
팀 프로젝트 - 사이드 앱바 디자인, 회원가입 수정
디자인 수정
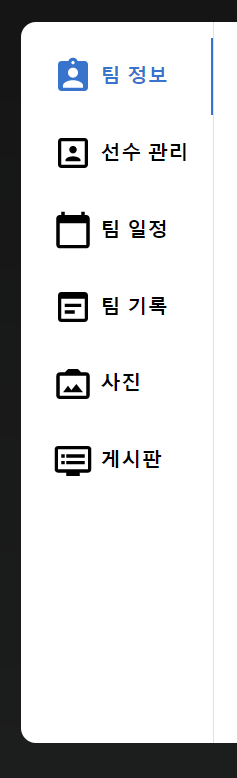
사이드 앱바 부분의 글자 크기와 앞에 아이콘을 추가하였다

<Tabs
orientation="vertical"
variant="scrollable"
value={value}
onChange={handleChange}
sx={{ borderRight: 1, borderColor: 'divider', minWidth: '20vh' }}
>
<Tab icon={<AssignmentIndIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="팀 정보" sx={{ ml: 2, justifyContent: 'flex-start', height: '8vh', mt: 2, fontWeight: 'bold', color: 'black', fontSize: 20 }} />
<Tab icon={<PortraitIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="선수 관리" sx={{ minWidth: '200px', ml: 2, justifyContent: 'flex-start', height: '8vh', fontWeight: 'bold', color: 'black', fontSize: 20 }} />
<Tab icon={<CalendarTodayIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="팀 일정" sx={{ ml: 2, justifyContent: 'flex-start', height: '8vh', fontWeight: 'bold', color: 'black', fontSize: 20 }} />
<Tab icon={<WysiwygIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="팀 기록" sx={{ ml: 2, justifyContent: 'flex-start', height: '8vh', fontWeight: 'bold', color: 'black', fontSize: 20 }} />
<Tab icon={<PhotoCameraBackIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="사진" sx={{ ml: 2, justifyContent: 'flex-start', height: '8vh', fontWeight: 'bold', color: 'black', fontSize: 20 }} />
<Tab icon={<DvrIcon sx={{ fontSize: 40 }} />} iconPosition="start" label="게시판" sx={{ ml: 2, justifyContent: 'flex-start', height: '8vh', fontWeight: 'bold', color: 'black', fontSize: 20 }} />
</Tabs>mui 에서 아이콘과 탭을 가져와서 사용하고 있는데
sx부분은 모두 공통으로 들어가는데 공통으로 먹이는 법을 찾지 못해서 나중에 변경예정이다
그리고 맨 뒤에 보이는 검은 배경은 최상단 App.js 에 적용시켰는데
이부분에 최소 크기가 적용되어 있지 않다보니 이게 줄어들면
컴포넌트가 사이드 앱바를 침범하는 일이 생겼다
그래서 최소가로길이를 절대값으로 지정해야했는데 사람마다 모니터의 크기가 다르니까
어떤 값으로 줘야할 지 못정하다가 사용자의 모니터 가로길이를 따와서 일정 배율을 적용시키기로했다
js 내장함수중에 window를 사용해서 사용자의 가로길이를 파악했다
const minwidth = window.screen.height * 1.35 ;
useEffect(() => {
let myElement = document.querySelector(".Back");
myElement.style.minWidth = `${minwidth}px`
},[])그리고 js를 이용해서 css에 접근해서 최소값을 지정해주었다
이로써 모든 사람들이 똑같은 비율로 컴포넌트가 줄어들게 되었다!!
