
⭐팀 프로젝트 - 소셜 로그인(카카오)
테스트를 할 수 있게 간단하게 서버를 만들고 페이지를 만들어보자
그리고 카카오, 구글 API로 로그인을 할 것이기 때문에 어떻게 진행되는지 찾아보자
우리는 리액트와 스프링으로 개발을 하기로 하였다
https://data-jj.tistory.com/53
이 블로그에 리액트, 스프링으로 구현하는 방법이 굉장히 잘 나와있어서
이 블로그를 나중에 참고할 것이고 현재는 프론트에서만 확인을 해봐야 돼서
https://vlee.kr/4896 이 블로그를 참고하였다
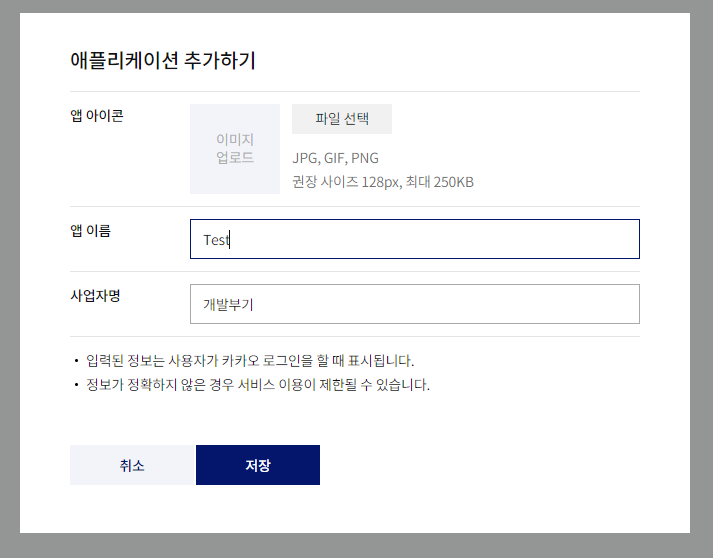
우선 사이트에 들어가서 로그인을 하고 애플리케이션 추가하기를 눌렀다

이렇게 본인이 쓰고 싶은 내용을 쓰고 저장을 하면 만들어진다
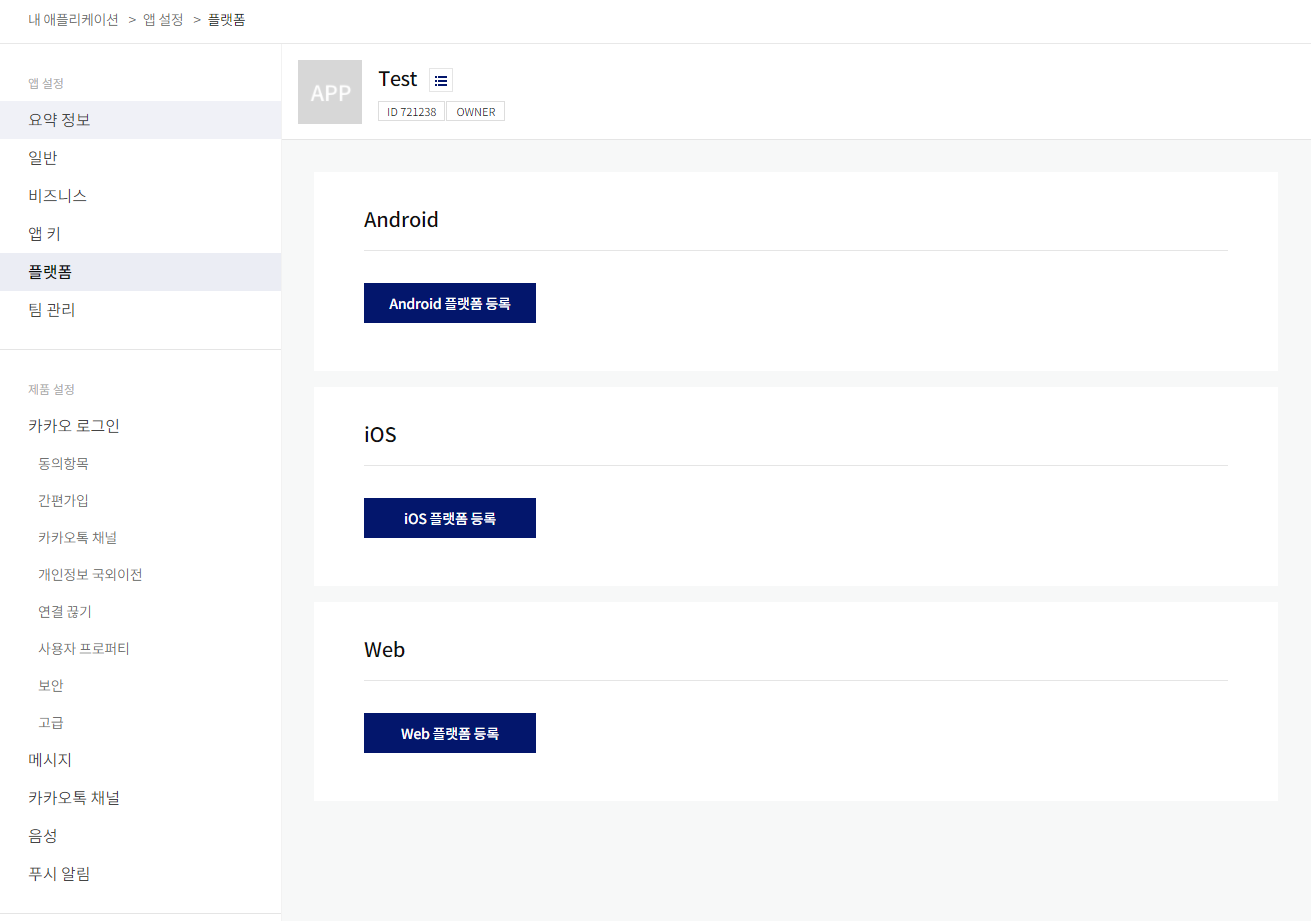
이후 애플리케이션을 선택하면 요약정보에 KEY들이 나오는데
이 KEY들로 인증절차를 받는 것이다

플랫폼을 누른 후 우리는 WEB을 만들어야 하니 Web 플랫폼 등록을 누른다
http://localhost:3000 에서 테스트를 할 것이라서 저 도메인을 넣어줬다
이후 저 블로그에 나온 내용대로 코드를 작성하니 에러를 만났다
현재는 react-router-dom 에서 swtich를 사용하지 않는다
참고한 블로그의 코드는 아래와 같다
App. js
import logo from "./logo.svg";
import "./App.css";
import Auth from "./Auth";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
function App() {
const REST_API_KEY = "[본인 REST API KEY 값]";
const REDIRECT_URI = "http://localhost:3000/oauth/kakao/callback";
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
return (
<Router>
<div className="App">
<Switch>
<Route exact path="/">
<h1><a href={KAKAO_AUTH_URL}>Kakao Login</a></h1>
