
팀 프로젝트 - 변경사항
변경사항
지난번엔 선수를 변경할 때 마다 window.confirm으로 물어보는것이었다
그런데 이게 조금 바꼈다
DB에 선수의 선호 포지션이 들어갈텐데 선호 포지션과 배치될 포지션이 다를 때 물어보는것이다
이것만 바뀌면 간단한데 기획쪽에서 이걸 window.confirm말고 modal로 구현해달라고하였다
그래서 모달창으로 만들기위해 검색을 해보았다
구현
우선 npm-trends 라는 사이트에서 어떤걸 제일 많이 사용하는지 봤는데 react-modal을 제일 많이 사용한다고 했다
그래서 react-modal 라이브러리를 다운받았다
npm i react-modal --saveimport Modal from 'react-modal';
const [modalIsOpen, setModalIsOpen] = useState(false);
const modalAns = (e) => {
setModalIsOpen(false)
console.log(e.target.value)
}
<Modal isOpen={modalIsOpen} onRequestClose={() => setModalIsOpen(false)} ariaHideApp={false}>
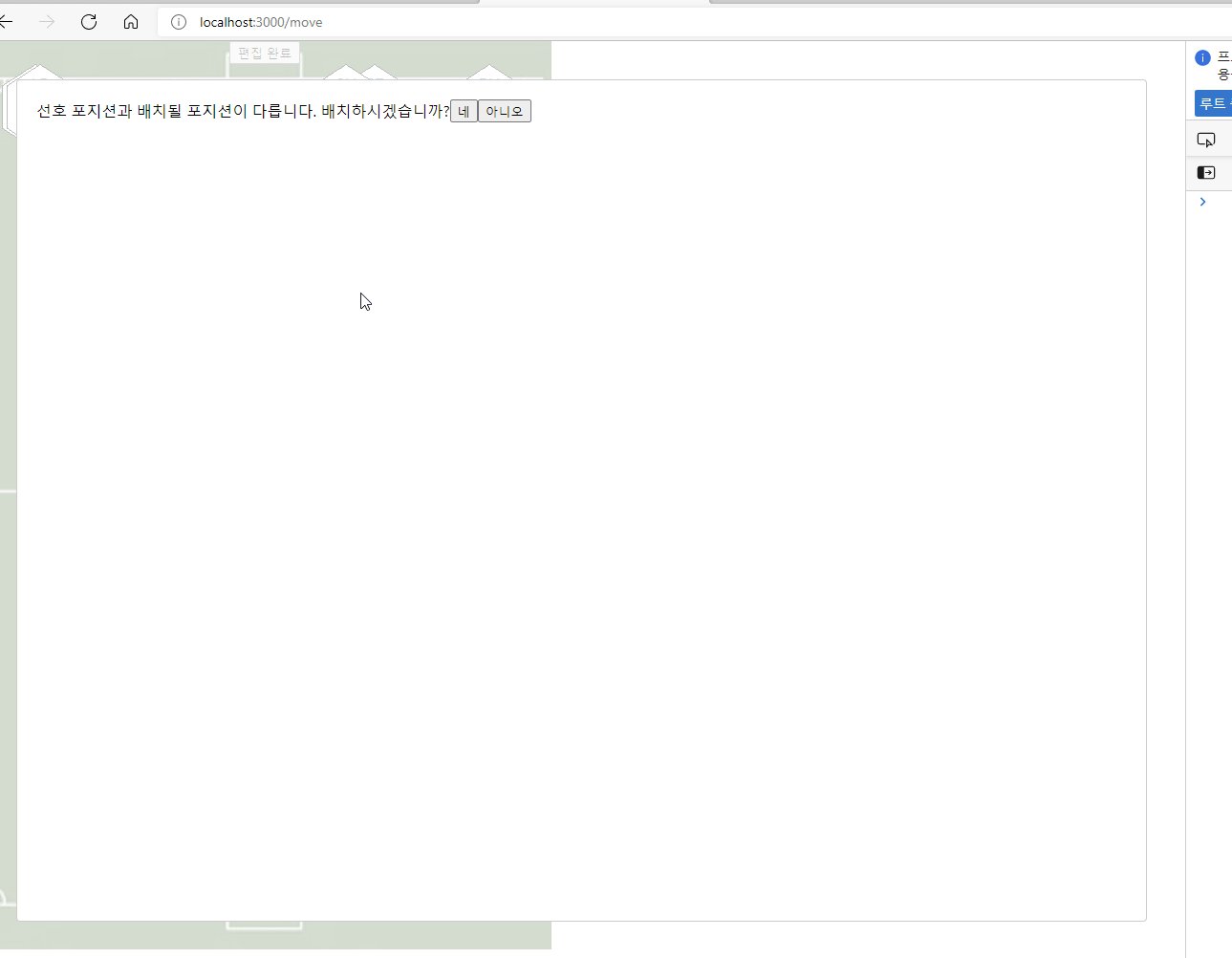
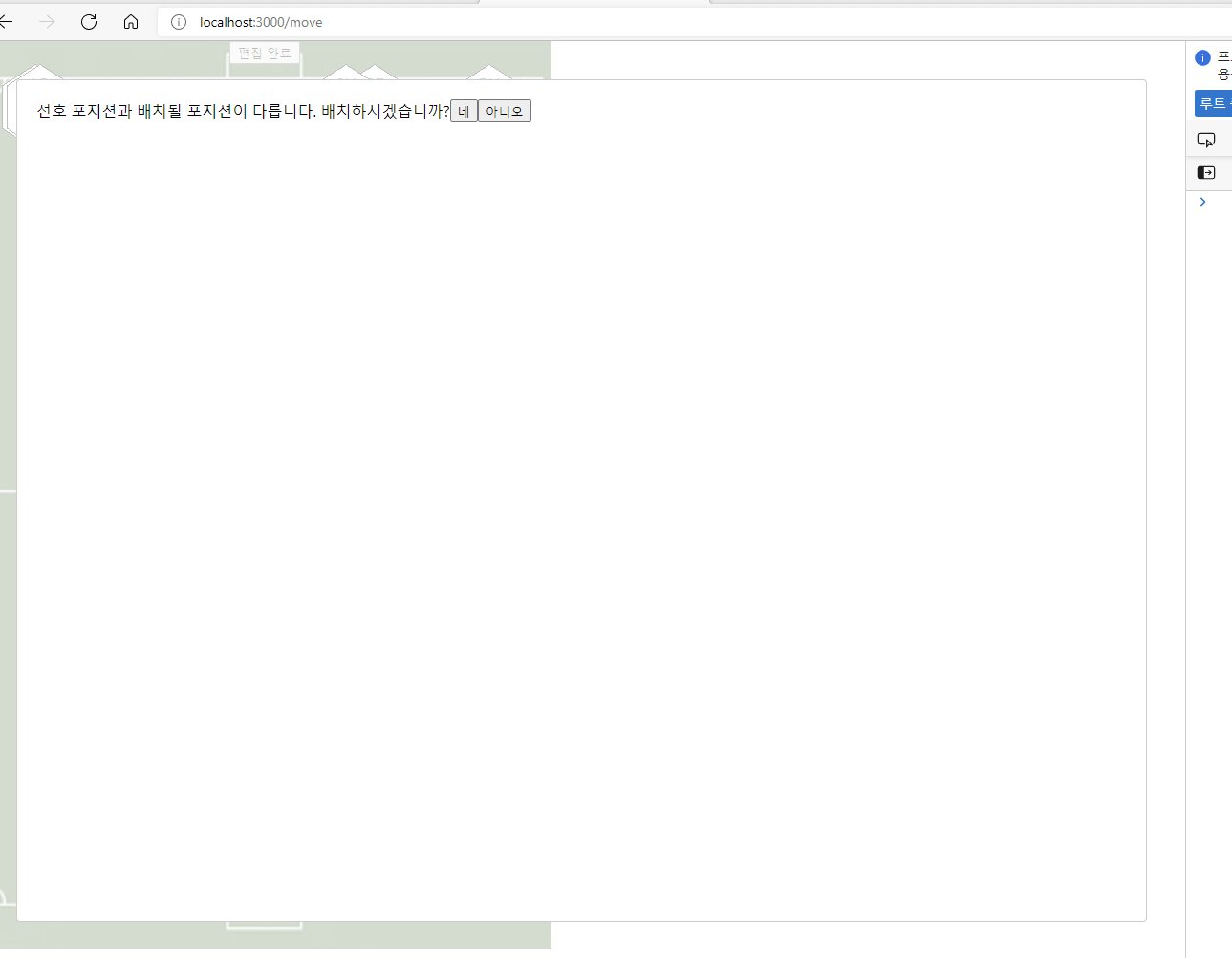
선호 포지션과 배치될 포지션이 다릅니다.
배치하시겠습니까?