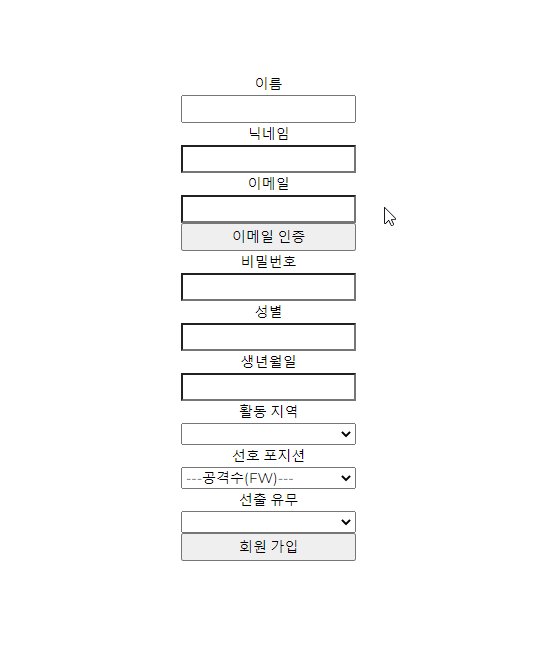
회원가입
OAuth를 이용한 소셜 로그인을 구현했었는데
백단에서 OAuth쪽 이슈가 생겨서 우선 자체로그인으로 급하게 방향을 바꿨다
그에따가 OAuth에서 받아오던 사용자의 정보를 직접적으로 받아와야 해서
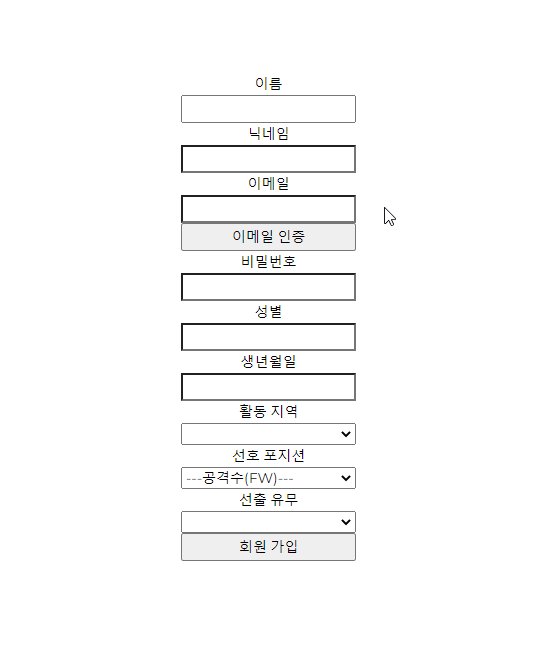
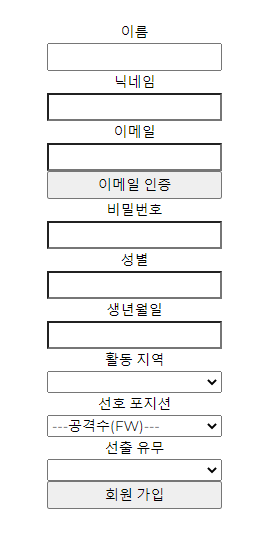
회원가입 하는 폼에 조금 변화가 생겼다

import axios from 'axios';
import React, { useState } from 'react'
import { useNavigate } from "react-router-dom";
let checkEmail = 0, checkNickname = 0
function TeamExtraInformation(props) {
const navigate = useNavigate()
const regionList = [" ", "서울", "경기", "전라", "경상"]//디비한테 '도' 명만 쿼리로 보내주면 상세지역은 get으로 받아와서 처리
const positionList = ['---공격수(FW)---', "ST", "LW", "RW", "CF", "SS",'---미드필더(MF)---', "CAM", "CM", 'LM', 'RM', 'CDM','---수비수(DF)---', 'CB', 'LB', 'RB', 'SW', 'LWB', 'RWB','---골키퍼(GK)---', 'GK']
const proList = [" ", "네", "아니오"]
const [Info, SetInfo] = useState({
userName: '',
nickName: '',
email: '',
password: '',
activityArea: '',
position: '',
gender: '',
birthDate: '',
isExpert: ''
})
const { userName, nickName, email, password, activityArea, position, gender, birthDate, isExpert } = Info
const onInfoHandler = (e) => {
const { id, value } = e.target
SetInfo({
...Info,
[id] : value
})
}
const EmailChecker = (e) => { // 조회 버튼
e.preventDefault() //페이지 리로드 방지
if (email) {
axios.get('/api/hello', {
params: {
email: email
}
}).then(res => {
if (res.data.success) { //인증완료
checkEmail = 1 // 이메일 중복 조회 및 인증 완료 플래그
alert("인증이 완료되었습니다.")
//Search = 1
} else if (res.data.notUser) { //인증실패
alert("사용 불가능한 팀 명 입니다.")
} else { //그 외
alert("오류가 발생했습니다") //이메일 중복
}
})
.catch(err => console.log(err))
} else alert("이메일을 입력해 주십시오.")
