>중복확인</button>
<label>팀 로고</label>
<input type="file" accept='image/*' onChange={onLoadImage}/>
<label>팀 소개 글</label>
<textarea rows="6" onChange={onContentChange} value={Content} placeholder='팀 소개를 작성하여 주십시오.'></textarea>
<select onChange={SelectHandler} value={Selected}>
{selectList.map((item) => (
<option value={item} key={item}>
{item}
</option>
))}
</select>
<br />
<button onClick={onSubmitHandler}>다음</button>
</form>
</div>
)
}
export default TeamExtraInformation
