
⭐팀 프로젝트 - 추가정보입력
우선 앞에서 하다가 멈췄으니까 토큰을 이용해서 정보를 받아오자
원래 이 부분은 백에서 하는 부분이지만 테스트를 위해 하는거라 블로그의 내용을 보고 그대로 따라했다
public/index.html에 아래 코드를 Head 태그 안에 넣어주었다
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>그리고 App.js를 블로그를 보고 따라하면 또 에러가 떠서 아래 코드처럼 바꿔주었다
import "./App.css";
import Auth from "./Auth";
import Profile from "./Profile";
import { BrowserRouter as Router, Route, Routes} from "react-router-dom";
function App() {
return (
<Router>
<div className="App">
<Routes>
<Route path="/oauth/kakao/callback" element={<Authcheck />} />
<Route path="/" element={<KakaoLogin />} />
<Route path="/profile" element={<Pro />} />
</Routes>
</div>
</Router>
);
}
export default App;
function KakaoLogin() {
const REST_API_KEY = "526de075efd0393b1b3dd0cbc43354ed";
const REDIRECT_URI = "http://localhost:3000/oauth/kakao/callback";
const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
return <a href={KAKAO_AUTH_URL}>Kakao Login</a>;
}
function Authcheck() {
return Auth()
}
function Pro() {
return Profile()
}Auth.js
import React from "react";
import { useEffect } from "react";
import axios from "axios";
import qs from "qs";
import { useNavigate } from "react-router-dom";
const Auth = () => {
const REST_API_KEY = "526de075efd0393b1b3dd0cbc43354ed";
const REDIRECT_URI = "http://localhost:3000/oauth/kakao/callback";
const CLIENT_SECRET = "5kIEwgPacM7aV9m1Yk6BXRqdaTLe2jh1";
const code = new URL(window.location.href).searchParams.get("code");
const navigate = useNavigate();
const getToken = async () => {
const payload = qs.stringify({
grant_type: "authorization_code",
client_id: REST_API_KEY,
redirect_uri: REDIRECT_URI,
code: code,
client_secret: CLIENT_SECRET,
},
console.log(code));
try {
// access token 가져오기
const res = await axios.post(
"https://kauth.kakao.com/oauth/token",
payload
);
// Kakao Javascript SDK 초기화
window.Kakao.init(REST_API_KEY);
// access token 설정
window.Kakao.Auth.setAccessToken(res.data.access_token);
navigate("/profile");
} catch (err) {
console.log(err);
}
};
useEffect(() => {
getToken();
}, []);
return null;
};
export default Auth;블로그에서는 usehistory를 사용하고 있는데 이거도 Switch가 Routes로 바뀐 것 처럼 Navigate로 바뀌었다고 한다
그래서 찾아보고 위 처럼 바꾸었다
Profile.js 파일을 만들고 아래 코드를 넣어주었다
import React, { useEffect, useState } from "react";
const Profile = () => {
const [user_id, setUserId] = useState();
const [nickName, setNickName] = useState();
const [profileImage, setProfileImage] = useState();
const getProfile = async () => {
try {
// Kakao SDK API를 이용해 사용자 정보 획득
let data = await window.Kakao.API.request({
url: "/v2/user/me",
});
// 사용자 정보 변수에 저장
setUserId(data.id);
setNickName(data.properties.nickname);
setProfileImage(data.properties.profile_image);
} catch (err) {
console.log(err);
}
};
useEffect(() => {
getProfile();
}, []);
return (
<div>
<h2>{user_id}</h2>
<h2>{nickName}</h2>
<img src={profileImage}></img>
</div>
);
};
export default Profile;코드에 대한 설명이 보고싶으면 블로그에 상세하게 나와있다
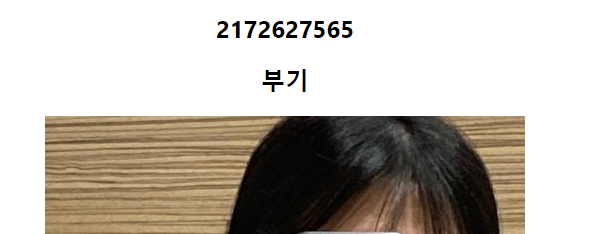
이렇게 하고 서버를 키고 들어가면 
이렇게 회원번호, 닉네임, 프로필사진을 받아온다
이제 우리 웹 사이트에 필요한 추가 정보들을 입력하는 정보입력 폼을 만들어보자
프로젝트1에서 만든 보일러플레이트에서 회원가입 파일을 만들어두었다
거기서 코드를 조금 이용해보자
ExtraInformation.js라는 파일을 만들고 아래의 코드를 넣었다
import React, { useState } from 'react'
import { useNavigate } from 'react-router-dom'
function ExtraInformation(props) {
const navigate = useNavigate()
const [Email, setEmail] = useState("")
const [Name, setName] = useState("")
const [Password, setPassword] = useState("")
const [ConfirmPassword, setConfirmPassword] = useState("")
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value)
}
const onNameHandler = (event) => {
setName(event.currentTarget.value)
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value)
}
const onConfirmPasswordHandler = (event) => {
setConfirmPassword(event.currentTarget.value)
