
팀 프로젝트 - 드래그 앤 드롭 2

지난번에 여기까지 했었고 이제 저기 안에서 여러가지 코드들을 수정해보면서 변화를 주었다
우선 TutorialApp.js 에서 containerStyle안의 크기를 조절하여 대충 축구장과 비슷한 비율로 맞추었고 백그라운드 이미지를 넣어주었다
그리고 실행해보았는데 이미지가 나오지 않고 계속 체스판만 나오고 있었다
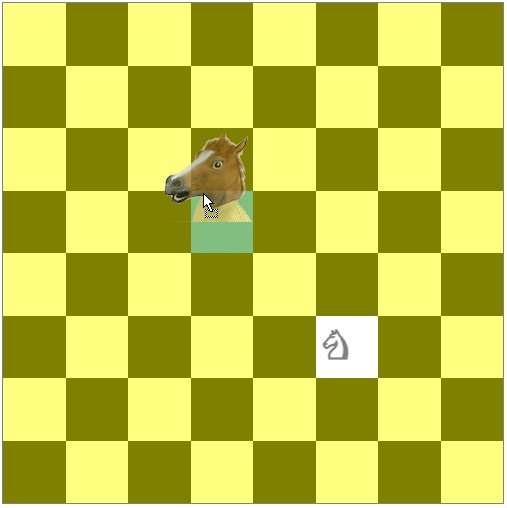
뭐가 문제일까 하면서 이것저것 만져보다가 Square.js 에서 squareStyle 부분의 퍼센트를 조정하니까 체스판 크기가 작아지고 뒤에 숨어있던 이미지가 보였다!
체스판 사각형 모양 뒤에 있어서 보이지 않았던 것이다