}
const NickChecker = (e) => {//키보드 누를때마다 물어봄
e.preventDefault() //페이지 리로드 방지
if(e.target.id === 'nickName'){
if (nickName) {
axios.get('/api/hello', {
params: {
nickName: nickName
}
}).then(res => {
if (res.data.success) { //중복 X
checkNickname = 1 // 중복 조회 확인
} else if (res.data.notUser) { //중복 O
// alert("사용 불가능한 팀 명 입니다.")
checkNickname = 0
} else { //그 외
alert("오류가 발생했습니다") //에러
}
})
.catch(err => console.log(err))
}
}
}
const onSubmitHandler = (e) => { // 다음 버튼
e.preventDefault() //페이지 리로드 방지
if(checkEmail && checkNickname){ //필수동의사항 체크
let body = {
userName: userName,
nickName: nickName,
email: email,
password: password,
activityArea: activityArea,
position: position,
gender: gender,
birthDate: birthDate,
isExpert: isExpert
}
axios.post('/api/extraInfo', body) //추가 정보 전송
.then(res => {
if(res.data.success){
// navigate('/')
console.log(res)
}
})
.catch(err => console.log(err))
} else if(checkEmail === 0 && checkNickname === 1){
alert("이메일 인증을 해주십시오.")
} else if(checkEmail === 1 && checkNickname === 0){
alert("닉네임 중복확인을 해주십시오.")
} else {
alert("칸을 채워주십시오")
}
}
return (
<div style={{
display: 'flex', justifyContent: 'center', alignItems: 'center',
width: '100%', height: '100vh', color:'black', backgroundColor: 'white',
marginTop: '1%', borderRadius: '15px', height: '75vh',
}}>
<form style={{ display: 'flex', flexDirection: 'column' }}>
<label>이름</label>
<input id= 'userName' value={userName} onChange={onInfoHandler} />
<label>닉네임</label>
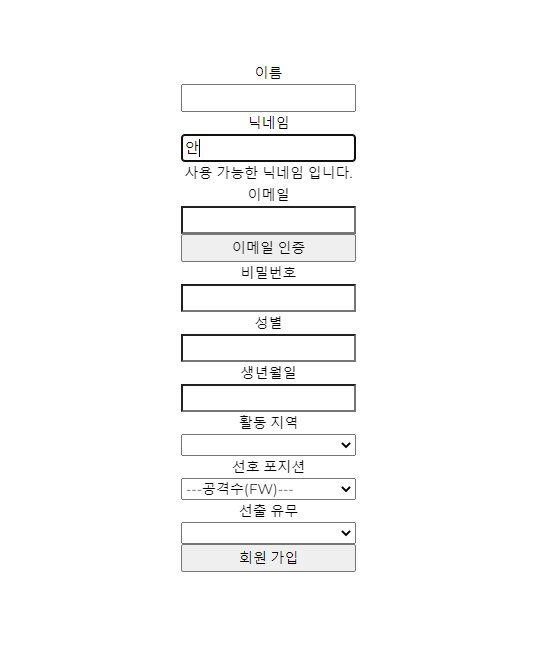
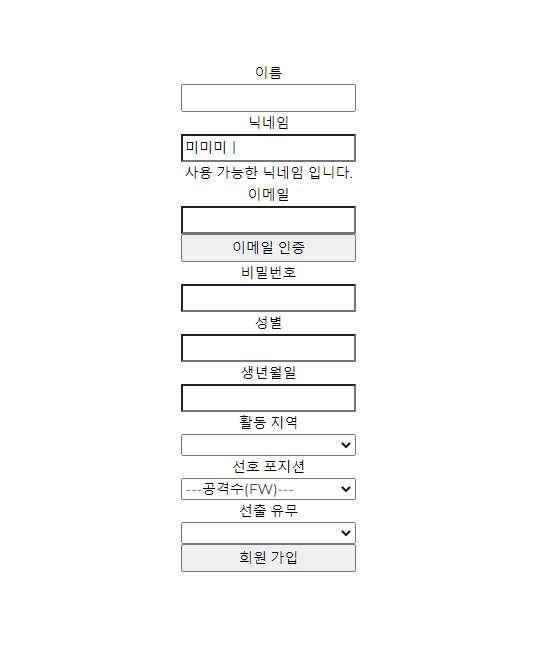
<input type="text" id='nickName' onKeyUp={NickChecker} value={nickName} onChange={onInfoHandler} />
