팀 프로젝트 - 모달 react-confirm-alert
구현
지난번에 모달창을 react-modal로 구현한다고 했었다
근데 react-modal은 모달창 구현은 간단하지만 대답을 듣고 그 대답에 맞는 로직을 구현하는데에는
조금 어려움이 있다고 판단했다
그래서 react confirm modal 이라고 검색했더니 react-confirm-alert라는 라이브러리가 상단에 떴다
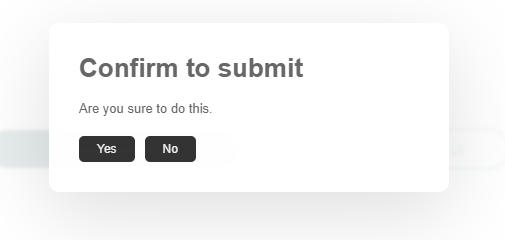
데모 사이트를 들어가봤더니 내가 원하는 형식의 예 아니오 버튼이 있었고

기본적으로 예를 눌렀을 때 실행될 코드, 아니오를 눌렀을 때 실행될 코드가 있었다
그래서 개발 방향을 이쪽으로 변경하였다
npm install react-confirm-alert --save
import { confirmAlert } from 'react-confirm-alert'; // Import
import 'react-confirm-alert/src/react-confirm-alert.css'; // Import css
class App extends React.Component {
submit = () => {
confirmAlert({
title: 'Confirm to submit',
message: 'Are you sure to do this.',
buttons: [
{
label: 'Yes',
onClick: () => alert('Click Yes')
},
{
label: 'No',
onClick: () => alert('Click No')
}
]
});
};
render() {
return (
<div className='container'>
<button onClick={this.submit}>Confirm dialog</button>
</div>
);
}
}이런식으로 사용을 하는 것이다
자세한 옵션은 npm 사이트에 들어가면 확인할 수 있다
우리는 선호 지션과 현재 원의 포지션이 맞지 않으면 저 모달창을 띄워주어야했다
처음에 아래와 같은 함수를 만들었다
const submit1 = ({_id, name, already, Change, back, like}) => {
confirmAlert({
title: '해당 선수의 선호 포지션과 배치될 원의 포지션이 다릅니다.',
message: '계속 하시겠습니까?',
buttons: [
{
label: '네',
onClick: () => {
setPlayerList((prev) => prev.map((player) => player._id === _id ? { ...player, already: !already} : player))
//등록할 선수를 리스트에 뜨지 않게 하는 로직
SetPositionList(PositionList.map((position) => position.circle === 1 ? { ...position, name: name, back: back} : position))
//각 원에 어떤 선수가 배치되는지 원 정보에 저장
if(Name1 === null){
SetBack1(back)
return SetName1(name)
} else {
setPlayerList((prev) => prev.map((player) => player.name === Name1 ? { ...player, already: false} : player))
//현재 등록되어있던 선수를 다시 비등록으로 변경해주는 로직
SetBack1(back)
return SetName1(name)
}
}
},
{
label: '아니오',
}
]
})
}그리고 이 함수를 선수를 변경하는 로직에서 불러주었다
//리스트에서 선택된 선수를 원에 띄우는 함수
const onNameHandler = ({_id, name, already, Change, back, like}) => {
switch(buttonNum){
case "button1" :
if(like !== Content1){//선호포지션과 현재 원의 포지션이 맞지 않으면 실행
submit1({_id, name, already, Change, back, like})
break;
} else {
setPlayerList((prev) => prev.map((player) => player._id === _id ? { ...player, already: !already} : player))
//등록할 선수를 리스트에 뜨지 않게 하는 로직
SetPositionList(PositionList.map((position) =>//각 원에 어떤 선수가 배치되는지 원 정보에 저장
position.circle === 1 ? { ...position, name: name, back: back} : position))
if(Name1 === null){
SetBack1(back)
return SetName1(name)
} else {
setPlayerList((prev) => prev.map((player) => player.name === Name1 ? { ...player, already: false} : player))
//현재 등록되어있던 선수를 다시 비등록으로 변경해주는 로직
SetBack1(back)
return SetName1(name)
}
}코드를 보면 선호 포지션과 원의 포지션이 맞지않으면 submit1에 프롭스로 현재 선수 정보를 넣어준다
그럼 submit1에서 모달을 띄우고 거기서 사용자가 네 를 누르면 변경하고 아니오를 누르면 아무런 행동도 일어나지 않도록 했다
근데 문제는 저 함수를 각 버튼에 똑같이 걸어줄 수가 없다
submit함수에서는 이게 지금 몇번 원에서 넘어오는건지 알 수가 없다
const a = buttonNum.split('')[6]
console.log(a)buttonNum에 버튼의 번호가 저장되어 있고 저렇게 작성하면 이제 몇번 원인지 숫자로 가져올 순 있는데
만약 a가 1이라면 submita가 submit1로 인식되게 하는지는 모르겠다
그게 된다면 모든 코드를 짧게 만들 수 있을 것 같다!
아직은 몰라서 submit코드도 11개로 늘려주고 각 button의 케이스들에도 위 코드와 같게 변경해주었다

이렇게 모달창으로 물어보는 것은 구현을 끝냈다!