나는 축구 포메이션 판 모양만 필요하고 사각형은 필요하지 않아서 사각형 색을 투명으로 주는 방법을 찾았다
그리고 투명으로 바꾸어 주니까 아래처럼 바뀌었다!

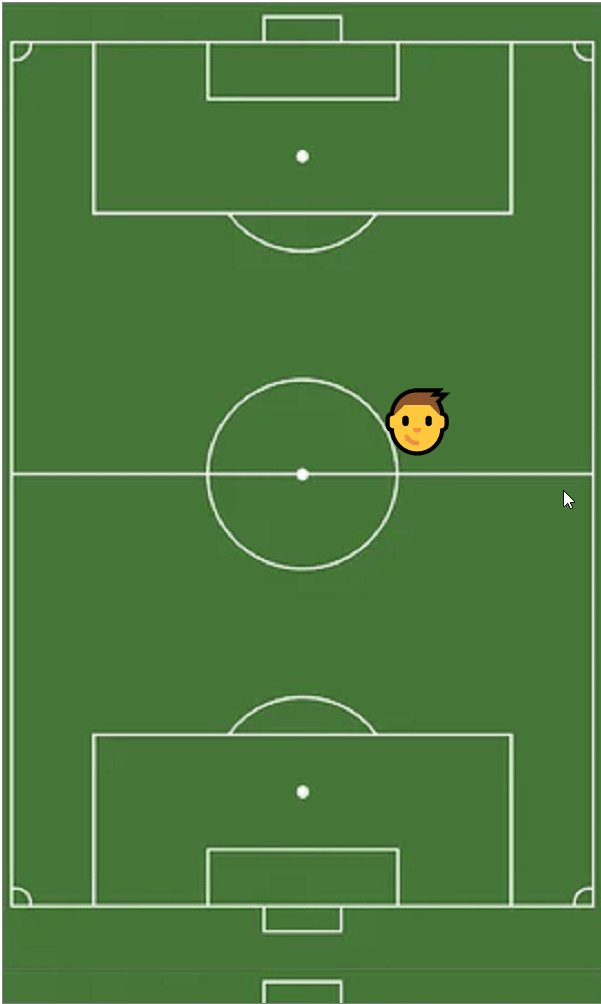
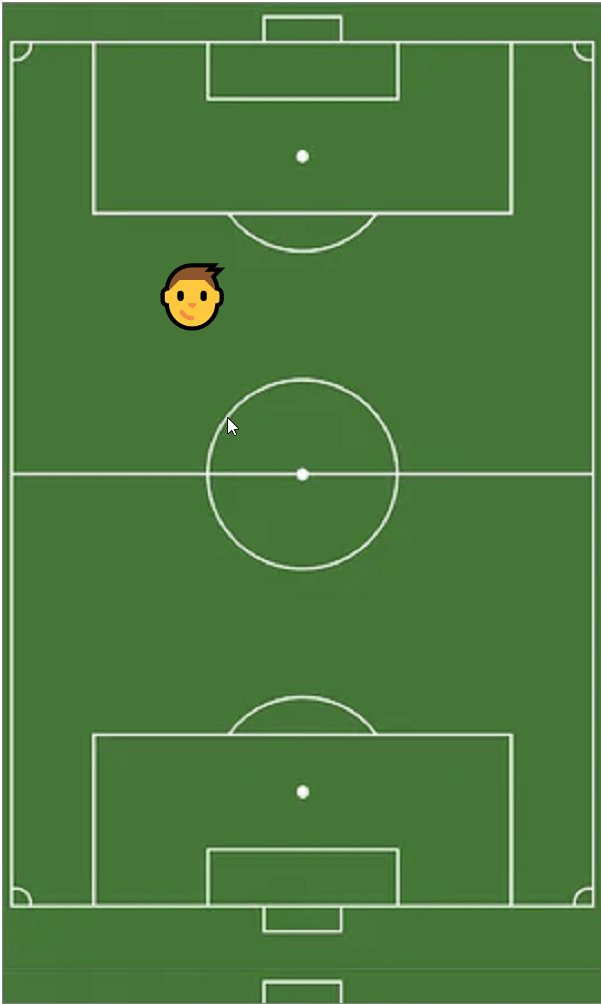
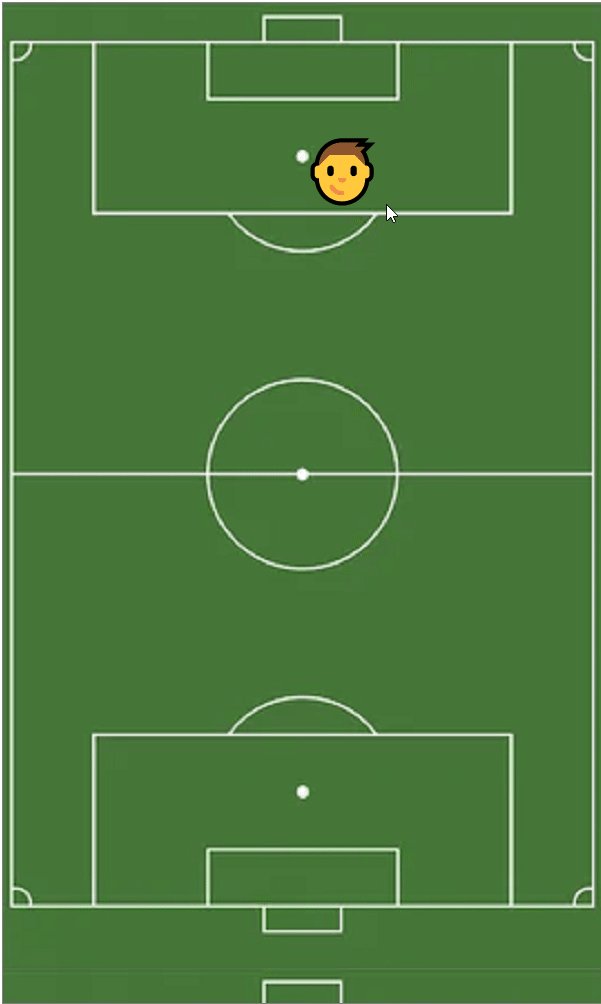
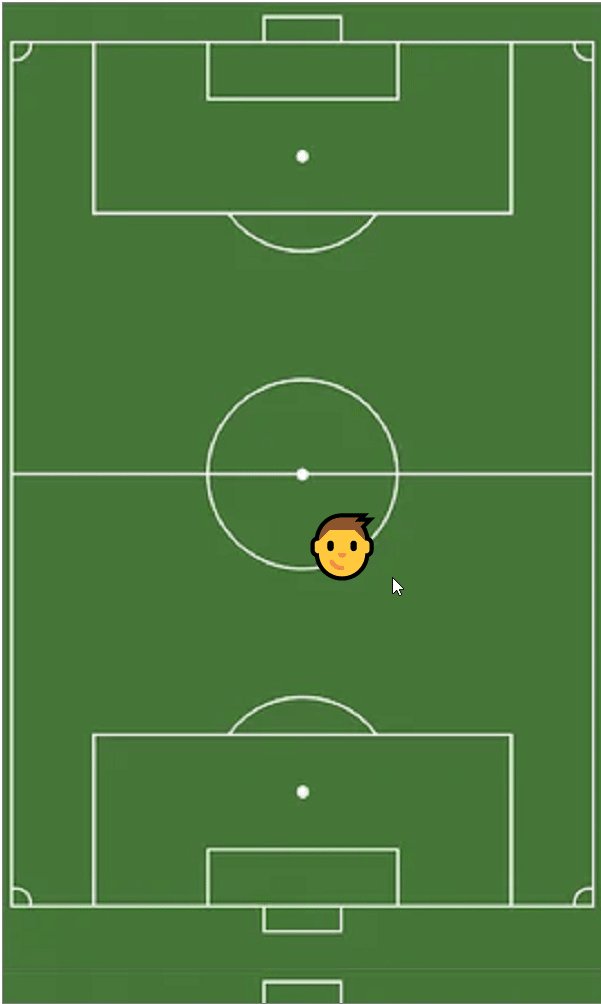
말모양대신 사람 얼굴을 넣어주었다
뭔가 훨씬 더 축구 포메이션 짜는 것 처럼 바뀌었다
문제는 11명을 만들어 주어야 하고 나눠진 칸이 체스판을 기준으로 나눠졌다 보니 축구포메이션과는 조금 거리가 있다
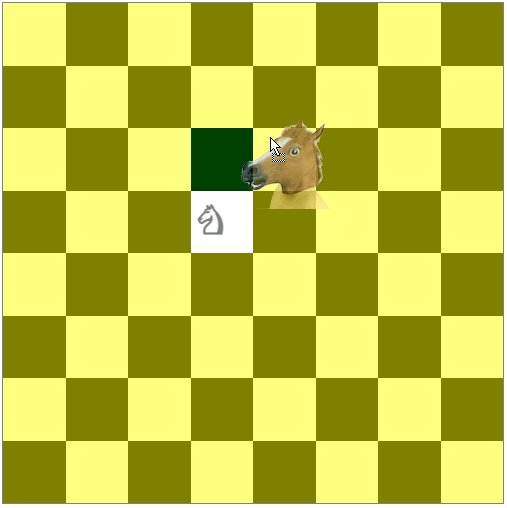
저 사람 조각을 만드는 코드를 찾아서 그 코드를 더 넣어서 두개를 만들긴 했다
근데 각각 움직이는게 아닌 얼굴만 두개로 늘어나고 실질적으로 움직이는 부분은 한개였다
우선 오늘은 여기까지 하고 나중에 다시 더 수정하도록 해야겠다
2022-03-26 03:36분
프론트를 맡아서 함께 하는 팀원이 아는 지인분께 여쭤보았고, 그분께서는 '캔버스' 라는 것을 이용해 보라고 하셨다고 한다
아무리 무슨 코드를 바꿔도 원하는 결과가 나오지 않고 코드를 이해하지도 못하는 나를 보며 공부의 필요성을 다시금 깨달았다
그래서 리액트 기초부터 빠르게 공부하려고 한다
빠르게 공부를 하고 다시 개발을 이어나가도록 하겠다
2022-03-28 00:44분