{/* <button id='nickName' onClick={onCheckHandler}>중복확인</button> */}
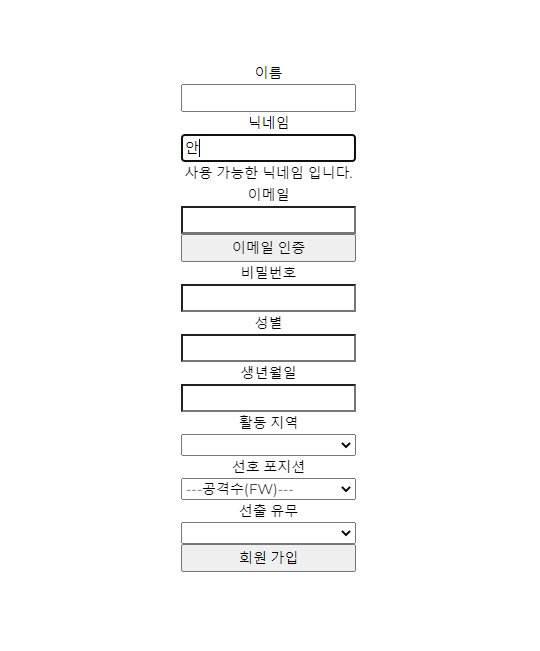
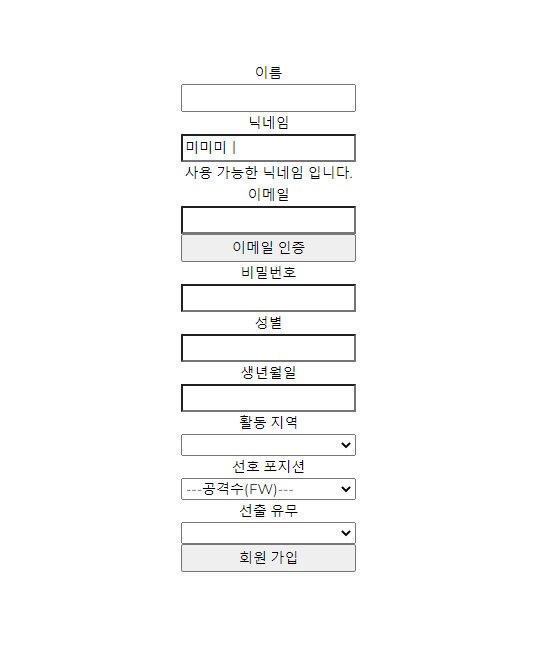
{nickName !== '' ? <div>{checkNickname === 1 ? '사용 가능한 닉네임 입니다.' : '사용 불가능한 닉네임 입니다.'}</div> : null }
<label>이메일</label>
<input type="text" id='email' value={email} onChange={onInfoHandler} />
<button id='email' onClick={EmailChecker}>이메일 인증</button>
<label>비밀번호</label>
<input type="text" id='password' value={password} onChange={onInfoHandler} />
<label>성별</label>
<input type="text" id='gender' value={gender} onChange={onInfoHandler} />
<label>생년월일</label>
<input type="text" id='birthDate' value={birthDate} onChange={onInfoHandler} />
<label>활동 지역</label>
<select onChange={onInfoHandler} id='activityArea' value={activityArea}>
{regionList.map((item, id) => (
<option value={item} key={id}>
{item}
</option>
))}
</select>
<label>선호 포지션</label>
<select onChange={onInfoHandler} id='position' value={position}>
{positionList.map((item, id) => (
<option value={item} key={id}>
{item}
</option>
))}
</select>
<label>선출 유무</label>
<select onChange={onInfoHandler} id='isExpert' value={isExpert}>
{proList.map((item, id) => (
<option value={item} key={id}>
{item}
</option>
))}
</select>
<button onClick={onSubmitHandler}>회원 가입</button>
</form>
</div>
)
}
export default TeamExtraInformationState도 하나로 모아서 객체로 관리하는 방식으로 바꾸었다
닉네임도 원래 중복확인 버튼을 눌러야 확인을 하는 방식이었는데
키업 이벤트가 발생될 때 마다 확인을 하도록 해서 조금 즉각적으로 조금 더 깔끔하게 만들었다
다만 하나 걸리는건 키업을 할때마다 get을 해서 트래픽이 많아질까봐
focus가 없어지면 get을 하는 방식을 찾아봤는데 자료가 많이 없어서 수정하진 못했다
백단한테 물어보고 변경하게 될 수도 있을 것 같다