</Route>
<Route path="/oauth/kakao/callback">
<Auth />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
src폴더 내에 Auth.js 파일을 만들고 아래 코드 작성
import React from 'react';
const Auth = () => {
const code = new URL(window.location.href).searchParams.get("code");
return (
<div>
{ code }
</div>
);
};
export default Auth;Switch를 Routes로 변경하고 해봤는데도 h1태그가 나오지 않았다
그래서 project1에 있는 코드들을 참고하여서 h1태그가 나오게 까지는 만들었는데
블로그의 코드대로면 로그인을 하면 인가코드가 나와야되는데 Auth를
어떻게 적용?해야되는지 모르겠어서 막혀있다
import "./App.css";
import Auth from "./Auth";
import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom";
function App() {
return (
<Router>
<div className="App">
<Routes>
{/* <Route path="/oauth/kakao/callback" element={<KakaoLogin />} /> */}
<Route path="/" element={<KakaoLogin />} />
</Routes>
</div>
</Router>
);
}
export default App;
function KakaoLogin() {
const REST_API_KEY = "526de075efd0393b1b3dd0cbc43354ed";
const REDIRECT_URI = "http://localhost:3000/oauth/kakao/callback";
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
return <a href={KAKAO_AUTH_URL}>Kakao Login</a>;
}이렇게 하면 
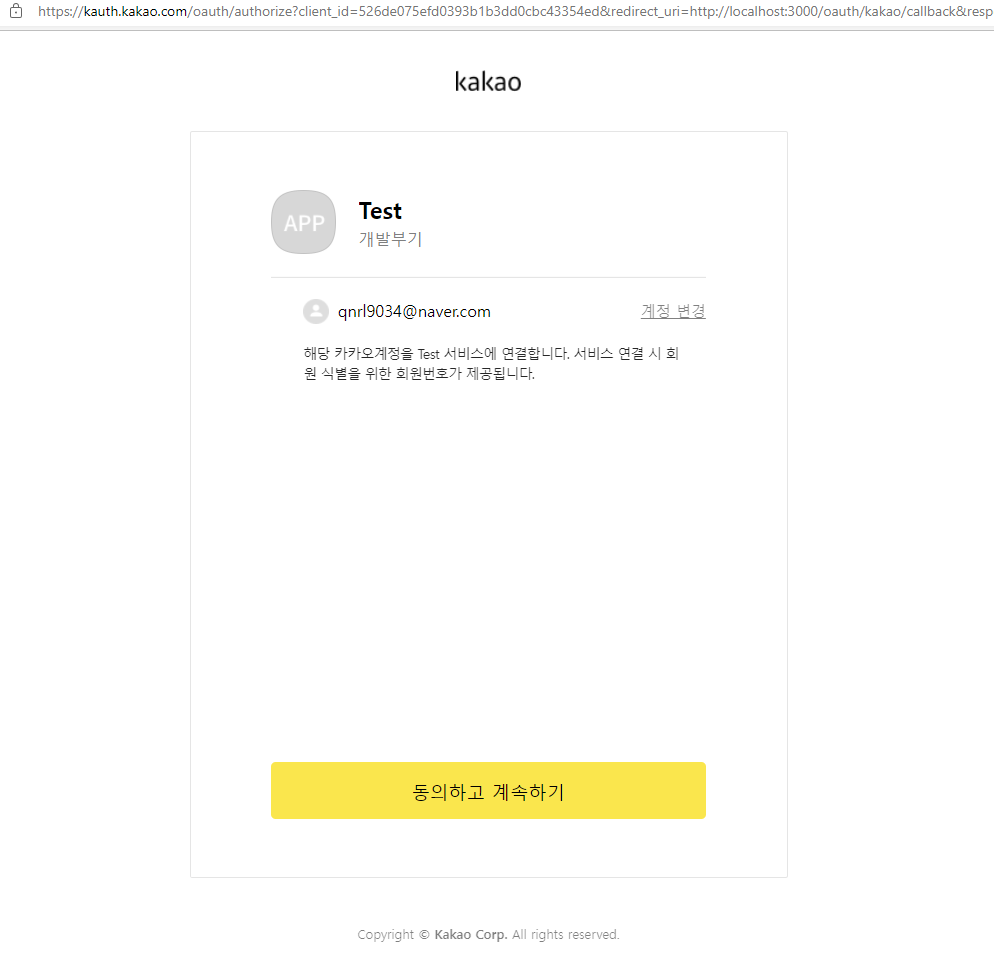