<button
value="true"
onClick={(e)=> {modalAns(e)}}>
네
</button>
<button
value="false"
onClick={(e)=> {modalAns(e)}}>
아니오
</button>
</Modal>이렇게 작성하였고 네임핸들러에서 props로 들어온 선수의 선호포지션과 배치될 원의 현재 포지션을 비교하였다
같이 않으면 모달창을 열도록 하였다
if(like !== Content1){
setModalIsOpen(true)
}
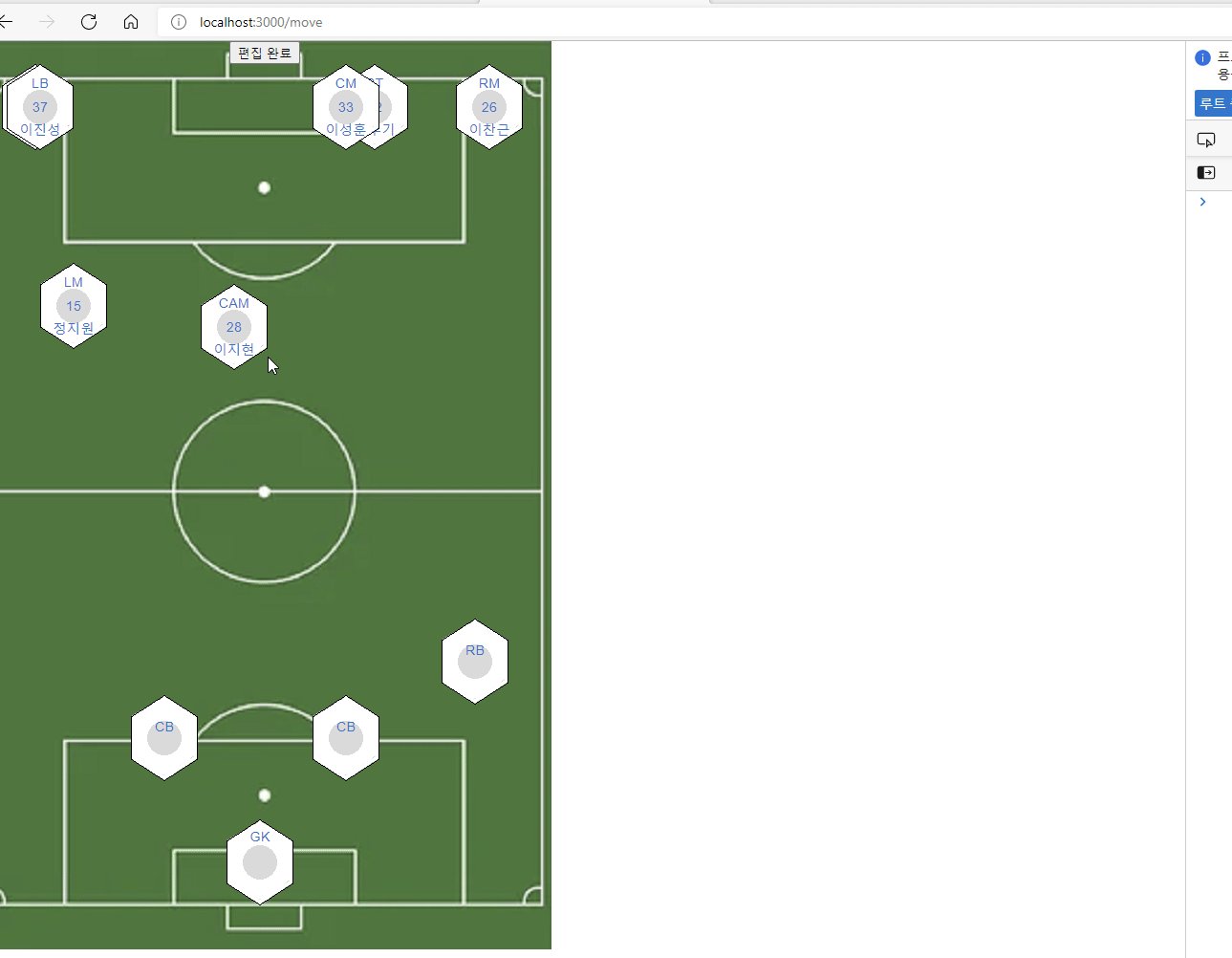
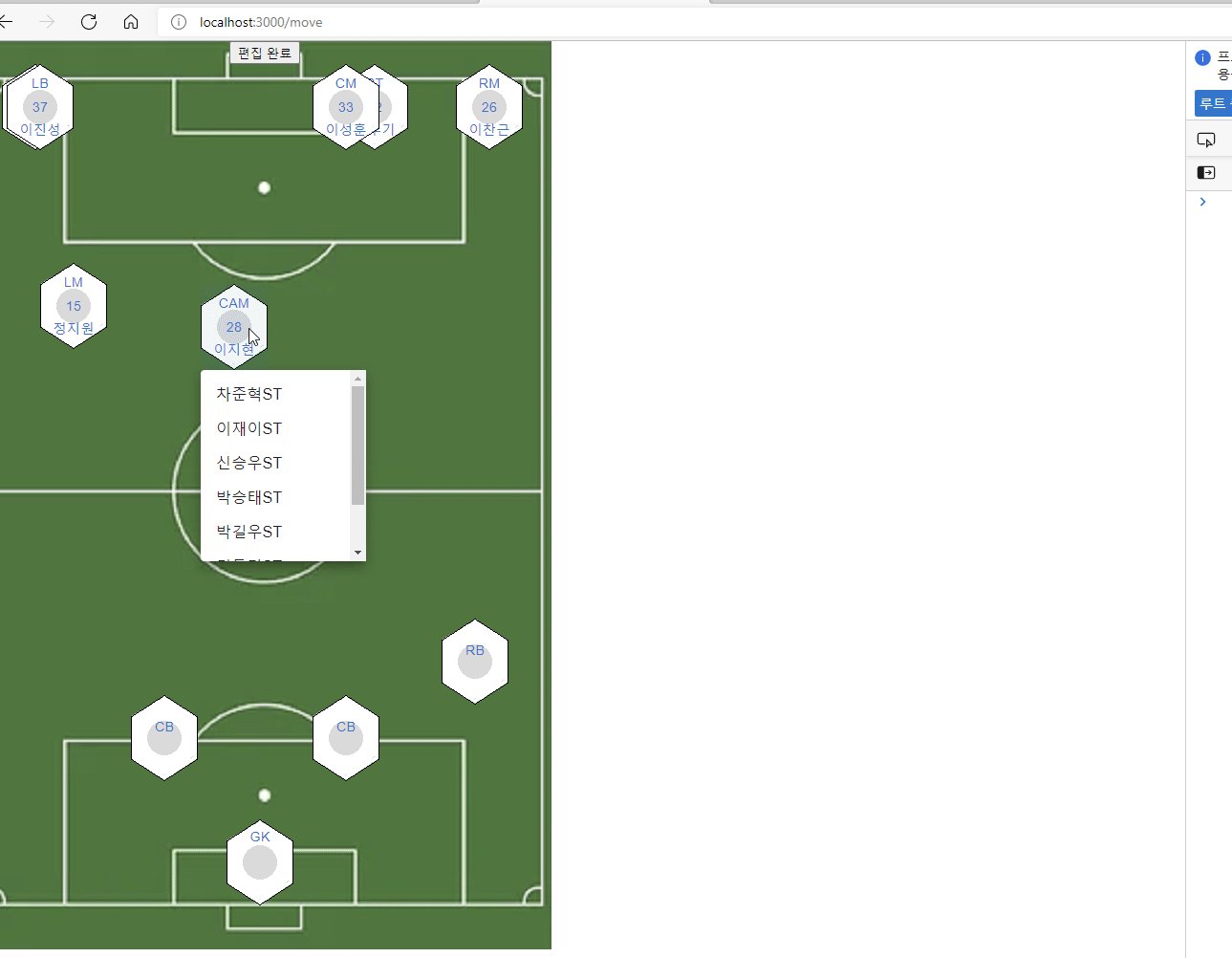
테스트를 위해 모든 선수의 선호 포지션은 ST로 넣어뒀다
원의 포지션이 CAM이니까 이렇게 모달창이 뜨는것이 보인다
문제는 네 일때는 변경하고 아니오일때는 변경하지 않는 것인데
지금 모달창을 여는곳이 이름을 변경하는 함수이다
const onNameHandler = ({_id, name, already, Change, back, like}) => {
setPlayerList((prev) => prev.map((player) => player._id === _id ? { ...player, already: !already} : player))
//등록할 선수를 리스트에 뜨지 않게 하는 로직
switch(buttonNum){
case "button1" :
if(like !== Content1){
setModalIsOpen(true)
}
SetPositionList(PositionList.map((position) =>//각 원에 어떤 선수가 배치되는지 포지션 리스트에 저장
position.circle === 1 ? { ...position, name: name, back: back} : position))
if(Name1 === null){
SetBack1(back)
return SetName1(name)
} else {
setPlayerList((prev) => prev.map((player) => player.name === Name1 ? { ...player, already: false} : player))
//현재 등록되어있던 선수를 다시 비등록으로 변경해주는 로직
SetBack1(back)
return SetName1(name)
}근데 이런식으로 하면 네 를 골랐을때는 상관없는데 아니오 를 골라도 이름이 변경되는 것이다
모달을 열기만 하고 버튼을 클릭할 떄 까지 기다리고있는것이 아니라서 모달을 연후에 바로 다음 코드가 실행된다
대답을 듣고난 후에 뒷 코드가 실행되게 해야하는데 그걸 어떻게 하는지 모르겠다
모달이 클로즈되는 함수에서 버튼의 값을 받아와서 처리해줘도 되지만 그 함수 안에선 어떤 선수로
변경을 해줘야하는지 알 수가 없다
그래서 조금 더 알아봐야겠다