}
const onSubmitHandler = (event) => {
event.preventDefault();
let body = {
email: Email,
password: Password
}
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={Email} onChange={onEmailHandler} />
<label>Name</label>
<input type="text" value={Name} onChange={onNameHandler} />
<label>Password</label>
<input type="password" value={Password} onChange={onPasswordHandler} />
<label>Confirm Password</label>
<input type="password" value={ConfirmPassword} onChange={onConfirmPasswordHandler} />
<br />
<button type="submit">
Register
</button>
</form>
</div>
)
}
export default ExtraInformation이게 보일러 플레이트에 있는 회원가입 코드이고 이걸 수정해보자
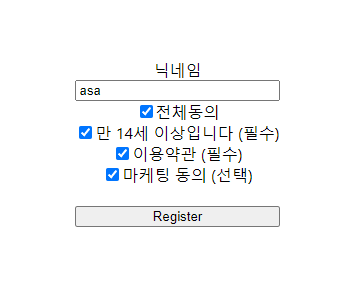
추가로 필요한 정보가 무엇일까 생각하다가 우선 닉네임은 필요할 것 같고 현재는 이용약관 동의, 마케팅 수신 동의 밖에 생각 나지 않아서 이것만 넣어서 만들었다
버튼을 선택하면 모두다 체크되고 풀리고 하는 것은 구글에서 검색해서 넣어주었다
import axios from 'axios';
import React, { useState, useEffect } from 'react'
import { useNavigate } from 'react-router-dom'
function ExtraInformation(props) {
const navigate = useNavigate()
const [NickName, setNickName] = useState("")
const [allCheck, setAllCheck] = useState(false);
const [ageCheck, setAgeCheck] = useState(false);
const [useCheck, setUseCheck] = useState(false);
const [marketingCheck, setMarketingCheck] = useState(false);
const onNickNameHandler = (event) => {
setNickName(event.currentTarget.value)
}
const allBtnEvent =()=>{
if(allCheck === false) {
setAllCheck(true);
setAgeCheck(true);
setUseCheck(true);
setMarketingCheck(true);
}else {
setAllCheck(false);
setAgeCheck(false);
setUseCheck(false);
setMarketingCheck(false);
}
};
const ageBtnEvent =()=>{
if(ageCheck === false) {
setAgeCheck(true)
}else {
setAgeCheck(false)
}
};
const useBtnEvent =()=>{
if(useCheck === false) {
setUseCheck(true)
}else {
setUseCheck(false)
}
};
const marketingBtnEvent =()=>{
if(marketingCheck === false) {
setMarketingCheck(true)
}else {
setMarketingCheck(false)
}
};
useEffect(()=>{
if(ageCheck===true && useCheck===true && marketingCheck===true){
setAllCheck(true)
} else {
setAllCheck(false)
}
}, [ageCheck,useCheck, marketingCheck])
const onSubmitHandler = (event) => {
event.preventDefault();
if(ageCheck===true && useCheck===true){
let body = {
nickName: NickName,
agreeMarketing: marketingCheck
}
axios.post('/api/extraInfo', body)
.then(res => console.log(res.data))
.catch(err => console.log(err))
}
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh'
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}
onSubmit={onSubmitHandler}>
<label>닉네임</label>
<input type="text" value={NickName} onChange={onNickNameHandler} />
<di>
<input type="checkbox" id="all-check" checked={allCheck} onChange={allBtnEvent}/>
<label for="all-check">전체동의</label>
</di>
<div>
<input type="checkbox" id="check1" checked={ageCheck} onChange={ageBtnEvent}/>
<label for="check1">만 14세 이상입니다 <span >(필수)</span></label>
</div>
<div>
<input type="checkbox" id="check2" checked={useCheck} onChange={useBtnEvent}/>
<label for="check2">이용약관 <span >(필수)</span></label>
</div>
<div>
<input type="checkbox" id="check3" checked={marketingCheck} onChange={marketingBtnEvent}/>
<label for="check3">마케팅 동의 <span >(선택)</span></label>
</div>
<br />
<button type="submit">
Register
</button>
</form>
</div>
)
}
export default ExtraInformation
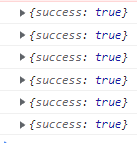
여기서 받은 결과가 제대로 넘어갔는지 확인하도록 하자
서버쪽의 index.js에서 아래코드로 axios를 받아주었다
app.post('/api/extraInfo', (req, res) => {
const user = new User(req.body)
user.save((err, userInfo) => {
if (err) return res.json({ success: false, err})
return res.status(200).json({
success: true
})
})
})코드는 몽고DB에 데이터를 넣어주는 코드이다
처음에는 자꾸 11000코드 에러가 떠서 검색을 해보았더니 몽고DB 컬렉션을 삭제하면 된다길래 삭제해봤다

그랬더니 이렇게 데이터가 제대로 전송 되었고

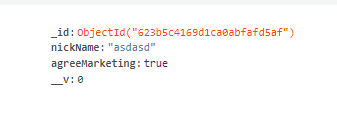
몽고DB에도 제대로 데이터가 들어갔다
테스트 용이라 유저스키마를 대충 작성했다