이렇게 태그는 뜨고 저 글자를 클릭하면 
여기까지는 넘어온다
이후 동의하고 계속하기를 누르면 콜백주소로 넘어가고 인가코드가 떠야하는데
 이렇게 라우터가 없다고 나온다
이렇게 라우터가 없다고 나온다
<Auth>
<Route path="/oauth/kakao/callback" />
</Auth>이렇게 라우터를 만들어주고 실행하면 Auth는 라우터와 관련된 태그가 아니라서
또 에러가 발생한다
해결했다!
블로그에서는 Auth를 자꾸 태그로 감싸서 태그로 감싸야만 하는줄 알았는데
Auth.js 파일을 보면 함수로 되어 있어서 element로 사용할 수 있게
따로 함수를 불러주었다
import "./App.css";
import Auth from "./Auth";
import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom";
function App() {
return (
<Router>
<div className="App">
<Routes>
<Route path="/oauth/kakao/callback" element={<Authcheck />} />
<Route path="/" element={<KakaoLogin />} />
</Routes>
</div>
</Router>
);
}
export default App;
function KakaoLogin() {
const REST_API_KEY = "526de075efd0393b1b3dd0cbc43354ed";
const REDIRECT_URI = "http://localhost:3000/oauth/kakao/callback";
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
return <a href={KAKAO_AUTH_URL}>Kakao Login</a>;
}
function Authcheck() {
return Auth()
}
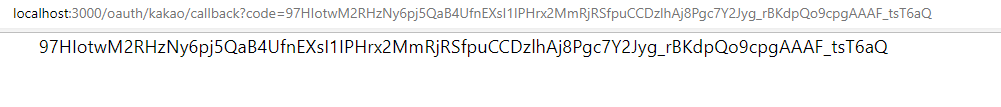
이렇게 인가코드가 뜨는 것을 확인했다!
원래는 인가코드를 백으로 보내서 백에서 확인하는데 테스트를 위해 프론트에서
인가코드를 이용해서 Access Token을 받고 원하는 사용자의 정보를 가져와보자
